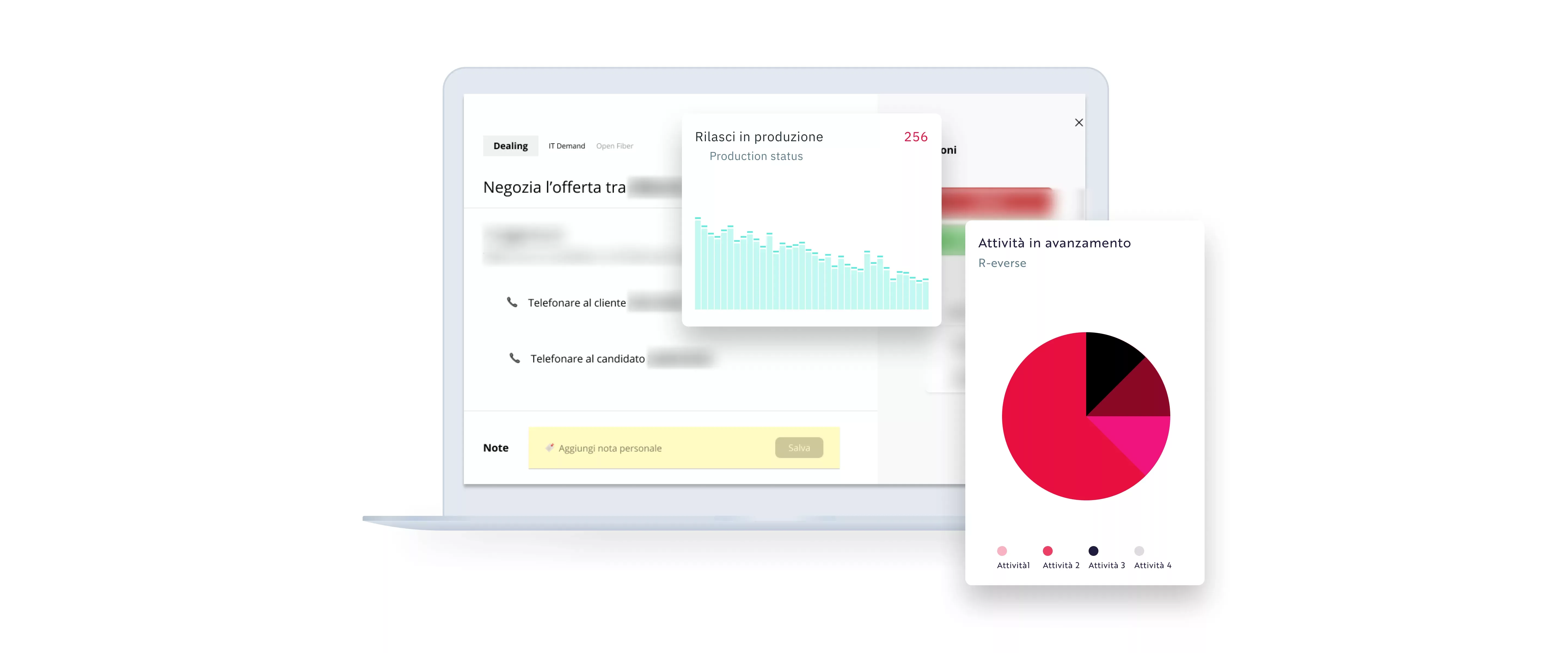
Reverse
Il tool a misura di HR consultant, per rendere più efficiente la delivery e accelerare la crescita del team.

Risultati ottenuti
2,5 mesi
dall’idea al test
2,5 mesi
dal test al primo rilascio
>80%
attività svolte con il nuovo tool
Il cliente
Reverse è un’azienda italiana che offre servizi per il mondo HR, ha sede a Bologna, Milano e Berlino, circa 60 dipendenti, clienti in Italia ed Europa e precisi obiettivi di internazionalizzazione. Ha come principale proposizione di valore un servizio customizzato su ogni cliente e un approccio collaborativo e sperimentale. Quest’ultimo aspetto è particolarmente sfidante perché il settore delle Risorse Umane è intrinsecamente basato sulle relazioni interpersonali e apparentemente refrattario all’innovazione, specialmente quella tecnologica.
Contesto
Organizzata in Marketing e Sales, HR consultants, IT e Internal Operations, potenziata da una rete di scout (esperti di dominio in grado di inquadrare le posizioni e valutare le hard skills dei candidati), fin dalla sua nascita Reverse ha voluto realizzare prodotti digitali proprietari per supportare i propri consulenti sia nelle attività quotidiane che in quelle consulenziali.
Giunti a 50 dipendenti, i due founder, Alessandro Raguseo e Daniele Bacchi, si sono messi alla ricerca di un partner che potesse aiutarli a individuare, progettare e implementare nuovi strumenti di servizio o delivery (ricerca e selezione dei candidati ideali), un partner che si adattasse all’approccio lean e a una cultura aziendale basata sulla collaborazione, la trasparenza, il feedback e la misurazione.
In Tangible ho trovato un insieme di competenze che ci aiuta ad accelerare la velocità e la qualità delle iterazioni nello sviluppo digitale dei nostri processi di recruitment.

Il primo progetto realizzato per Reverse parte da una dichiarazione del problema che si intendeva risolvere (problem statement): come possiamo aiutare gli HR consultants a chiudere le posizione aperte?
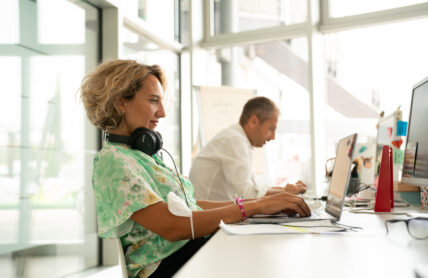
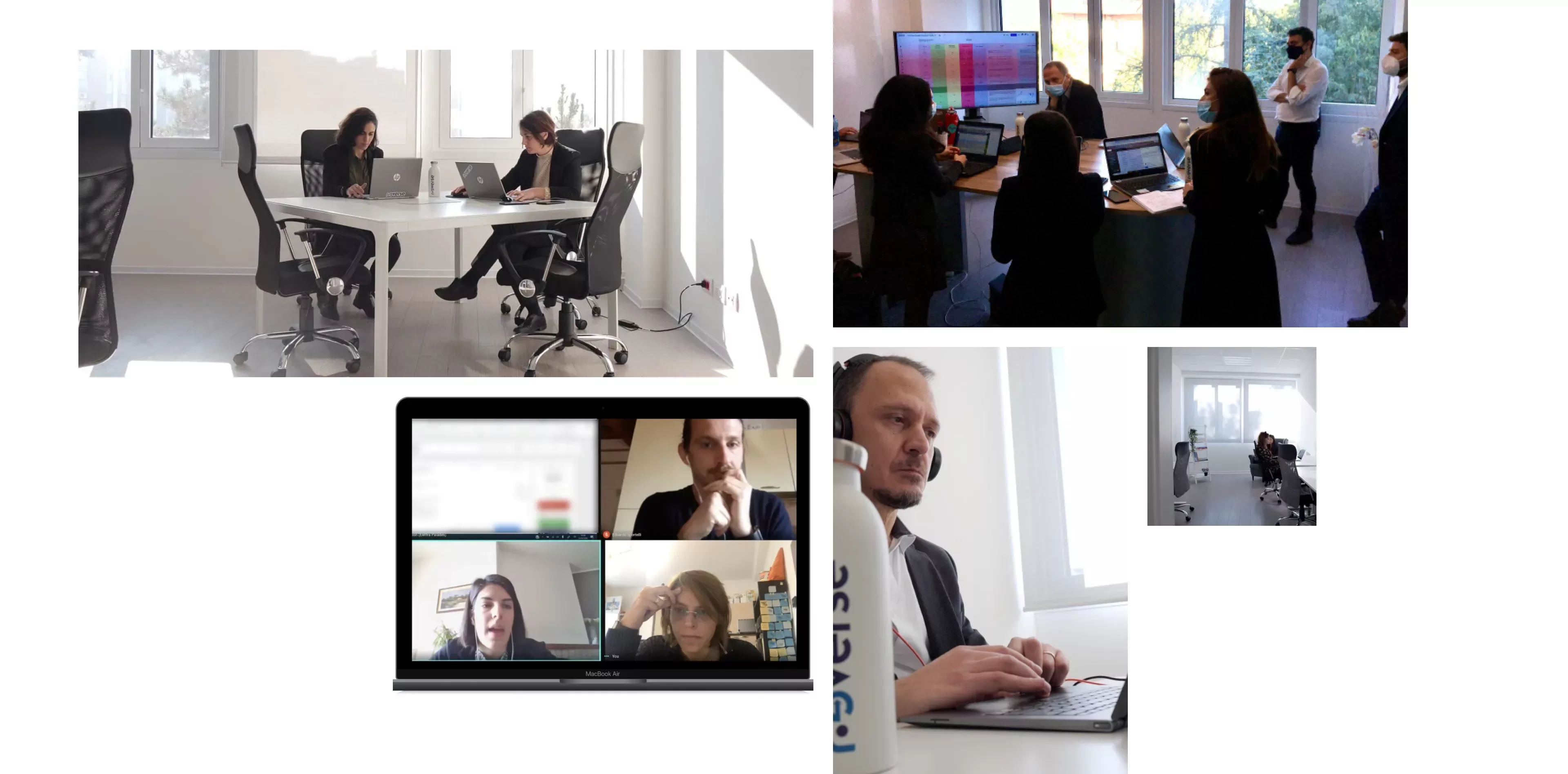
Durante il mese di analisi e ricerca con i consulenti e i team leader di Reverse, abbiamo definito nel dettaglio il loro processo di delivery, mappando le attività, le abitudini, gli strumenti usati, i pain points e alcune peculiarità specifiche dei due ruoli.
Non potendo svolgere le interviste dal vivo, abbiamo chiesto agli intervistati di inviarci alcuni screenshot del loro desktop, una foto della loro scrivania e alcune foto dei loro block notes.
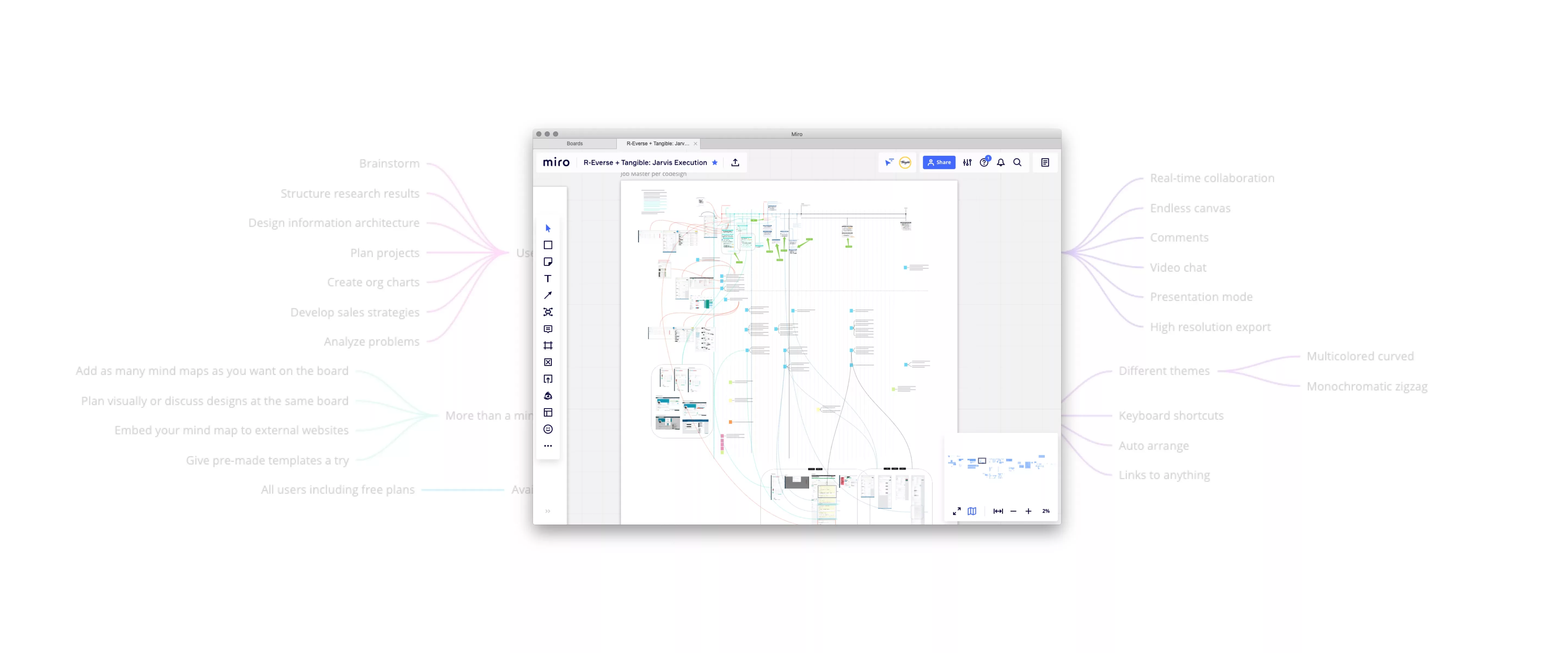
Al termine di questa fase di lavoro, abbiamo restituito a Reverse una mappatura degli insights in cui emergevano chiaramente alcuni cluster di possibile intervento oppure aspettative o opportunità (operatività sui mandati, pianificazione, conoscenza condivisa, fiducia e rapporto umano…). È quella che noi chiamiamo anche la situazione as is. Usando queste informazioni come base, abbiamo aiutato Reverse a ragionare sul loro processo to be, confrontandoci sulle ragioni delle modifiche desiderate dal punto di vista del business e delle priorità, al di là delle indicazioni evinte dalla ricerca.
Dopo una settimana di riflessione, in un meeting di due ore, Reverse ci ha raccontato come avrebbe voluto che gli HR consultants lavorassero davvero. Ci ha descritto un processo in cui venivano aiutati a vedere e sbloccare le loro attività, a capirne l’importanza e ad avere a portata di mano informazioni preziose per i loro Clienti o Candidati, costruendo un rapporto collaborativo e trasparente. Proprio quest’ultimo aspetto era davvero cardine per Reverse, che propone il recruiting collaborativo come approccio differenziante rispetto ai competitor.

Da zero a un prototipo in 3 settimane
Da questo momento avevamo tutte le informazioni che ci servivano per generare idee e dare forma a uno strumento digitale che avrebbe dovuto rendere concreta la situazione to be. Abbiamo costruito gli scenari di base e su quelli abbiamo generato ipotesi di interfacce, funzioni e data visualization che abbiamo discusso prima tra noi, selezionato e poi presentato al team Reverse. Siamo rimasti sorpresi dalla cultura aziendale presente in Reverse fatta di di interesse, di partecipazione e di alta disponibilità.

Questa predisposizione ad un approccio iterativo è davvero inconsueto e la rapidità di risposta ci ha messo nella condizione di lavorare al meglio. Le proposte che escono in questi codesign generativi sono spesso difficili da capire a fondo, perché sono molto ricche e accompagnate da sketch che richiedono un’ottima capacità di astrazione per essere compresi, per questo di solito preferiamo prenderci qualche giorno in più per metterli “in bella”. Reverse, invece, ha preferito darci un feedback sulle idee grezze, aiutandoci a scremarle e a individuare con maggiore precisione e velocità i concept più interessanti. Questo ci ha permesso di arrivare in poco più di 3 settimane a un primo prototipo da testare con i consulenti.
Il secondo mese di lavoro, quindi, è partito da zero ed è terminato con un prototipo testato, che il team ha potuto trasformare in una lista di funzioni e programmare in una roadmap di deliverables e rilasci sincronizzata con il team di back-end.
Nel frattempo: diary study
Dalle interviste con gli HR consultants, avevamo mappato un processo di delivery chiaro, molto ricco di attività. Non avevamo però idea di come gli HR consultants le chiamassero, con che frequenza le svolgessero e se ci fossero delle periodicità. Per questo, prima di entrare nelle intense settimane di codesign e prototipazione, abbiamo predisposto un diary study che abbiamo somministrato a 3 consulenti attraverso un Google Form molto sintetico da compilare 3 volte al giorno.
Dopo un mese, quindi, oltre a un prototipo validato, avevamo anche un diary study di un mese con 170 risposte circa: una specie di navigatore delle attività, in cui emergevano anche alcuni casi particolari e in cui si vedeva chiaramente il processo così come lo descrivono i consulenti. Per noi è stata la Stele di Rosetta che ci ha permesso di costruire la struttura, i flussi e il glossario delle attività che il nuovo tool avrebbe dovuto esporre.


Build, measure, learn per davvero
Nella fase di Problem Statement in cui abbiamo mappato le idee di Reverse sul tipo di servizio che si aspettava da Tangible sono subito emersi 2 fattori che avrebbero poi diretto la modalità di svolgimento del progetto: da un lato la necessità di strutturare su una webapp il loro processo interno che coinvolge anche il loro cliente, dall’altro l’intenzione di portare avanti il progetto in maniera sperimentale e iterativa, iniziando con la ricerca, avanzando con piccoli incrementi e validando il prodotto sul campo.
Stabilita la roadmap di massima, ci siamo focalizzati sul flusso di dati perché fin da subito abbiamo capito che lo scoglio più grande era tradurre in una versione informatica un processo complesso, dinamico e ricco di stati differenti.
In questo contesto incerto e carico di informazioni abbiamo preferito procedere allargando il team attraverso continue sessioni di co-design con il Product Owner, il CTO e gli sviluppatori, in modo da conoscere il prima possibile vincoli e necessità di business relative alla funzionalità fondante del nuovo tool. La co-progettazione e l’allineamento continuo ci hanno permesso di ridiscutere e rimodellare i prototipi man mano che emergevano casi limite e dettagli implementativi.
Mentre che lo strumento prendeva forma, ci siamo resi conto che, per il tipo di funzionalità da sviluppare, il modo migliore per descrivere l’intero processo non era un classico wireflow o un diagramma di flusso, bensì una tabella excel. Può sembrare un utilizzo inconsueto dello strumento, ma mettere in tabella l’intero flusso ci ha consentito di comunicare attraverso eventi di back-end e andare incontro al linguaggio e alle necessità degli sviluppatori.
Una volta raggiunto un risultato soddisfacente a livello di flussi e contenuti, è iniziato lo sviluppo. Da questo momento abbiamo iniziato a parallelizzare il lavoro del team di design e di quello dello sviluppo in modo che il primo anticipasse di qualche settimana il lavoro del secondo. Con questo metodo il team di design ha ideato, costruito e validato le funzionalità successive grazie a quel breve gap tra i due team, permettendo agli sviluppatori di rilasciare velocemente nuove soluzioni in modo incrementale.
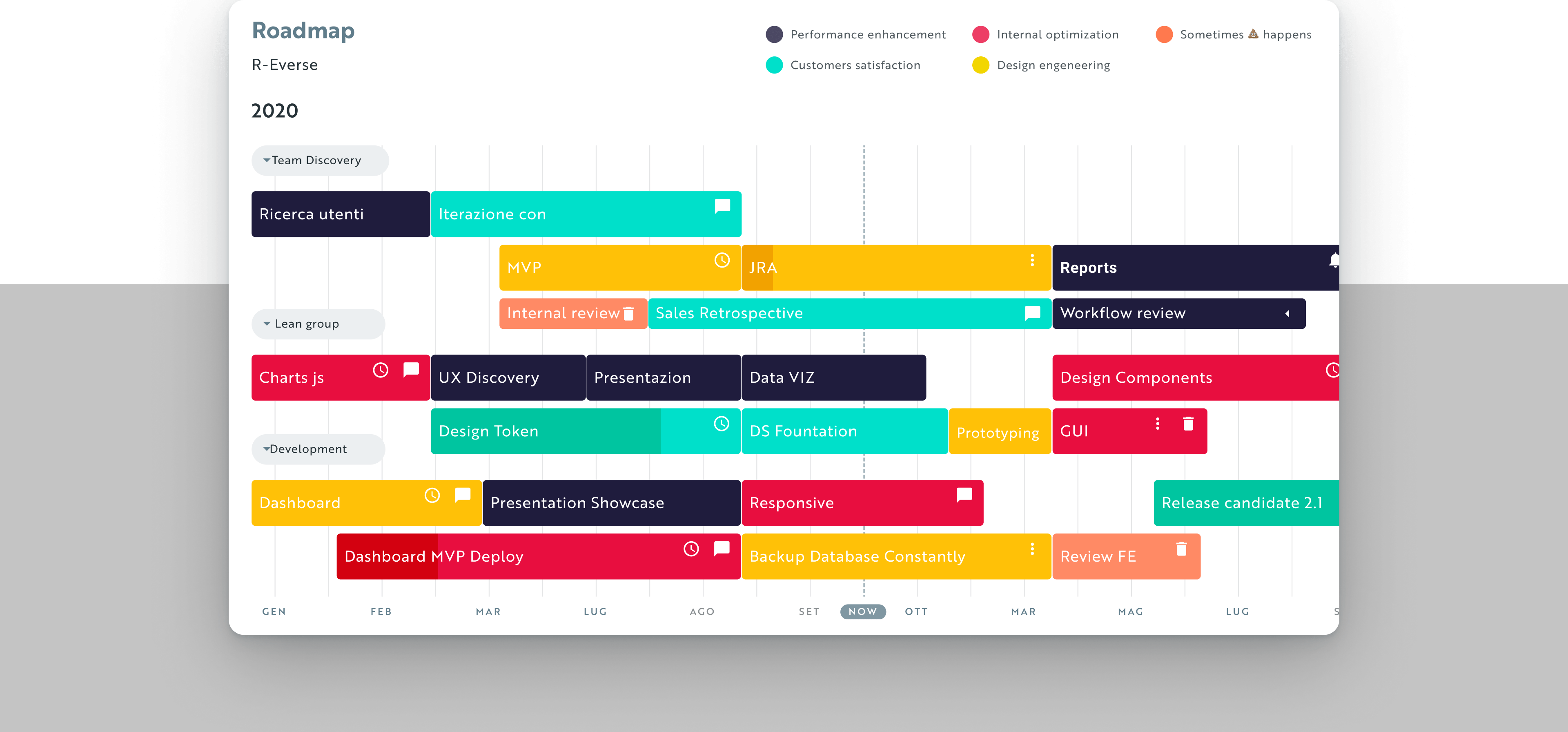
La soluzione adottata è stata la realizzazione di un MVP (Minimum Viable Product), un prodotto minimo, realizzato nel minor tempo possibile, che crea valore nel momento in cui può essere testato per restituire dati. Per gestire i rilasci dell’MVP abbiamo usato la tecnica dello User Story Mapping attraverso la quale abbiamo diviso l’intero progetto in Release (rilasci pubblici), divise a loro volta in Epiche (funzionalità collegate in base ad un tema), frazionate in User Stories (le singole funzionalità). Questa modalità ci ha consentito di avere una roadmap che evidenziasse gli stati di avanzamento del prodotto, i time to market e l’effort di ogni reparto produttivo.

Coinvolgere il cliente nella definizione del prodotto che si sta costruendo è fondamentale
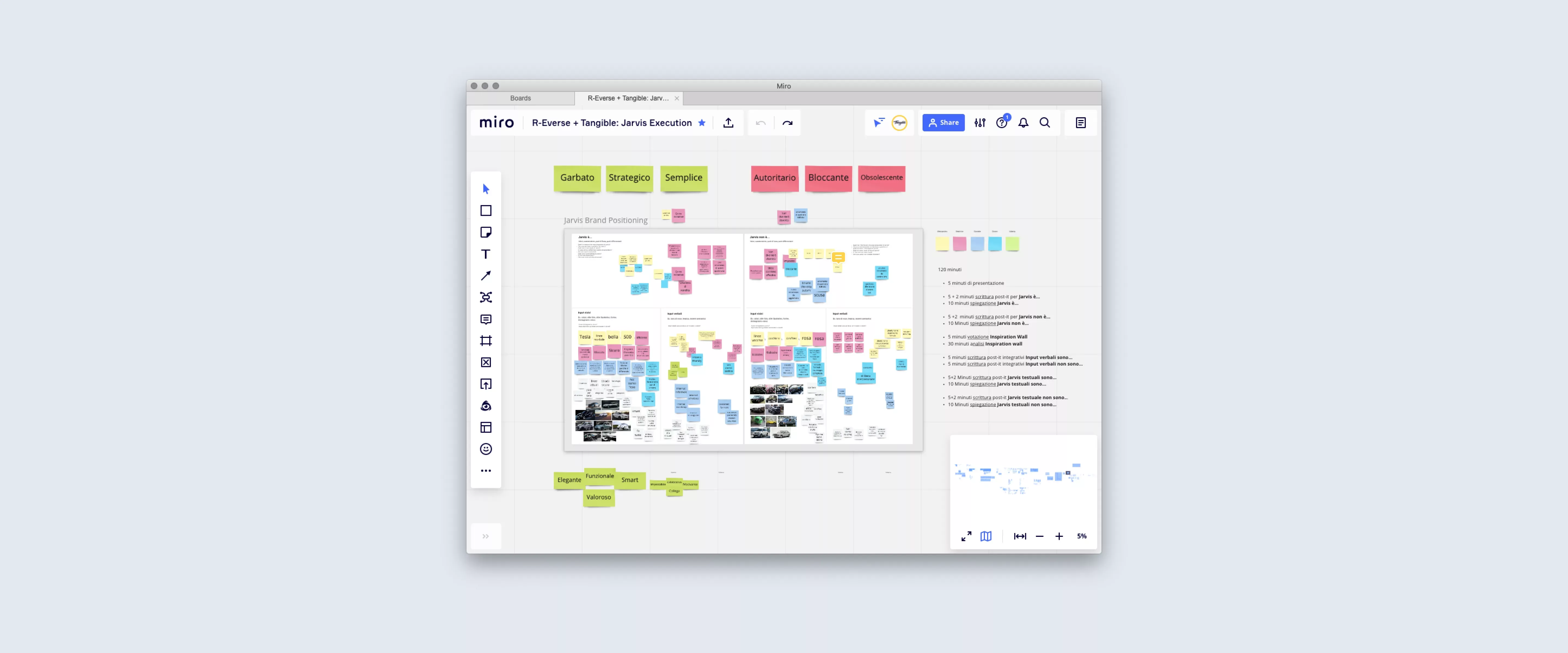
La nostra priorità era definire una metodologia utile a distillare tanti ragionamenti espressi in astratto per arrivare ad una convergenza ed assiomi utili alla definizione comunicativa del prodotto. Abbiamo organizzato un workshop con il cliente in cui si è riusciti a delineare con molta precisione quali fossero i valori e i principi fondativi del tipo di strumento che si stava creando, lo stile, il tono di voce e - non meno importante - evidenziare cosa il nuovo tool non doveva essere.

Inoltre, è stato efficace definire i canali di comunicazione del sistema in modo da determinare un’interfaccia più coerente con il tipo di uso che gli utenti ne avrebbero fatto. Un prodotto dal quasi esclusivo uso interno (gli HR consultants, i team leaders, gli scout) è stato improntato aderendo perfettamente a quelli che sono i caratteri, i riti, il gergo e la personalità in generale dello spirito di lavoro all’interno di Reverse, esaltandone i tratti distintivi e potenziando un linguaggio conosciuto.
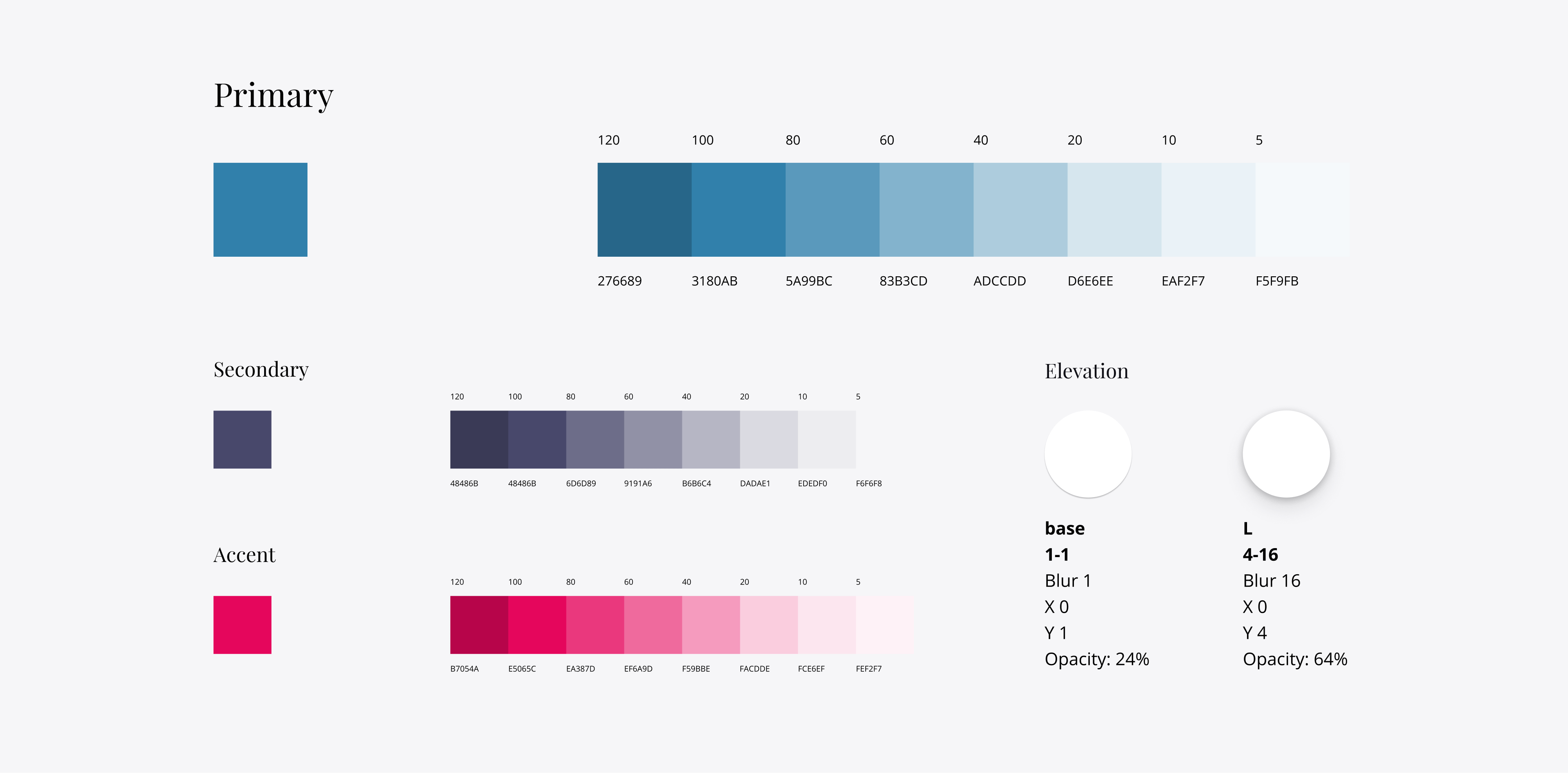
Design system: un prodotto per fare prodotti
Ad un sistema virtuoso ne corrisponde un altro che aiuti a definire elementi di interfaccia, in modo modulare, permettendone la sua evoluzione e cambiamento senza sovraccarichi produttivi. Abbiamo quindi adottato e prodotto un Design System per questo progetto in modo che si possano formalizzare tutti gli aspetti legati alla brand experience e rendere tangibili i principi fondativi dell’applicazione. Attraverso un repository condiviso con il cliente è stata implementata una Pattern Library di componenti in codice, pronti per essere integrati, testati e perfezionati in relazione ai feedback ricevuti.
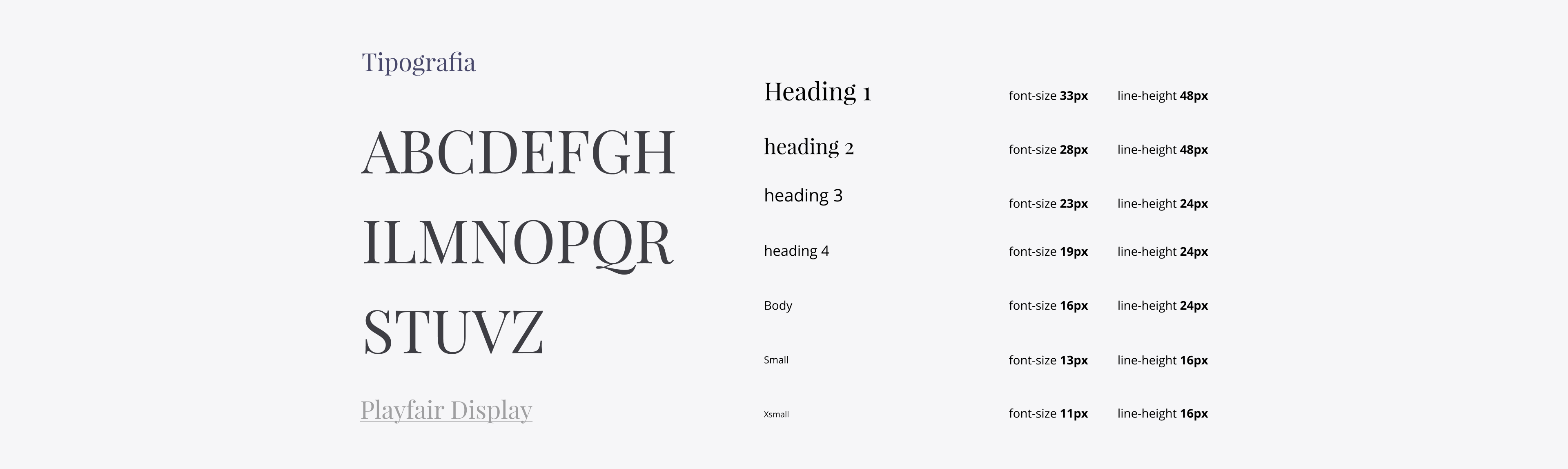
Ogni componente è stato quindi disegnato e sviluppato per essere portatore dei principi di progettazione e coniugare pattern funzionali (bottoni, input, label) a pattern percettivi come colori, tipografia, spaziature, icone e microcopy.

La Pattern Library è stata costruita con Fractal, uno strumento efficace per sviluppare, documentare e integrare componenti web in un progetto. Lo sviluppo del codice HTML e CSS è stato fatto adottando la metodologia dell'atomic design, costruendo quindi piccoli componenti che a loro a volta vengono inglobati in componenti più grandi per dare vita a template e pagine.

Il codice front-end realizzato è di tipo statico e agnostico in modo tale da poter essere integrato all'interno di qualsiasi codebase e funzionare con qualsiasi framework Javascript, React.js nello specifico del progetto Jarvis. L'integrazione infatti del nostro codice è stata abbastanza lineare e fluida senza particolari complicanze, in questo hanno giocato un ruolo importante due fattori:
- una Pattern Library documentata e puntuale che permettesse un'ottimale lettura del codice;
- il costante allineamento tra il nostro team di front-end e il team di sviluppo (integrazione e backend) di Reverse.

Innovare la produzione attraverso un miglioramento continuo
Gli scambi di feedback continui col team IT hanno giocato un ruolo importante nello sviluppo dell'applicativo e soprattutto hanno fatto sì che comprendessimo e ci calassimo sempre di più nelle logiche sia di prodotto sia tecniche. Di fatto abbiamo lavorato come estensione del loro team di sviluppo.
Il lavoro sul Design System ha fatto comprendere ancor di più il potenziale e l’importanza di uno strumento del genere come ausiliario per poter rendere flessibile, scalabile e manutenibile il tool nel tempo. A pochi mesi dal rilascio del Design System di Jarvis, infatti, Reverse lo ha usato in autonomia per aggiungere nuove attività rivolte a un altro tipo di utenti che lavorano su un altro servizio.
Oltre alla progettazione in sé, un importante compito del team di design è stato quello di individuare metriche e KPI di successo, intervistare e coinvolgere gli utenti nel testing delle funzionalità e nella produzione di contenuti e rielaborare migliorie sulla base di quello che grazie agli utenti abbiamo imparato.
Contemporaneamente un team di ricercatrici ha lavorato ad aspetti collaterali al software. La sinergia tra questo team (team discovery) e il team di progetto (team lean design) ha permesso che la cornice di lavoro del team discovery fosse coerente con le evoluzioni del progetto e che il risultato delle ricerche fosse rielaborato dal team che stava costruendo le nuove funzionalità. Questa modalità di scambio reciproco è stata così sincronizzata che ci ha aperto a fronti completamente nuovi, sia tecnologici che di servizio.
Scomodando Socrate direi che Tangible pratica l’arte maieutica, cioè ci hanno aiutato a osservare andando oltre le nostre bias e infine a “partorire” cioè a mettere a terra le verità che aspettavano solo di essere rivelate.
Il team di progetto

Edoardo Sportelli
Interface Designer

Moreno Giorgini
Service & Experience Designer

Marco Livi
Interface Designer