Smartbox Group
Ricerca e analisi su target italiano del flusso di acquisto e utilizzo dei prodotti Smartbox, dal sito web all’applicazione mobile

Smartbox Group divenuta ormai leader del settore, è la prima organizzazione ad aver commercializzato confanetti regalo. Ha sede a Dublino ed è presente in 11 paesi. Con 7 milioni di esperienze vendute all'anno per un volume d'affari annuale di quasi 500 milioni di euro, Smartbox Group impiega 1.100 persone in Europa e più di 41.000 partner europei si affidano a loro (hotel, ristoranti, centri benessere, attività outdoor...).
Sito italiano: https://www.smartbox.com/it/
App Smartbox: Google Store, App Store
I touchpoint che compongono il servizio Smartbox sono il sito web (tradotto in 10 lingue), la App mobile e i cofanetti fisici venduti in una serie disparata di punti vendita, dai supermercati alle librerie.
Smartbox Group ha quindi selezionato la nostra azienda per il profondo know-how sul mercato italiano: data la nostra comprovata esperienza nella ricerca con gli utenti e la capacità di interagire efficacemente con il target locale, ci ha affidato l'incarico di esplorare le interazioni degli utenti italiani con il loro sito web e l'applicazione mobile.
Tutto il progetto è stato gestito relazionandoci con il cliente in lingua inglese, da remoto, e si è basato sulla consapevolezza di Smartbox dell'importanza vitale della ricerca utente per orientare scelte di design informate e responsabili, rafforzando la nostra posizione come partner strategico nel loro sviluppo sul mercato italiano.
Nel periodo da marzo 2023 a gennaio 2024, abbiamo condotto tre distinte sessioni di ricerca per Smartbox Group, permettendoci di analizzare approfonditamente l'intero funnel di acquisto e utilizzo dei loro prodotti online.
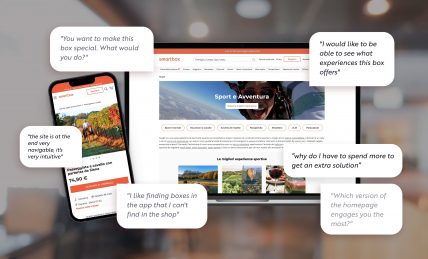
- Prima Sessione (Marzo 2023): Abbiamo valutato due prototipi del sito web, creati su Figma dal cliente, per testare due diversi approcci all'acquisto: un percorso guidato e un'esperienza esplorativa del catalogo. Ciascun concept è stato esaminato separatamente da gruppi di utenti per confrontare le loro reazioni e preferenze.<
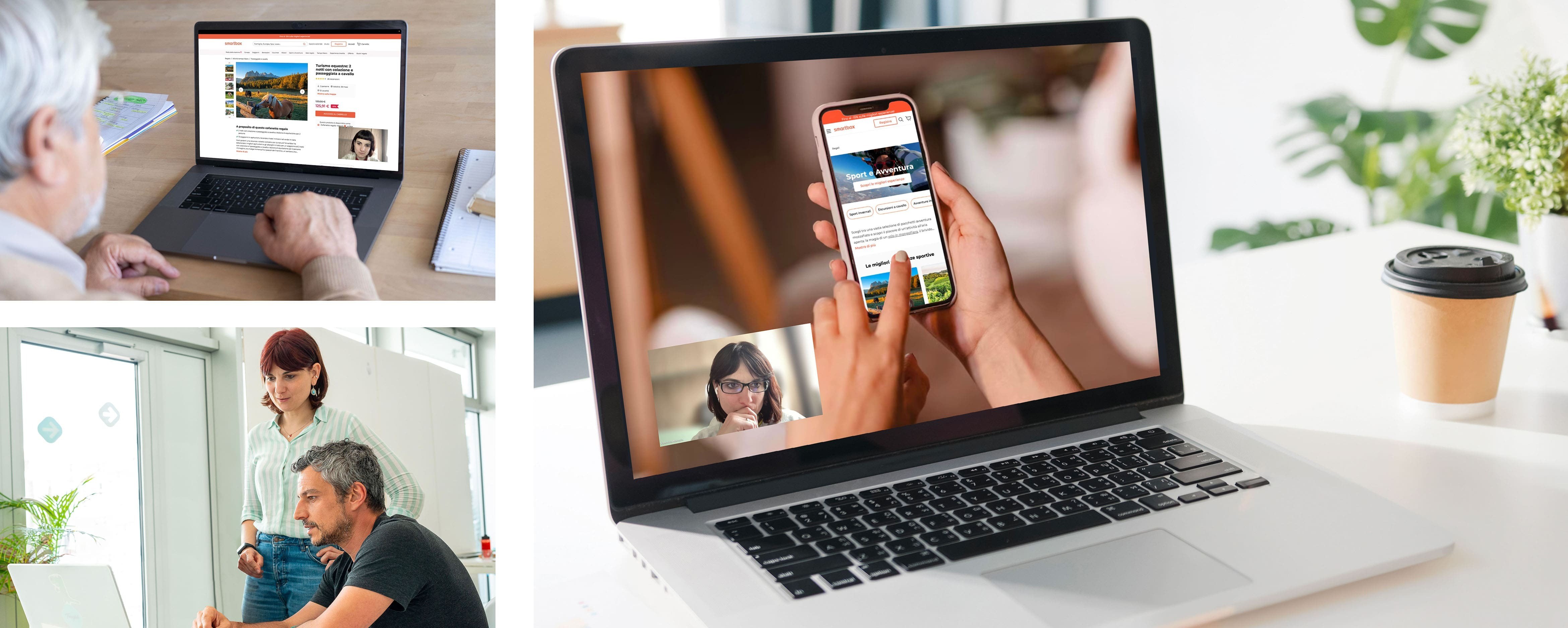
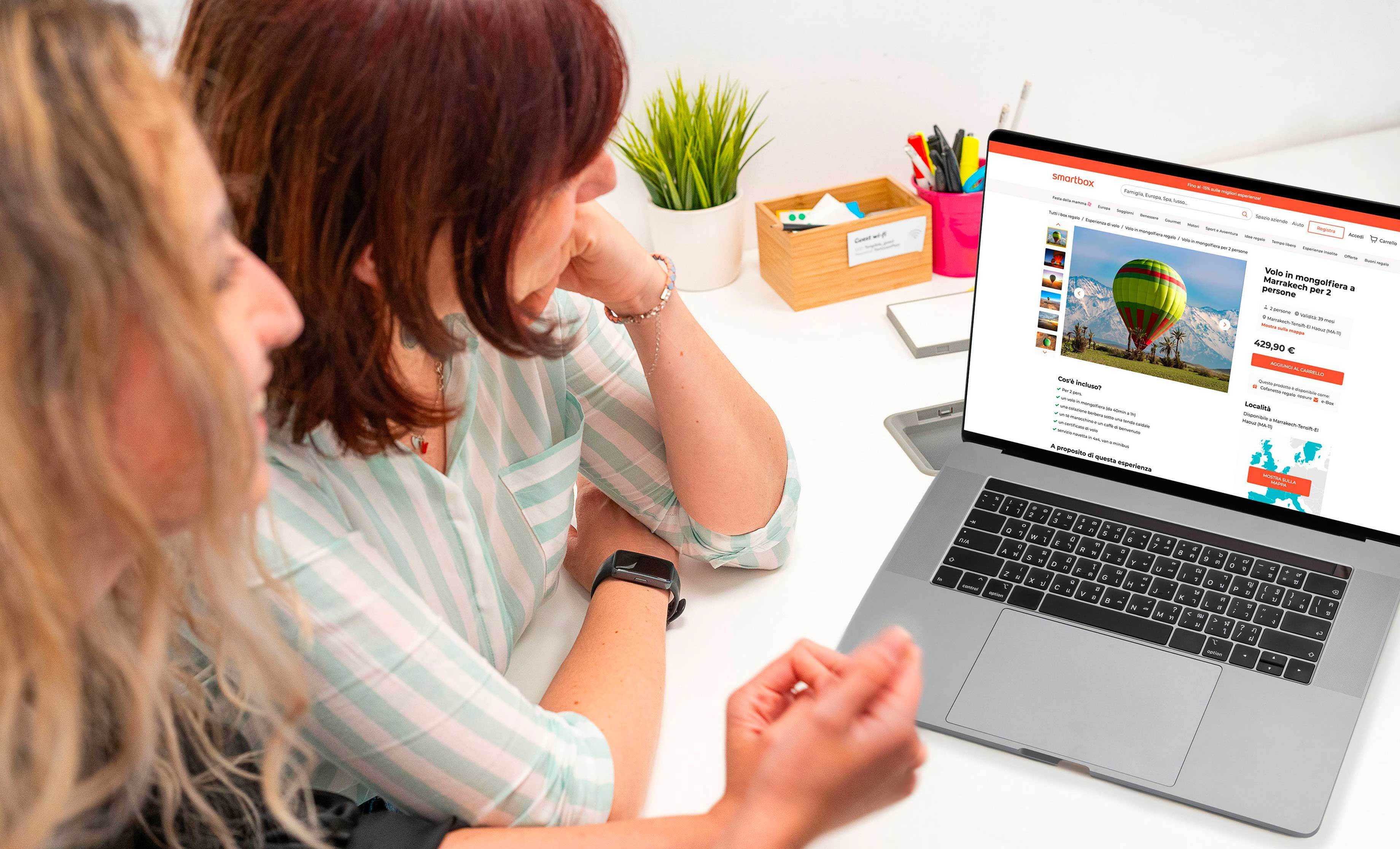
- Seconda Sessione (Settembre 2023): Il focus è stato sul sito web attuale di Smartbox, per cui abbiamo testato diverse varianti di pagine (Homepage, pagina prodotto, e lista) con l'obiettivo di comprendere l'impatto di queste modifiche sull'esperienza utente. In questo specifico caso, tra le altre cose, avendo più versioni della Homepage con pochi dettagli differenti, è stato davvero molto utile e efficace l’idea di utilizzare un metodo chiamato Five seconds test. Questo metodo ci ha permesso di osservare su cosa cadeva maggiormente l’occhio all’utente, in quella manciata di secondi.
- Terza Sessione (Dicembre 2023 - Gennaio 2024): Ci siamo concentrati sull'app mobile di Smartbox, cercando di capire come utenti estremamente abituati ad usare app mobile interagissero con app di settore E-commerce e Travel. Questo studio mirava a raccogliere insight per sviluppare una nuova visione per l'app ufficiale di Smartbox, cruciale per le prenotazioni dei voucher (con il 50% dei voucher utilizzati tramite app).

In ogni fase, abbiamo collaborato strettamente e concordato con il team Smartbox per definire i criteri di selezione degli utenti, assicurando che il campione riflettesse fedelmente il target di riferimento italiano. Questo processo di selezione è stato adattato nell'ultima sessione per concentrarsi su utenti con un'intensa attività di acquisto via app mobile.
Attraverso queste sessioni, abbiamo non solo acquisito preziosi insight sul comportamento degli utenti ma anche fornito a Smartbox dati concreti per orientare le loro strategie di sviluppo digitale.
Una conoscenza reciproca continua
Fin dal nostro primo progetto insieme, ogni nuova iniziativa ha rappresentato un'occasione per rafforzare la nostra reciproca comprensione e affinare i processi di lavoro. La gestione efficace del tempo e del budget ha segnato il percorso di queste sessioni di ricerca, ponendosi come indicatori chiave del nostro successo congiunto.
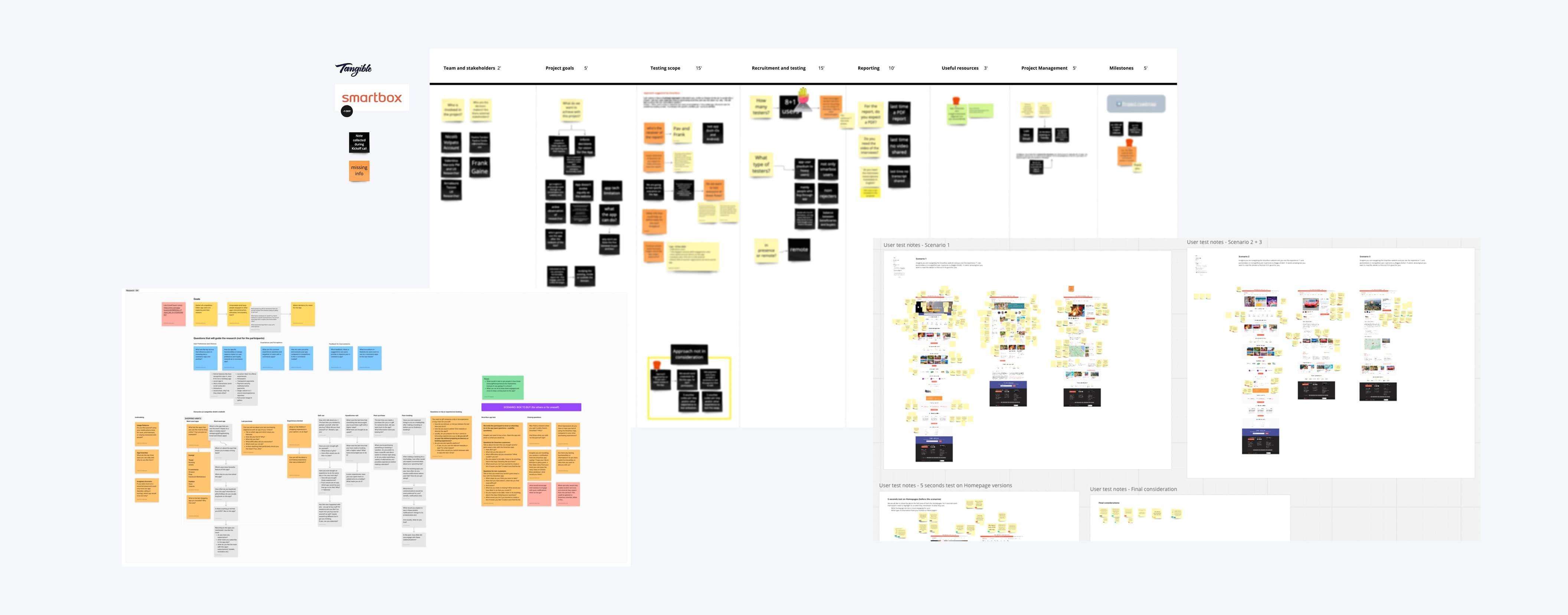
L'efficienza nella risposta alle esigenze di Smartbox si è basata su una fase di kickoff ben strutturata e una preparazione meticolosa, che ci ha permesso di immergerci rapidamente in ogni nuovo progetto.
Fasi principali del nostro processo
- Kickoff: definizione del perimetro del progetto, degli obiettivi, del pubblico target e delle tempistiche.
- Recruiting mirato: Attraverso un'agenzia specializzata o la nostra rete, selezioniamo i partecipanti che meglio rappresentano il target di riferimento.
- Preparazione della ricerca: Utilizziamo FigJam per redigere gli script di ricerca, facilitando una collaborazione fluida e la condivisione immediata di feedback attraverso commenti e post-it digitali sulle interfacce dei prototipi, ove presenti.
- Iteration meeting settimanali: per mantenere l'allineamento tra tutti gli stakeholder e ottimizzare i tempi di progetto, assicurando che si proceda secondo i piani stabiliti.

Superare le sfide del testing da remoto
Fare test da remoto specialmente per le app mobili, ha presentato sfide uniche, tra cui la gestione della condivisione dello schermo e la limitata interazione faccia a faccia. Nonostante queste difficoltà, abbiamo identificato soluzioni efficaci che hanno garantito il successo delle sessioni di test.
Complessità affrontate
- Condivisione dello schermo dello smartphone: Abbiamo implementato procedure chiare per facilitare la condivisione dello schermo da parte dei partecipanti, superando le difficoltà tecniche iniziali. E’ tutt’altro che semplice e scontato.
- Comunicazione: Attraverso Zoom Webinar, abbiamo mantenuto un'alta qualità della comunicazione, garantendo che i partecipanti fossero a loro agio, anche in assenza di contatto visivo diretto.
- Piani B: Abbiamo sviluppato strategie alternative per gestire eventuali ostacoli tecnologici, assicurando la continuità del processo di raccolta dati.
Dall'insight all'azione
Il nostro approccio all'analisi dei dati raccolti durante il testing e il reporting parte tutto da una definizione precisa delle domande guida, seguita dalla clusterizzazione efficace dei feedback per estrarre insight significativi rapidamente.
Abbiamo quindi organizzato e analizzato i dati raccolti, trasformandoli in azioni concrete e strategie di sviluppo per il nostro cliente.
Elementi chiave del nostro approccio alla ricerca, dalla preparazione alla reportistica
- Definizione delle domande di ricerca: prima ancora di poter mettere mano a uno script per l’intervista è necessario definire le domande che orienteranno la raccolta e l'analisi e la presentazione dei dati.
- Formato del report: esplicitare sin da subito su quale supporto verrà consegnato il report, pur mantenendosi aperti a possibili variazioni di percorso.
- Clusterizzazione e analisi: La clusterizzazione dei feedback ci permette di identificare tendenze e pattern nei dati, facilitando l'estrazione di insight rilevanti.
- Dovetail come strumento a supporto della ricerca: L'uso di piattaforme collaborative come Dovetail migliora l'efficienza dell'analisi e consente una condivisione fluida dei risultati con il cliente.
Iniziativa sull'accessibilità:
In aggiunta al lavoro previsto, abbiamo intrapreso un'analisi di accessibilità per alcune pagine chiave del sito del cliente, come la Homepage, la pagina di lista e le pagine prodotto. Questo sforzo mira a sensibilizzare il cliente sull'importanza dell'accessibilità, proponendo miglioramenti che possano rendere il sito più inclusivo. La nostra analisi infatti ha offerto al cliente una serie di intuizioni su come rendere il sito più accessibile, evidenziando miglioramenti trasversali apportabili a tutto il sito o verticali su pagine specifiche.
L’evoluzione della documentazione fornita
Con l'evolversi della nostra conoscenza delle esigenze di Smartbox, abbiamo affinato la documentazione e i report, adattando le nostre tecniche per soddisfare le richieste specifiche di ciascun progetto.
Per i preparativi, abbiamo privilegiato l'uso di Miro, FigJam e Dovetail, strumenti essenziali per organizzare le informazioni e facilitare la collaborazione. Miro e FigJam hanno dominato come spazi di lavoro condivisi, permettendoci di annotare obiettivi e necessità del cliente in tempo reale. Abbiamo optato per Dovetail per il tagging efficace dei dati raccolti, mentre Google Docs è stato presto sostituito da soluzioni più agili per tracciare le domande d'intervista e gestire i link dei prototipi su Figma.
Questi strumenti hanno funto da catalizzatori nel processo di raccolta e analisi dei feedback, con Miro e Figjam che hanno offerto una piattaforma visiva per aggregare note e osservazioni direttamente accanto ai prototipi esaminati.

In questo modo il cliente non ha mai avuto barriere d’accesso tecnologiche o temporali alle informazioni raccolte. Ha potuto leggere quanto scoprivamo in live non solo grazie all’accesso diretto alle note ma anche durante le interviste, grazie anche all’uso di Zoom Webinar.
Il feedback del cliente ha guidato una transizione verso report più visivi e meno verbosi. La richiesta di immediatezza e concretezza ha portato a privilegiare immagini, gif e schemi sintetici per illustrare insights e conclusioni.
Questo approccio ha reso i nostri report non solo più accessibili ma anche più incisivi, facilitando una rapida comprensione e applicazione dei risultati.
L'integrazione di questi elementi visivi ha trasformato la nostra documentazione in un mezzo più diretto ed efficace di comunicazione, migliorando significativamente il trasferimento di conoscenza e l'azione strategica da parte del cliente.
Coinvolgimento attivo ed adattabilità
Il processo di esplorazione di Smartbox non solo segna un passo preliminare critico di ascolto dei feedback dei clienti verso un miglioramento significativo dell'interazione online con i consumatori, ma sottolinea anche l'impegno dell'azienda verso l'innovazione e la soddisfazione del cliente.
La nostra collaborazione con Smartbox ha dimostrato nel tempo come, nonostante le sfide imposte da limiti di tempo e di distanza geografica (tra noi e il cliente e tra noi e gli intervistati), sia possibile raggiungere risultati motivanti.
Questo progetto con Smartbox testimonia l'importanza di un mindset orientato all'innovazione, accoppiato con un autentico coinvolgimento dei clienti, non solo come strategia di miglioramento ma come vero motore di una trasformazione digitale di successo che beneficia entrambe le parti.
Siamo stati felici di lavorare con Tangible. La loro esperienza nel condurre test sugli utenti in Italia ci ha permesso di raccogliere informazioni preziose che hanno informato direttamente non solo i progetti testati, ma anche la nostra strategia di design. La loro professionalità, l'attenzione ai dettagli e l'impegno nel fornire risultati concreti sono stati davvero encomiabili. Non vedo l'ora di collaborare nuovamente con loro in futuro.
Project team

Moreno Giorgini
Service & Experience designer
Vuoi più informazioni su questo progetto o desideri discutere un progetto simile per il tuo business?





