App Aeroporto di Bologna
L'esperienza di viaggio passa anche dall'app

Il cliente
Con oltre 8 milioni di passeggeri nel 2017, l’Aeroporto di Bologna è l’ottavo aeroporto italiano per traffico. È un aeroporto prevalentemente outgoing, utilizzato da passeggeri italiani in partenza e serve diverse regioni del centro-nord.
In ambito digital, conta due touchpoint primari: il sito web e l’app, attraverso i quali non solo comunica la propria offerta, ma consente anche l’acquisto e la prenotazione di parcheggi, lounge e voli. Il sito web in particolare ha una spiccata anima e-commerce, ed è un’importante fonte di revenue.
Visita: bologna-airport.it
Vicini al passeggero, sempre
A settembre 2017 abbiamo avuto l’opportunità di iniziare un percorso insieme all’Aeroporto di Bologna finalizzato al redesign del loro sito web. È stato un percorso sfidante che ci ha accompagnato per ben tre anni e ci accompagna ancora oggi attraverso misurazione dei risultati, user test ed evoluzioni costanti.
Vuoi scoprire di più su come abbiamo progettato il sito di Aeroporto di Bologna? Scopri il nostro case study.
Il lavoro fatto sulla riprogettazione dell’esperienza web ha portato a creare solide basi per intraprendere nel 2020, insieme al partner tecnologico Mavigex, un nuovo percorso di riprogettazione e redesign dell’esperienza in app, rendendo così i due touchpoint allineati tra loro e in sinergia per accompagnare sempre più il passeggero durante il suo viaggio.
Visione, complementarietà e revenue
Aeroporto di Bologna era già presente negli app store con due applicazioni, una iOS e una Android. Entrambe le app (sviluppate prima del nuovo redesign web) erano solide per garantire supporto ai suoi passeggeri nelle fasi più importanti del viaggio come la prenotazione di un ingresso nella lounge o il recupero rapido della prenotazione per poter accedere al parcheggio.
Per affrontare il redesign dell’app siamo partiti da una visione di insieme, mettendo al centro la complementarietà e le interazioni tra i due touchpoint digitali, sito e app, in precedenza considerati invece come elementi a sé stanti. Abbiamo lavorato non solo per uniformare e rendere coerenti i flussi di interazione e incrementare le revenue provenienti da mobile, ma anche per elevare l’esperienza dell’utente attraverso i due touchpoint.

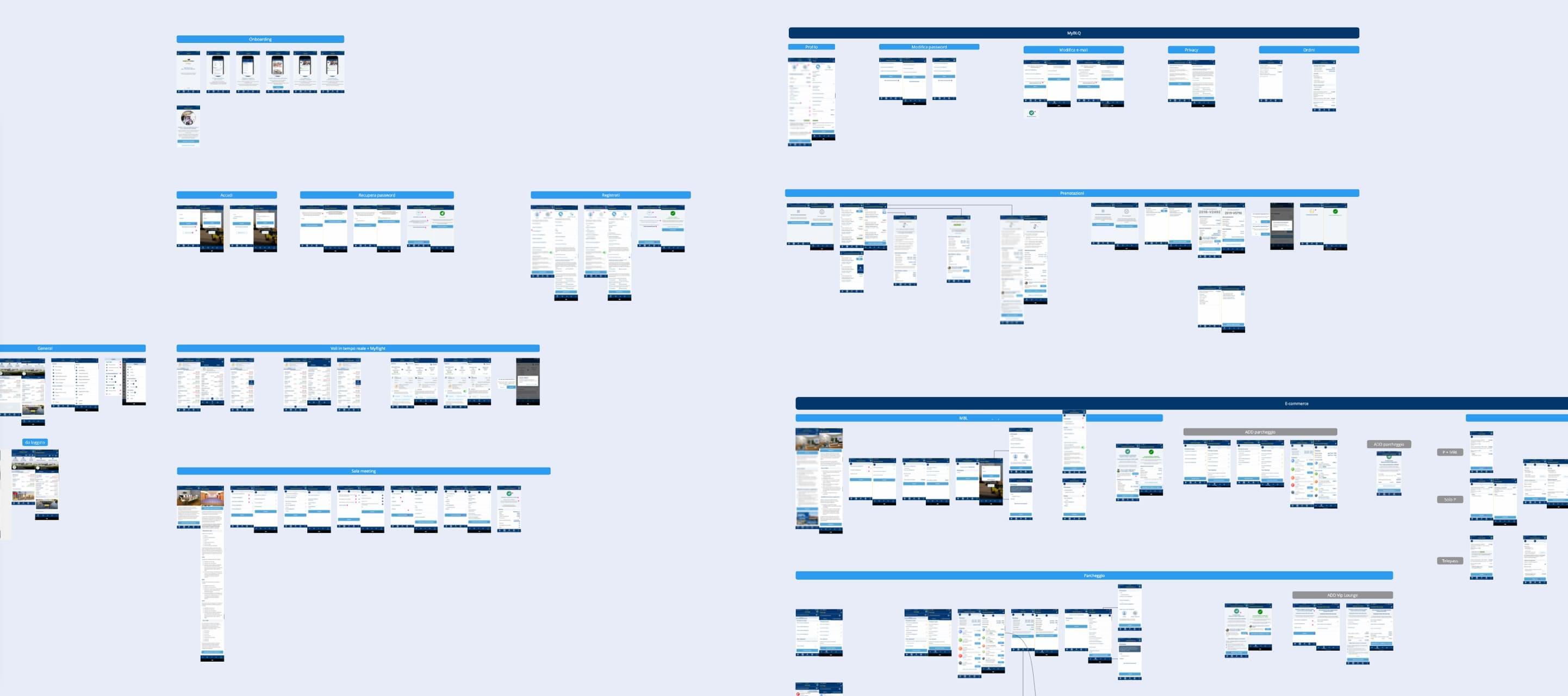
Mappare per scegliere la giusta direzione
C’è un momento del progetto in cui bisogna rispondere alla domanda che tipo di applicazione è utile progettare. La scelta non è scontata e può dipendere da molti fattori, dalle strategie di business alle esigenze di prodotto. Questa decisione impatta conseguentemente sull’esperienza che l’utente vive del brand.
Lavorare su un prodotto cross-platform è complesso in quanto c'è l'esigenza di cercare di uniformare il più possibile sia l'architettura dell'informazione che l’esperienza, andando a confrontare, pesare e scegliere i migliori pattern nativi del sistema operativo ospitante. Ad esempio, un tipo di navigazione può essere molto diverso se pensato per web, iOS e Android. Ancora diverse sono, banalmente, le soluzioni pensate per l’applicazione mobile e il sito responsive.
Una stessa pagina può apparire in modo diverso su iOS e Android. Questo non vuol dire rinunciare a uniformità e consistenza. Seguire i patterns di sistema del dispositivo può aiutare a rendere più semplice l'utilizzo per l'utente per come è abituato a riconoscerli.
Partire da una situazione ibrida tra iOS e Android ha reso opportuno una fase di analisi e uno studio di tutte le schermate esistenti avente l’obiettivo di intercettare aree di intervento, catalogare una patterns inventory su cui ragionare in termini di differenziazione tra iOS ed Android o al contrario componenti differenti che potevano invece essere uniformati.

Mappando tutto l’ecosistema app sia iOS che Android siamo riusciti ad intercettare i punti di frizione e di miglioramento dell’esperienza. Per ecosistemi con touchpoint multipli come per l’Aeroporto di Bologna è fondamentale curare la fruizione delle informazioni e servizi online in modo coerente, fluido e complementare per limitare al massimo il disorientamento dell’utente davanti ad informazioni diverse tra loro se fruite da diversi touchpoint.
Si parla in questi termini di consistenza, ovvero la capacità progettuale di rendere solida, uniforme e riconoscibile la modalità di utilizzo del prodotto.
Design system, un potenziale in scalabilità
Uno degli obiettivi che ha guidato il redesign è stato quello di unificare e allineare stilisticamente e funzionalmente i due touchpoint digitali, in quanto canali principali di primo contatto con i passeggeri. A fare da guida per questo passaggio è stato il design system costruito in fase di riprogettazione del nuovo sito. Stile dei componenti, catalogo dei colori, scelte degli spazi e delle profondità: per il sito era stato pensato e progettato ogni componente, per le applicazioni mobile, tutte le scelte fatte dovevano essere ereditate e contestualizzate grazie ad un design system pensato per essere scalabile e che di fatto ha reso possibile continuità su più ambienti, prestandosi alla creazione di nuovi elementi.















Dark mode. Non è solo questione di nero
Un'importante estensione al design system e importante evoluzione delle applicazioni iOS e Android è stato rappresentato dalla versione dark mode.
Il redesign delle due piattaforme iOS e Android in light e dark mode ha reso l’app di Aeroporto di Bologna sempre più flessibile stilisticamente per consentire una più facile personalizzazione dell’interfaccia e dell’esperienza visiva da parte dell’utente.
Grazie alla progettazione della versione light e dark mode è stato possibile mantenere la riconoscibilità delle nuove brand guideline di Aeroporto di Bologna e incrementare maggiormente l’accessibilità delle tue piattaforme app.
Non è soltanto il convertire i colori chiari in colori scuri, è esaltare il contrasto percettivo e permettere una maggiore accessibilità dei contenuti adattandoli con più facilità alle preferenze di fruizione dell’utente. In generale, il forte contrasto dovuto ad una scala di colori scuri rende preminente il contenuto. In questo senso, una buona progettazione, non da meno quella della User Interface, è da considerarsi prioritaria in quanto è importante che le informazioni e le azioni siano ancora più chiare e accessibili.
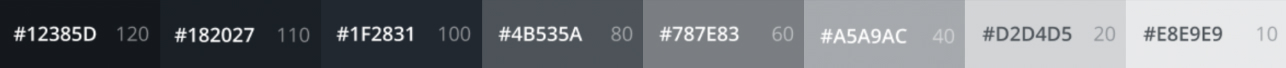
Colori
Siamo perciò tornati nelle style guide, valorizzando e istituzionalizzando una palette dedicata che permettesse una tonalità di scuri corretta, funzionale e soprattutto accessibile, attraverso una combinazione di contrasti tra sfondo e contenuti.

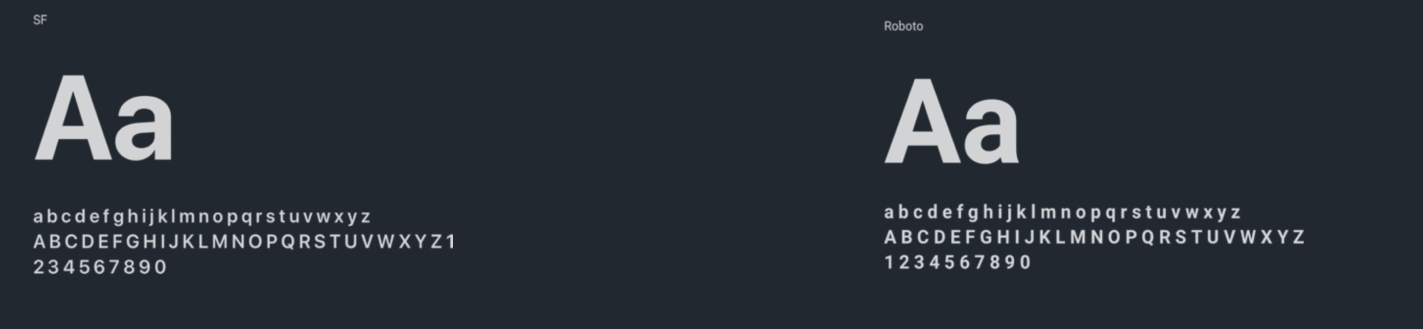
Tipografia
Siamo intervenuti anche sui testi, in particolare modo quelli bianchi scegliendo un colore meno luminoso e più saturo, per ridurre al massimo l’effetto di alone che viene percepito a causa della contrapposizione tra colori molto chiari e molto scuri, affaticando la vista.

Profondità
Abbiamo lavorato sulla profondità, trovando soluzioni di ombre diverse rispetto alla versione light così da accentuare la visibilità dei contenuti chiave e creando regioni di elementi visibili valorizzandone la leggibilità dei dati e delle informazioni.
Grazie a questo percorso di redesign abbiamo:
- Strutturato dei rituali di allineamento bisettimanali tra i team di lavoro per monitorare i rilasci e fare attività di quality control ciclici.
- Migliorato maggiormente la consistente, estensione e solidità nell’esperienza multi device dei passeggeri e utenti dell’Aeroporto di Bologna.
- Incrementato l’accessibilità dei contenuti grazie ad un rafforzamento del design system sia per adattamenti cross-platform che studio del dark mode.
- Unificato l’esperienza di acquisto dei prodotti e servizi online dell’Aeroporto di Bologna portando una più facilità di utilizzo con l’obiettivo di incrementare le revenue su touchpoint mobile.
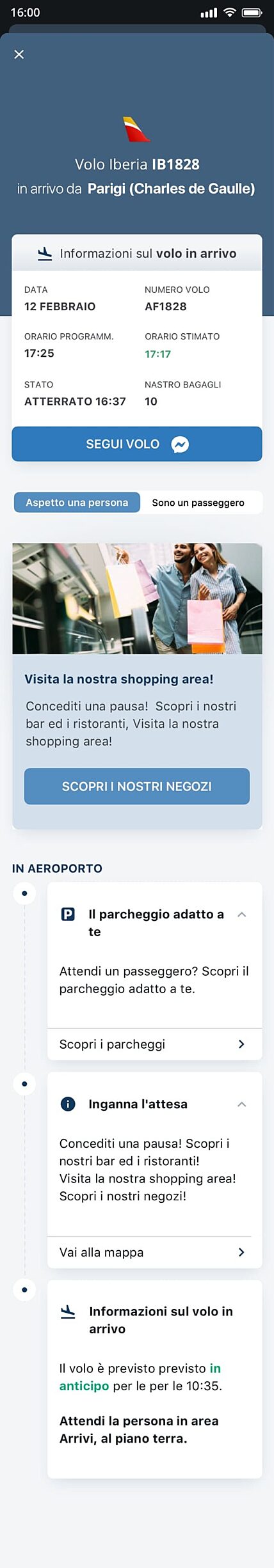
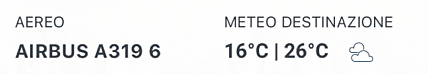
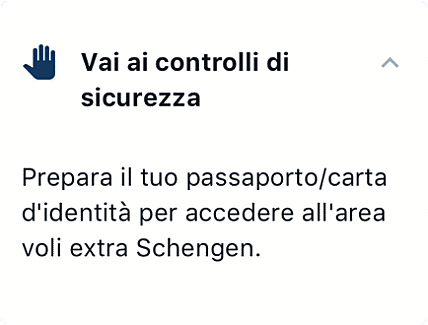
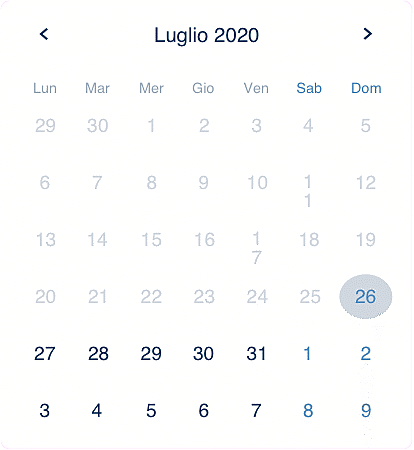
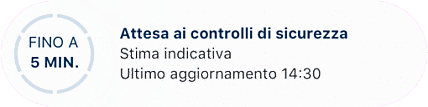
- Reso più completa e rapida la ricerca e consultazione di informazioni relative al proprio volo, alla guida al passeggero e alla ricerca di servizi o attività commerciali all’interno dell’Aeroporto.
Tutto ciò è stato possibile grazie al costante allineamento di obiettivi ed intenti dei team e fornitori coinvolti nel redesign e nello sviluppo dell’app iOS e Android di Aeroporto di Bologna.
📌 Stiamo concludendo le ultime attività di controllo dell’app prima del suo rilascio ufficiale. Sarà presto online! Segui i canali social dell’Aeroporto di Bologna per rimanere aggiornato su quando verrà pubblicata sugli store iOS e Android.
Ti è piaciuto questo progetto?
Scopri di più su come abbiamo progettato il sito di Aeroporto di Bologna.
Il team di progetto

Martina Ferro
Experience designer & Team leader

Edoardo Sportelli
Interface designer

Paolo Valzania
Icons, Illustrations & Animations