Thinking
Una checklist (e un consiglio) per verificare l’accessibilità del tuo sito
Dal 28 giugno di quest’anno, è scattato l’obbligo di accessibilità per i privati con un fatturato medio, negli ultimi tre anni di attività, superiore a cinquecento milioni di euro.
Gli enti della PA e anche le aziende di queste dimensioni sono tenute entro il 23 settembre di ogni anno a compilare la dichiarazione di accessibilità e pubblicarla sul proprio sito o app. Servirà una dichiarazione per ognuno dei prodotti o servizi digitali di cui è titolare.

L’obbligo di accessibilità per la PA esiste dal 2016 e, dal 10 gennaio 2020, la pubblica amministrazione deve adeguarsi alle linee guida pubblicate su AGID (Agenzia per l’Italia Digitale). Nel piano triennale 2021-2023 per promuovere la trasformazione digitale nella pubblica amministrazione, AGID ha fornito indicazioni, procedure e strumenti per consentire di rispettare due scadenze chiave:
- entro il 31 marzo di ogni anno, pubblicare i suoi obiettivi di accessibilità per l'anno corrente e lo stato di attuazione del piano per l'utilizzo del telelavoro;
- entro il 23 settembre di ogni anno, effettuare un’analisi completa dei siti web e delle app di cui è titolare, compilando la dichiarazione tecnica di accessibilità, la relazione di accessibilità e il link pubblico alla procedura di attuazione.
Secondo il report AGID del 2022, al momento solo il 44% degli enti è riuscito a compilare la dichiarazione di accessibilità. Evidentemente il compito risulta ancora piuttosto complicato e ostico.
Solo PA? No, l’obbligo è stato esteso ai privati
Dal 28 giugno di quest’anno, inoltre, è scattato l’obbligo di accessibilità per i privati con un fatturato medio, negli ultimi tre anni di attività, superiore a cinquecento milioni di euro. Anche le aziende di queste dimensioni sono quindi tenute entro il 23 settembre di ogni anno a compilare la dichiarazione di accessibilità e pubblicarla sul proprio sito o app. Servirà una dichiarazione per ognuno dei prodotti o servizi digitali di cui è titolare.
Ma non finisce qui. Le disposizioni indicate dalla normativa andranno recepite da tutti i soggetti i privati entro il 28 giugno 2025, salvo alcuni casi che prevedono un periodo di transitorietà (fonte: Atto del Governo 362 del 28 febbraio 2022),
L’analisi da depositare entro il 23 settembre di ogni anno si sviluppa in due documenti, la dichiarazione tecnica e la relazione di accessibilità.
In questo articolo forniremo alcuni consigli sulla dichiarazione tecnica, aggiungendo un breve riepilogo degli errori più comuni rilevati da AGID e una checklist aggiuntiva di verifiche semplici che possono darvi un’ulteriore idea della situazione di partenza del vostro sito.
Dichiarazione tecnica di accessibilità: com’è fatta?
La dichiarazione tecnica di accessibilità si può fare con
- un’autovalutazione effettuata direttamente dall’amministrazione;
- una valutazione effettuata da terzi;
- una valutazione effettuata con autovalutazione realizzata da AGID.
In tutti e tre i casi, la valutazione consiste nel dichiarare il livello di conformità dei criteri applicabili per il sito o app.
Come modello di dichiarazione, è possibile usare l’allegato 1 fornito da AGiD, riferendosi ai 3 possibili livelli di conformità (conforme, parzialmente conforme, non conforme), i cui criteri sono riepilogati nell’allegato 2 alle linee guida sull’accessibilità degli strumenti informatici fornito da AGID. Per chi ha gli accessi, è possibile compilare l’autovalutazione direttamente su Form AGID.
Per quanto riguarda i siti web, parliamo di 50 criteri per cui andrà dichiarato il livello di conformità secondo i 3 standard previsti della normativa (WCAG 2.0 e 2.1, UNI EN 3015-49-2018). Se a una prima lettura, questi criteri possono sembrare molti e di difficile comprensione, alcuni di questi sono verificabili anche da persone non esperte, mentre per altri occorrono analisi tecniche effettuate da specialisti.
Gli errori più comuni rilevati da AGID
Nei corsi di formazione forniti da AGID è possibile avere un’idea degli errori più comuni rilevati nei siti o nelle app delle PA. In particolare, vi consigliamo questi due webinar:
- Contenuti digitali: gli errori di accessibilità più frequenti nei siti e app della PA
- Errori più comuni e frequenti nei siti web e formazione documenti accessibili
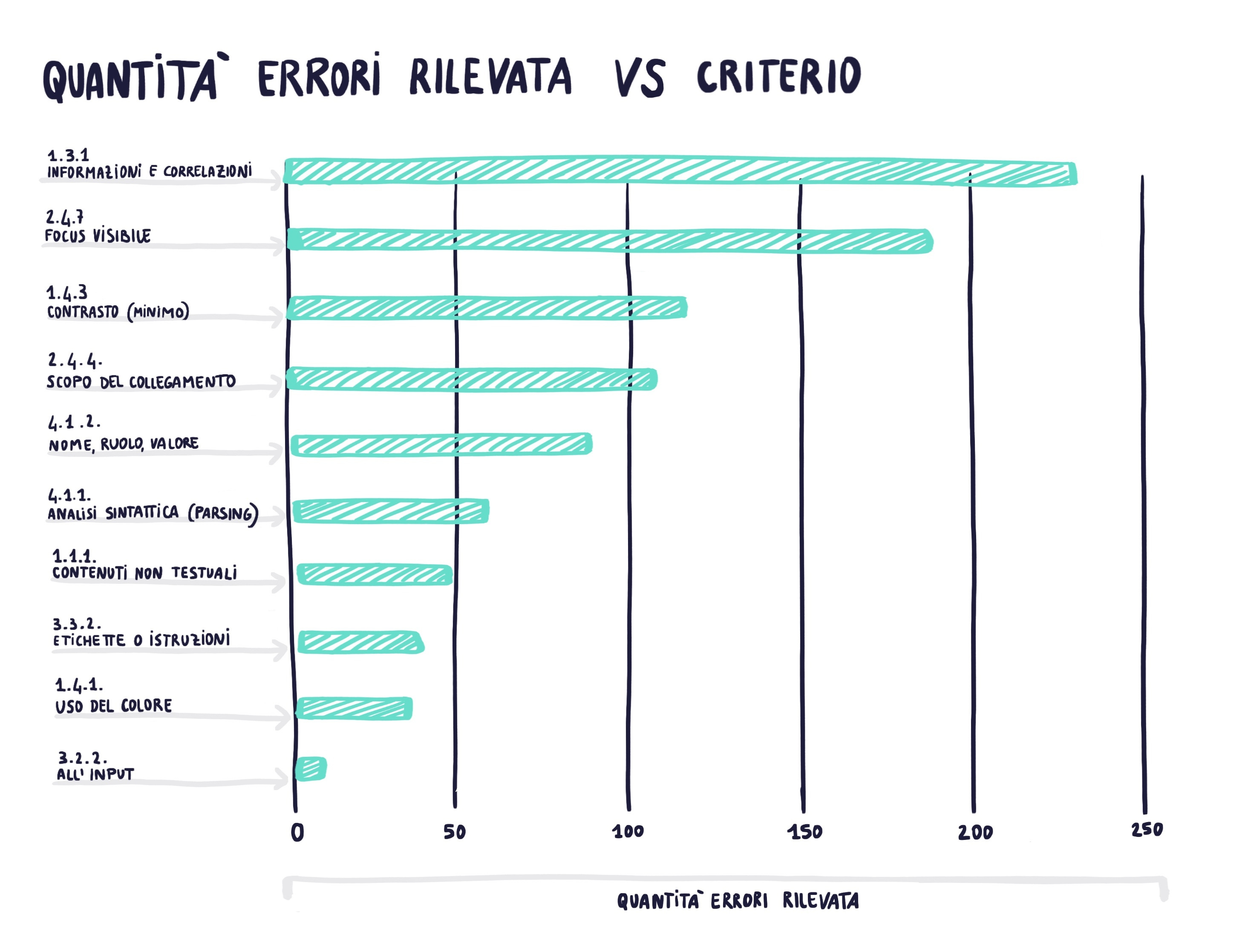
Dei 50 criteri applicabili ai siti web, sono 11 quelli in cui vengono rilevati un maggior frequenza di errore:

Fonte: webinar L’accessibilità digitale e gli errori comuni con Claudio Celeghin e Roberto Castrucci per AGID, 23 febbraio 2022
La nostra checklist per il tuo sito
All’utile checklist fornita nei webinar AGID, aggiungiamo alcuni errori ricorrenti che abbiamo avuto occasione di rilevare e correggere in alcuni siti pubblici e privati.
- Immagini con testo: a volte in un sito viene pubblicata un’immagine che contiene un testo più o meno lungo. Questa pratica è sconsigliabile per vari motivi:
- quei testi non possono essere ingranditi come un testo normale. Quindi, per esempio, per chi naviga il sito da mobile il testo dentro a un’immagine rimarrà piccolo
- il ridimensionamento o l’ingrandimento delle immagini provoca sfocature che rendono il testo illeggibile, specialmente per utenti ipo-vedenti
- gli screenreader non riescono a leggerli (leggono il testo alternativo, se presente)
- infine, segnaliamo un problema di indicizzazione più che di accessibilità: il testo inserito in un’immagine non viene indicizzato dai motori di ricerca.
- Outline non visibile a schermo: quando il focus da tastiera è stato implementato, esso viene visualizzato con un contorno che si crea attorno all’elemento su cui si sta navigando. Un errore comune è scegliere un colore inadeguato per questo contorno oppure renderlo invisibile. Anche in questo caso, per gli utenti ipo-vedenti sarà impossibile rendersi conto quale sia l’elemento della pagina che si sta navigando
- Skip link assente: lo skip link fornisce un rapido accesso al contenuto principale di una pagina, permettendo all’utente di “saltare” facilmente i contenuti ripetuti a livello globale come la navigazione principale di un sito web, che altrimenti viene riletto in toto ad ogni nuova pagina caricata, facendo perdere molto tempo a un utente che sta navigando il sito con screenreader
- Evitare le unità di misura in pixel: un pixel è come un centimetro, è una misura fissa non ridimensionabile. Se in un sito la dimensione di un testo, di una spaziatura o di un layout è stata definita in pixel, il browser da cui viene navigato non potrà applicare le configurazioni impostate dall’utente. Per esempio, un utente che ha configurato il suo browser in modo che ingradisca il testo, sul sito in cui il testo è stato definito in pixel vedrà la dimensione imposta dal sito.
- Contenuti interattivi integrati non accessibili: abbiamo spesso riscontrato gravi problemi di accessibilità negli eventuali servizi terzi integrati in un sito. Per esempio: una mappa interattiva o un widget per effettuare una prenotazione sono a volte implementati o integrati in modo inaccessibile
- Sito inaccessibile senza JS: alcuni siti vengono implementati con codice Javascript che potrebbe rallentare le prestazioni. È sempre consigliabile verificare che il sito sia navigabile anche disabilitando il Javascript. In questo caso, l’utente vedrà una versione leggera e semplificata del sito, in cui sarà possibile navigare i contenuti senza particolari “buchi” semantici o di senso.
Meccanismo di feedback
La norma prevede che le PA implementino un meccanismo di feedback che dovranno rendere pubblico.
Consigliamo di prevedere non solo un sistema di raccolta feedback (per esempio il classico form di invio dei feedback) ma anche di stabilire e attuare una procedura di elaborazione di questo feedback, in modo che l’amministrazione sappia come monitorare e intervenire in caso di criticità.
Una buona procedura da attivare è quella dei test di usabilità e di accessibilità con persone ipo- o non-vedenti, perché sono l’unico modo di verificare davvero se, al di là delle conformità certificabili anche con validatori automatici o semiautomatici, solo un test con le persone reali darà un riscontro effettivo sull’esperienza dell’utente.
Ti lasciamo un consiglio applicabile fin da subito:
- elenca 3 attività che un utente può svolgere dal sito o dall’app (per esempio: informazioni su una tassa da pagare, la richiesta di una scheda elettorale e la visione dell’ultimo consiglio comunale)
- chiedi a un utente ipo- o non-vedente di svolgere queste attività dal suo dispositivo preferito
- senza suggerire niente, osserva e annota ciò che fa
- al termine, valuta se le eventuali difficoltà emerse siano imputabili a un criterio di conformità non rispettato oppure a un problema di esperienza più macroscopico, come per esempio l’assenza di un’informazione chiave per l’utente.
Questo consiglio puoi trasformarlo in una procedura da svolgere ricorsivamente (per esempio 1 sessione di test con 4 utenti ipo- o non vedenti al mese o al trimestre).
Non solo ipo- o non vedenti
Forse oggi il tema dell’accessibilità e le sue norme possono risultare faticose e stringenti.
Se ti sembrano così, pensa a quanto possa essere frustrante per un utente disabile non poter svolgere un’attività semplice da un sito o un app.
Tutte le occasioni in cui abbiamo svolto test di accessibilità con persone disabili, ipo- o non-vedenti, ci hanno aiutato a cambiare il nostro approccio: oggi noi vediamo la disabilità non come una caratteristica di una persona ma come una caratteristica del prodotto o servizio (digitale o fisico), che può essere rimossa con una buona analisi, progettazione e implementazione.
È disabile un sito che non consente a una persona non vedente di svolgere un’attività che tutti gli altri utenti svolgono senza ostacoli o barriere.
In Tangible progettiamo ecosistemi digitali e fisici dal 2004. Studiamo e applichiamo l’accessibilità da molti anni.
È un aspetto della progettazione di cui ci prendiamo cura, lavoriamo insieme ai team di sviluppo e con gli specialisti di marketing, SEO e SEM al fine di pubblicare prodotti o servizi digitali senza barriere digitali.
Questa attenzione ci è stata riconosciuta anche dai nostri clienti: nel 2019 Siteimprove ha riconosciuto ad Aeroporto di Bologna il premio per l’accessibilità per il redesign del loro sito web, che abbiamo progettato per loro coordinando il team interno e le 5 aziende di sviluppo e servizio esterne.
Se anche tu hai bisogno di supporto per il tuo sito, la tua app o il tuo ecosistema digitale, contattaci.
Saremo felici di ascoltarti e di lavorare insieme al tuo progetto, per rendere l’ecosistema digitale più accessibile e inclusivo.