Thinking
Un brand ha bisogno di coerenza e consistenza visiva

Credo che le aziende siano fatte di persone che vendono servizi o prodotti ad altre persone o aziende. L’informatica è un servizio (interno o esterno) che abilita canali di comunicazione: per capirci un sito può raccontare la storia e la visione di questa azienda, un e-commerce può diventare un nuovo canale di vendita, una applicazione per smartphone può permettere di arrivare a nuovi clienti, e via via.
Questi “cosi” - che possiamo chiamare canali - sono i ponti che le persone (che possiamo chiamare utenti) attraversano per entrare in contatto con un'azienda e decidere se potersi fidare oppure no, se restare oppure no, se comprare oppure no, se suggerirla ad altri oppure no. Le interfacce di fatto sono - tra le varie definizioni - quelle superfici di contatto tra due entità distinte, nel nostro caso tra gli utenti e il brand.
Interfacce inconsistenti causano sfiducia nel brand
Molto spesso capita che questi canali vengano sviluppati da fornitori diversi; c’è l’azienda che fa i siti, quella che fa le app, quella che fa i manuali dei prodotti. Può sembrare che sia un problema la diversità di aree di competenze, ma potrebbe non esserlo; non è detto che sei fai tutto, lo fai bene.
Spesso però, far sviluppare questi canali ad aziende diverse porta con sé un rischio: il brand inizia a cambiare "faccia", forse troppo.
Per cambiare intendo dire che i colori tra un canale e l’altro sono diversi, che i caratteri utilizzati sono diversi, il modo in cui mettiamo un bordo intorno ad un immagine è diverso. Vengono create insomma tante “eccezioni”, tanti casi particolari.
Sia chiaro che questi fenomeni spesso capitano non tanto per scelta quanto più seguendo una certa inerzia: si fa un sito, poi un e-commerce, poi un restyle del sito (ma non del e-commerce), poi arriva un'app, poi un restyle del e-commerce, poi apple watch, poi un nuovo sito e via via ...
Le eccezioni sono fondamentali perché attirano l’attenzione; ma quando queste sono più delle “regolarità” allora niente è eccezionale. Un po' come quando evidenziamo tutte le righe di un libro: alla fine niente è in evidenza.
Se tutto è un'eccezione, niente è un'eccezione.
Questo aspetto gli utenti le riconoscono per certo, forse in maniera inconsapevole ma le percepiscono. E che ci crediate o no questo fenomeno diminuisce la riconoscibilità e la fiducia in un brand.
C’è una correlazione lineare tra coerenza visiva del brand e fedeltà dei propri utenti (e alla lunga anche delle vendite).
Noi ci occupiamo anche di questo, e se anche tu hai un azienda e pensi di avere questo problema, una delle soluzioni si chiama Styleguide, o meglio Living Styleguide.
Le styleguide consentono di mantenere la coerenza visiva del brand
Tantissimi brand hanno iniziato ad usarle e a renderle pubbliche:
Se esiste un trend però, al di là della moda significa che ci sia fenomeno reale dietro, e negli ultimi anni abbiamo provato ad approfondirlo.
Costruendone diverse e studiandole di lungo e in largo sono arrivato alla tesi che una styleguide sia composta da due ingredienti:
- una pattern library
- un prototipo
Una pattern library è come un secchiello di lego
Provate a pensare ad una torta; ora immaginate a quali materie prime siano servite per farla. Alcuni di questi ingredienti sono "semplici" (la farina, l'acqua ...) altri invece sono "composti" o preparati (il pan di spagna, la crema).
Traslando questi concetti sul linguaggio visuale abbiamo i colori, i caratteri (o font), le icone, i media (questi possiamo pensarli come elementi semplici); poi abbiamo i caroselli, i menu, i callout (questi sono elementi composti).
Esistono chef che sanno riconoscere gli ingredienti di cui è composta una torta semplicemente assaggiandola.
Ora vi propongo un esercizio: provate a guardare un qualsiasi sito, magari uno di quelli che visitate più spesso e provate a chiedervi "Di quali ingredienti è composta questa pagina?".
Uno degli shift mentali più complessi da comprendere è iniziare a pensare in termini di ingredienti prima che di torta, ossia di componenti prima di pagine.
Lo scopo di una pattern library - ossia questa lista di ingredienti - è quello di essere granulare, far sì che ogni ingrediente sia consistente individualmente. Se ci serve un'eccezione significativa allora la progetteremo, altrimenti cerchiamo di evitare lo "spreco" (sì, esistono anche gli sprechi nel linguaggio visivo).
[caption id="attachment_642" align="alignnone" width="1024"] Un esempio di un set di icone preso da http://codeforamerica.clearleft.com/[/caption]
Un esempio di un set di icone preso da http://codeforamerica.clearleft.com/[/caption]
Diverse persone definiscono questa cosa come "un mini-bootstrap cucito sul brand del cliente".
In termini concreti è un sito dove è possibile vedere gli ingredienti - magari multi-canale - che un brand usa e di cui ha bisogno, come negli esempi sopra dei vari brand.
Le styleguide facilitano la costruzione di prototipi con il vestito del brand
Un prototipo è un'applicazione "grezza" - non necessariamente funzionante - che fa vedere in anteprima come sembrano gli ingredienti insieme. Cosa succedere se prendo un menu, un logo e li metto insieme? Oppure se prendo una immagine, un titolo e un bottone?
Un prototipo è l'ideale per esplorare ipotesi di design tipo: "vorremmo una pagina che mostra gli ultimi prodotti e inviti ad approfondire". Andando a pescare nella pattern library possiamo prendere dei componenti e far una demo a basso tempo e costo ed esplorare velocemente le cose che funzionano o no con i vari stakeholder o utenti.
Se lo scopo di una pattern library è la consistenza individuale lo scopo di un prototipo è la consistenza di integrazione. Ad esempio il ritmo verticale è uno dei challenge più tosti in questa fase, almeno per me.
Il design è fatto anche di codice
Sebbene buona parte del design cominci su carta e si appoggi a strumenti (come Sketch, Invision, Photoshop, Keynote... ) la styleguide è codice.
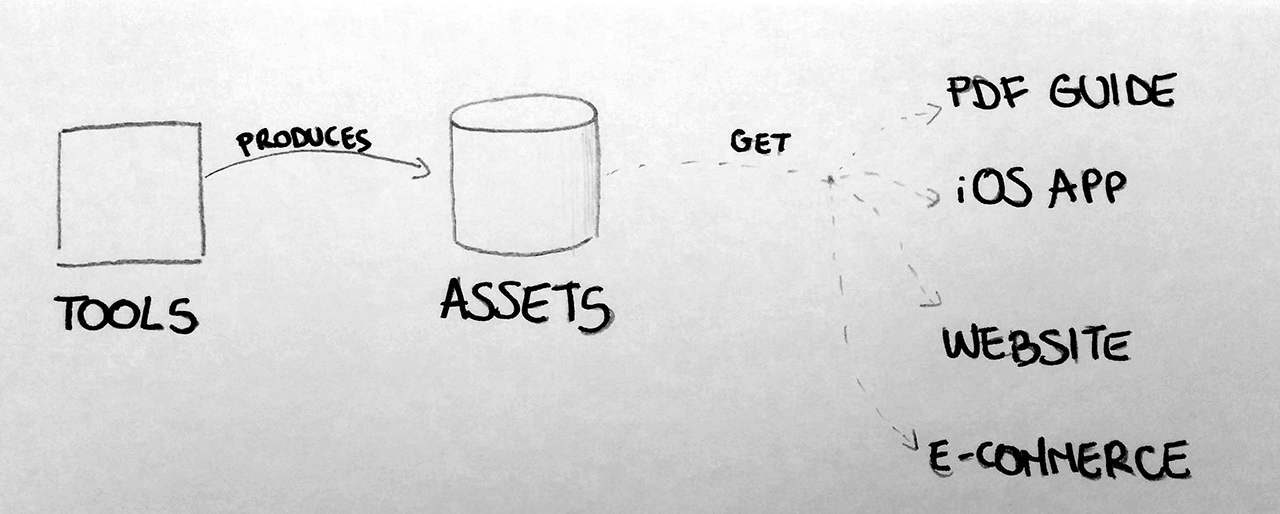
Si può dividere in due parti a sua volta: da un lato abbiamo del codice che possiamo chiamare "assets" mentre da un lato abbiamo codice che genera e controlla gli assets che possiamo chiamare "tools".
Gli assets sono tutte quelle risorse che servono ai nostri canali per disegnare e creare le interfacce. Alcuni esempi:
- CSS (che dicono ad un titolo di essere rosso o blu)
- Immagini
- Video
- Javascript (che dice ad una tendina di aprirsi per farvi vedere un submenu)
- Icone
- Html
- File di configurazione (che dice ad android quali stili dare ai titoli)
Tutti questi e altri ancora costituiscono un pacchetto di file che servono alle vostre aziende per disegnare i componenti di interfaccia senza preoccuparsi del come farli.
In pratica permette di dividere le scelte di prodotto dalle scelte di come deve essere visualizzato, per poi convergere nel prodotto reale.
I tools sono invece degli strumenti che si usano per automatizzare dei processi che se fossero manuali sarebbero costosissimi per tutti. Tra le cose di cui si occupano ci sono:
- Mostrare su dispositivi la pattern-library e il prototipo
- Comprimere i file di modo che siano più veloci da scaricare per gli utenti (quindi maggiori vendite)
- Verificare la consistenza e l'integrità dei componenti
- Fare dei controlli di salute sugli assets
- Comunicare ai canali che utilizzano gli assets che esiste una nuova versione
- Facilitare il lavoro in team su questi assets
Per approfondire
Da qui la conversazione potrebbe espandersi in direzioni diverse.
Potremmo parlare di come si costruisce, di quali tecniche supportano questo sviluppo, di come cambiano i flussi di design (da fasi ad iterazioni), ma preferisco lasciarvi con dei link per poter approfondire e se volete possiamo parlarne qui o di persona.
- http://styleguides.io/ Una delle migliori risorse per trovare esempi e tools
- Una mia presentazione sul tema delle styleguide al CSSDay 2015
- Un podcast sul tema curato da Brad Frost e Anna Debenham
Happy styling a tutti!
Ah, dimenticavo: è chiaro che se il tuo brand, la tua azienda, pensi soffra di problemi "simili" e ti serve una mano puoi contattarci. Saremmo felici di aiutarti, di aiutare i tuoi utenti.
PS. Grazie a https://thenounproject.com/term/poop/90156/ per l'icona.