Fazland
Costruire un’esperienza di fiducia tra clienti, professionisti e Fazland.

Risultati ottenuti
-20%
Bounce rate
+30%
Tasso di conversione
+15%
Feedback lasciati
Il cliente
Fazland.com è il principale portale italiano per individuare un professionista per interventi di ristrutturazione e manutenzione della casa, per consulenze professionali, l’organizzazione di eventi e di servizi per la persona. Il sito è stato lanciato del 2013 e permette di confrontare gratuitamente offerte da professionisti recensiti e verificati. Nel 2016, oltre 35.000 aziende o professionisti hanno deciso di iscriversi a Fazland per trovare clienti e oltre 15.000 privati hanno scelto Fazland per risolvere in modo semplice ed efficace piccoli e grandi problemi quotidiani.
Visita il sito web: fazland.com
Contesto
Semplificare la vita di tutte le persone che cercano l’azienda o il professionista a cui affidare un lavoro in modo sicuro, trasparente e meritocratico, e consentire dall’altro lato ai professionisti di trovare nuovi potenziali clienti, motivati e seri.Questo è sempre stato l’obiettivo di Fazland lungo un percorso di crescita che nel 2015 gli ha permesso di ottenere un round di investimento di 1 milione di Euro.Con 5 anni di esperienza sulle spalle ed un team di 18 persone, Fazland è arrivata da noi come un’azienda matura, che dello stato di startup conservava soltanto l’approccio engineering-driven al prodotto, senza un design solido.
Proprio per queste premesse, l’obiettivo della collaborazione tra noi e Fazland era fargli fare un salto di qualità e portare a maturità anche il design del prodotto.
Credibilità, robustezza e indipendenza.
Questi i punti cardine del nostro lavoro con Fazland.
Credibilità
Fazland è una startup in fase di feed, che ha già un prodotto ed è sostenibile e che ha l’obiettivo di diventare leader di settore. Questo significa presentarsi ad un diverso tipo di investor e presentarsi con un prodotto maturo.Per raggiungere questo obiettivo il nostro lavoro di design doveva essere strategico e partire dalle fondamenta, iniziando dal brand esistente e sviluppando un design language completo e coerente.
Robustezza
Il progetto ha visto un redesign completo della piattaforma, partendo dal sito web, nelle sue componenti B2C e B2B, e arrivando all’app mobile.Lavorando insieme come un solo team, sono stati rivisti design, frontend e backend, migliorando flussi e costruendo sistemi di Styleguide.Questa base è indispensabile per poter evolvere Fazland in modo organico e coerente in futuro, senza fare redesign, ma incrementalmente.
Indipendenza
Fazland è un’azienda di prodotto e come tale deve vivere con un team interno.Il progetto è stato impostato per consegnare non solo un prodotto riprogettato ed un’esperienza migliore, ma per metterli in grado di continuarne l’evoluzione da soli. Questo ha significato un lavoro continuo fianco a fianco per passare conoscenza, coinvolgerli nel nostro metodo e processo di design e instillare un approccio user-centered in ogni scelta di sviluppo

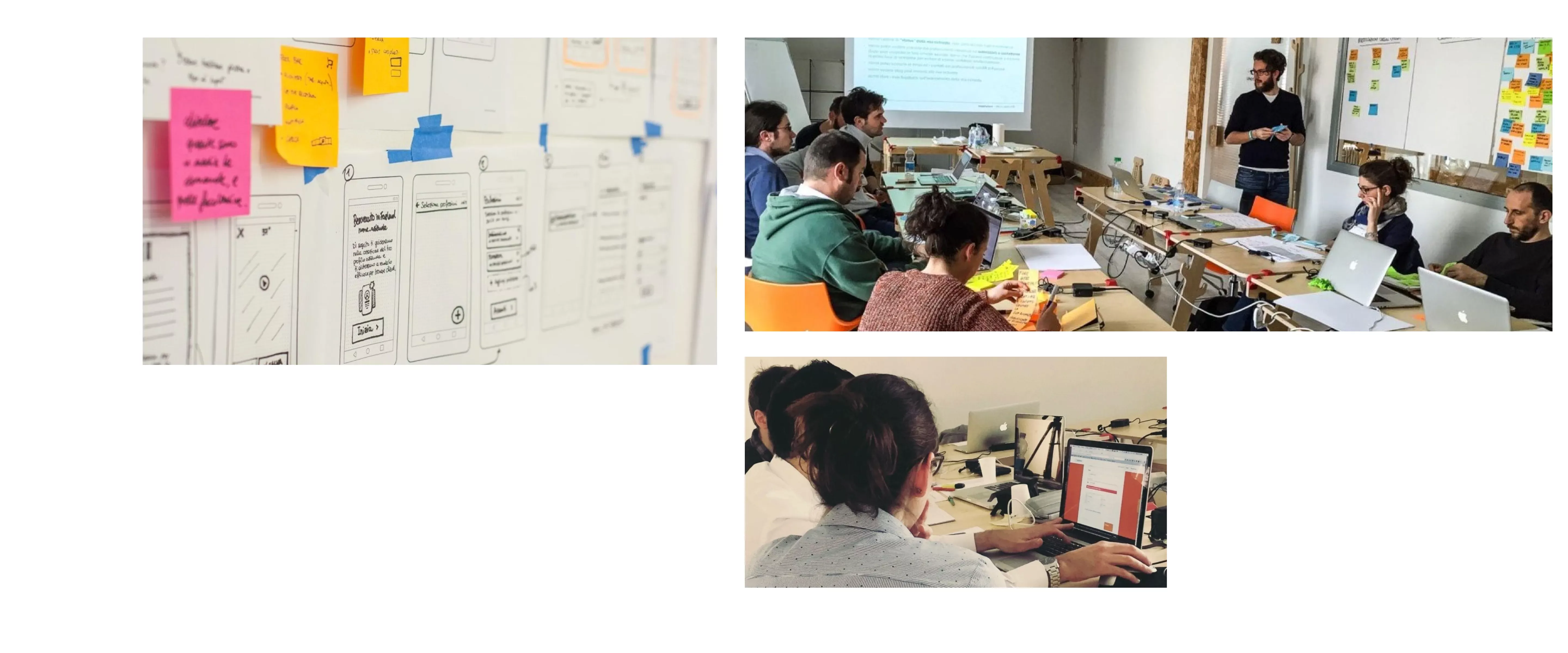
Lean UX nirvana
Lavorare con il team di Fazland è stato facile: un Product Owner sempre sul progetto e un team di sviluppo che lavora in sincrono con noi. Un team di ricerca, design e frontend full-time da parte nostra per completare il team cross-funzionale.Iterazioni di 2 settimane, una distanza temporale molto ridotta tra design e sviluppo e rilasci costanti (4 milestone e 4 rilasci in 6 mesi di progetto).
Questo significa validazione continua delle scelte di design, sia dal lato business che dal lato tecnologico, e significa poter vedere in produzione quanto progettato, rendendo possibile User Test sul prodotto reale e raccolta di dati quantitativi.
Dall’altro lato, tutto questo significa un ritmo molto alto, normale per un team di prodotto rodato, ma estremamente sfidante per un team esterno come il nostro, che deve entrare nel dominio e deve mettere in discussione e riprogettare tutto dalle fondamenta.
Dal brand ad un Design Language. Incrementalmente
Siamo partiti dal marchio Fazland esistente e dai due colori del logo. Da qui abbiamo costruito una serie di linee guida visive nuove e più complete, dalla tipografia, alla palette colori, allo stile delle illustrazioni, ridefinendo ed estendendo, di fatto, la brand identity di Fazland.
Sulla tipografia abbiamo scelto un solo carattere, il Proxima Nova, nella sua versione alternativa con le A completamente tonde, per abbinarsi visivamente al logo e richiamarne le forme. Tutto il ritmo ed il contrasto delle parti testuali è affidato alla gestione dei pesi tipografici, senza utilizzare caratteri secondari.

Abbiamo lavorato per infondere elementi distintivi del brand Fazland in ogni parte del prodotto, affinché anche nell’uso rapido e nel passaggio tra web e mobile ci fosse continuità di linguaggio visivo e riconoscibilità.Dal momento che la relazione tra cliente e professionista si snoda intorno ai servizi, per i quali Fazland incrocia domanda e offerta, abbiamo deciso che le icone dei servizi dovessero essere parte dell’identità. Per questo abbiamo disegnato un set di oltre 200 icone ad hoc per il progetto.
Definite le linee guida, iterazione per iterazione abbiamo progettato, disegnato e sviluppato una libreria di componenti e pagine incrementale, andando a costruire una Styleguide di Fazland estesa e coerente.
La prima milestone: 2 mesi per presentarsi agli investor
Il primo obiettivo del progetto era la credibilità. Credibilità verso gli utenti di Fazland, verso i professionisti che usano il servizio e, soprattutto in questa fase, verso gli investitori interessati alla startup.
Per questo, per la prima milestone di progetto abbiamo deciso di concentrarci sull’attività di branding e revisione del linguaggio visivo e su un redesign completo e profondo delle aree pubbliche del sito. Quelle pubbliche sono le pagine che agganciano e convertono utenti, aziende e investor: il messaggio deve essere chiaro, i contenuti efficaci, il tono visivo coerente e memorabile.
Iterazioni bisettimanali. Progettazione, interface design, frontend e sviluppo backend praticamente in sincrono. In 2 mesi abbiamo rilasciato il nuovo sito Fazland, riprogettato in ogni parte fino al login.
Una volta messa in produzione la prima milestone, abbiamo fatto una sessione di interviste e test con gli utenti, sia per validare le scelte fatte e quanto rilasciato, sia per indagare più a fondo l’utilizzo nel tempo del servizio e ricavare insight di valore per avviare il redesign della parte più importante di Fazland: l’area riservata di utenti e professionisti, il cuore dove avviene la relazione tra chi cerca e chi offre.

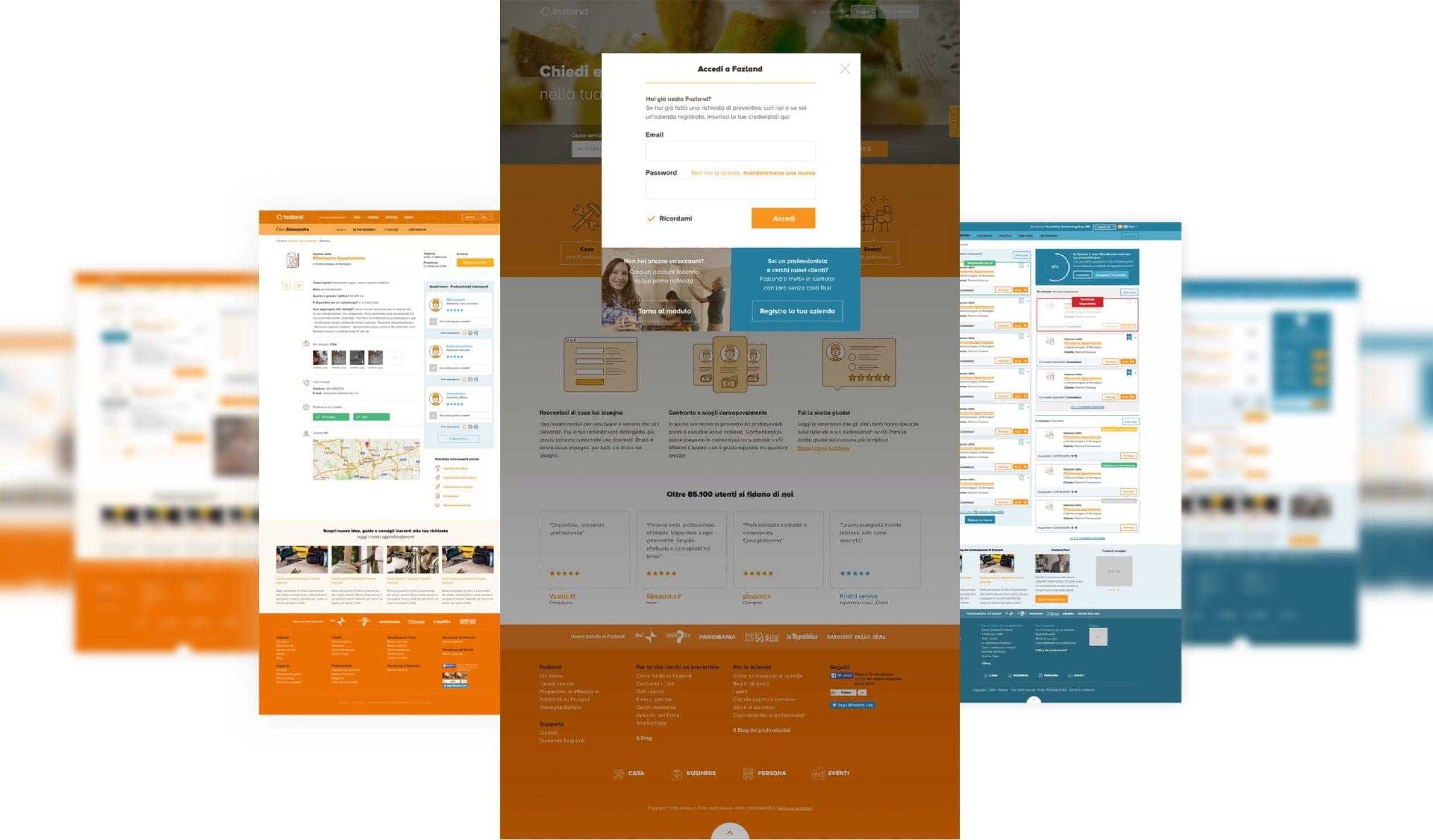
I due lati dell’esperienza: il cliente e il professionista
La parte più complessa di Fazland è l’area riservata di utenti e aziende, dove i primi gestiscono le proprie richieste di preventivo e ricevono offerte, ed i secondi scelgono i clienti a cui sono interessati e propongono i proprio servizi.
Soprattutto, queste due aree riservate sono il luogo in cui si gioca la relazione di fiducia che coinvolge le due parti di Fazland, in quanto spazio in cui avviene la relazione.
Lavorare su questa parte della piattaforma ha significato anche entrare a fondo nelle dinamiche di monetizzazione e nel business model di Fazland, per migliorare le performance anche e soprattutto sotto questo aspetto.
Migliorare il flusso di gestione dei clienti, nel caso di Fazland le aziende, attraverso il servizio e condurle alla monetizzazione (secondo il modello Acquisition-Activation-Retention-Revenue-Referral) è ciò che rende profittevole il servizio e sostenibile la startup.

Nella sua promessa di valore, Fazland si fa garante della qualità delle richieste inserite e delle aziende registrate. Per questo esiste un sistema di recensioni e rating biunivoco tra utenti e professionisti, oltre a sistemi di verifica su ambo le parti.
Abbiamo lavorato per incentivare l’uso delle recensioni, comunicandone il valore in modo più efficace, e per far sì che le misure di verifica non diventassero un blocco, ma una parte naturale del processo di registrazione.
In seconda battuta, abbiamo rimodellato le due aree riservate guidati dai bisogni, diversi, di utenti e professionisti, tenendo come elemento comune il ciclo di vita della richiesta, che è l’oggetto che unisce le due esperienze e su cui, a fasi diverse, devono agire entrambi gli attori.
Pur nella semplificazione, non abbiamo dato per scontato l’utilizzo, specialmente il primo dopo l’iscrizione, dell’area riservata ed abbiamo inserito momenti di onboarding e di spiegazione contestualizzati.
Le successive 3 milestone di progetto hanno visto i rilasci di Blog, Area Utente e Area Azienda, completando in 7 mesi il redesign completo di Fazland.

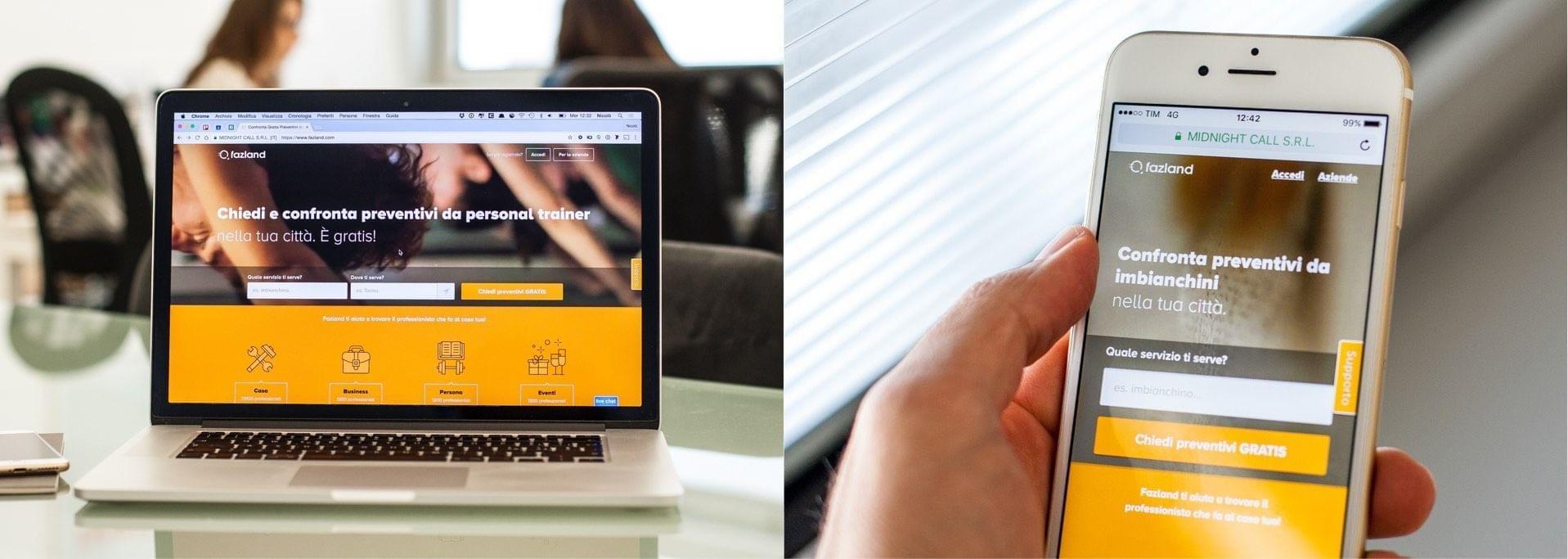
Web responsive e App
Fazland viene usato in buona parte da dispositivi mobile, soprattutto dai professionisti per tenere sotto controllo le nuove richieste e contattare i clienti. Per questo oltre al sito è stata affiancata già in passato un’app mobile, disponibile sia per iOS che Android.
Ora, con il redesign completamente responsive del sito di Fazland, tutte le funzionalità sono state rese accessibili e fruibili da qualunque dispositivo, anche in mobilità.
Qual è quindi il senso dell’app? Perché rendere disponibili le medesime funzionalità e contenuti in un’app?

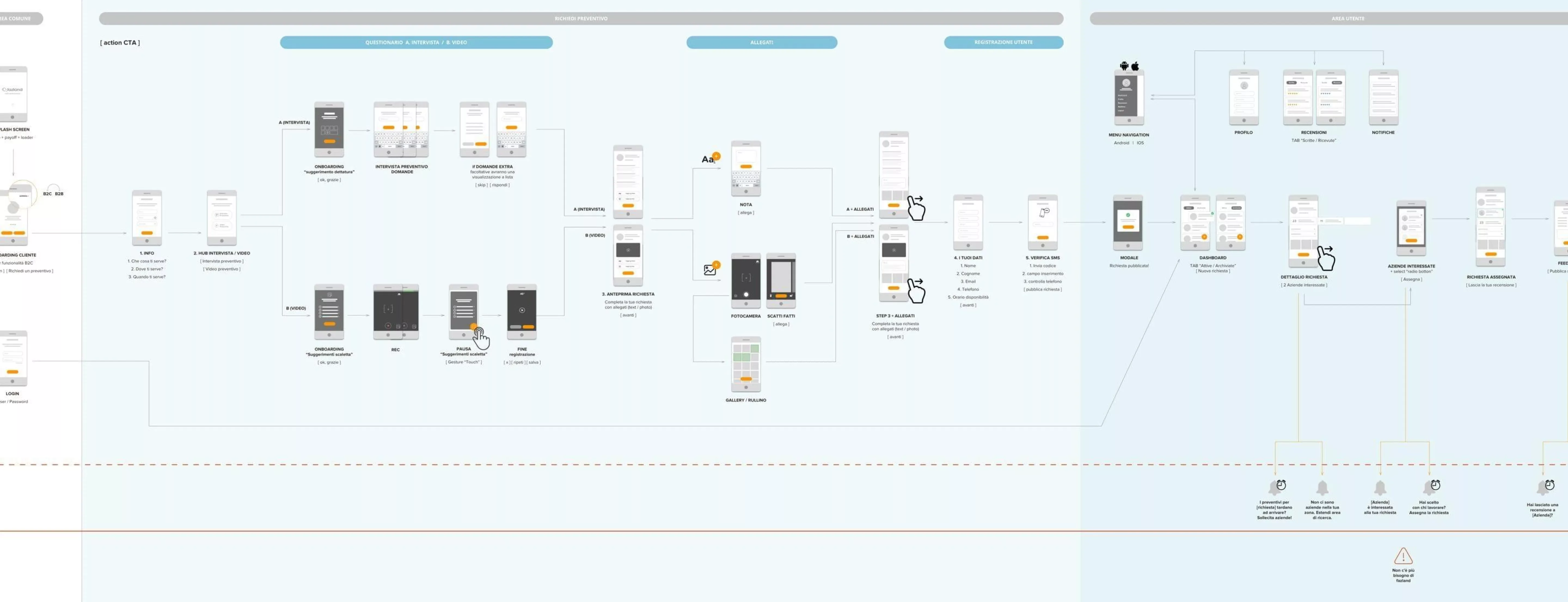
Abbiamo mappato l’utilizzo di Fazland per utente e azienda e abbiamo cercato le opportunità per focalizzare su alcune feature specifiche e peculiari.
Da questo è nata la decisione di puntare a fornire poche funzionalità via app, sfruttando il contesto d’uso e le caratteristiche dello smartphone per offrire un valore aggiunto che non sarebbe erogabile tramite sito responsive.
Ad esempio, la possibilità di girare video per descrivere il proprio bisogno e raccontare la propria richiesta, così come poterla dettare invece di compilare una form e aggiungere foto per rendere più chiaro l’ambiente in cui si deve svolgere il lavoro (molte delle richieste su Fazland riguardano i lavori in casa). Per le aziende invece si è puntato sull’immediatezza nel ricevere e filtrare le richieste vicine e potenzialmente interessanti, migliorando il processo di acquisizione e contatto del cliente.
L’applicazione, sviluppata con tecnologia ibrida per essere compatibile sia con iOS che con Android, è ora in fase di sviluppo con il team di e-xtrategy.
Il team di progetto

Martina Ferro
UI Designer

Paolo Valzania
Icon & UI Designer






