Thinking
Lesson learned: Test di accessibilità su diverse tipologie di prodotti digitali
Abbiamo voluto mettere alla prova le nostre convinzioni attraverso dei test di accessibilità su alcune tipologie di prodotti su cui spesso realizziamo attività di design.

Quando sviluppiamo qualcosa, di qualunque prodotto o servizio si tratti, ci chiediamo sempre “è accessibile?”.
Ogni giorno ci impegniamo nel porre la massima attenzione nel rispettare le linee guide che rendono i prodotti accessibili, ma la reale risposta la troviamo quando ci interfacciamo con le persone.
L’esperienza all’Unione Ciechi di Bologna
Con la collaborazione di Michele Landolfi e con il supporto dell’Unione Ciechi di Bologna, abbiamo testato l’accessibilità di tre prodotti molto differenti tra loro: una web app, un data report e una newsletter.
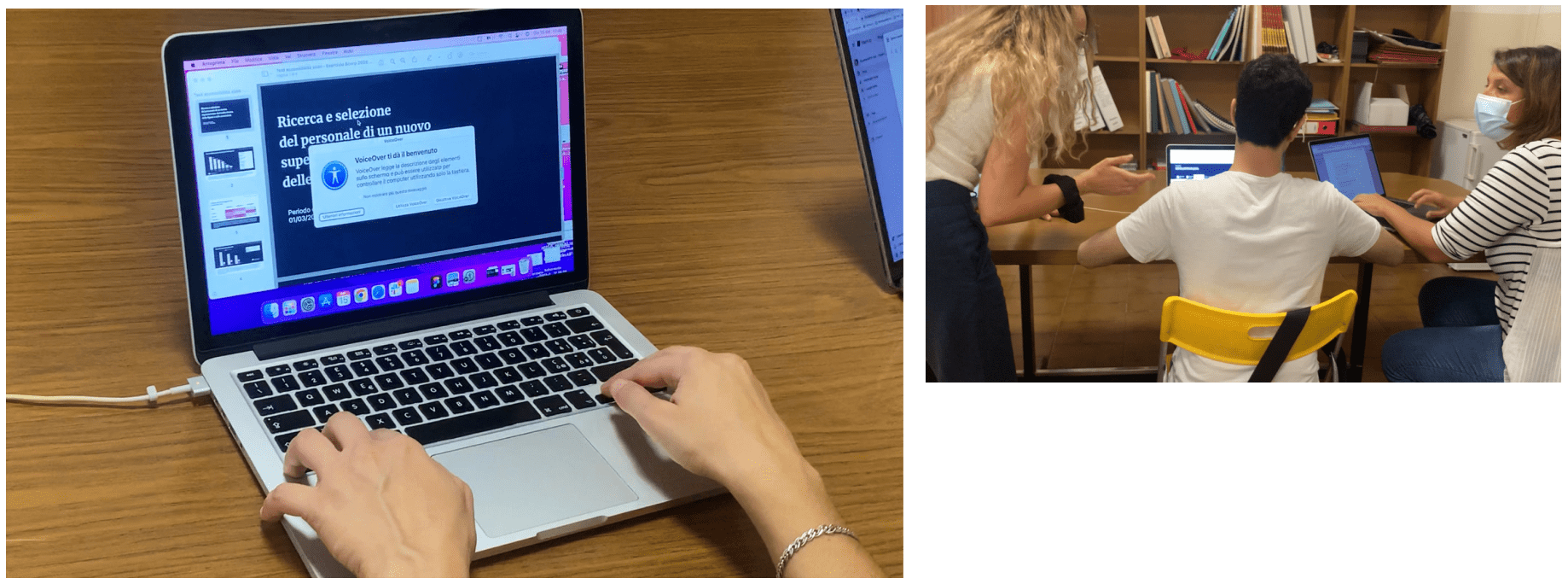
Abbiamo avuto l’occasione di collaborare con tre persone non vedenti che, attraverso l’utilizzo di diverse tecnologie assistive, hanno interagito con i nostri prodotti permettendoci di scoprire e imparare molte cose sul modo di fruire il mondo digitale da parte delle persone affette da disabilità visiva.
Innanzitutto, abbiamo avuto modo di approfondire il tema delle tecnologie assistive.
Prima tra tutte l’assistente vocale: VoiceOver di Apple per macOS, NVDA e Jaws su Windows sono quelli che abbiamo potuto testare.
Abbiamo scoperto molto su questi strumenti ed in particolare le potenzialità che questi assistenti vocali offrono in termini di impostazioni, che possono essere modificate al fine di personalizzare completamente l’esperienza di lettura.
Uno dei setting più importanti che ci hanno segnalato le persone intervistate è stata la verbosità: questa impostazione permette alla persona non vedente di decidere quante informazioni deve condividerle l’assistente vocale quando descrive gli elementi visualizzati.
Questo aspetto è fondamentale per la navigazione di siti web e web app.
Ad esempio, se l’assistente vocale avrà un basso livello di verbosità, non comunicherà all’utente quando, durante la navigazione, si incontreranno dei link.
In queste situazioni l’informazione condivisa sarà esclusivamente la lettura del contenuto testuale e non verranno descritti gli attributi che caratterizzano l’oggetto che si sta visualizzando.
Di conseguenza, se ci troviamo a navigare una pagina che presenta dei link button, l’assistente vocale leggerà la dicitura del link ma ometterà di segnalare che quel testo è cliccabile.
Di contro, se si tiene una verbosità alta la navigazione risulta molto rallentata a causa delle lunghe descrizioni.
Come si sono comportati i nostri utenti durante le interviste?
Ogni utente aveva un modo completamente diverso di utilizzare le tecnologie assistive:
- c’è stato chi ha navigato l’intera pagina nel senso di lettura da sinistra a destra;
- chi ha letto la pagina passando dalle intestazioni direttamente ai testi, saltando immagini e altri elementi interni alla pagina;
- chi invece oltre ad utilizzare l’assistente vocale ha utilizzato un altro strumento di lettura che traduce in braille i testi presenti sullo schermo, conosciuto come braille display.

Durante questa esperienza abbiamo assegnato alle persone intervistate dei task e ognuno di loro è riuscito a concluderli, con più o meno difficoltà.
Nonostante le differenze in termini di interazioni, ci sono due punti che tutti i nostri intervistati ci hanno sottolineato delle pagine web:
- l’importanza della presenza di intestazioni che dividano in modo chiaro i paragrafi e le diverse parti di cui si costituisce la vista;
- la facilità d’uso di strutture a tabella quando si devono leggere dei dati, in quanto queste sono più facilmente navigabili con gli assistenti vocali e di conseguenza più facilmente comprensibili.
In linea di massima, la maggior parte degli errori che hanno ostacolato la chiusura dei task erano generati da alcuni problemi di gestione di intestazioni e tabelle.
Prossimamente vi racconteremo l'analisi puntuale fatta su tre prodotti sui quali spesso realizziamo attività di design (slides, newsletter e web app) ed entreremo nel dettaglio sulle lessons learned che abbiamo acquisito incontrando questi utenti e testando insieme a loro.