Thinking
Does Design Systems rhyme with operational efficiency?
How standardisation, communication and collaboration transform and improve operational efficiency.

In the world of digital design and development, operational efficiency is not just a goal; it's a necessity. As projects become more complex and deadlines tighter, optimizing workflows without compromising quality is crucial. This is where the power of Design Systems comes into play. These tools, far more than mere collections of components, promote efficiency through standardization, automation, and, most importantly, collaboration.
This article is the first in a series exploring how Design Systems transform organizations, facilitate the work of diverse teams, and optimize processes sustainably and innovatively. Implementing and growing a Design System requires a holistic approach and can sometimes seem like a journey without a clear end.
However, the long-term benefits in terms of product consistency and operational efficiency are unparalleled.
What is a Design System?
User experience has become crucial for the success of a product or service. Organizations face numerous challenges, one of which is ensuring consistency and quality in the user interface. In this constant quest for uniformity and coherence, Design Systems emerge as a powerful and innovative solution.
A Design System is much more than a simple collection of design components. It is an organic set of guidelines, principles, assets, and tools that enable an organization to efficiently create and maintain consistent, high-quality user experiences across all channels and touchpoints. This systemic and integrated approach to design and development offers tangible benefits, including greater visual consistency, ease of maintenance, rapid iteration, and shorter product release times.
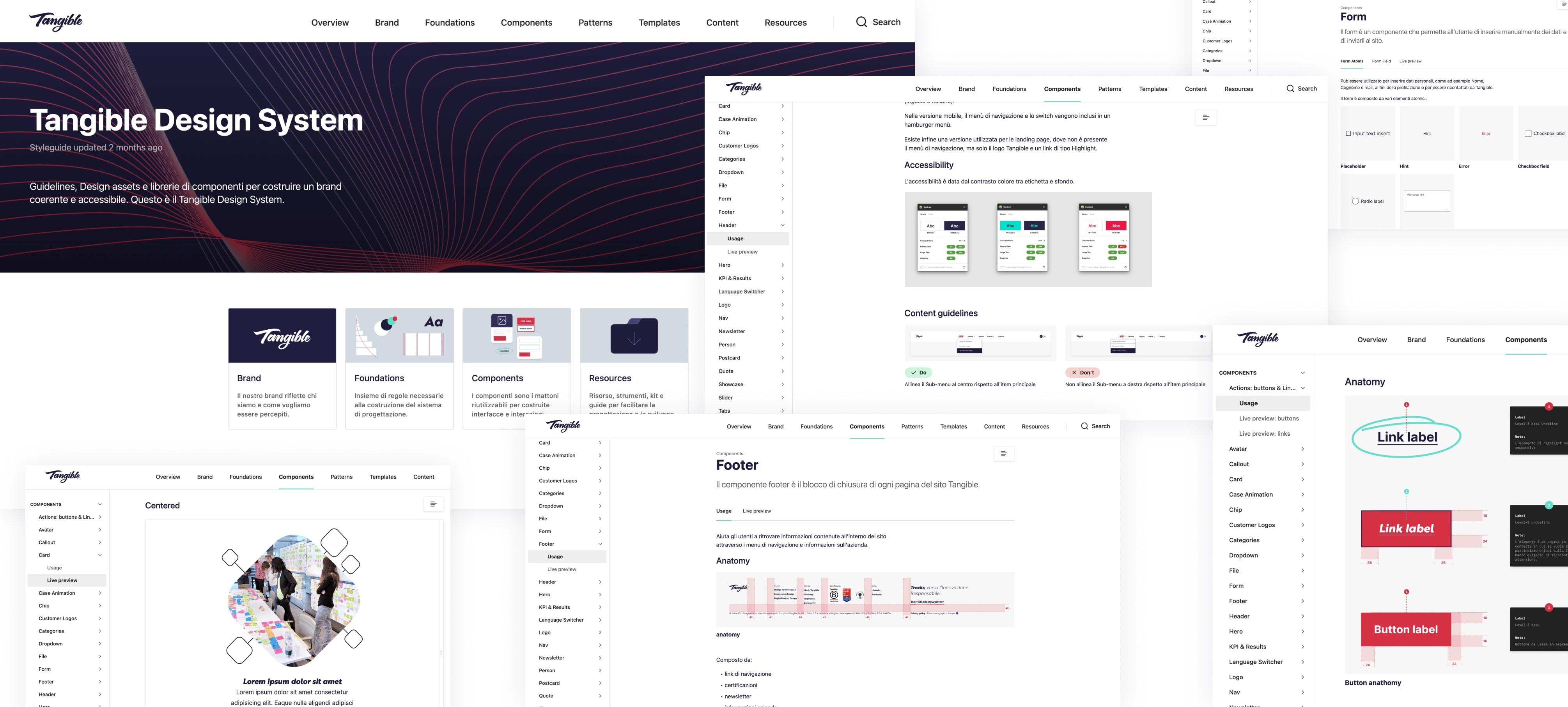
Examples of well-known Design Systems include Google's Material Design, IBM's Carbon, and Microsoft's Fluent. Additionally, Design System .italia, developed by the Designers Italia team, deserves a special mention for its guidelines and resources dedicated to creating quality, efficient, and accessible public websites.
A Design System establishes a common language and shared vision within an organization, enabling designers, developers, and other stakeholders to work collaboratively and effectively. By providing clear guidelines and a defined set of reusable components, Design Systems reduce the need to constantly reinvent the wheel, allowing teams to focus more on innovation and solving unique problems.

Standardization and visual and functional consistency
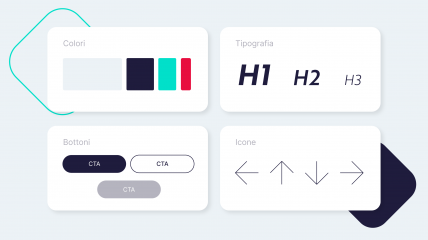
A Design System goes beyond standardizing the visual aspect. It provides a unified set of design elements such as colors, typography, icons, and UI components that establish the brand's visual identity and ensure consistency across all interfaces and touchpoints.
Documentation and sharing with all team members, both internal and external, ensure that each visual element accurately reflects the product's identity (visual consistency) and that interactions are approached systematically (functional consistency).
The benefits for a product built on a solid Design System are significant, especially for the user, who will interact in a uniform and predictable manner throughout their experience.
Efficiency and productivity
Defining patterns, navigation guidelines, user input, and animations has multiple benefits, not only in terms of reducing the complexity of repetitive work but also in significantly increasing efficiency and productivity within an organization and its teams.
In our experience, strategic support and maintenance activities can last for years. For example, with Coop Alleanza 3.0, implementing a Design System ensured visual consistency across different digital environments, simplified strategic support and maintenance, and significantly reduced revision and update cycles.
In conclusion, Design Systems significantly influence organizational operations in various ways:
- Reduced Development Time: Predefined components and clear guidelines allow development teams to build new features or screens more quickly and efficiently.
- Ease of Maintenance: Clearly defined and documented components enable consistent and scalable modifications, minimizing the risk of errors or inconsistencies.
- Reuse and Scalability: Promoting the reuse of design components throughout the product and in future projects allows for scalability and flexibility in adding new features.
- Improved Collaboration and Communication: Enhanced collaboration between design, development teams, and other stakeholders allows for smoother communication and efficient resource sharing.
- Reduced Errors: Using pre-tested and approved components reduces the time and resources dedicated to problem-solving and bug fixing.

In future articles in this series, we will continue to explore how Design Systems not only facilitate greater efficiency and consistency within organizations but also represent a crucial investment in an organization's ability to adapt and innovate in response to the ever-changing market demands.
We will delve into tangible success stories, discuss real challenges companies face in maintaining and evolving their Design Systems, and explore future potential, examining how artificial intelligence might further transform these essential tools, making them even more dynamic and adaptable.