Thinking
Lesson learned: Email Design System, come progettarlo
Realizzare un Email Design System significa progettare un processo di creazione e gestione delle email efficace e rapido.

Dalla realizzazione della struttura all’automazione dell’invio, dietro una semplice email si nasconde un mondo che abbiamo imparato a conoscere grazie alle esperienze maturate con i nostri clienti.
Si parte: mappiamo l’esistente (se esiste)
Un Email Design System può nascere in due contesti diversi:
- quando si crea un portfolio di email da zero
- quando si deve ristrutturare un portfolio di email già esistenti.
In Tangible ci è capitato di affrontare entrambi i contesti.
Nel primo caso si comincia da zero: i componenti nascono dalle esigenze di comunicazione e di business che il brand vorrà trasmettere; nel secondo caso, è importante mappare la struttura delle email esistenti, analizzando i loro diversi componenti, per poter strutturare le nuove comunicazioni coerentemente con le necessità del brand.
Questa mappatura, che chiamiamo Component Inventory, è inoltre fondamentale per un intervento “conservativo” di ristrutturazione delle comunicazioni, già conosciute dall’utenza di riferimento, ed è utile anche in caso di un completo redesign.
È durante questa fase che vengono intercettiamo eventuali criticità sui componenti – ostici da replicare in Stripo o servizi affini, poco flessibili… – e proponiamo soluzioni più facilmente gestibili. È bene che questa indagine preliminare venga svolta da tutte le figure tecniche coinvolte: UX e UI Designers e Frontend Developers.
In generale, maggiore è la complessità di un portfolio email, maggiore è la necessità e il valore di creare un Email Design System che ne agevoli la gestione e la creazione di ulteriori template.

Cos’è un Email Design System?
L’Email Design System è un insieme di linee guida che regolano una raccolta di componenti e di pattern di design, aiutando a mantenere coerenza e continuità nella creazione dei template delle newsletter e delle email transazionali.
L’utilizzo di un Design System in un progetto agevola la creazione dei template e ottimizza i tempi di lavoro e composizione delle diverse pagine, oltre che fornire un’esperienza utente coerente.
Un Email Design System acquisisce ulteriore valore se è necessario costruire un repertorio di email con un elevato grado di complessità e varietà: maggiore è il numero di template che occorre costruire, maggiore sarà l’efficienza che si riscontrerà nell’utilizzare questo strumento, che rende la creazione di newsletter un lavoro strutturato e rapido.
Come avviene la progettazione di un Email Design System?
Il principale strumento che utilizziamo per la realizzazione della parte visiva e dei componenti è Figma.
Successivamente, nelle nostre esperienze, la parte grafica viene riportata su Stripo attraverso la collaborazione con lo sviluppo.
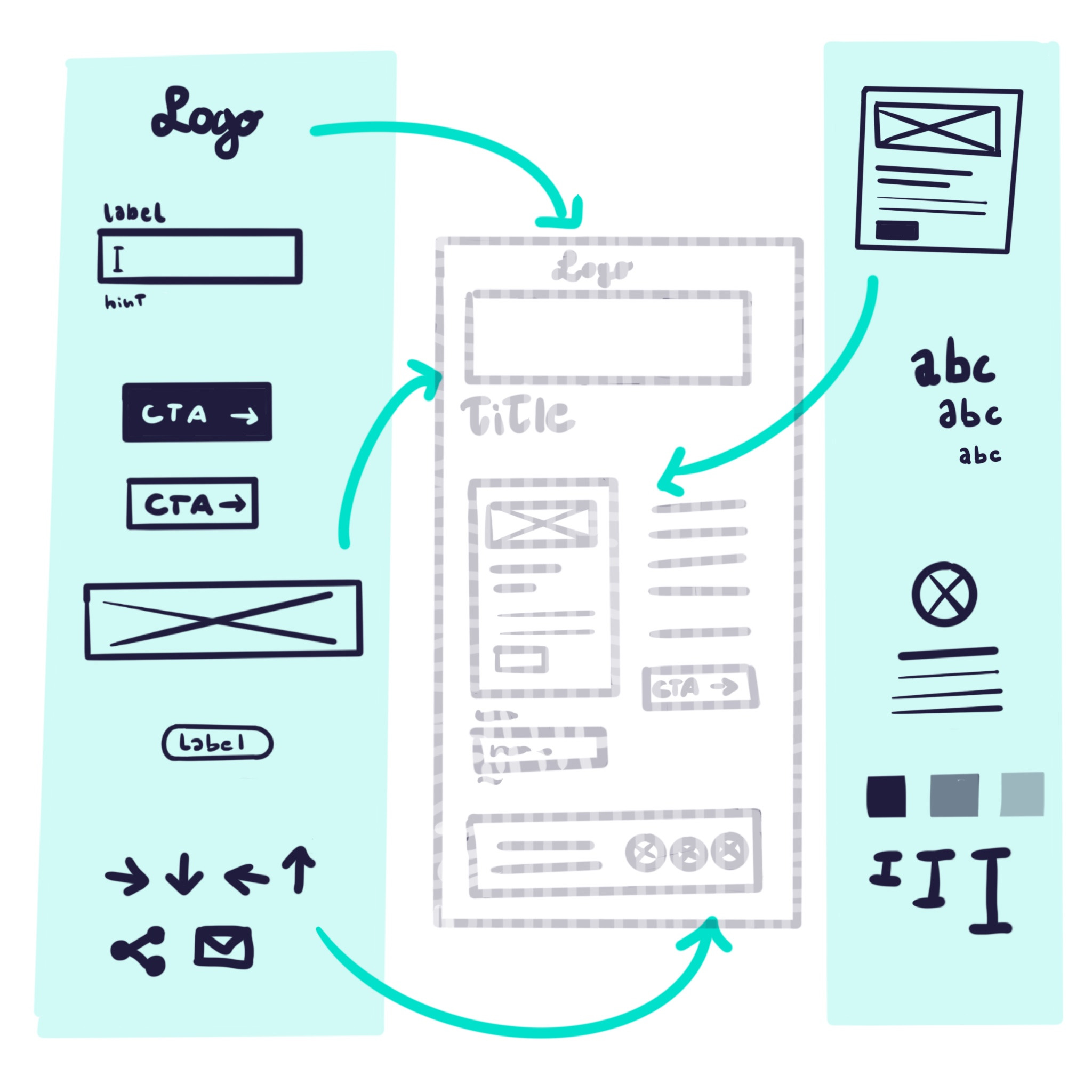
Durante il processo di Component Inventory creiamo su Figma e riportiamo su Stripo tutti i componenti replicabili: questi sono Call to Action, cards, immagini hero, header, footer, etc. e definiamo le variazioni di stile che possono avere – i colori dei bottoni CTA, degli header e dei footer se, ad esempio, si crea una campagna specifica, e così via.

Sempre in questa fase, un ruolo fondamentale è ricoperto dalla “Naming Convention”, ovvero la pratica di dare un nome riconoscibile ai componenti.
Questa pratica deve essere seguita in tutte le fasi: dalla progettazione visiva, allo sviluppo, fino alla documentazione finale.
Ciò permette a designer, sviluppo e figure del marketing di dialogare su elementi condivisi uniformemente in tutte le fasi del progetto, ottimizzando i tempi di realizzazione dell’Email Design System.
Nella fase di restituzione del Design System al cliente la documentazione fornisce una guida per poter strutturare i propri template nel modo più semplice e rapido possibile, seguendo le linee guida progettate: questo si traduce in un incremento per il cliente dell’autonomia di gestione e realizzazione delle proprie email, e l’acquisizione di una conoscenza tecnica che diventerà interna al proprio team e non più relegata a fornitori esterni.
Tool come Zeroheight permettono non solo di documentare tutti i componenti e i vari casi d’uso, ma anche di condividere agilmente queste linee guida con il cliente, che potrà consultarle ogni qualvolta ne sentirà la necessità.
Costruzione dei template
La fase conclusiva del progetto è quella di costruzione dei template all’interno di Stripo, uno strumento di progettazione che permette di creare modelli responsivi e testati su un importante numero di client di posta, senza avere bisogno di intervenire in alcuna maniera sul codice.
L’interfaccia è molto semplice da usare e permette a chiunque di raggiungere, con un po’ di pratica, la piena autonomia nella costruzione e personalizzazione delle newsletter a partire da componenti prestabiliti.
Stripo permette di creare una libreria di componenti riutilizzabili a cui i vari template possono attingere (header, footer, griglie di prodotti, banner personalizzabili etc). Il fatto che questi componenti siano sincronizzati alla loro versione originale rende molto semplice e relativamente privo di rischio l’apporto di modifiche massive, come ad esempio la modifica di una porzione di testo o di link su più template contemporaneamente.
Una volta terminata la costruzione del template e la fase di testing, è possibile esportare la newsletter via ESP (sono integrati più di 60 Email Service Provider) oppure, nel caso in cui il provider del cliente non sia ancora integrato, tramite semplice file HTML.
Va sottolineato che l’integrazione diretta da Stripo è limitata ai soli ESP e non a piattaforme E-commerce come Magento o simili. Nel caso di email transazionali, ad esempio, bisognerà tenere in considerazione anche un passaggio “manuale” per l’inserimento dei tag dinamici forniti dalla piattaforma e-commerce.
Altri tips
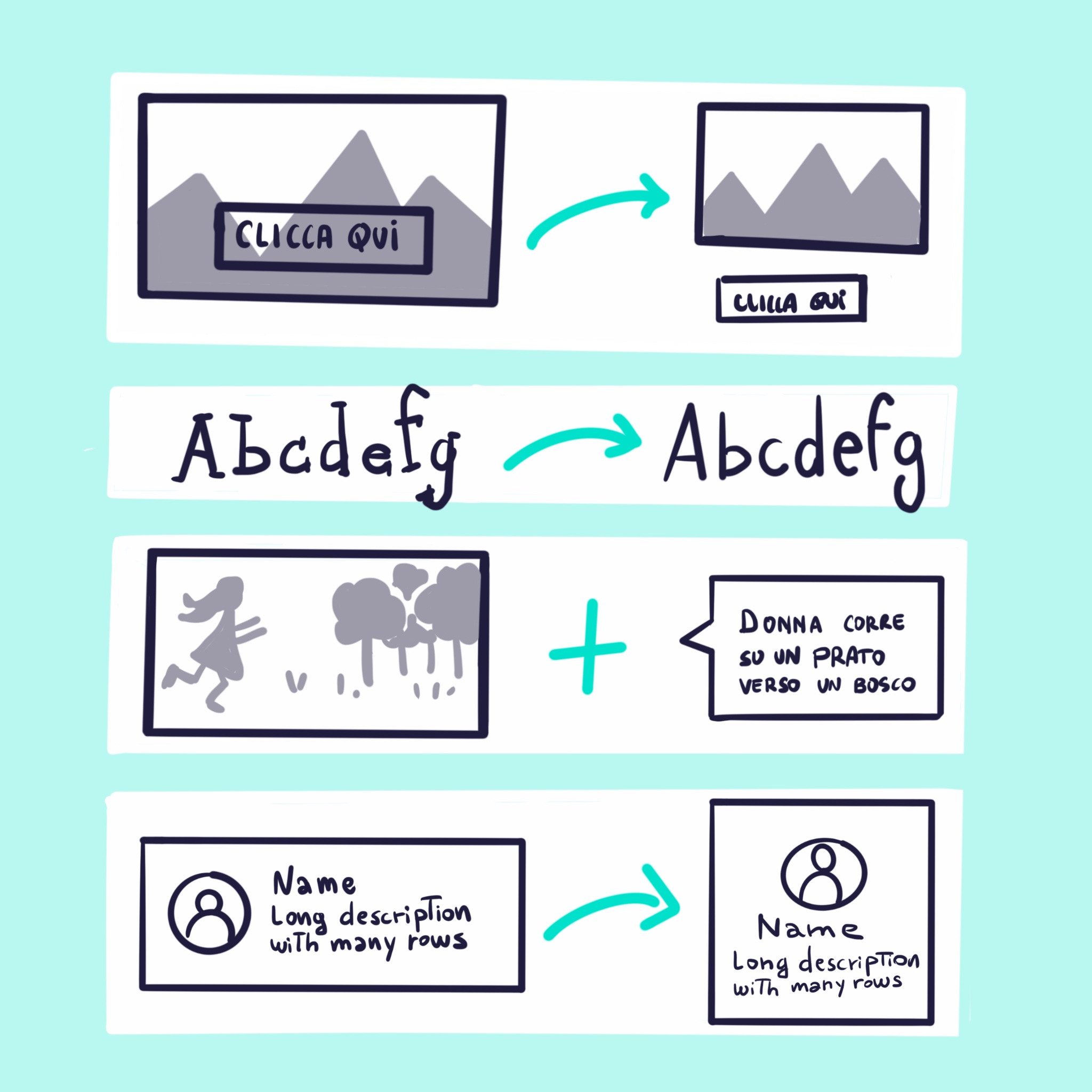
- Limitare al minimo l’uso di testi rasterizzati sulle immagini: in questo modo garantiamo la lettura della email senza la necessità di scaricare le immagini. Inoltre, facilitiamo la lettura della email agli utenti che utilizzano uno screen reader, garantendo l’accessibilità dei nostri contenuti.
E se voglio creare un componente “emozionale” (ad esempio un banner)?
Stripo permette di inserire al di sotto di ogni blocco un’immagine di sfondo, mantenendo il testo sempre editabile: in questa maniera è possibile raggiungere un risultato interessante dal punto di vista visivo, senza inficiare l’accessibilità del contenuto della email. - Utilizzare font di sistema: in questo modo garantiamo una corretta visualizzazione della mail all’interno di ogni provider di posta.
E se i font di sistema non mi bastano?
Stripo mette a disposizione un elenco di dieci font non standard ma largamente diffusi nel web per migliorare l’impatto emotivo del design, senza perdere di vista la corretta visualizzazione della email. - Inserire l’alt text (testo alternativo): in questo modo garantiamo che il contenuto dell’immagine venga letto anche da parte di chi non eseguirà il download delle immagini e, ancora più importante, da chi utilizza uno screen reader. L’alt text inoltre, garantisce una maggiore conversione di apertura delle mail.
Come scrivo un buon alt text per le mie immagini?
Si descrive, in un centinaio di caratteri massimo e in frasi contenenti parole chiave, il contenuto dell’immagine. - Testare la visualizzazione su mobile e, se necessario, creare una versione mobile del componente: Stripo permette di decidere se un blocco composto da due o più colonne abbia su mobile un comportamento responsive (posiziona le colonne una sotto l’altra) o meno (mantiene le colonne affiancate). A seconda delle necessità si può attivare o meno questa funzione.
Come decido se voglio o meno una visualizzazione responsive?
Il consiglio è di realizzare visivamente diverse versioni del modulo in questione e di testarle, prima di importarle in Stripo, su un dispositivo mobile per capire quale layout rende meglio il contenuto che si vuole comunicare.