Thinking
The value of accessibility annotations in inclusive design
Accessibility annotations are a powerful tool that can transform a design from merely functional to truly inclusive. Their integration into our processes has improved internal collaboration and ensured accessible digital experiences for all.

At Tangible, we believe that every individual should have access to the same digital experiences without barriers. Accessibility is not optional but a key component of every project, and we constantly strive to improve and innovate to create truly inclusive products.
In recent months, we have integrated accessibility annotations into our design processes. Inspired by authoritative resources and internal reflections, we revolutionized our approach, improving internal communication and ensuring high-quality products.
What is an accessibility annotation?
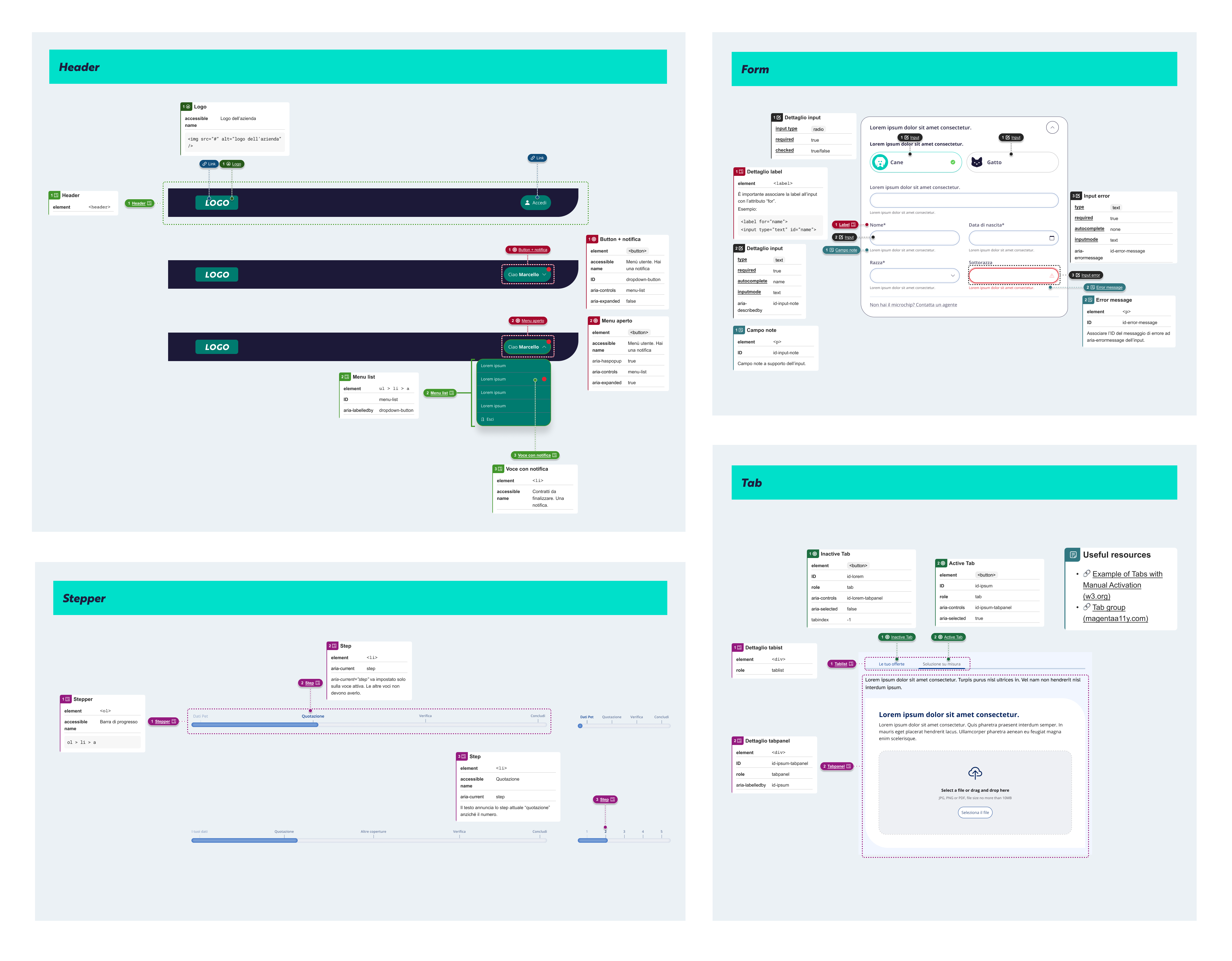
An accessibility annotation is a specific note inserted within our design projects, allowing us to capture design aspects that cannot be communicated solely through visual elements. This approach helps prevent numerous accessibility issues early, improving the usability of digital experiences.
Accessibility annotations communicate the necessary information to developers to correctly implement elements according to accessibility standards. These annotations include details on labels, ARIA roles, landmarks, form fields and controls, reading order, focus of interactive elements, and much more.
They become a key tool for ensuring that the design intent is faithfully translated into the final product and guarantee an optimal and accessible user experience for everyone, eliminating ambiguity and facilitating collaboration between designers and developers — an essential element in UX engineering.

Our journey toward using annotations
It all started with a collaboration with a major client in the insurance sector, who asked us to develop a portal from scratch with a strong focus on accessibility. This challenge allowed us to explore new solutions to integrate accessibility from the early stages of design. We wanted to ensure that every component was not only compliant with regulations but also truly usable by all users.
The need for a structured approach led us to discover the Web Accessibility Annotation Kit, an open-source library developed by CVS Health’s design team in the United States, designed to facilitate accessibility documentation.
This library stands out for its excellent documentation: each component is accompanied by detailed accessibility specifications, making it easier to understand and implement correctly. Its flexibility allowed us to customize the components to meet the specific needs of our projects, helping us improve WCAG compliance in our work.
Once we integrated the library, we customized it to reflect our visual style and meet the specific internal and client requirements. In some cases, we created specific annotations for complex components, providing additional details to facilitate implementation.
This work was carried out in close collaboration with developers and stakeholders, ensuring a shared understanding of accessibility needs. Interdisciplinary communication was key to aligning goals and ensuring that every team member understood the importance of annotations in the design process.
Practical application of annotations
Accessibility annotations are a versatile tool that we have successfully applied both in documenting new projects and reviewing existing products or services on the market. Their adoption has significantly improved the quality of our handoff, ensuring better clarity and proving essential in various contexts, thanks also to the appropriate choice of tools.
Documenting new projects
In projects developed from scratch, such as the Italian Model for museum websites and the portals for local health authorities (ASL), created for the Department of Digital Transformation, we integrated accessibility annotations from the earliest stages of the design process.
This proactive approach guides developers by providing clear instructions on how to implement elements in compliance with accessibility standards. Integrating annotations early reduces the risk of non-compliance, prevents errors, and avoids costly corrections during development. Additionally, it optimizes time, allowing for a more efficient and streamlined workflow.
Analyzing and correcting existing projects
In other cases, such as with Sparkasse or the Autonomous Province of Trento, we used annotations to analyze and improve existing projects. Through careful review, we identified accessibility issues, highlighting areas where improvements were needed. We then proposed concrete solutions, providing detailed instructions on how to correct the identified issues.
This process elevated the quality of the final product, improving the experience for all users. The use of annotations in this context proved effective not only in the initial design phase but also as a tool for reviewing and optimizing products already on the market. Furthermore, it improved communication with stakeholders and non-technical people, making accessibility topics more understandable even to those with less specific expertise.
The importance of adequate tools
As emphasized by industry professionals like Vitaly Friedman and Stéphanie Walter, having the right tools and resources is crucial to successful accessibility implementation. The right tools allow for standardizing practices, ensuring consistency across different projects and teams. Additionally, they facilitate communication between designers, developers, and stakeholders, promoting a collaborative environment where accessibility is integrated at every stage of the design process.
The use of the accessibility annotation library is an example of how a well-designed tool can make a difference. It enabled us to standardize our practices, allowing the team to work more efficiently and cohesively. Furthermore, it facilitated internal training, providing a common reference point for all team members.

Lessons learned and benefits
Collaboration and stakeholder involvement
Active involvement of all project stakeholders is essential. Collaboration between designers, developers, and accessibility specialists allows for:
- Aligning goals: Ensuring that everyone understands the importance of accessibility.
- Sharing knowledge: Facilitating mutual learning and professional growth.
- Achieving better results: Creating products that meet both technical standards and user needs.
Flexibility and customization
Adopting a customizable library allowed us to:
- Adapt components: Meeting the specific needs of each project.
- Ensure scalability: Applying the same practices to projects of different nature and complexity.
- Reduce development time: Using components already compliant with accessibility standards.
Toward a more accessible design
Accessibility annotations are an essential tool in our inclusive design approach. Through standardized practices and interdisciplinary collaboration, we at Tangible are able to deliver high-quality products that meet regulations and, most importantly, respond to the needs of all users.
As is well known, accessibility is not just a legal obligation or technical requirement, but an ethical commitment to a more inclusive and usable web for all. We will continue to invest in tools and methodologies that allow us to continuously improve in this area, knowing that every step forward contributes to building a more equitable digital future.
Do you have a project that could benefit from our inclusive design approach? Contact us to learn how we can collaborate to create truly accessible digital experiences.