Thinking
Icone, una storia illustrata dalla macro alla micro estetica
Un gioco di sintesi
Così si può definire il progetto per un’icona o un pittogramma; riassumere in una sola immagine l'essenza di una parola, si tratta di portare un concetto in figura
Un’icona è parte di un sistema di comunicazione
Per la progettazione di icone, come per ogni lavoro di design e grafica, è bene iniziare a capire un brand dal livello macro, leggere e comprendere tutto quello che racconta con ogni suo materiale: la comunicazione istituzionale, gli elementi visivi, il logo, la tipografia, la palette di colori, il tono della voce… fino ad arrivare a un livello atomico dove ogni finitura grafica e ogni minimo dettaglio ne definiscono la sua complessità estetica, influenza e declina le scelte stilistiche future.
![]()
Progettare al microscopio
Per disegnare queste mini-immagini si parte da limiti visivi molto vincolanti. Buona parte del lavoro è un una lotta al risparmio, dove lo spazio disponibile è il terreno di battaglia. Si ragiona per conquistare il massimo di un'area minima, basta considerare dove di solito sono poste: interfacce, menu e bottoni.
Così, nel progettarle, alcuni dettagli vincono a discapito di altri, alcune forme vengono accentuate per compensare e creare la giusta percezione e leggibilità.
Un'icona deve essere sempre comprensibile, questa sua funzione spesso è svolta in spazi molto ridotti.
In pratica si litiga con i pixel.
![]()
![]()
In altri casi la sfida è la scalabilità, ovvero un pittogramma può essere visivamente ingrandito o ridotto. Per questo i dettagli grafici non possono perdersi o risultare grossolani. In questo caso il processo di design è per certi versi simile al webdesign che vede affrontare la parte responsive: si sceglie di presentare fino a un certo livello di dettaglio, si valuta il minimo della leggibilità, si sceglie cosa mostrare e in quale modo presentarlo… nelle icone il problema visivo è unico e immediato ma, se il prodotto è flessibile e i suoi componenti scalabili, si possono avere delle vere proprie miniature che si adattano allo spazio funzionale che li ospita.
La scelta dello stile e del design delle icone non è una decisione puramente funzionale, asettica, guidata dai soli vantaggi e dalla praticità, dettati dall'imperativo: piccolo e comprensibile.
Quando la scelta viene fatta in questo modo purtroppo il risultato non riesce a far parte del linguaggio del marchio, perché finisce con l’avere una voce diversa. Non deve essere la loro bellezza a influenzarne la decisione.
Se il progetto è in linea con lo stile comunicativo del brand, il design delle sue icone offre maggiore consistenza al sistema comunicativo e viene a far parte di quella che chiamiamo immagine coordinata.
Lo stile del brand dura più di una tendenza
Ci sono sempre nuove tendenze grafiche, ma il cliente e il suo brand sono il faro da seguire per la progettazione.
![]()
Guide, griglie e strutture predefinite per pittogrammi e icone non devono essere viste come vincolanti e nemmeno devono essere usate come dogmi. Il brand e la sua comunicazione dettano il passo, quindi la scelta da fare non è se eseguire il lavoro in modo flat, material design o skeumorphic, ma trovare il giusto proseguimento grafico, perché ogni pittogramma è un’espressione della voce del brand, come la scelta della carta per il biglietto da visita o il colore aziendale sono l’immaginario che un marchio ci racconta.
Illustrare per raccontare
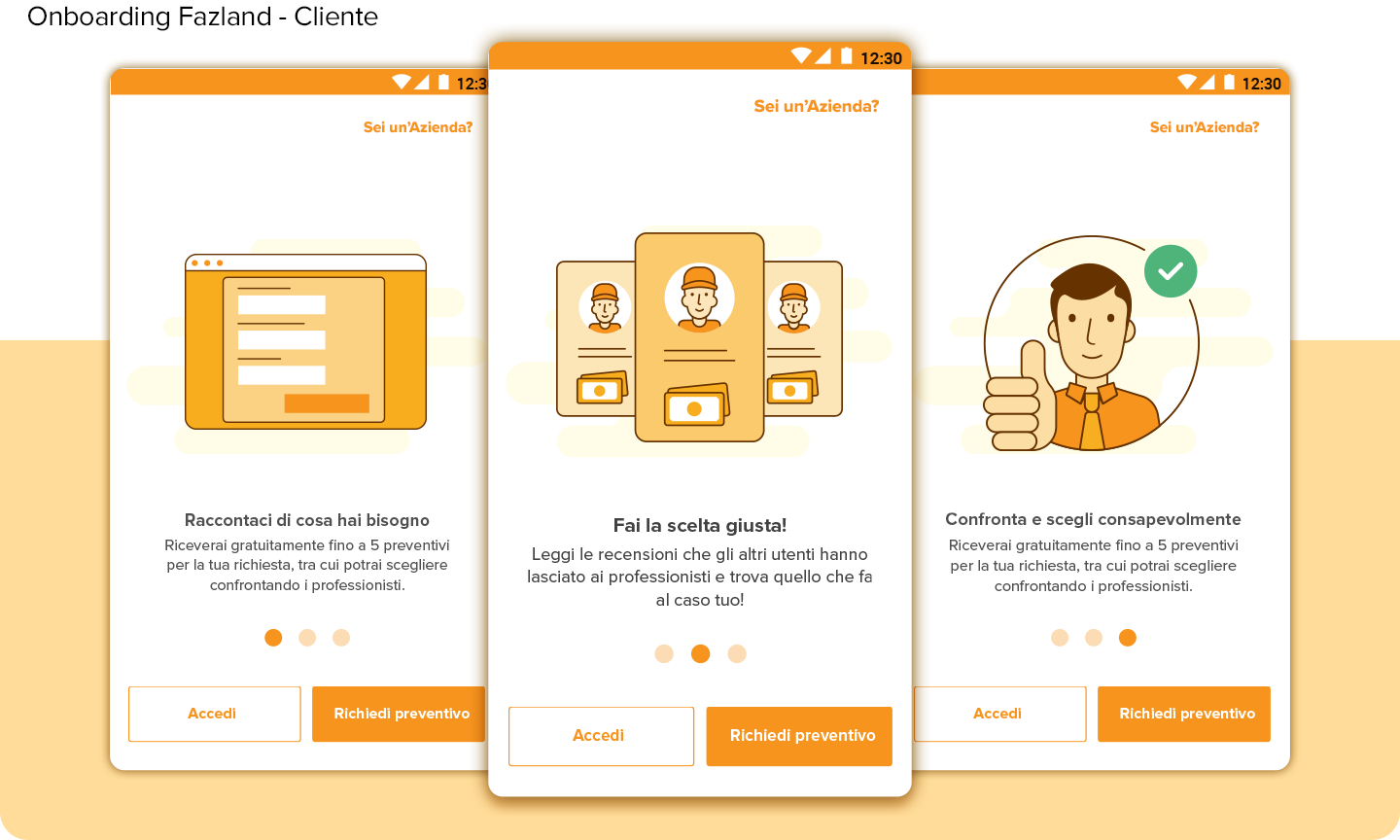
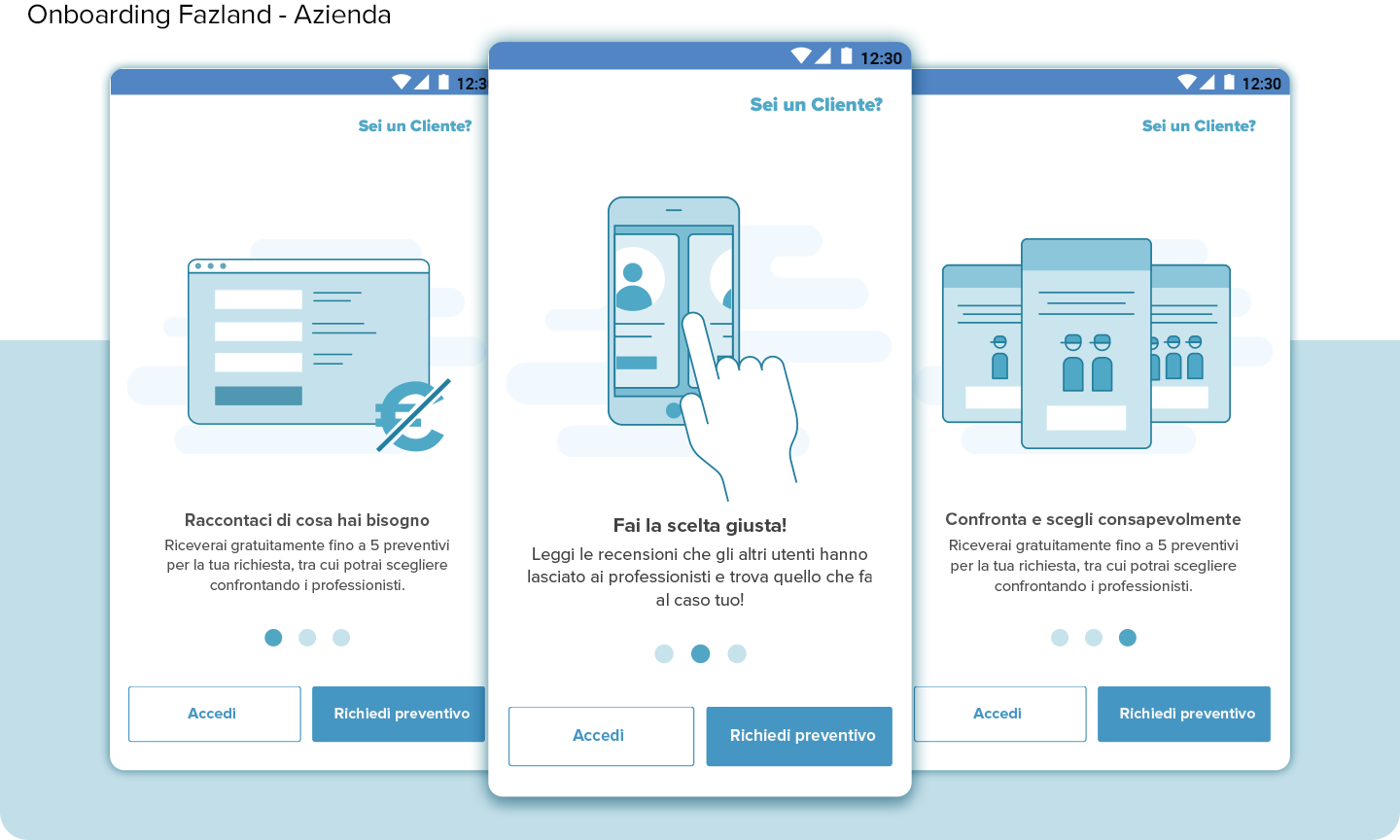
Un esempio di vero e proprio sistema di comunicazione basato principalmente su illustrazioni e icone è l'onboarding delle app e dei servizi online.

L’onborading è quell’introduzione che precede l’utilizzo di un prodotto o servizio digitale e in pochi passi ci descrive le varie funzionalità. Questo percorso fa capire all’utente se in quel prodotto o servizio può trovare quello che gli serve, quindi può convincerlo a provarlo.

Se il sistema di comunicazione grafica (tipografia, copy, iconografia e illustrazione) è coordinato la sensazione di professionalità e cura viene percepita. È un valore, in un gioco che vale di più della candela.
La micro-estetica, estensione del brand
La creazione di icone è un lavoro dallo stile nello stile; ovvero un intervento sul brand che, viene arricchito dalle icone e dalla loro comunicazione.
Un lavoro di micro-estetica, che consolida l’impianto grafico e stilistico sin nei dettagli.
Per questo settore, in GNV&Partners, abbiamo progettato icone di app, icone per servizi e icone di servizio, illustrazioni, infografiche e onboarding, disegnando la soluzione su misura per ogni cliente, risolvendo con la scelta dell’immagine più adeguata. Il ruolo di queste miniature può sembrare secondario, ma la loro funzione non è quella di apparire ma
aiutare sempre e in modo immediato nel comprendere una funzione, un servizio o di supportare una scelta.
Se è vero il detto “un’immagine vale più di mille parole” abbiamo fatto risparmiare tempo agli utenti e lavoro ai nostri clienti.