Thinking
Il valore delle annotazioni di accessibilità nel design inclusivo
Le annotazioni di accessibilità sono uno strumento potente che può trasformare un design da semplicemente funzionale a realmente inclusivo. La loro integrazione nei nostri processi ha migliorato ulteriormente il nostro approccio, aumentando la collaborazione interna e garantendo esperienze digitali accessibili a tutte le persone.

In Tangible, crediamo che ogni individuo debba avere accesso alle stesse esperienze digitali, senza barriere. L'accessibilità non è un'opzione, ma una componente essenziale di ogni progetto e siamo costantemente impegnati a migliorare e innovare per creare prodotti che siano realmente inclusivi.
Negli ultimi mesi, abbiamo integrato l'utilizzo di annotazioni di accessibilità nei nostri processi di design. Ispirati da risorse autorevoli e da riflessioni interne, abbiamo rivoluzionato il nostro approccio, migliorando la comunicazione interna e garantendo prodotti di alta qualità.
In questo articolo, vogliamo condividere il nostro percorso e mostrare come le annotazioni di accessibilità siano diventate un valore aggiunto nel nostro lavoro.
Cos'è un'annotazione di accessibilità?
Un'annotazione di accessibilità è una specifica indicazione inserita all'interno dei nostri progetti di design e permette di cogliere aspetti della progettazione che non possono essere trasmessi esclusivamente attraverso l'aspetto visivo. Questo approccio può contribuire a prevenire in anticipo numerosi problemi di accessibilità, migliorando così l'usabilità delle esperienze digitali.
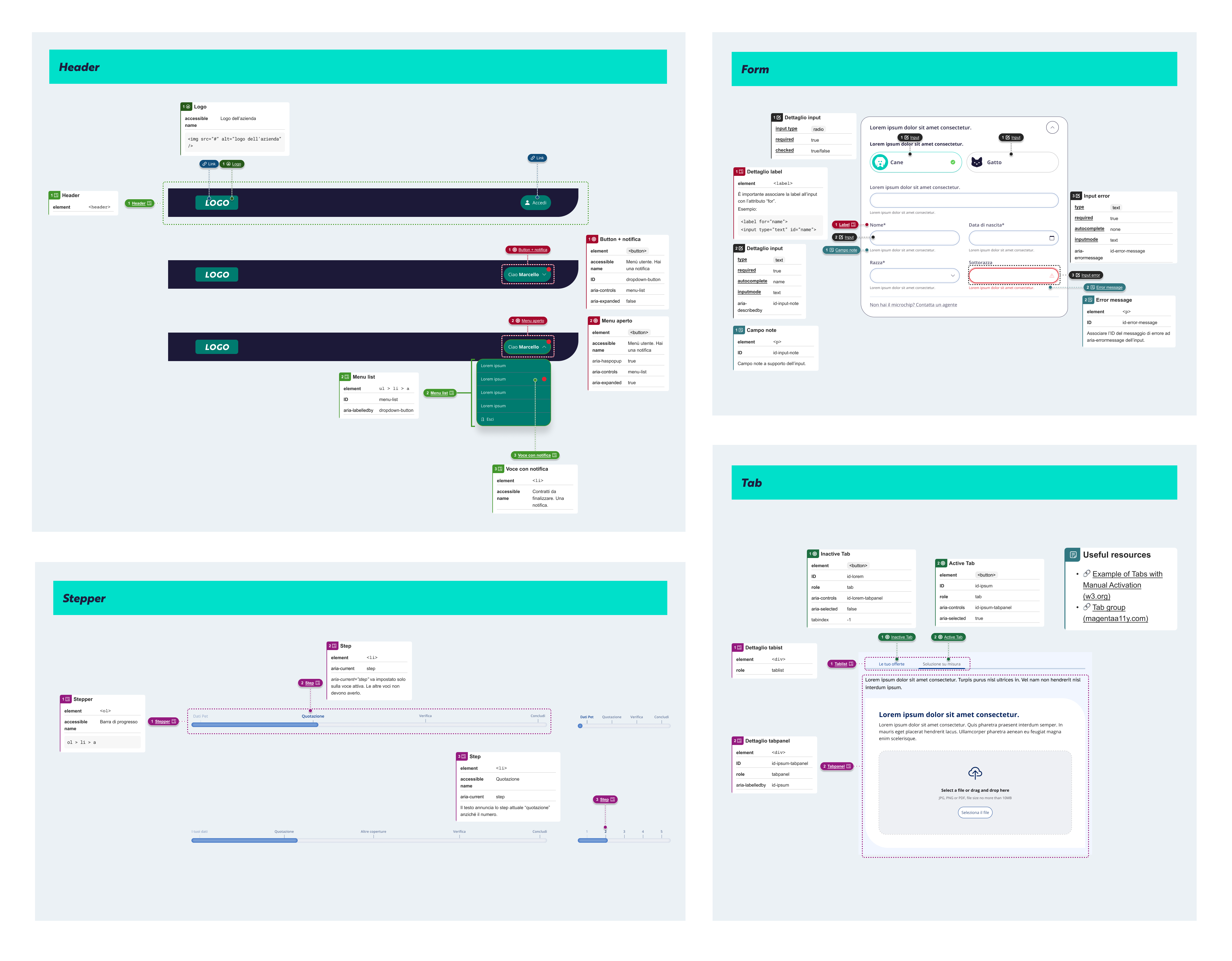
Serve a comunicare agli sviluppatori le informazioni necessarie per implementare correttamente gli elementi secondo gli standard di accessibilità. Queste annotazioni includono dettagli su etichette, ruoli ARIA, landmark, specifiche per campi e controlli dei form, ordine di lettura, focus degli elementi interattivi e molto altro.
Diventano quindi uno strumento chiave per garantire che l'intento progettuale sia tradotto fedelmente nel prodotto finale e assicurano un'esperienza utente ottimale e accessibile per tutti, eliminando ambiguità e facilitando la collaborazione tra designer e sviluppatori, elemento centrale nell'UX engineering.

Il nostro percorso verso l'utilizzo delle annotazioni
Tutto è iniziato con una collaborazione con un importante cliente nel settore assicurativo, che ci ha chiesto di sviluppare un portale da zero con un'attenzione particolare all'accessibilità. Questa sfida ci ha permesso di esplorare nuove soluzioni per integrare l'accessibilità sin dalle prime fasi del design. Volevamo garantire che ogni componente fosse non solo conforme alle normative, ma anche realmente usabile da tutti gli utenti.
La necessità di un approccio strutturato ci ha portato a scoprire il Web Accessibility Annotation Kit, una libreria open source sviluppata dal team di designer di CVS Health negli Stati Uniti, pensata per facilitare la documentazione dell'accessibilità.
Questa libreria si distingue per la sua eccellente documentazione: ogni componente è accompagnato da dettagliate specifiche di accessibilità, facilitando la comprensione e l'implementazione corretta. La sua flessibilità ci ha permesso di personalizzare i componenti per adattarli alle esigenze specifiche dei nostri progetti, aiutandoci a migliorare il livello di conformità alle WCAG nei nostri lavori.
Una volta integrata la libreria, l’abbiamo personalizzata per rispecchiare il nostro stile visivo e soddisfare le specifiche richieste interne e dei nostri clienti. In alcuni casi, abbiamo creato annotazioni specifiche per componenti complessi, fornendo dettagli aggiuntivi che facilitassero l'implementazione.
Questo lavoro è stato svolto in stretta collaborazione con sviluppatori e stakeholder, assicurando una comprensione condivisa delle esigenze di accessibilità. La comunicazione interdisciplinare è stata fondamentale per allineare gli obiettivi e garantire che ogni membro del team comprendesse l'importanza delle annotazioni nel processo di design.
Applicazione pratica delle annotazioni
Le annotazioni di accessibilità sono uno strumento versatile che abbiamo applicato con successo sia documentando i nuovi progetti che revisionando quelli di prodotti o servizi già esistenti sul mercato. La loro adozione ci ha permesso di migliorare significativamente la qualità del nostro handoff, garantendo una migliore intelligibilità e risultando fondamentali in diversi contesti, anche grazie alla scelta adeguata degli strumenti adottati.
Documentazione di nuovi progetti
Nei progetti sviluppati da zero, come il Modello Italiano per i siti web dei musei e quello per i portali delle ASL, realizzati per il Dipartimento per la Trasformazione Digitale, abbiamo integrato le annotazioni di accessibilità fin dalle prime fasi del processo di progettazione.
Questo approccio proattivo può guidare gli sviluppatori fornendo indicazioni chiare su come implementare correttamente gli elementi in conformità agli standard di accessibilità.
L'integrazione anticipata delle annotazioni riduce il rischio di non conformità, prevenendo errori ed evitando costose correzioni in fase di sviluppo. Inoltre, mira ad ottimizzare i tempi, consentendo un flusso di lavoro più efficiente e lineare.
Analisi e correzione di progetti esistenti
In altri casi, come con Sparkasse o la Provincia autonoma di Trento, abbiamo utilizzato le annotazioni per analizzare e migliorare progetti esistenti. Attraverso un'attenta revisione, abbiamo identificato problemi di accessibilità, segnalando aree dove erano necessarie migliorie. Abbiamo poi proposto soluzioni concrete, fornendo indicazioni dettagliate su come correggere le criticità individuate.
Questo processo ha elevato la qualità del prodotto finale, migliorando l'esperienza per tutti gli utenti. L'uso delle annotazioni in questo contesto ha dimostrato la sua efficacia non solo nella fase di design iniziale, ma anche come strumento per la revisione e l'ottimizzazione di prodotti già sul mercato. Inoltre, ha migliorato la comunicazione con stakeholder e persone non tecniche, rendendo i temi legati all'accessibilità più comprensibili anche a chi ha meno competenze specifiche.
L'importanza di strumenti adeguati
Come sottolineato da professionisti del settore come Vitaly Friedman e Stéphanie Walter, la disponibilità di strumenti e risorse adeguate è cruciale per il successo nell'implementazione dell'accessibilità. Gli strumenti giusti permettono di standardizzare le pratiche, garantendo coerenza tra diversi progetti e team. Inoltre, facilitano la comunicazione tra designer, sviluppatori e stakeholder, promuovendo un ambiente collaborativo dove l'accessibilità è integrata in ogni fase del processo di design.
L’utilizzo della libreria per le annotazioni di accessibilità è un esempio di come uno strumento ben progettato possa fare la differenza. Ha reso possibile una standardizzazione delle nostre pratiche, permettendo al team di lavorare in modo più efficiente e coeso. Inoltre, ha agevolato la formazione interna, fornendo un punto di riferimento comune per tutti i membri del team.

Lezioni apprese e benefici
Collaborazione e coinvolgimento degli stakeholder
Il coinvolgimento attivo di tutti gli attori del progetto è fondamentale. La collaborazione tra designer, sviluppatori e specialisti di accessibilità consente di:
- Allineare gli obiettivi: Assicurando che tutti comprendano l'importanza dell'accessibilità.
- Condividere le conoscenze: Facilitando l'apprendimento reciproco e la crescita professionale.
- Raggiungere risultati migliori: Creando prodotti che soddisfano sia gli standard tecnici che le esigenze degli utenti.
Flessibilità e personalizzazione
L'adozione di una libreria personalizzabile ci ha permesso di:
- Adattare i componenti: Rispondendo alle specifiche esigenze di ciascun progetto.
- Garantire scalabilità: Applicando le stesse pratiche a progetti di diversa natura e complessità.
- Ridurre i tempi di sviluppo: Utilizzando componenti già conformi agli standard di accessibilità.
Verso un design sempre più accessibile
Le annotazioni di accessibilità rappresentano uno strumento essenziale nel nostro approccio al design inclusivo. Attraverso l'adozione di pratiche standardizzate e la collaborazione interdisciplinare, in Tangible siamo in grado di offrire prodotti di alta qualità che rispettano le normative e, soprattutto, rispondono alle esigenze di tutti gli utenti.
Come ormai è noto, l'accessibilità non è solo un obbligo legale o un requisito tecnico, ma un impegno etico verso un web più inclusivo e usabile da tutti. Continueremo a investire in strumenti e metodologie che ci permettano di migliorare continuamente in questo ambito, consapevoli che ogni passo avanti contribuisce a costruire un futuro digitale più equo.
Hai un progetto che potrebbe beneficiare del nostro approccio al design inclusivo? Contattaci per scoprire come possiamo collaborare per creare esperienze digitali davvero accessibili.