Thinking
Design Systems fa rima con efficienza operativa?
Come standardizzazione, comunicazione e collaborazione trasformano e migliorano l’efficienza operativa.

Nel mondo del design e dello sviluppo digitale, l'efficienza operativa non è solo un obiettivo; è una necessità. Con i progetti che diventano sempre più complessi e le scadenze sempre più stringenti, trovare modi per ottimizzare i workflow senza compromettere la qualità è diventato cruciale.
Qui entra in gioco il potere dei Design Systems. Questi strumenti, ben più che mere collezioni di componenti, promuovono l'efficienza attraverso la standardizzazione, l'automazione e, ciò che più ci sta a cuore, la collaborazione.
Questo è il primo di una serie di articoli in cui esploreremo come i Design Systems trasformano le organizzazioni, facilitano il lavoro di team diversificati e ottimizzano i processi in maniera sostenibile e innovativa.
L'implementazione e la crescita di un Design System richiedono infatti un approccio olistico e a volte possono sembrare un percorso senza una fine ben delineata.
Tuttavia, i benefici a lungo termine in termini di coerenza del prodotto e efficienza operativa sono ineguagliabili.
Cos’è un design system?
L'esperienza utente è diventata cruciale per il successo di un prodotto o servizio. Le organizzazioni si trovano ad affrontare numerose sfide e tra queste vi è sicuramente quella di garantire coerenza e qualità nell'interfaccia utente.
In questa ricerca costante di uniformità e coerenza, i Design Systems si ergono come una soluzione potente e innovativa.
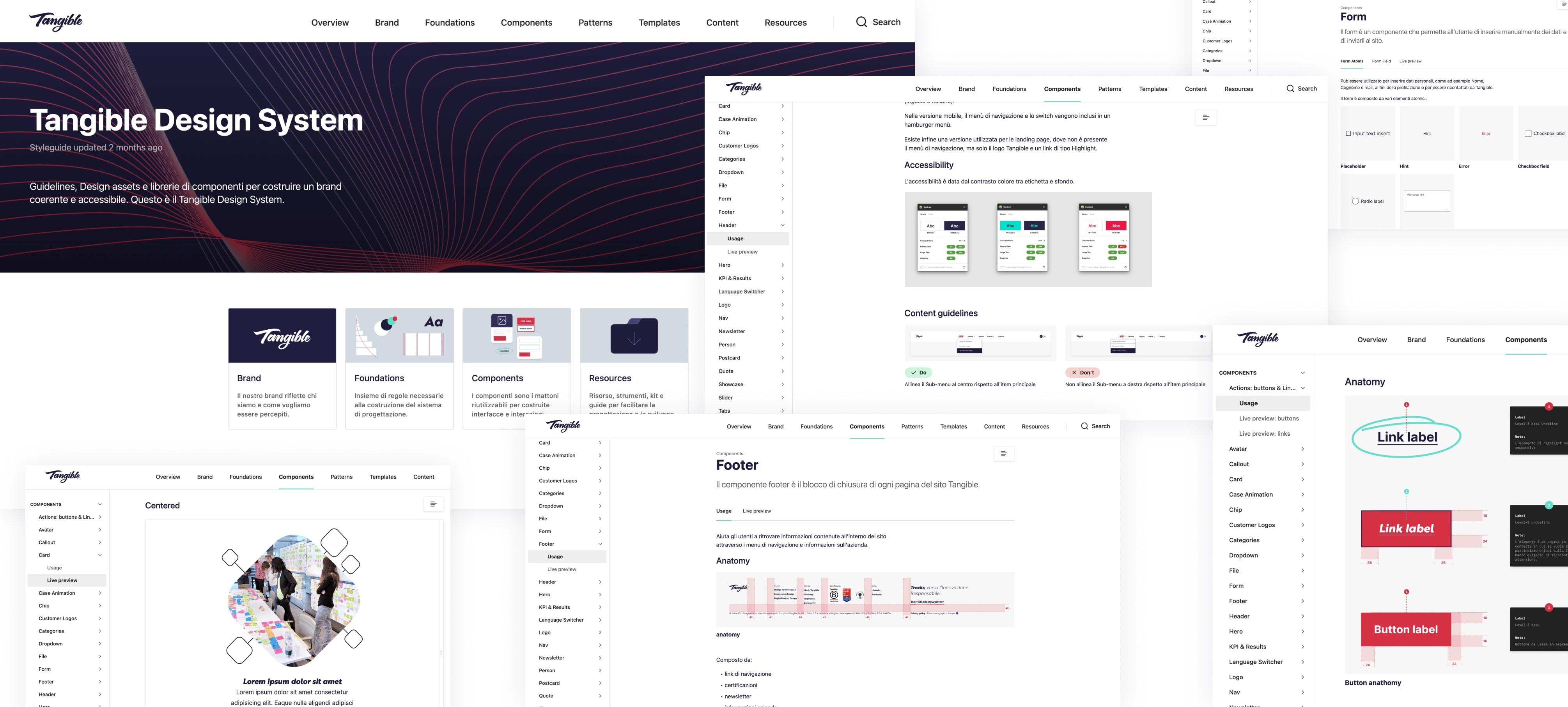
Un Design System è molto più di una semplice raccolta di componenti di design. È un insieme organico di linee guida, principi, asset e strumenti che consentono a un'organizzazione di creare e mantenere in modo efficiente esperienze utente coerenti e di alta qualità su tutti i canali e i touchpoint.
Questo approccio sistemico e integrato, al design e allo sviluppo, offre una serie di vantaggi tangibili, tra cui maggiore coerenza visiva, facilità di manutenzione, rapidità di iterazione e tempi più brevi nel rilascio dei prodotti.
Esempi, in alcuni casi stelle polari, ormai noti al pubblico sono Material Design di Google, Carbon di IBM e Fluent di Microsoft. Oltre a questi merita una menzione speciale Design System .italia, l’insieme di indicazioni e risorse dedicate alla realizzazione di siti e servizi pubblici di qualità, efficienti e accessibili, realizzato dal team di Designers Italia.
Abbiamo avuto il piacere di collaborare attivamente con loro nella progettazione e realizzazione di modelli standard, volti a migliorare l’esperienza d’uso dei siti web di musei civici e aziende sanitarie locali. Questo ci ha permesso di applicare concretamente i principi di design universale e di dimostrare l'efficacia di un sistema ben strutturato anche nel settore pubblico.
Un Design System infatti, stabilisce un linguaggio comune e una visione condivisa all'interno di un'organizzazione, consentendo a designer, sviluppatori e altri stakeholder di lavorare in modo collaborativo ed efficace.
Nel nostro articolo del marzo scorso, "Evolvere l'esperienza utente in modo inclusivo", abbiamo inoltre discusso di come possano essere evoluti per includere una più ampia varietà di utenti, rendendo ogni prodotto più accessibile e inclusivo.
Con linee guida chiare e un set definito di componenti riutilizzabili, i Design Systems riducono la necessità di reinventare costantemente la ruota, consentendo ai team di concentrarsi maggiormente sull'innovazione e sulla risoluzione di problemi unici.

Standardizzazione e coerenza visiva e funzionale
Un Design System non si limita a standardizzare l'aspetto visivo. Fornisce un insieme unificato di elementi di design come colori, tipografia, icone e componenti UI, che stabiliscono l'identità visiva del brand e assicurano coerenza attraverso tutte le interfacce e i touch point.
La documentazione e la condivisione con tutti i membri del team, interno ed esterno, garantiscono sia che ogni elemento visivo rifletta fedelmente l'identità del prodotto (coerenza visiva) sia che le interazioni siano approcciate dal punto di vista sistemico (coerenza funzionale).
In passato, abbiamo già visto come l'uso di un Design System può migliorare l'efficienza e la produttività, come nel caso dell'Email Design System, che ha rivoluzionato l'approccio alla gestione delle comunicazioni via email per alcuni nostri clienti, semplificando processi complessi e migliorando il coordinamento.
I benefici per un prodotto realizzato su un Design System solido sono anche e soprattutto per l’utente che si troverà ad interagire in modo uniforme e prevedibile, nel senso buono del termine, lungo tutta la sua esperienza.
Efficienza e produttività
Definire pattern, linee guida per la navigazione, l'input utente e animazioni ha molteplici benefici, non solo in ottica di riduzione della complessità del lavoro ripetitivo, ma porta anche un notevole aumento dell'efficienza e della produttività all'interno di un'organizzazione e dei suoi team.
Questo si riflette anche nella nostra realtà, dove l’attività di supporto strategico e manutenzione può durare anni. Nella collaborazione con Coop Alleanza 3.0, l'implementazione di un Design System ha garantito coerenza visiva attraverso diversi ambienti digitali, ha semplificato il supporto strategico e la manutenzione e ridotto significativamente i cicli di revisione e aggiornamento.
Possiamo affermare in conclusione, che i Design Systems influenzano significativamente l'operatività organizzativa in molteplici modi:
- Riduzione dei tempi di sviluppo, grazie alla presenza di componenti predefiniti e linee guida chiare, i team di sviluppo possono costruire nuove funzionalità o schermate in modo più rapido ed efficiente;
- Facilità di manutenzione, poichè se ogni componente è definito in modo chiaro e documentato, le modifiche possono essere apportate in modo coerente e scalabile, riducendo al minimo il rischio di errori o incoerenze;
- Riuso e scalabilità, data dalla promozione de riuso dei componenti di design in tutto il prodotto, nonché in progetti futuri, permette scalabilità e flessibilità nell'aggiunta di nuove funzionalità;
- Migliore collaborazione e comunicazione, ossia maggiore collaborazione tra i team di design, sviluppo e altri stakeholder, consentendo una comunicazione più fluida e una condivisione efficiente delle risorse;
- Riduzione degli errori, soprattutto di quelli umani, e delle inconsistenze nell'implementazione dell'interfaccia utente dato che l’utilizzo di componenti già testati e approvati, permette di ridurre tempo e le risorse dedicati nella risoluzione di problemi e bug.

Nelle prossime puntate di questa serie, continueremo a raccontare come i Design Systems non solo facilitano una maggiore efficienza e coerenza all'interno delle organizzazioni ma rappresentano anche un investimento cruciale nella capacità di un'azienda di adattarsi e innovare in risposta alle esigenze del mercato in continua evoluzione.
Approfondiremo casi di successo tangibili e discuteremo le sfide reali che le aziende affrontano nel mantenere e evolvere i loro Design Systems e ci immergeremo anche nelle potenzialità future, esaminando come l'intelligenza artificiale potrebbe trasformare ulteriormente questi strumenti essenziali, rendendoli ancora più dinamici e adattabili.