Fondazione Sistema Toscana - VisitTuscany
Il nostro contributo per l’accessibilità del portale del turismo della Regione Toscana

Risultati ottenuti
+66%
Visitatori totali del sito web
+53%
Sessioni totali del sito web
+500
Tra comuni, enti ed associazioni culturali e turistiche formate sull'accessibilità
+1900
Operatori privati formati sull'accessibilità
Fondazione Sistema Toscana (FST) è una fondazione di diritto privato senza scopo di lucro, costituita il 18 ottobre 2004 dalla Regione Toscana e dalla Banca Monte dei Paschi S.p.A. che si occupa, tra le altre cose, della realizzazione e la gestione del Sito ufficiale della destinazione Toscana (visittuscany.com).
In questo contesto, vista la nostra esperienza pregressa su progetti di design orientato all’accessibilità, con la nostra proposta di progetto, la Fondazione ci ha aggiudicato l'appalto per il servizio di consulenza tecnica per l’implementazione dei livelli di accessibilità del sito visittuscany.com e dei CMS collegati (Make e MakeIAT) con l’obiettivo di incrementare i livelli di accessibilità:
- portando il sito a soddisfare i livelli di conformità A e AA, secondo le linee guida WCAG 2.1 (ovvero gli standard più aggiornati nelle fasi di progettazione e messa online della nuova versione di Visittuscany)
- analizzando e ottimizzando i principali template del sito con lo scopo di aumentare la percentuale di pagine web accessibili e coprire la totalità delle casistiche presenti sul sito web.
Per questo progetto, il nostro mandato si è inserito all’interno di un processo di redesign già in corso e che ha coinvolto diversi fornitori con ruoli e mandati diversi:
- Un fornitore con il mandato di ridefinire e testare la nuova architettura informativa, a valle di un processo di ricerca qualitativa volta a conoscere quali sono le diverse tipologie di visitatori del sito;
- Un fornitore con il mandato di riprogettare la UX e la UI del sito;
- Un fornitore IT con il mandato di sviluppare il front-end e adattare il CMS proprietario.
Oltre il contesto di progetto, un altro aspetto importante ha riguardato l’ecosistema di riferimento del sito visittuscany.com, il quale è gestito attraverso la piattaforma make.visittuscany.com, che permette l’inserimento di contenuti da parte degli operatori turistici presenti sul territorio.

Incrementare e mantenere gli standard di accessibilità: il risultato di un lavoro di squadra
Il nostro mandato ha ricoperto un ruolo importante ma al contempo delicato. Nello specifico, le direttrici lungo le quali il nostro lavoro si è snodato sono state due:
- Una rivolta verso l’organizzazione interna della Fondazione, per far sì che sia a livello di management che di redazione iniziasse a diffondersi una cultura e una conoscenza teorica e pratica dei temi e delle best practices sia a livello progettuale che a livello di redazione dei contenuti;
- Una rivolta verso i fornitori esterni, in cui la nostra esperienza sul fronte dell’accessibilità risultasse un valore aggiunto nel processo esistente di redesign e sviluppo.
Per far sì che ciò accadesse senza destabilizzare processi già avviati, il nostro approccio è stato orientato da subito:
- Alla trasparenza, per creare le condizioni di adattabilità e fiducia tra tutte le parti coinvolte e necessarie al raggiungimento degli obiettivi preposti;
- Al miglioramento delle condizioni esistenti, partendo sempre dall’as is, per non disperdere lavoro già fatto su materiali e strumenti;
- Alla creazione di condizioni favorevoli per l’innesto di una cultura pervasiva di attenzione all'accessibilità
Coinvolgere e formare una platea numerosa di stakeholders, affiancando al contempo i fornitori nel processo di design e sviluppo
Seppur non coinvolti in prima persona nel processo di progettazione, abbiamo puntato, come per tutti i nostri progetti, verso un obiettivo preciso. Anzi tre: la generazione di impatto verso le direzioni di business, cultura e operatività.
Considerando le due direttrici descritte in precedenza, il faro è stato puntato su questi tre aspetti per i quali abbiamo potuto creare le condizioni necessarie per creare impatto positivo.
Impatto a livello di business
Partiamo innanzitutto dai numeri e dai risultati raggiunti anche attraverso questa attività. Costanza Giovannini, nel corso del suo intervento all’ultimo TTG Travel Experience di Rimini ha condiviso alcuni dei risultati ottenuti in termini di traffico nel corso del 2023 (che ha visto il rilascio della nuova versione di visittuscany.com nel mese di luglio).
Qualche numero rispetto al 2022:
+ 11% di visualizzazioni
+ 66% di visitatori totali
+ 53% di sessioni
Come si è arrivati nello specifico a raggiungere questi risultati? Il lavoro sull’accessibilità ha contribuito, insieme alla continua evoluzione della strategia dei contenuti, al redesign della navigazione, alle attività SEO e alle campagne di digital advertising, al miglioramento di queste metriche di traffico.
Gli interventi sull’accessibilità inoltre hanno da una parte permesso al team di visittuscany.com di acquisire competenze ulteriori per migliorare l’efficacia dei contenuti prodotti, dall’altra hanno influito positivamente evidenziando margini di miglioramento della SEO grazie alle analisi approfondite realizzate sulla struttura del sito.
Cultura dell’accessibilità

Lo abbiamo fatto portando maggiore consapevolezza su quelli che sono i requisiti legislativi (in primis Legge Stanca e linee guida per l’accessibilità AGID) e offrendo formazione sui temi di accessibilità rivolta sia a stakeholders interni, affinché l’impegno e la visibilità dell’impatto risultasse condivisa e trasparente lungo tutta la filiera decisionale interna, sia a stakeholders esterni, ovvero agli utenti iscritti alla piattaforma Make.
Come abbiamo raggiunto l’obiettivo di creare un impatto culturale:
- Con attività di training on-the-job volte a rendere i redattori FST autonomi nella creazione di contenuti accessibili;
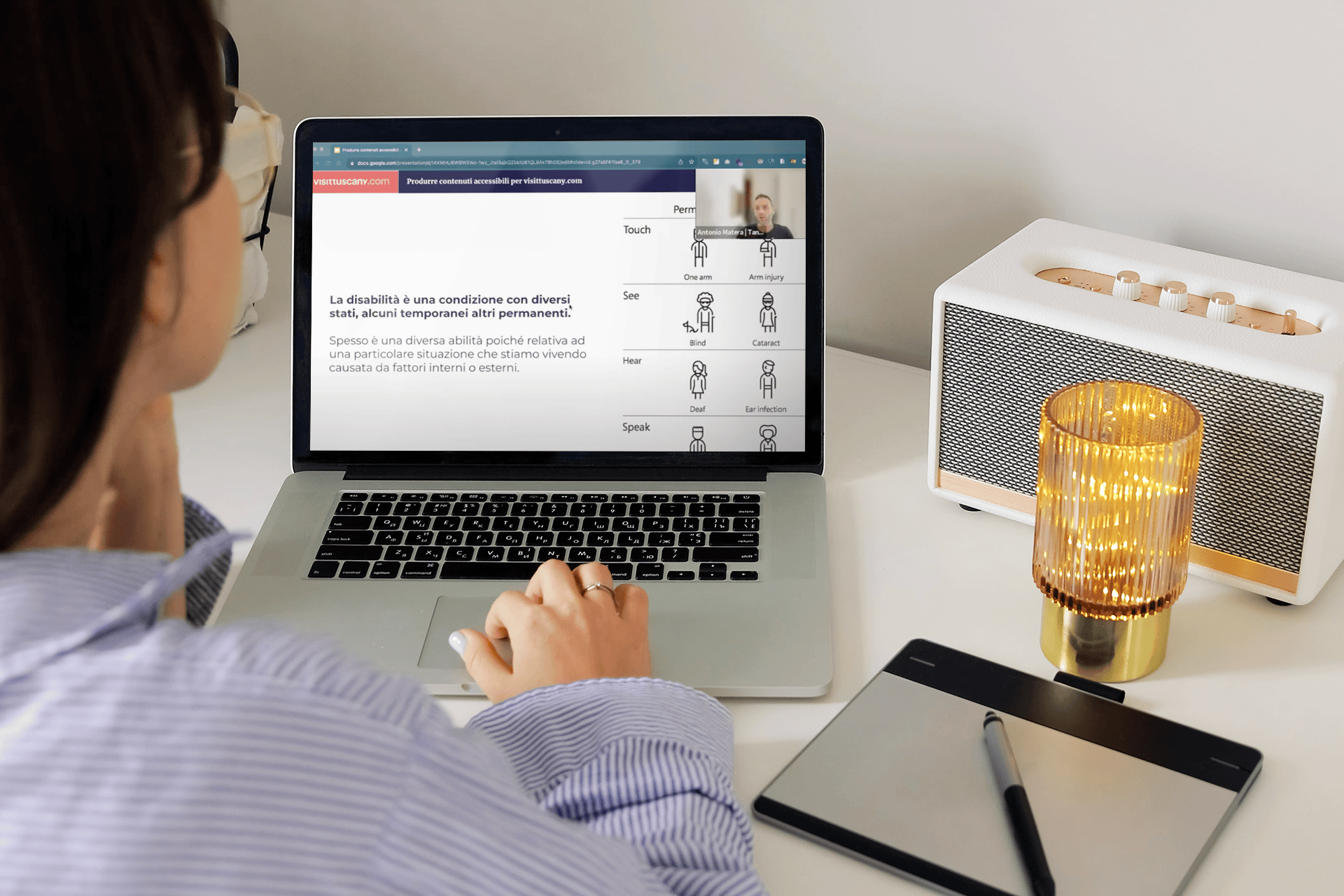
- Con un corso di introduzione all’accessibilità rivolto ad un’ampia platea di stakeholders esterni;
- Con il rilascio di strumenti e linee guida utili ai responsabili della comunicazione e marketing, ai redattori di Visittuscany e agli utenti della piattaforma Make per portare avanti in autonomia gli aspetti governabili di accessibilità;
Sulle attività di training e di rilascio strumenti e linee guida, la platea di stakeholders a cui sono state indirizzati momenti formativi è stata molto ampia, visto che lo sforzo redazionale per tenere vivi i contenuti del portale coinvolge attualmente:
Più di 500 comuni, enti, associazioni culturali e turistiche;
Più di 1900 operatori privati
194 uffici di informazione e accoglienza turistica
Impatto a livello operativo
Su questo fronte invece, come descritto in precedenza, siamo entrati in punta di piedi all’interno di un processo già in corso d’opera, lungo il quale abbiamo affiancato i fornitori sia lato UX + UI che lato IT nel loro lavoro di design e sviluppo. Lo abbiamo fatto lavorando in maniera iterativa, collaborativa e con un metodo che non contemplasse solamente il riempimento di checklist di accessibilità ma che puntasse in questo caso a creare impatto sull’output finale.
Come abbiamo raggiunto questo obiettivo:
- Partendo da un’analisi dell’as is sia lato componentistica UI che lato front-end dei siti visittuscany.com. Questa analisi è stata volta al miglioramento dell’accessibilità del design system esistente, affinché la base di componenti e codice risultasse già solida e pronta per essere potenziata dal punto di vista dell’accessibilità per il successivo processo di redesign. Nel pratico abbiamo facilitato questo processo partendo da un lavoro di inventory sulla componentistica attuale al quale sono seguiti un lavoro di audit front-end per intervenire sulle issue di accessibilità che di audit UI utile ad impostare delle buone pratiche per rendere più accessibili le interfacce, come l’utilizzo corretto dei colori, volto a garantire un contrasto sufficiente per la leggibilità dei contenuti;
- Affiancando il team di design UX + UI nel corso della progettazione attraverso un processo condiviso di design critique volto a migliorare in corso d’opera il livello di accessibilità dei componenti del design system;
- Effettuando dei test di accessibilità con persone cieche ed ipovedenti, svolti presso la sede territoriale dell’Unione Italiana Ciechi di Brescia, durante i quali abbiamo testato il sito a poche settimane dal rilascio ufficiale per raccogliere indicazioni utili a migliorare sia alcuni aspetti di interaction design sia di implementazione del codice.
L’insieme di tutte queste attività ha puntato ad un unico obiettivo: far sì che l’accessibilità diventasse parte integrante del design system.
Non solo: ha dimostrato che non solo è possibile, ma sempre più necessario innestare l’accessibilità come elemento base nella costruzione di un design system. Puntare a questo obiettivo è fondamentale per ottenere prodotti digitali che non siano solamente utilizzabili da tutte le persone ma che siano consistenti, scalabili e mantenibili a livello sistemico: mantenere e migliorare un singolo componente significa migliorare un intero ecosistema di prodotti e servizi.
Lavorare su queste basi per l’accessibilità è benefico quindi per l’esperienza complessiva di utilizzo.
Infine, puntare verso questa scelta è anche necessario in ottica di risparmio, in cui l’alternativa apparentemente più semplice e veloce è dettata da costosi e controproducenti overlays di accessibilità (e che siano tali non lo diciamo noi, lo dicono le linee guida dell’Unione Europea sullo sviluppo di siti web).

Impegno, feedback costante e documentazione: ingredienti necessari per ottenere risultati concreti sull’accessibilità
Come abbiamo avuto modo di vedere, i risultati raggiunti sui vari fronti sono stati possibili attraverso un percorso di collaborazione tra più parti che è stato frutto di una grande apertura e di spirito di cambiamento mostrati dal cliente e dai fornitori coinvolti nel processo di presa in carico dell’impegno sull’accessibilità
Su questa base è stato possibile creare un circolo virtuoso in cui l’accessibilità non è soltanto un lavoro di adeguamento a linee guida e direttive ma rappresenta un risultato possibile e raggiungibile attraverso la combinazione di due elementi: feedback costante tra le parti coinvolte e documentazione. Un insieme di attività tecniche che può davvero essere pervasivo ed efficace se portato avanti da un team che è capace di generare una cultura diffusa dell’accessibilità.
Queste due condizioni hanno gettato le basi affinché sia il cliente che i suoi fornitori possano portare avanti in autonomia questo impegno.
Un impegno che è stato e tutt’ora viene portato avanti da Fondazione Sistema Toscana con un approccio meticoloso e convinto, dato che è stato comune intento, per l’intera platea di stakeholders, utilizzare questa opportunità non solo per migliorare gli standard di accessibilità ma per rendere davvero i servizi più accessibili e usabili per tutte le persone.
Un impegno che, come abbiamo visto, se preso seriamente, contribuisce a portare risultati concreti in termini di business.
Tangible ci ha guidato in un percorso di conoscenza e assimilazione di una più profonda cultura dell’accessibilità, rendendola un elemento fondamentale del nostro pensiero strategico e permettendoci di integrare i suoi principi nelle prassi quotidiane, con l’obiettivo ultimo e costante di migliorare l’esperienza degli utenti su visittuscany.com
Il team di progetto

Manuele Forcucci
Project Manager & Experience designer

Marco Livi
Interface designer
Vuoi più informazioni su questo progetto o desideri discutere un progetto simile per il tuo business?




