Piattaforma travel B2B
Ottimizzare l’esperienza per migliorare l’operatività degli agenti di viaggio

Il cliente
Azienda nel ramo del consolidamento di soluzioni e prodotti rivolti alle agenzie di viaggio, parte di un gruppo internazionale tra i maggiori distributori B2B di prodotti turistici al mondo.
Challenge
L’obiettivo del processo di redesign è stato quello di ripensare una piattaforma per il travel B2B sul fronte dell'ottimizzazione dell’esperienza utente per il segmento delle agenzie di viaggio.
Nello specifico, la challenge di progetto si è consolidata su due punti:
Un’esperienza utente ripensata in ottica sia di mantenimento della clientela attuale che di apertura a nuove opportunità commerciali per il cliente
La costruzione di un linguaggio visivo coerente e robusto, capace di portare nuovi elementi in grado di rafforzare la brand identity
Un’ulteriore sfida si è consolidata invece a livello operativo, dal momento che abbiamo lavorato a stretto contatto con il team di sviluppo in-house dell’azienda (quasi come un’estensione) in ottica di implementazione del design system, affinché potesse contare su uno strumento di ottimizzazione e mantenimento del codice da poter utilizzare in maniera autonoma.

Design Vision
Una volta definiti gli obiettivi strategici della piattaforma per il 2020, abbiamo lavorato in una direzione che permettesse di procedere da un lato con delle basi solide per la successiva fase esecutiva di Lean Design e dall’altro permettesse una visione a medio termine del prodotto.
Innanzitutto, abbiamo sfruttato un’occasione presente sul territorio come una delle fiere nazionali più importanti per il settore del turismo per poter esplorare meglio il dominio di riferimento della piattaforma e comprendere direttamente dall’esperienza degli agenti di viaggio, bisogni e direzioni attese.
Abbiamo quindi intervistato 8 agenti di viaggio in altrettante sessioni esplorative, nelle quali abbiamo approfondito contestualmente il loro utilizzo della piattaforma, facendo emergere criticità, opportunità e desiderata.

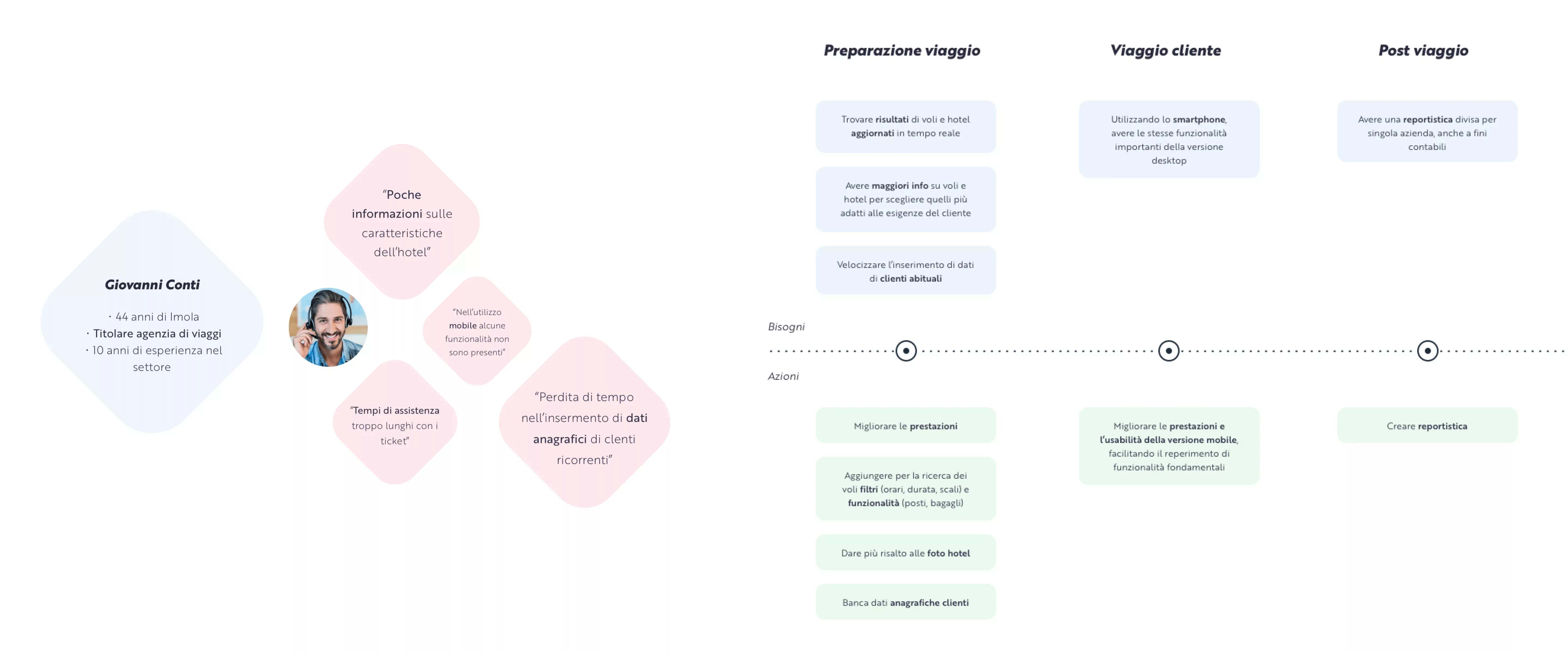
Queste informazioni ci hanno permesso di portare a terra un set di assumed personas, ciascuna corredata da una sintetica user journey che mettesse in relazione bisogni degli agenti e azioni facilitate dalla piattaforma.
Contestualmente abbiamo portato a terra, tramite delle sessioni di co-design in cui abbiamo coinvolto anche gli stakeholders interni del cliente, un set di funzionalità che abbiamo provveduto a dividere in tre blocchi:
Primo rilascio: funzionalità che rispondono ai bisogni primari delle personas individuate e che soddisfano obiettivi di business a medio termine dell’azienda
Backlog: funzionalità che rispondono a bisogni secondari delle personas soddisfano desiderata a lungo termine
Parking lot: funzionalità che rispondono ai bisogni primari delle personas ma da validare rispetto agli obiettivi di business

Visto in maniera più ampia, l’output della Design Vision si è composto quindi di una visione del prodotto a medio termine in cui abbiamo dato indicazioni di come avremmo immaginato le evoluzioni delle feature e il modo in cui da un lato avrebbero facilitato il compito degli agenti di viaggio. In questa visione, il Design System compone la base di evoluzione e crescita del prodotto lungo il tempo.

Consolidamento ed estensione del linguaggio visivo
Da un punto di vista di brand, il prodotto mancava di solide linee guida che lo raccontassero in maniera identitaria e coerente. Attraverso un dialogo costruttivo e sempre aperto, abbiamo approfondito insieme gli aspetti primari che caratterizzano la piattaforma come prodotto in relazione all’azienda, così da poter costruire le basi per consolidare ed espandere l'identità visiva e di brand.
La piattaforma è informale, trasparente e senza barriere, diretta e veloce nelle comunicazioni con i suoi clienti, affidabile e sicura nell'utilizzo quotidiano. Solida, riconoscibile e caratterizzata da una palette di blu: il colore primario del brand.

Partendo dalla mappatura dei suoi aspetti più intrinseci, siamo andati a declinare linee guida più specifiche, relative al tono di voce, alla scrittura dei contenuti e alla resa visiva. Abbiamo definito gli elementi chiave di UX writing e gli aspetti percettivi quali palette colori, scala tipografica, griglie e spaziature, forme e sistema iconografico.
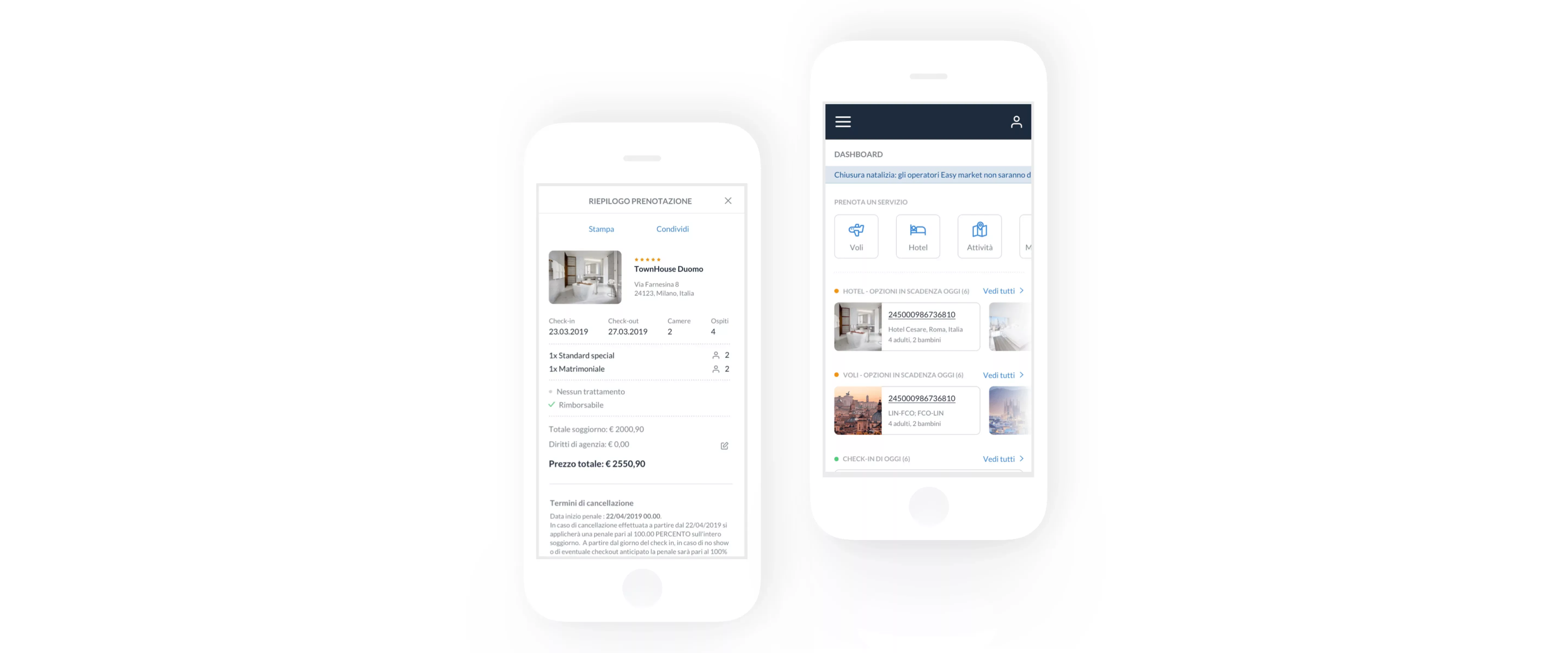
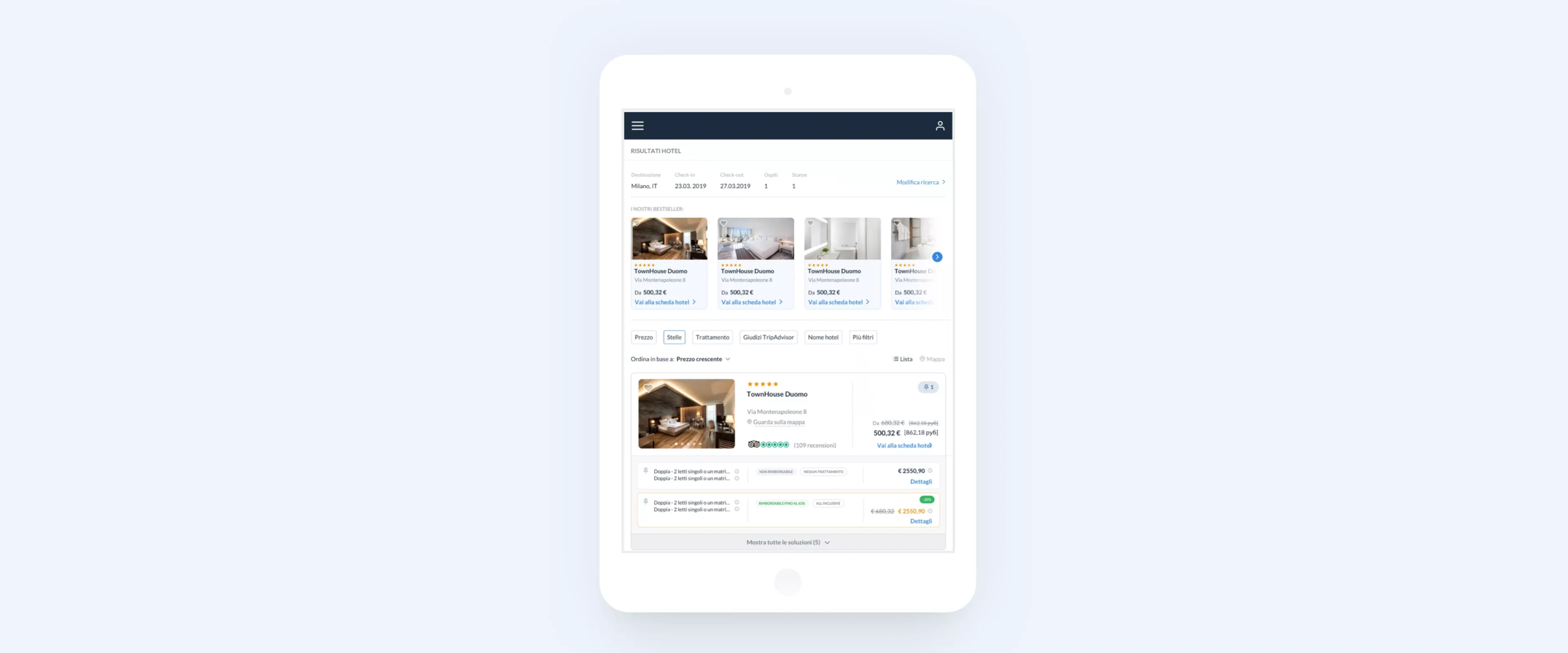
La comunicazione è diretta e concisa e il linguaggio utilizzato semplice e chiaro, spesso accompagnato da icone o illustrazioni per veicolare meglio il contenuto.
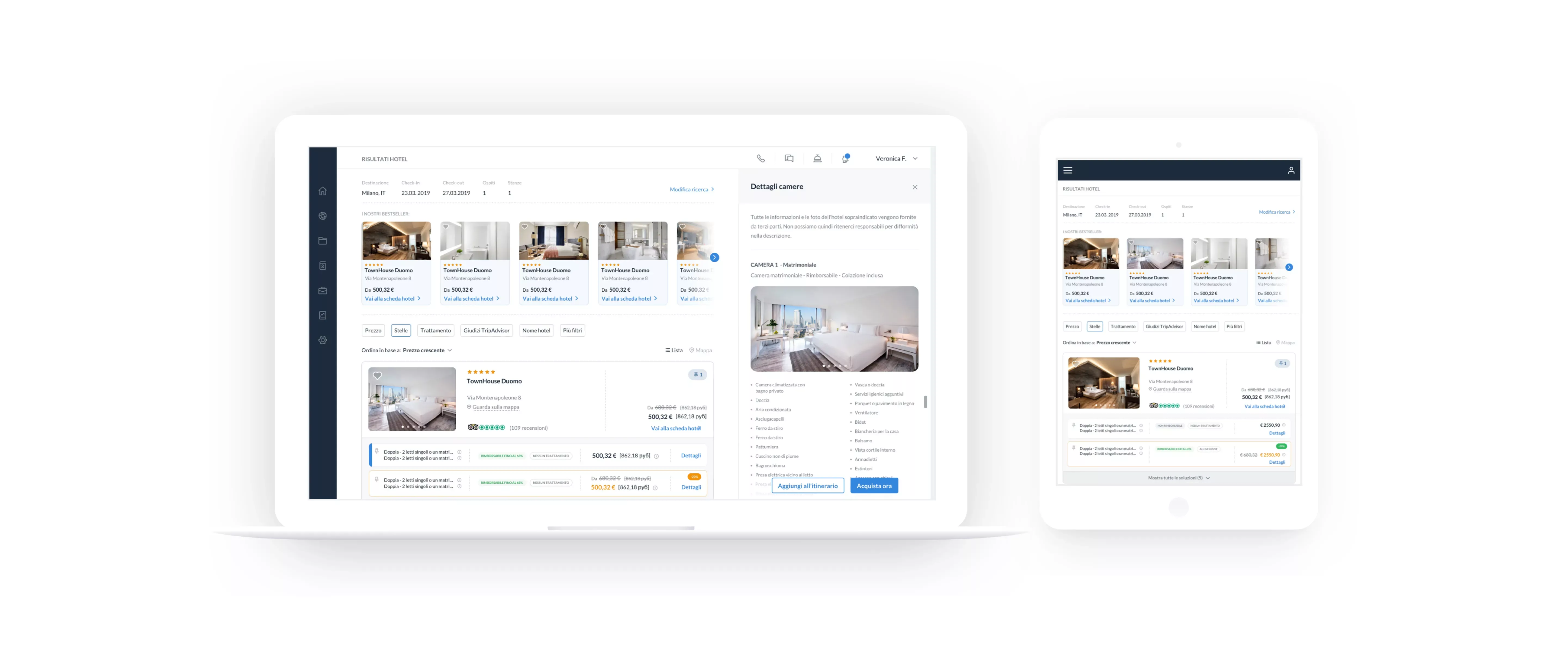
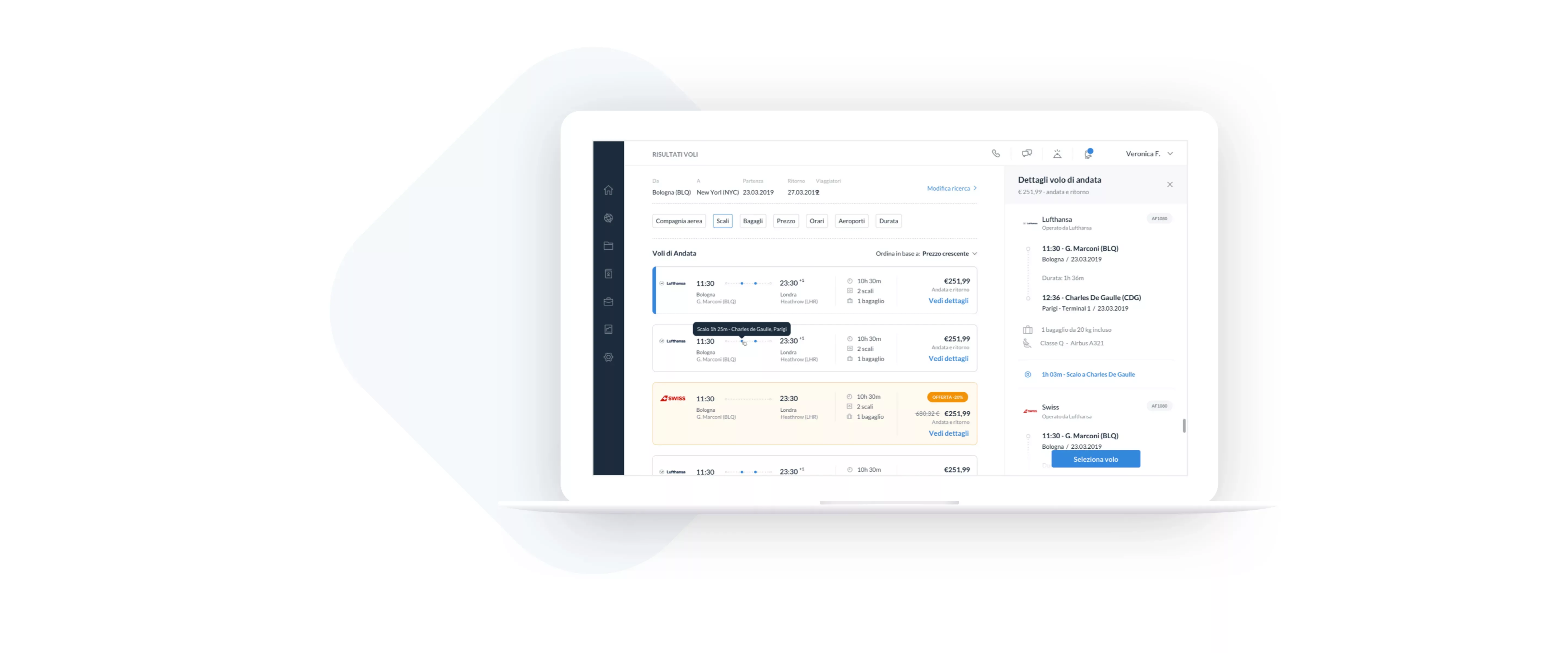
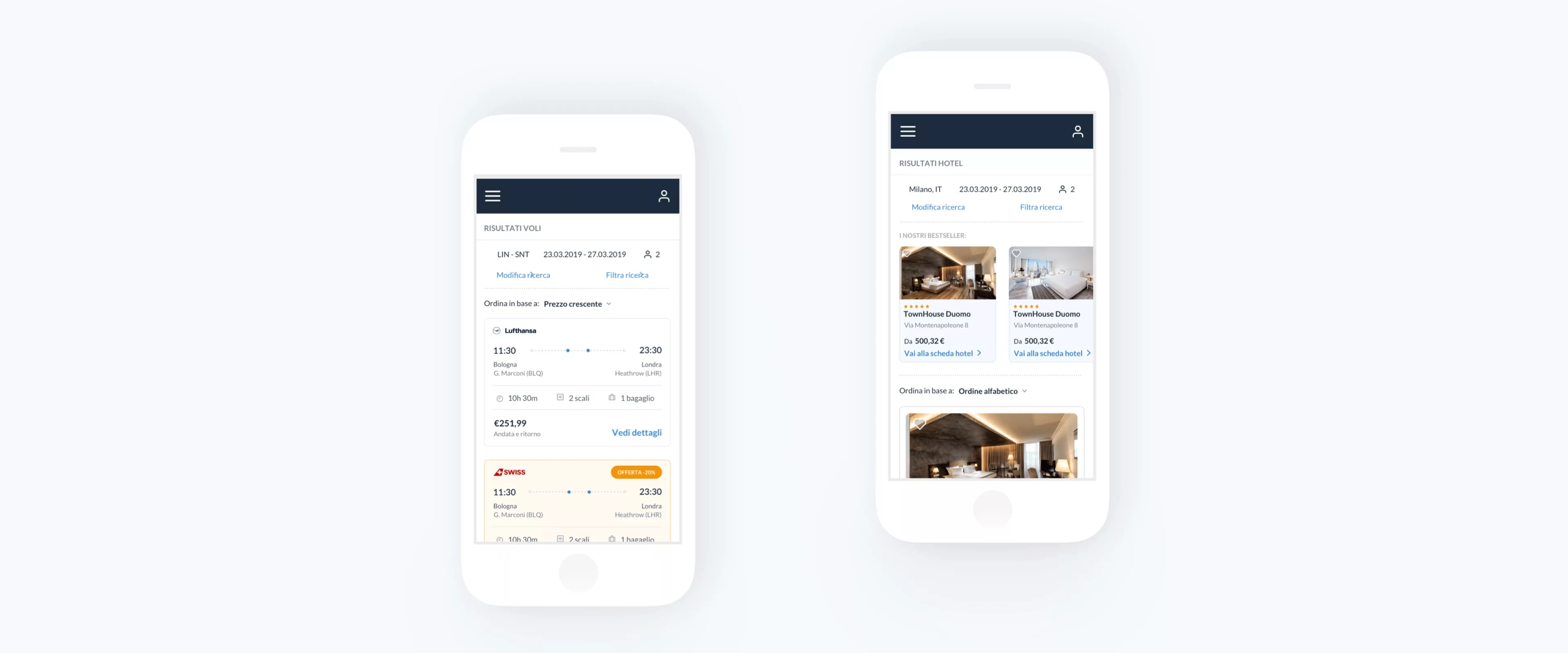
Il look and feel è minimale e pulito, con ampio utilizzo del bianco come colore di fondo al fine di far risaltare i contenuti, le immagini e le informazioni in pagina. La tipografia e l'uso del colore sono stati studiati nel dettaglio, per garantire all'interfaccia il giusto ritmo, la corretta gerarchia e un equilibrio armonico e bilanciato tra gli elementi.

Anche il set iconografico vive insieme all'impianto visivo: lo caratterizza, lo completa e ne prosegue l'interfaccia, donando immediatezza e chiarezza di contenuto e azione. Le icone sono state costruite con un tratto semplice e pulito, privo di riempimenti e leggibile a differenti dimensioni.
L'impianto visivo così strutturato ha l'obiettivo di creare una piattaforma ergonomica e funzionale, che garantisca leggibilità di contenuti e chiarezza di azioni, oltre ad assicurare un' impronta coerente e distintiva al brand.

Mappare e districare la complessità
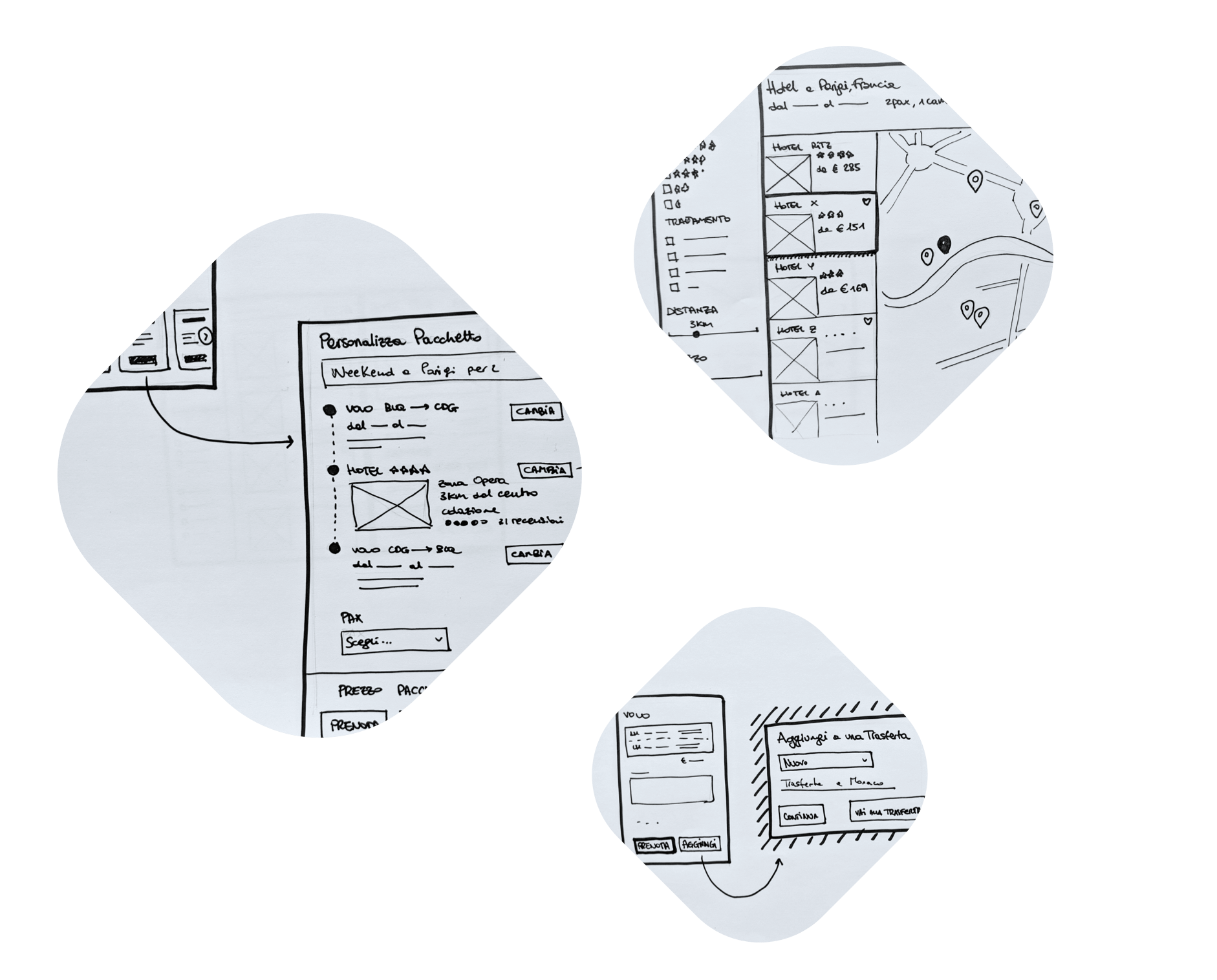
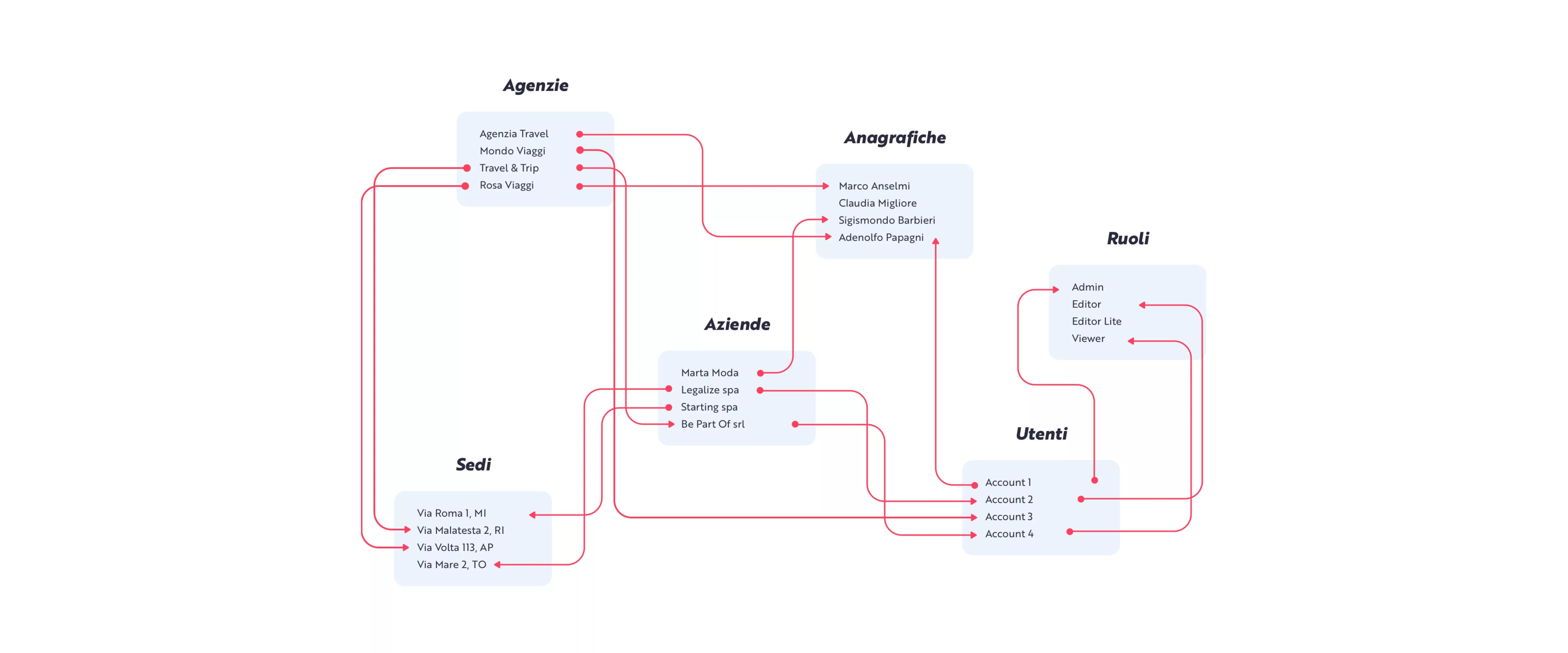
La mappatura dell'esistente, la comprensione approfondita dei flussi e la ricostruzione dell'architettura di back end sono state attività preliminari e fondative per tutta la progettazione a seguire.
Il sistema da gestire era complesso e costituito da elementi profondamente intercorrelati. Abbiamo mappato, documentato e rivisto i flussi di acquisto e i sistemi di pagamento nonché le relazioni che intercorrono tra agenzie, network di agenzie, aziende, aziende intermediate da agenzie e dal cliente, compresa la definizione di utenti, ruoli, permessi e anagrafiche. Per fare questo, abbiamo lavorato a braccetto con il team IT del cliente così da comprendere appieno il sistema e proporre soluzioni implementabili e favorevoli alla loro gestione e struttura dei dati.
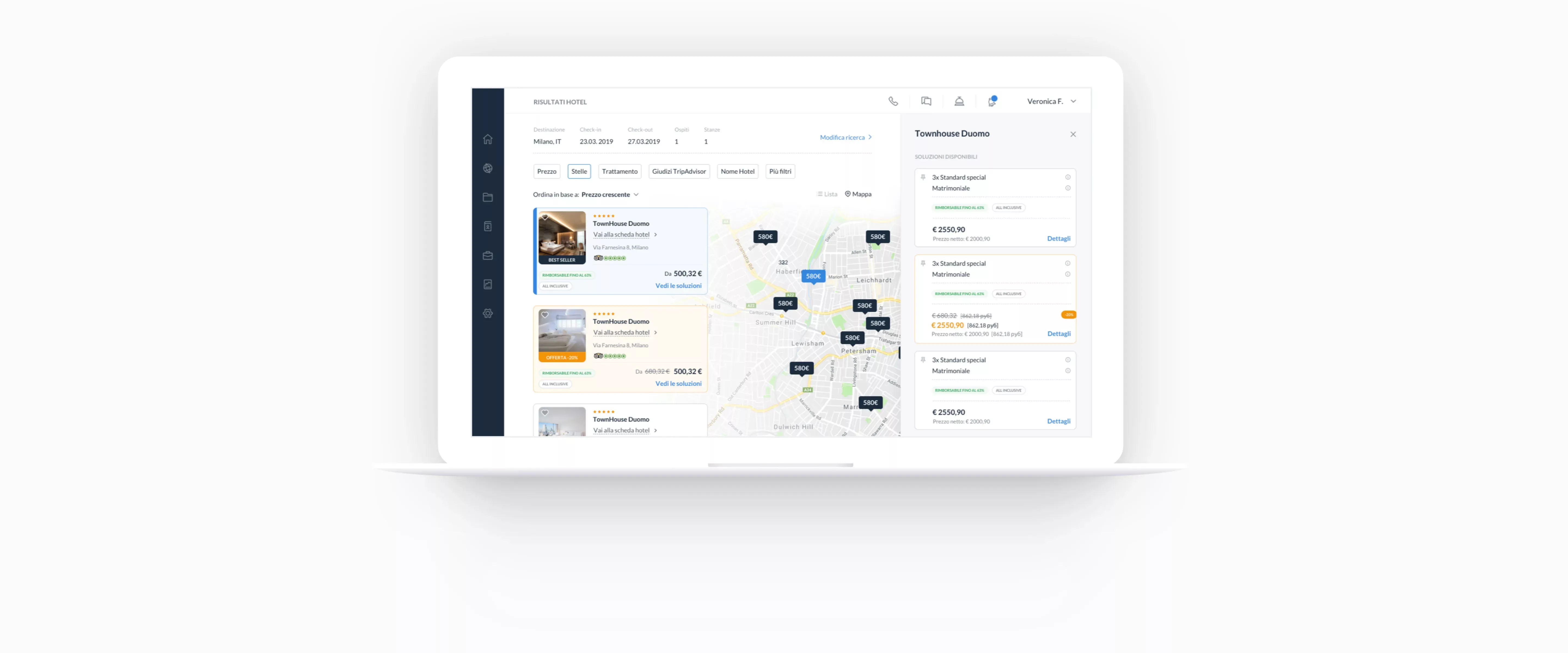
Questo momento ci ha permesso di prendere decisioni di design rivolte non solo all'implementazione di features e sezioni nuove, ma anche a migliorie puntiformi e di micro-dettaglio che permettessero di velocizzare e rendere più efficiente il flusso di lavoro quotidiano.

Centralizzazione delle informazioni in un unico Design System
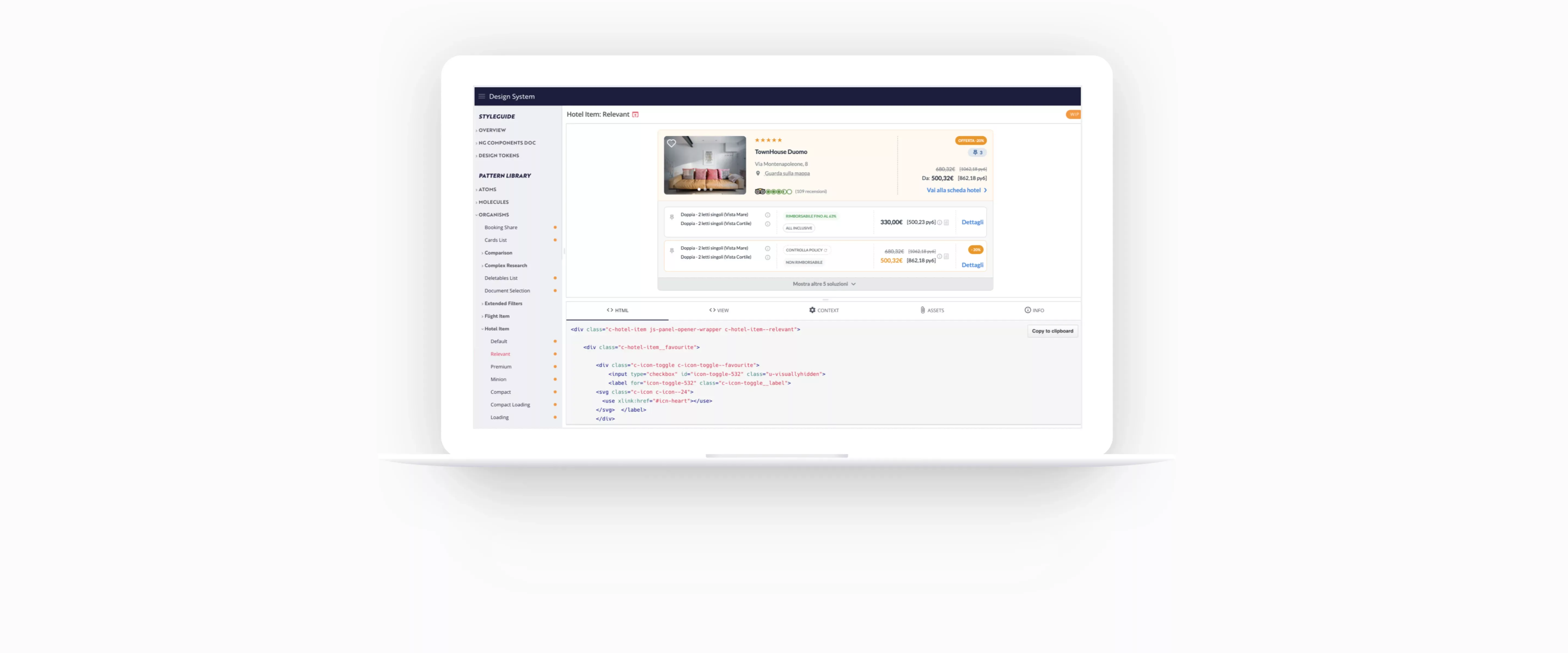
Una volta definite le linee guida visual, i flussi e le interazioni, abbiamo iniziato a pensare al progetto come un sistema organico, coerente e scalabile, piuttosto che come un insieme di singole pagine. Iterazione dopo iterazione, abbiamo costruito componenti modulari che permettessero flessibilità di utilizzo, maggiore rapidità del flusso di lavoro e consistenza visiva e di interazione.

All'interno del Design System sono andati a confluire componenti UI, pattern di interazione, template, documentazione. Una risorsa centralizzata, condivisa e in continua evoluzione, così da garantire conoscenza comune e allineamento costante a tutto il team coinvolto.
Tutto il team è stato parte attiva in questo processo, per contribuire alla creazione di una documentazione il più completa possibile sotto tutti i punti di vista: dalle scelte di design alle linee guida del sistema iconografico al codice sviluppato.

Dopo qualche mese di sviluppo, assieme al team IT si è concordato di migrare tutta l’infrastruttura di codice sui loro server, repository e sistemi per far sì che il Design System fosse parte integrante del prodotto e potesse viaggiare in parallelo con quest’ultimo fungendo da vocabolario sia tecnico che di design.
È stato, questo, un momento di estrema importanza sia per il nostro team che per quello del nostro cliente in quanto noi abbiamo potuto comprendere meglio caratteristiche, peculiarità, vincoli della codebase del prodotto e quindi poter adeguare il nostro modo di scrivere codice, loro invece hanno potuto comprendere ancor di più il potenziale e l’importanza del Design System come strumento ausiliario per poter rendere la piattaforma flessibile, scalabile e manutenibile nel tempo, soprattutto in ottica di lavoro in autonomia.

Ti è piaciuto questo progetto?
Scopri il team che ci ha lavorato.
Il team di progetto

Manuele Forcucci
PM, Researcher & Experience Designer

Veronica Fasulo
UI Designer

Paolo Valzania
Icon designer & Illustrator

Cristiano Erbacci
Front-End Developer