Thinking
I principi di design consigliati in scenari ad alta incertezza

Indyco Explorer, EXplora-MUseum 1.0, Blomming e Moneyfarm sono alcuni dei progetti che abbiamo realizzato negli ultimissimi anni e, nonostante siano molto diversi tra loro, hanno qualcosa in comune. Blomming e Moneyfarm sono due startup, Indyco Explorer è un prodotto nato in seno a un'azienda di servizio, EXplora-MUseum 1.0 è la prima versione pilota della guida multimediale del Muse, il nuovo Museo della Scienza di Trento.
In comune hanno lo scenario ad alta incertezza in cui sono stati concepiti, progettati e realizzati.
Che cosa significa questo?
Significa che questi prodotti o servizi sono, per così dire, delle scommesse, perché il contesto in cui andranno ad inserirsi dovrebbe in qualche misura modificarlo radicalmente. In che modo questo contesto si modificherà è tutto da scoprire e apre la strada a scenari ipotizzati, quindi basati su assunzioni che possono essere più o meno plausibili, sensate, valide, importanti, prioritarie o sorprendenti.
Significa che i comportamenti ipotizzati grazie al loro utilizzo sono deducibili solo inferendoli dai comportamenti attuali, cioè quelli che i potenziali utenti adottano in mancanza di quel prodotto o servizio.
Significa non avere dati diretti e oggettivi su cui basare la progettazione, ma solo informazioni derivate.
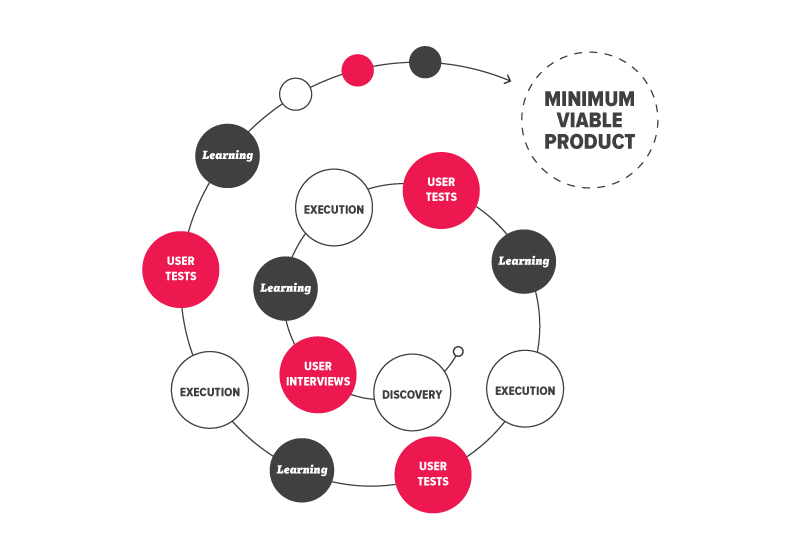
Il team allargato deve tenere conto di queste implicazioni e, anzi, farne tesoro condividendo pochi ma fondamentali principi su cui basare il processo di design e sviluppo:
- verificare le assunzioni
- favorire la comprensione e l'apprendimento
- predisporsi al cambiamento
- aprire il prodotto alla raccolta di informazioni

1. Verificare le assunzioni
Prodotti o servizi come quelli che abbiamo portato a esempio sono nati da un'intuizione su cui i nostri Clienti hanno strutturato il proprio business model. Il principio condiviso su cui abbiamo avviato la progettazione è stato quello di individuare le ipotesi cruciali e portare sul tavolo delle decisioni argomentazioni utili a verificarle. Ed è stato anche quello di far emergere chiaramente in che modo e fino a che punto quell'ipotesi stava condizionando l'anima del progetto.
Per farlo, abbiamo usato strumenti come le interviste e i test con i potenziali early adopters su prototipi a bassa fedeltà.

2. Favorire la comprensione e l'apprendimento
Il primo principio porta intrinsicamente alla comprensione dei bisogni degli utenti. La ricerca del loro feedback è uno dei principali obiettivi di ogni sprint di design ed è possibile ottenerli utilizzando prototipi di varia fedeltà: dallo sketch a matita, a un'interfaccia simulata con wireframe linkati, fino all'esperienza completa con contenuti reali.
In questo modo, il team si predispone naturalmente alla ridefinizione degli scenari ipotizzati e fa tesoro delle piccole ma continue lezioni imparate.

3. Predisporsi al cambiamento
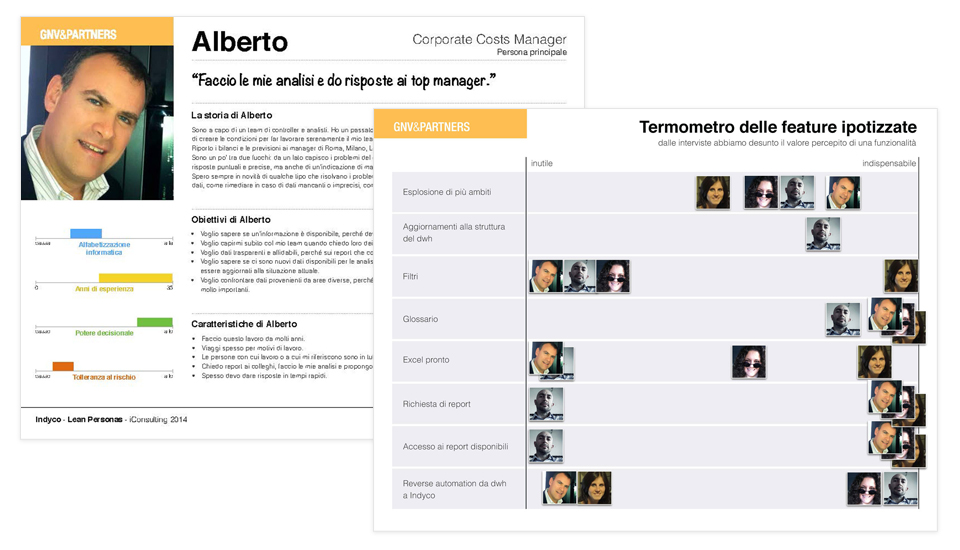
Ad ogni lezione imparata corrisponde una verifica sulle funzionalità ipotizzate e sul modello di business. Strumenti come le journey maps e le personas sono di grande aiuto per descrivere gli scenari e l'impatto sulle abitudini degli utenti. Inoltre aiutano ad avere un colpo d''occhio su alcuni parametri decisionali come la propensione all'utilizzo, il potere d'acquisto, l'alfabetizzazione digitale e così via.
A questo punto il team non solo si convince che alcuni cambi di rotta sono necessari, ma è felice di poterli fare.
4. Aprire il prodotto alla raccolta di informazioni
In un processo di questo tipo, ad ogni sprint emergono funzionalità aspettate o desiderate. Per ognuna di queste, il team fa una stima in termini di costi, tempi di sviluppo e opportunità di business, poi decide se svilupparla o ridurla ai minimi termini per integrarla nell'MVP, oppure testarla in altri modi (sondaggi, interviste, test ecc.), per consentire comunque la raccolta di dati quantitativi e/o qualitativi.
Anche in questo caso, l'obiettivo è di far emergere evidenze che aiutino l'owner a decidere come proseguire.
Che cosa ci aspetta
Apple Watch è alle porte ed è forse il prodotto che mancava per vedere la famiglia degli smartwatch alla prova finale del mercato di massa. Coca-Cola sta investendo in tecnologia wearable per proiettare nel futuro una delle priorità chiave corporate. Apple Pay in America è una realtà. Gli iBeacons stanno già funzionando e un esempio che ci inorgoglisce lo possiamo provare visitando il Muse a Trento, perché Explora-Museum è arrivata alla versione 2.0. Nest entra nelle abitudini private delle famiglie e per questo Google decide di acquisirla. Le consolle di gioco sono oggi concepite come un cavallo di Troia per entrare nei salotti e accedere a una marea di bisogni che vanno ben oltre i games. Philips sta reimmaginando il futuro dell'healthcare anche grazie a dispositivi come i Google Glasses. E potremmo andare avanti ore a descrivere i nuovi scenari che si stanno preparando (o sono già in corso): pensiamo al modo in cui oggi diamo per scontata la fruizione di contenuti audio o video in streaming e on demand, oppure a come diamo per ovvia la sincronizzazione e l'esperienza sociale cross-platform di servizi come la lettura di un ebook o la condivisione di un'agenda.
In questi contesti, fare design oggi significa andare a caccia del valore potenziale che questi nuovi scenari possono avere e coglierne le opportunità di crescita e innovazione per i nostri Clienti.
È di questo che abbiamo parlato a Better Software 2014.
Abbiamo parlato di Indyco Explorer, Explora-Museum 1.0, Blomming e Moneyfarm.