Reverse
The HR consultant-friendly tool to make delivery more efficient and accelerate team growth

Achievements
2,5 months
from an idea to test
2,5 months
to a first release
>80%
activities with the new tool
The client
Reverse is an Italian company offering services for the HR. Based in Bologna, Milan and Berlin, the company has clear internationalisation goals with around 60 employees and customers both in Italy and across Europe. The main value proposition is to offer a customised service for each client through a collaborative and experimental approach. The latter is especially challenging because the HR sector is inherently relationship-oriented and seemingly reluctant to embrace technological innovation.
Context
Since its foundation Reverse has been creating proprietary digital products to support its consultants in daily and counselling activities. The company is organized into Organizzata in Marketing e Sales, HR consultants, IT e Internal Operations, Marketing and Sales, HR consultants, IT and Internal Operations, strengthened by a network of scouts (domain experts able to frame positions and assess candidates' hard skills).
After reaching 50 employees, the two founders, Alessandro Raguseo and Daniele Bacchi, set out to find a partner who could help them identify, design and implement new service and delivery tools to search and select ideal candidates. Reverse was looking for a partner who would suit their lean approach and their corporate culture based on collaboration, transparency, feedback and measurement.
"Tangible support us with first-in-class expertise that helps us improve iteration speed and quality within the digital development of our recruitment processes."

The first project for Reverse started with a problem statement: how can we help HR consultants to fill vacancies?
During the first month of analysis and research with Reverse's consultants and team leaders, we defined in detail the delivery process, mapping the activities, habits, used tools, pain points as well as some specific attributes related to these two roles.
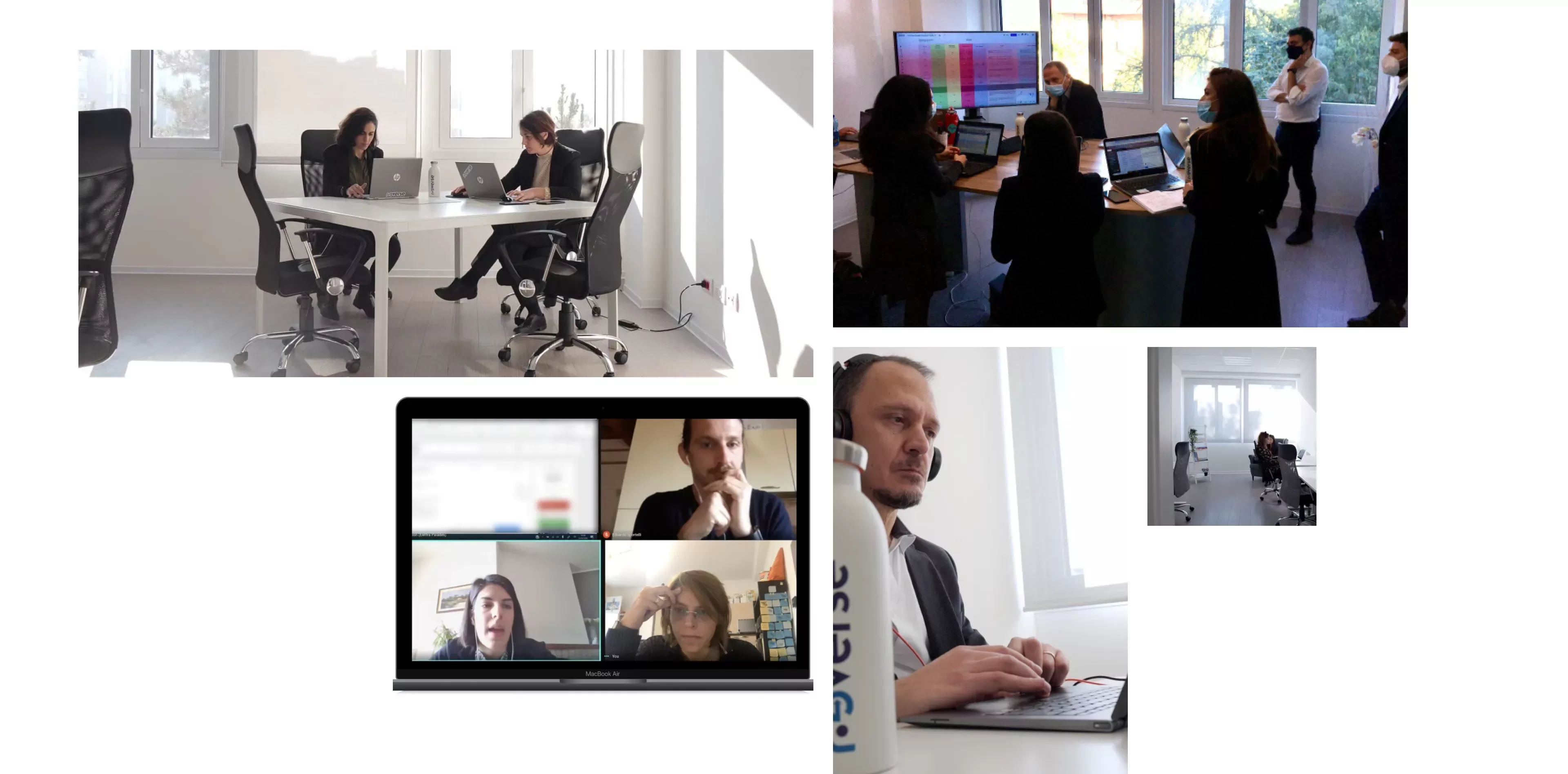
Being unable to conduct live interviews, we asked the interviewees to send us their desktops screenshots, a picture of their desk as well as some pictures of their notebooks.
At the end of this phase, we returned to Reverse insights mapping. A cluster of possible intervention, expectations and opportunities emerged, such as operation on mandates, planning, shared knowledge, trust and human relationships. This is what we also call “the situation as it is”. Using this information as a basis, we helped Reverse to think about their process as they had “to be”. We suggested adopting a business perspective that would take into account priorities and discuss the reasons behind the desired changes, beyond the research indications.
After a week, in a two-hour meeting, Reverse described HR consultants' ideal working process. They outlined a process in which consultants were helped to see and unlock their business while understanding its relevance, having valuable information at their fingertips for Clients or Candidates, and building a collaborative and transparent relationship. It is precisely this latter aspect, proposing collaborative recruiting as a differentiating approach to competitors, that was crucial for Reverse.

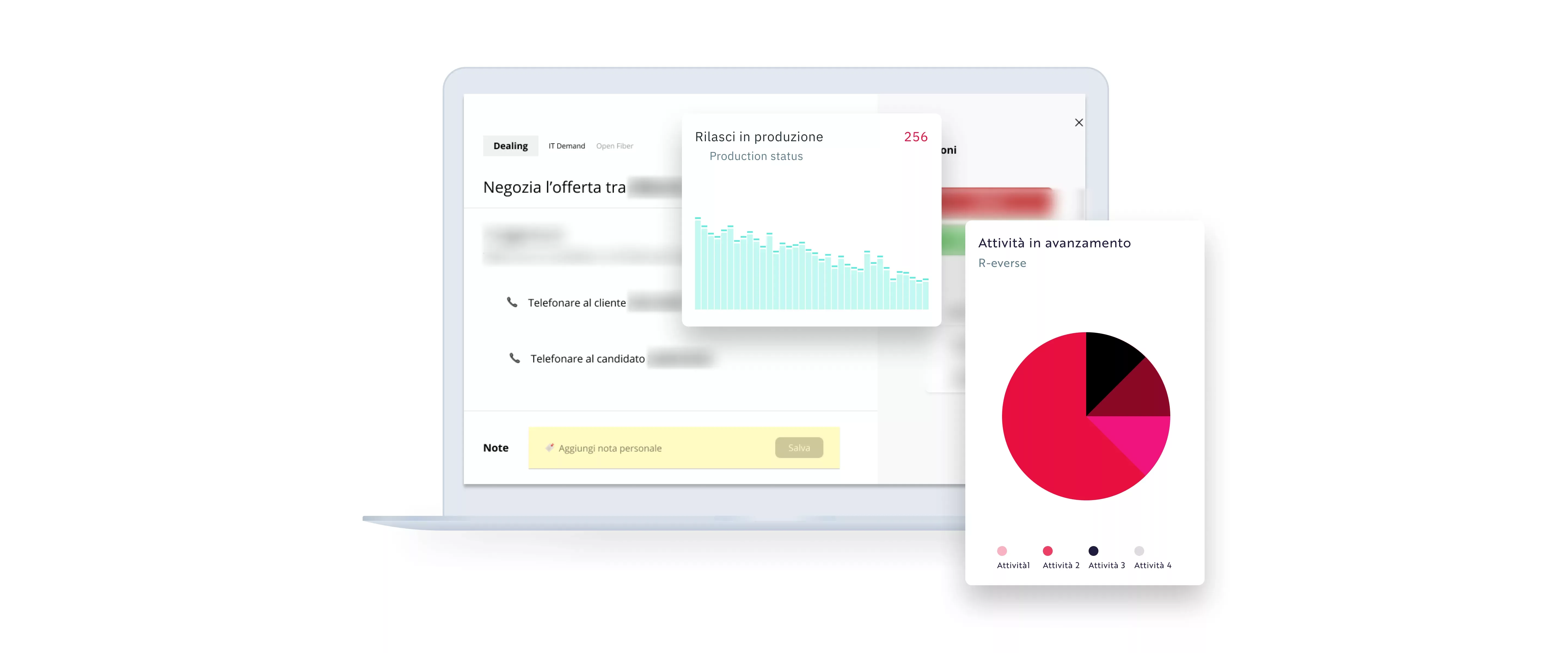
From zero to a prototype in 3 weeks
After gathering the necessary information to get the idea and give shape to a digital tool we were ready to build a digital tool able to transform a yet “to-be” situation. We built basic scenarios and based on those we generated interfaces, functions and data visualisation hypotheses. After discussing it within our team, we made a selection and presented it to the Reverse team. We were positively surprised by Reverse's corporate culture, by their interest, participation and availability as well as their extraordinary predisposition to an iterative.

Furthermore, the speed of response allowed us to work at our best. Proposals concerning generative codesigns are often difficult to understand because of their complexity. Usually, they are accompanied by sketches that require a great abstraction ability. Therefore, we usually prefer to take more time to elaborate a final draft before presenting it to the client. Reverse, instead, preferred to give us feedback on rough ideas, helping us to skim them and identify the most interesting concepts accurately and quickly. This allowed us to create a prototype in just over three weeks and test it with the consultants.
Therefore, we started the second month of work from scratch and ended with a tested prototype. Afterwards, the team turned it into a list of functions and scheduled deliverables and releases roadmap, perfectly synchronised with the back-end team.
Meanwhile: diary study.
The results of the HR consultants interviews allowed us to map out a clear delivery process full of different activities. However, we had no idea about how the HR consultants called them, how often they were carried out and whether there was any periodicity. For this reason, before entering the intense weeks of codesign and prototyping, we prepared a diary study that we administered to three consultants using a very concise Google Form to be filled in three times a day.
After a month, in addition to a validated prototype, we also had a one-month diary study and about 170 responses. This sort of activity navigator brought out some peculiar cases that allowed us to outline the process as described by the consultants. This was the key information to build the activities structure, flows and glossary that the new tool was supposed to display.


Build, measure, learn.
During the Problem Statement phase, we mapped out Reverse's ideas on what type of service was expected from Tangible. Two factors, that would then direct the course of the entire project emerged: on the one hand, the need to structure the internal process on a webapp, which also involves clients; on the other hand, the intention to carry out the project in an experimental and iterative manner, starting with research, progressing step by step and validating the product in the field.
Having established a broad roadmap, we focused on the data flow. From the outset, we realised that the biggest hurdle was translating a complex and dynamic process into an IT version.
In this uncertain and information-laden context, we proceeded by enlarging our team through continuous co-design sessions with the Product Owner, CTO and developers, in order to pinpoint as early as possible both constraints and business needs related to the new tool's founding functionality. Continuous co-design and alignment allowed us to re-discuss and reshape prototypes as edge cases and implementation details emerged.
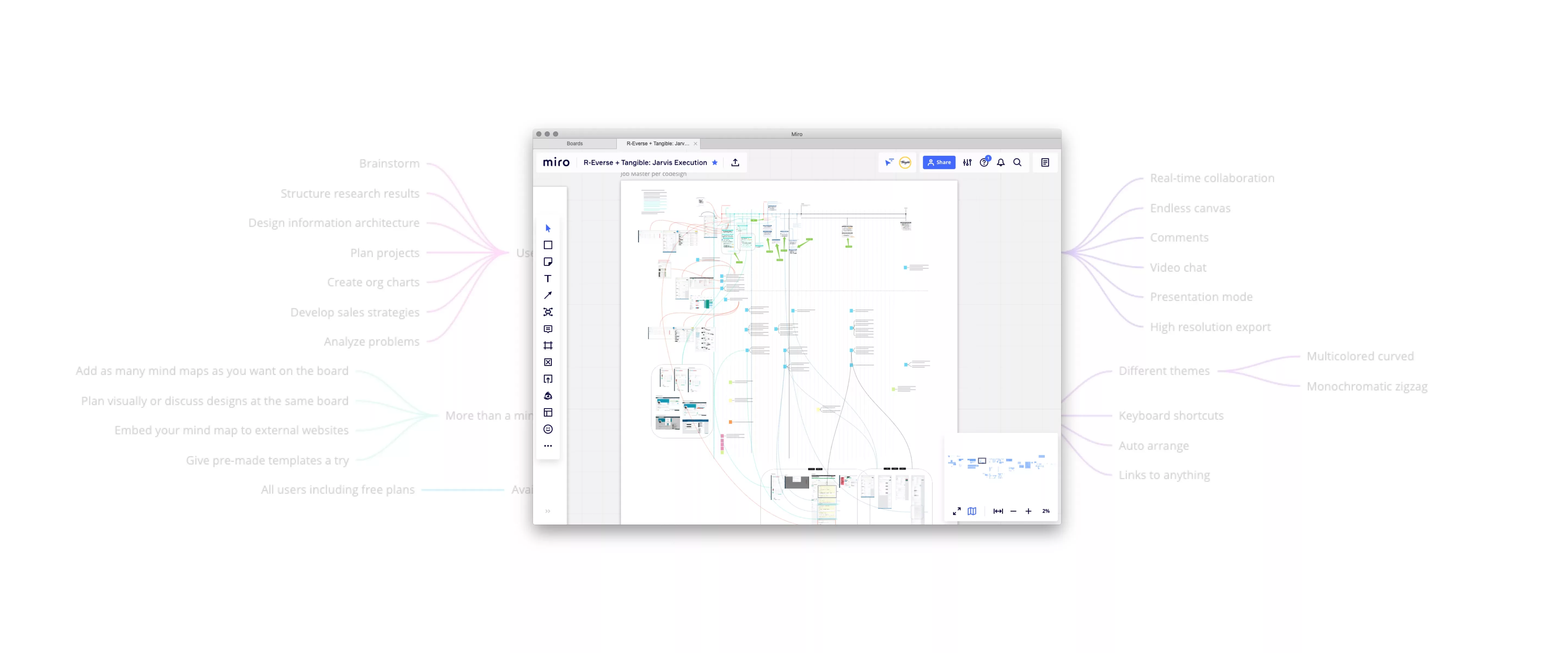
As the tool took shape, we realised that the best way to organize these types of functionalities and describe the whole process was not a classic wireflow or flowchart, but an Excel table. This may seem like an unusual use of the tool, but tabulating the entire flow allowed us to communicate through back-end events and meet the needs of the developers.
After achieving a satisfactory result, especially in terms of flow and content, development began. From this moment on, we started to coordinate the work of both design and development teams. This way, the design team would anticipate the work of the development team by a few weeks. Thanks to this method, the design team conceived, built and validated the subsequent functionalities. That short gap between the two teams, allowed the developers to incrementally release new solutions.
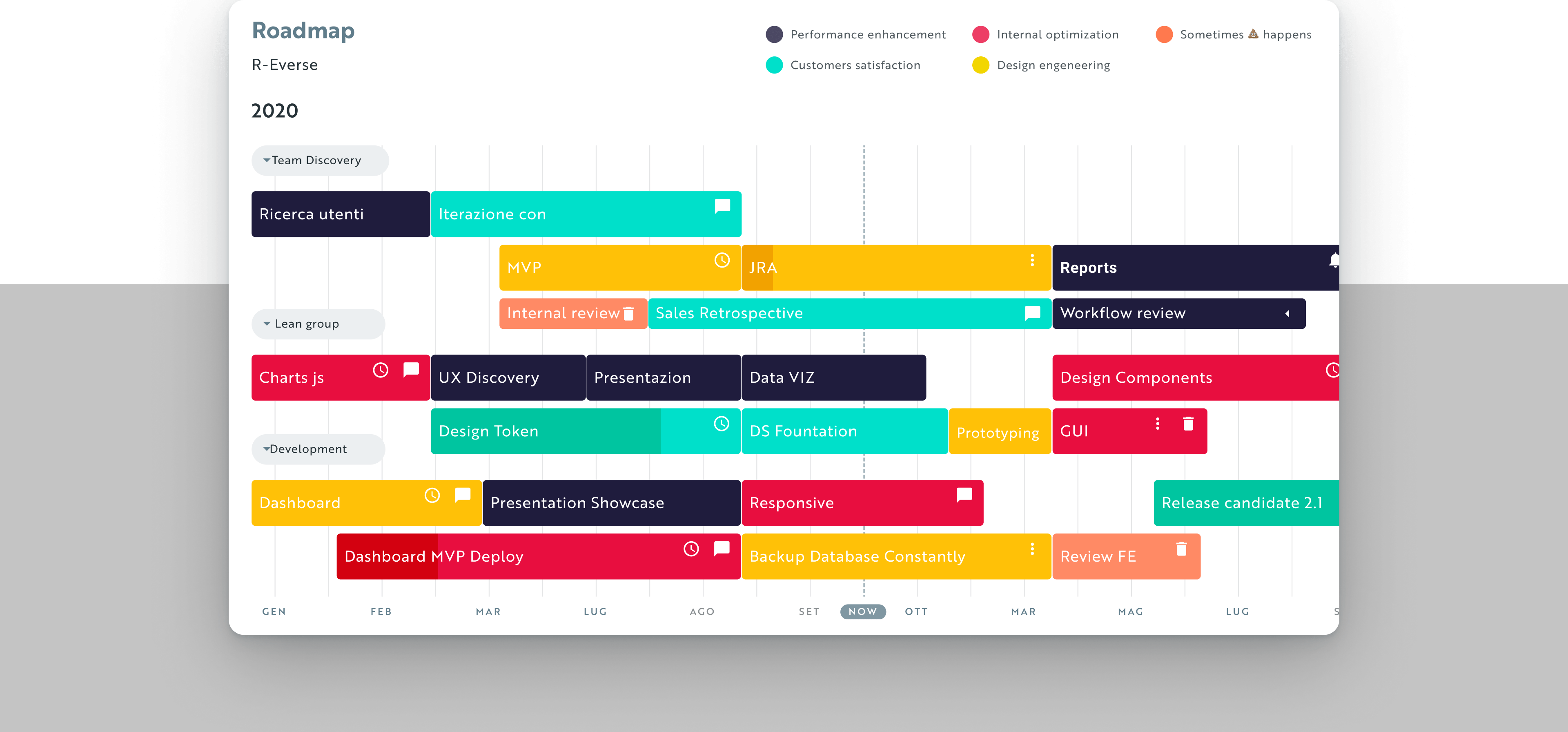
The solution adopted was the creation of a MVP (Minimum Viable Product), a product produced in the shortest possible time, which creates value when tested to return data. To manage the releases of the MVP we used the User Story Mapping technique, through which we divided the whole project into public releases, divided in turn into Epics (features linked to a theme), each split into User Stories (single features). This method allowed us to have a roadmap that highlighted the product progress, the time to market and the effort of each production department.

Involving customers in product definition is crucial
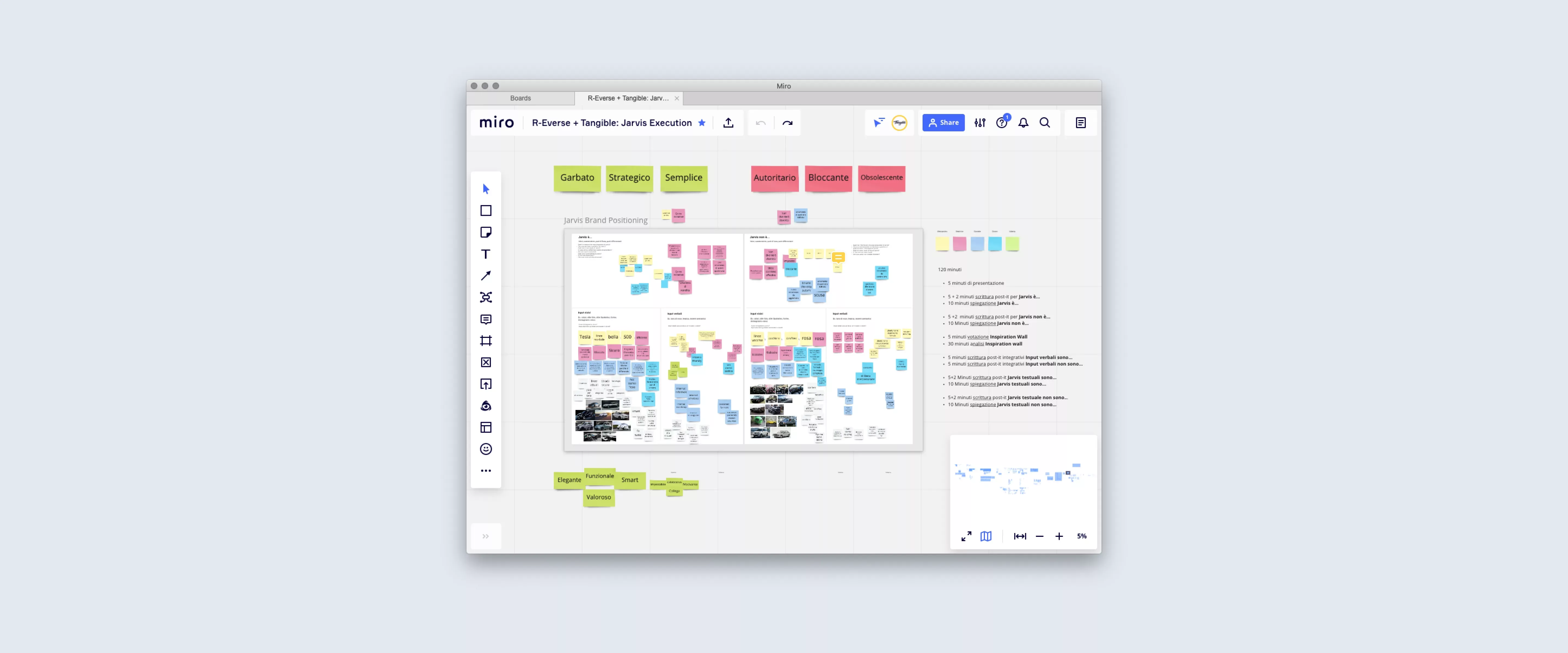
Our priority was to define a methodology to select abstract thoughts and arrive at a convergence and axioms useful for the communicative definition of the product. We organised a workshop with the client in which we were able to outline values and founding principles for this type of tool. We defined the style, the tone of voice and - last but not least - we highlighted what the new tool shouldn’t have been.

In addition, defining the system communication channels was very effective. This allowed us to determine a more consistent interface, perfectly aligned with the type of use the users would make of it. We designed a product that is almost exclusively for internal use (HR consultants, team leaders, scouts). The tool would not only perfectly suit characters, rituals, jargon and Reverse personality but also highlight its distinctive features and enhance a familiar language.
Design system: a product that makes products
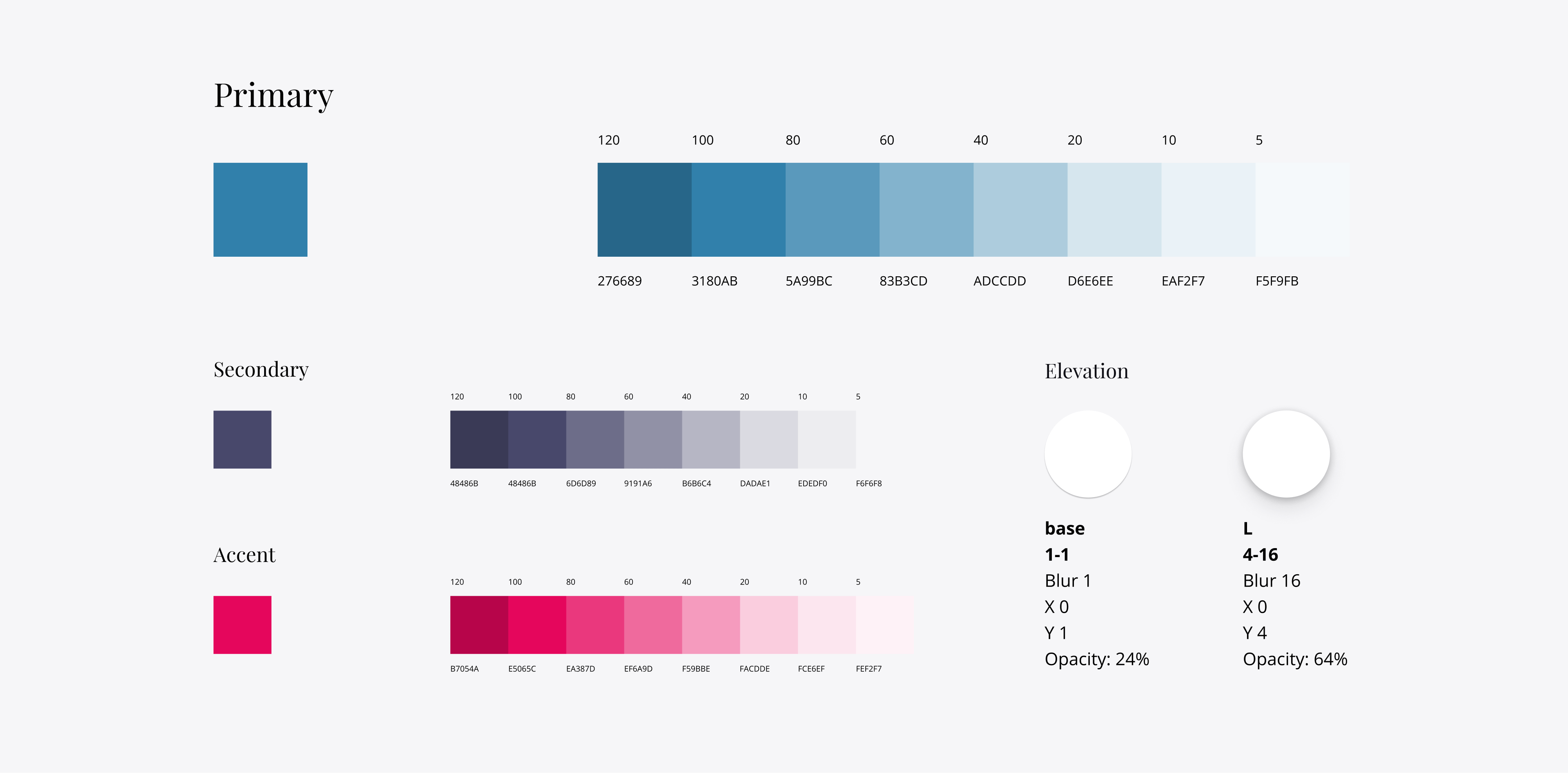
A virtuous system is supported by another one that helps define modularly interface elements, allowing them to evolve and change without production overload. Therefore, for this project we adopted and produced a Design System to formalize all the brand experience aspects and make tangible founding principles of the application. Through a repository shared with the client, we implemented a Pattern Library of code components, ready to be integrated, tested and refined according to received feedback.
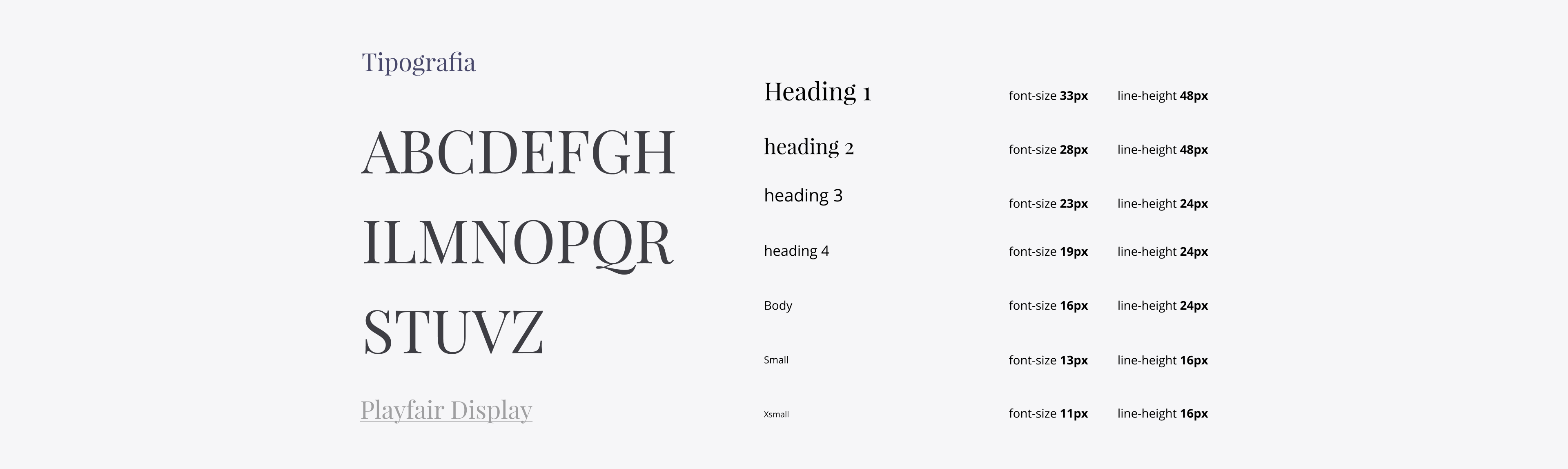
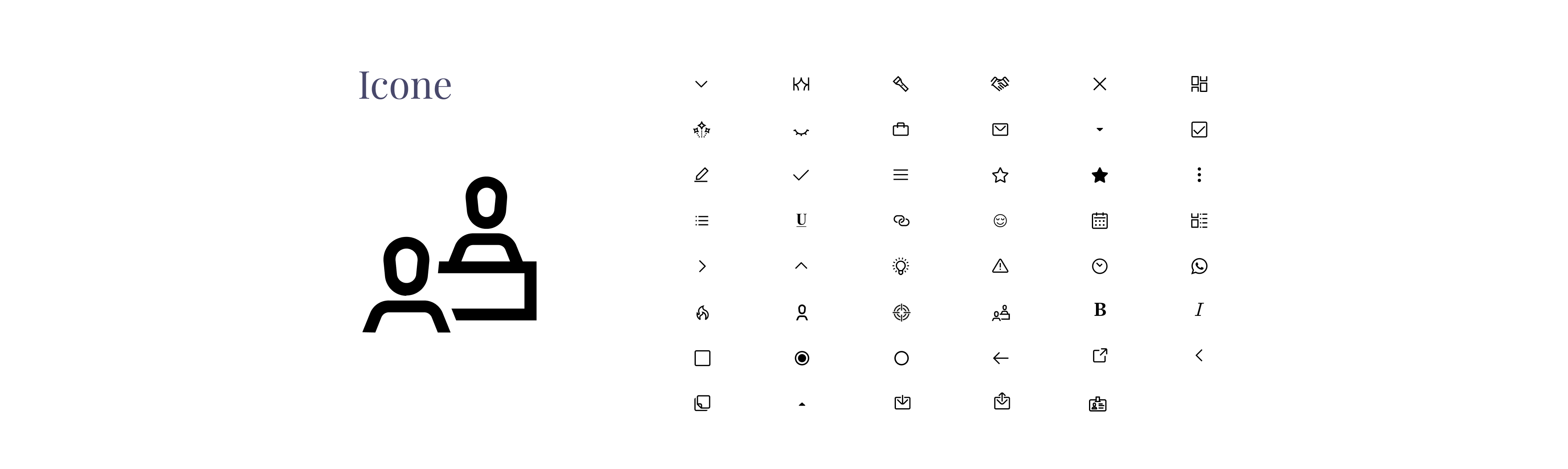
Each component has been designed and developed to carry design principles and combine functional patterns (buttons, inputs, labels) with perceptual patterns such as colours, typography, spacing, icons and microcopy.

The Pattern Library was built with Fractal, an effective tool for developing, documenting and integrating web components into a project. The HTML and CSS code development has been done using the atomic design methodology, i.e. building small components which in turn are incorporated into larger components to create templates and pages.

The front-end code is static and agnostic so that it can be integrated into any codebase and work with any Javascript framework, React.js in the specific Jarvis project. In fact, the integration of our code has been quite linear and fluid without any particular complications. Two factors played a crucial role:
a well-documented and punctual Pattern Library to allow optimal code reading;
constant alignment between our front-end team and Reverse's development team (integration and backend).

Innovating production through continuous improvement
Continuous feedback exchanges with the IT team played an especially important role in the application development and, above all, made it possible for us to understand and immerse ourselves in both product and technical logic. In fact, we worked as an extension of the Reverse development team.
The work made on the Design System made us realise even more its potential and its importance as an auxiliary to make the tool flexible, scalable and maintainable over time. A few months after the release of the Jarvis Design System, in fact, Reverse used it autonomously to add new activities aimed at another type of user working on another service.
In addition to the design itself, an important task of the design team was to identify success metrics and KPIs, interview and involve users in testing functionality and producing content, as well as rework improvements based on what emerged from the users.
At the same time, a team of researchers worked on collateral aspects of the software. The synergy between this team (discovery team) and the project team (lean design team) ensured consistency between the discovery team’s framework and the project evolution. Furthermore, the research results were reworked to build new functionalities. This mutual exchange was synchronised and it opened up brand new opportunities, both technological and service-related.
“Quoting Socrates, I would say that Tangible practises the maieutic art. In other words, they helped us see beyond our own biases to "give birth", or better, see the ground truths that were only waiting to be revealed."te.”
Project team

Edoardo Sportelli
Interface Designer

Moreno Giorgini
Service & Experience Designer

Marco Livi
Interface Designer