Coop Alleanza 3.0
Un sito progettato per crescere.

Risultati ottenuti
>0,5M
Utenti registrati
>5M
€ raccolti per attività sociali
+200%
Visualizzazioni di pagina
+95%
Utenti unici
Il cliente
Coop Alleanza 3.0 è la più grande cooperativa di consumatori Italiana appartenente al Sistema Coop. Conta più di 430 punti vendita su 12 regioni italiane e 22 mila lavoratori. Nasce nel gennaio 2016 dalla fusione di Coop Adriatica, Coop Consumatori Nordest, Coop Estense e la successiva acquisizione di Coop Eridana e Coop Sicilia. Il suo valore più grande è la base sociale che conta oltre 2.3 milioni di Soci.
Premesse e contesto
Coop Alleanza 3.0 è una realtà vasta e variegata, così come la sua presenza digitale.Tangible è fornitore dal 2016 della Direzione Comunicazione Corporate, responsabile di tutta la comunicazione verso l’esterno e l’interno della Cooperativa, e, quindi, del suo sito ufficiale: www.coopalleanza3-0.it.
Con la fusione delle 3 grandi Cooperative – Adriatica, Nordest ed Estense – la nascente Coop Alleanza 3.0 diventa la più grande realtà di Coop Italia.Storie di oltre mezzo secolo di attività cooperativa di consumatori confluiscono in un’unica nuova narrazione, da raccontare con una sola voce per rinsaldare la relazione con i soci ed i clienti storici e per raggiungerne di nuovi.Proprio da questo intreccio nasce il nome del progetto sito CoopAlleanza3-0.it: Relazione 3.0.
Qui devono trovare spazio tutti i tratti distintivi dell’unica GDO in Italia fatta da Soci e per i suoi soci: la moltitudine di servizi a loro destinati, le offerte presenti sugli scaffali dei negozi e raccolte nei volantini (diversi per ogni punto vendita), i progetti sociali e l’anima risparmiatrice rappresentata dal Prestito sociale. Una vera sfida.

Un sito progettato per crescere
Praticamente tutti i siti e gli strumenti digitali che progettiamo dovrebbero essere pensati per evolvere. Ma quanti lo fanno davvero? Quanti riescono a sopportare/supportare più fornitori che lavorano contemporaneamente su differenti aree, mantenendo coerenza e ragionando sull’evoluzione più che sulle rielaborazioni di quanto già fatto?
Dopo quasi 3 anni di lavoro possiamo dire che CoopAlleanza3.0.it sia riuscito a mantenere questa promessa.Abbiamo avuto l’occasione di testare, reiterare, migliorare alcune sezioni e progettarne di nuove, innestandole sull’alberatura originale che nel tempo si è dimostrata un solido punto di partenza.
Così come la struttura, anche il sistema visivo ha saputo ampliarsi e diventare alfabeto condiviso non solo per Tangible, ma per altri 5 fornitori che lavorano sul sito e gli altri touchpoint con ruoli e competenze complementari.Regole visive ma non solo: una vasta documentazione su flussi, funnel e navigazione interna alle sezioni ci ha permesso di pubblicare numerosi rilasci di funzionalità e contenuti che hanno reso vivo il sito e hanno generato le linee guida che ottimizzano i processi di lavoro quotidiano.
Questo capitale di informazioni ha abilitato processi di onboarding rapidi interni ed esterni e switch di team programmati senza generare ricadute sulla qualità o il valore erogato al cliente.Siamo riusciti a coinvolgere circa 10 persone in 3 anni che hanno potuto arricchire le proprie competenze in ambito GDO e, allo stesso tempo, riportare esperienze e best practices acquisite in altri settori.
Di seguito vi raccontiamo come.

Design Vision: studiare e pianificare un percorso lungo anni
Per dare basi solide alla progettazione, siamo partiti da una fase di design vision volta a comprendere l’ecosistema al centro del quale si sarebbe posto il sito e di cui sarebbe dovuto diventare il principale canale di comunicazione web.
Le assunzioni emerse sono state verificate nell’arco di una vasta sessione di ricerca esplorativa condotta con gli utenti – clienti e soci – che abbiamo intercettato visitando i negozi da nord a sud della dorsale adriatica. Abbiamo indagato con loro quali fossero le motivazioni e i bisogni che li spingono a scegliere Coop, quali servizi siano il suo punto di forza, di quali sentissero la mancanza e, soprattutto, come un sito di Cooperativa potesse diventare un touchpoint utile alla preparazione e lo svolgimento della spesa. Non era sufficiente, però, parlare con chi già conosce l’insegna: abbiamo convocato anche i clienti di altre GDO, per comprendere le ragioni di coloro che non scelgono Coop e capire cosa avrebbe potuto spingerli a modificare le loro preferenze e abitudini.
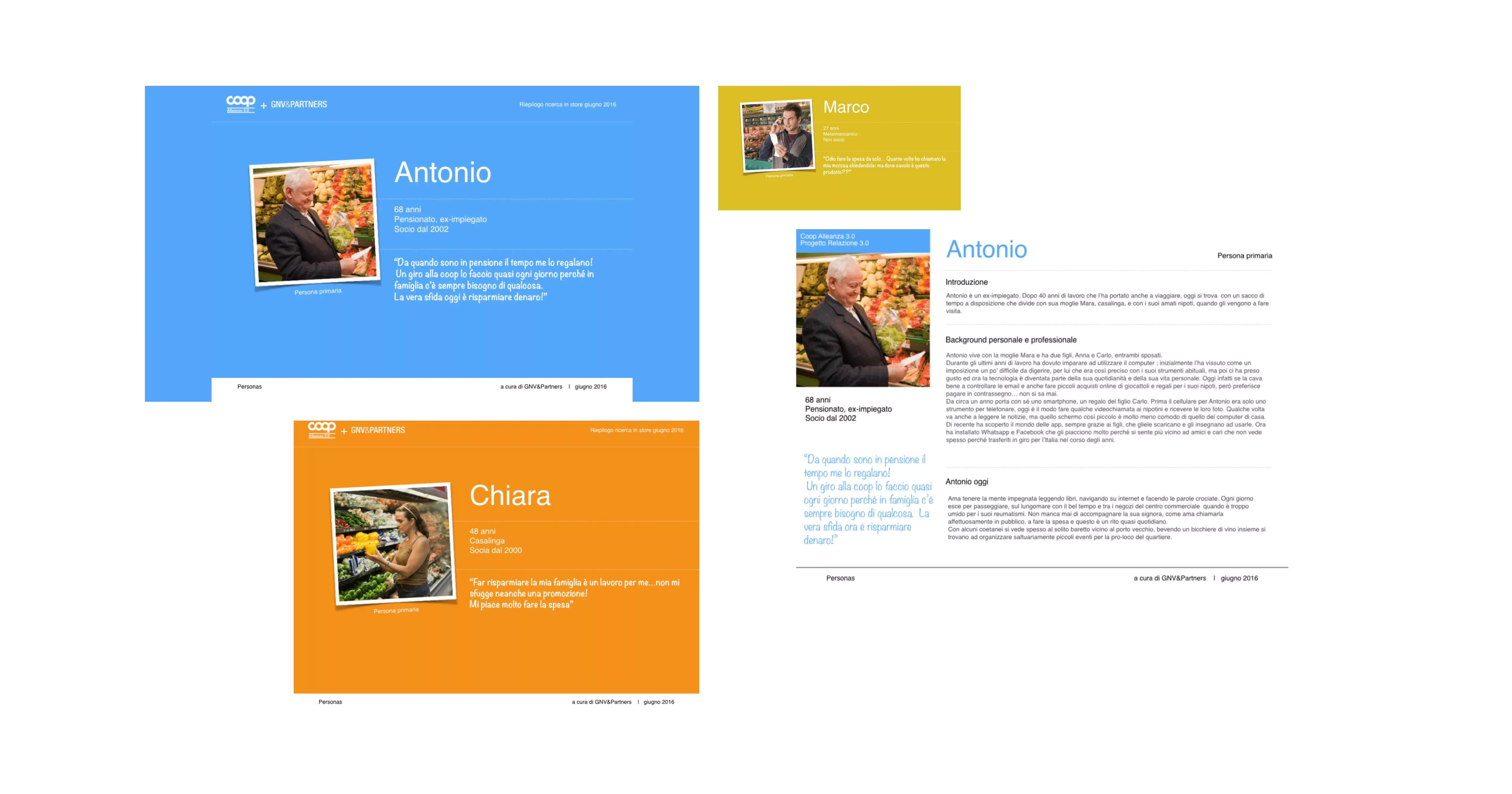
Forti delle informazioni raccolte in oltre 100 interviste qualitative, abbiamo potuto costruire profili di utenza molto accurati che abbiamo sintetizzato in 5 personas. Questi archetipi, si sono confermati nel tempo veri e propri strumenti di comprensione e decisione non solo per il team di design, ma anche per gli stakeholder Coop che fanno loro riferimento ogni volta che calibrano la comunicazione dei nuovi progetti.


Lean Design: far crescere l’idea progettandola e testandola
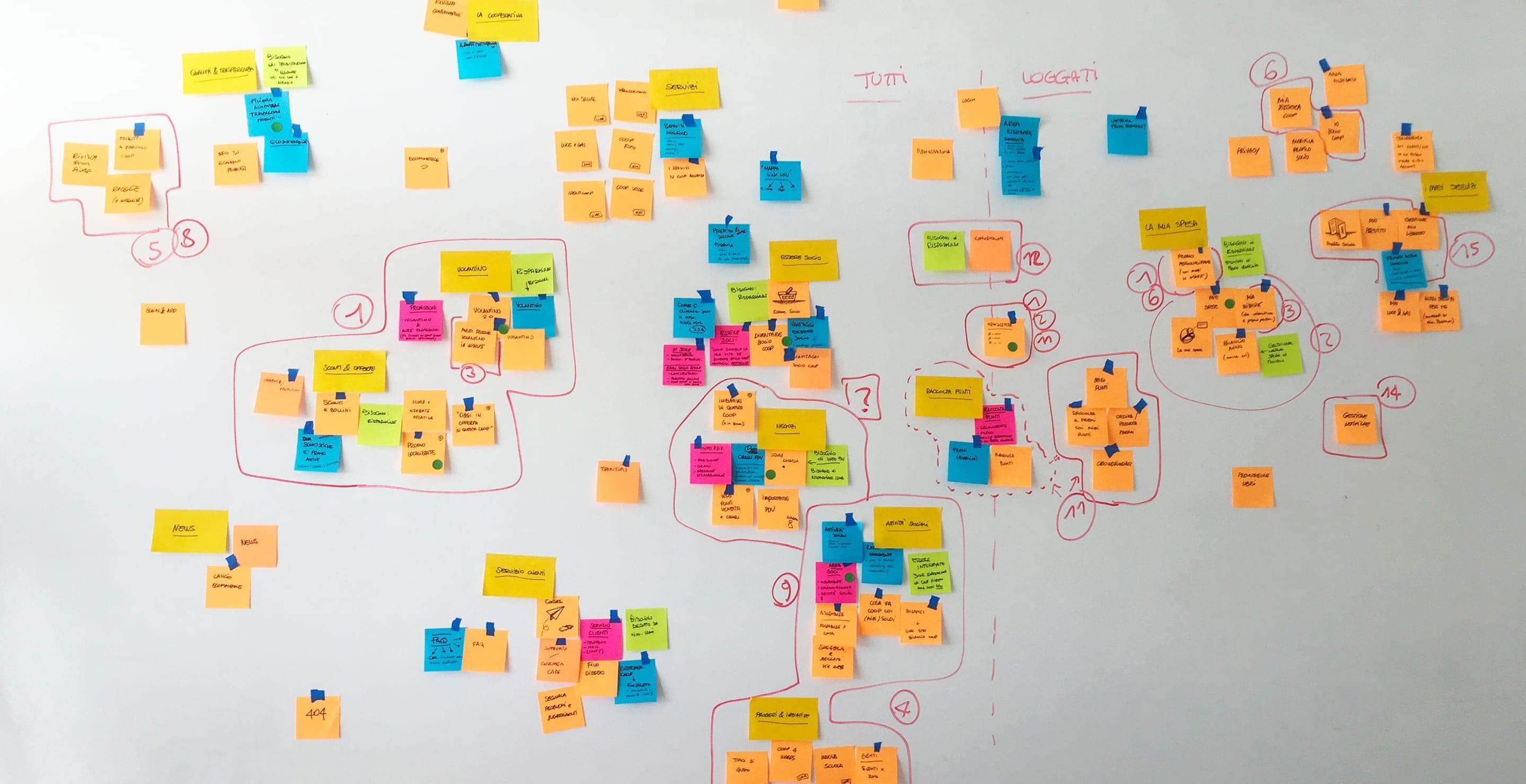
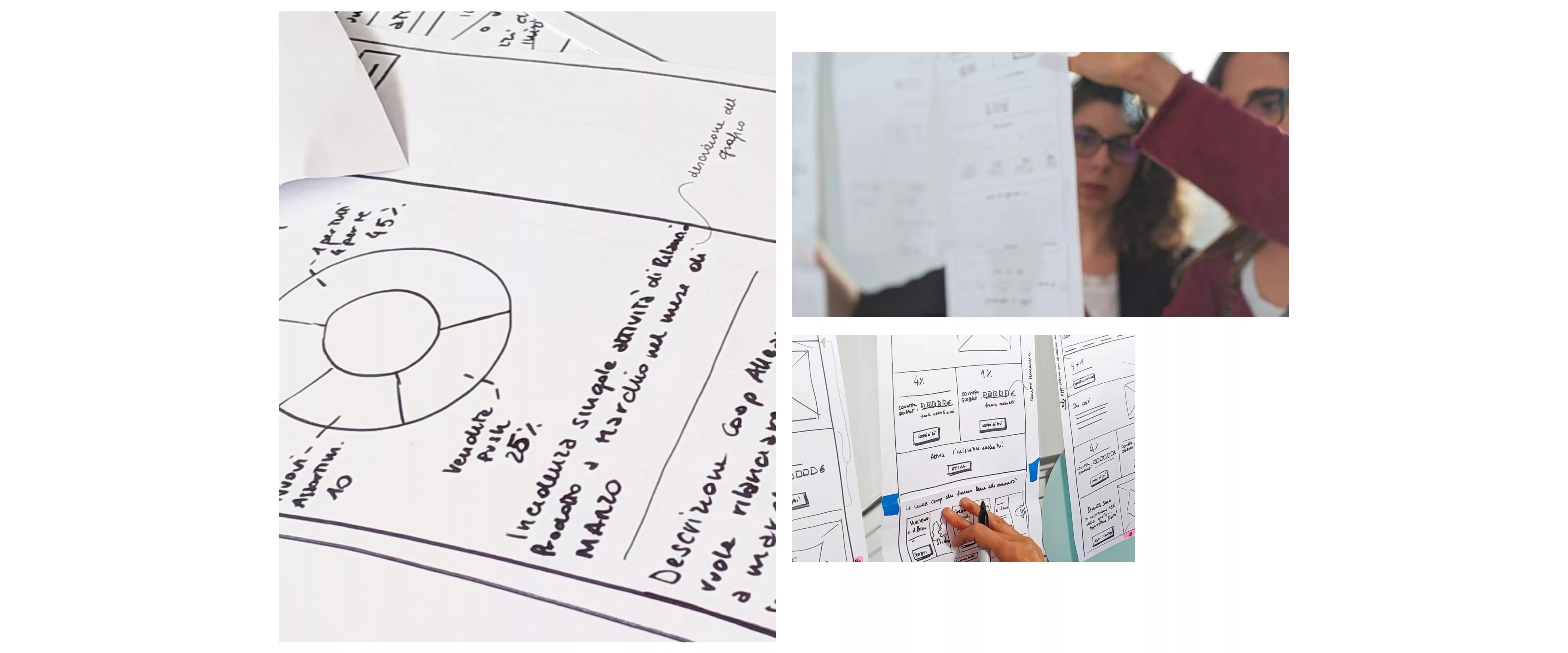
Per dare inizio alla fase di lean design, abbiamo coinvolto nella progettazione anche un gruppo di Soci. Guidati attraverso una serie di esercizi accuratamente preparati e facilitati, questi soci sono stati fondamentali nell’individuazione dei contenuti più rilevanti del sito. Questo focus group, strutturato per rappresentare un carotaggio di verifica della maxi ricerca esplorativa, ci ha condotti alla costruzione dell’architettura delle informazioni e dell’alberatura di navigazione di CoopAlleanza3-0.it
Chiarite le priorità e la mappatura dei contenuti, siamo passati al disegno delle diverse sezioni. Creando prototipi, dapprima su carta e poi con fedeltà via via crescente, abbiamo abilitato l’ampio Gruppo di lavoro, composto dai diversi responsabili Coop, a comprendere e approvare flussi, struttura delle pagine, relazioni tra i contenuti e ogni tassello che ci separava dalla messa in produzione del sito.
Wireframe schizzati velocemente su carta, evoluti poi in viste sempre più dettagliate e precise, hanno supportato il dialogo con gli sviluppatori ed i responsabili IT, con i fornitori ed i vari stakeholder di Coop per lavorare sul CMS e predisporre le attività necessarie alla gestione tecnica di un touchpoint complesso.
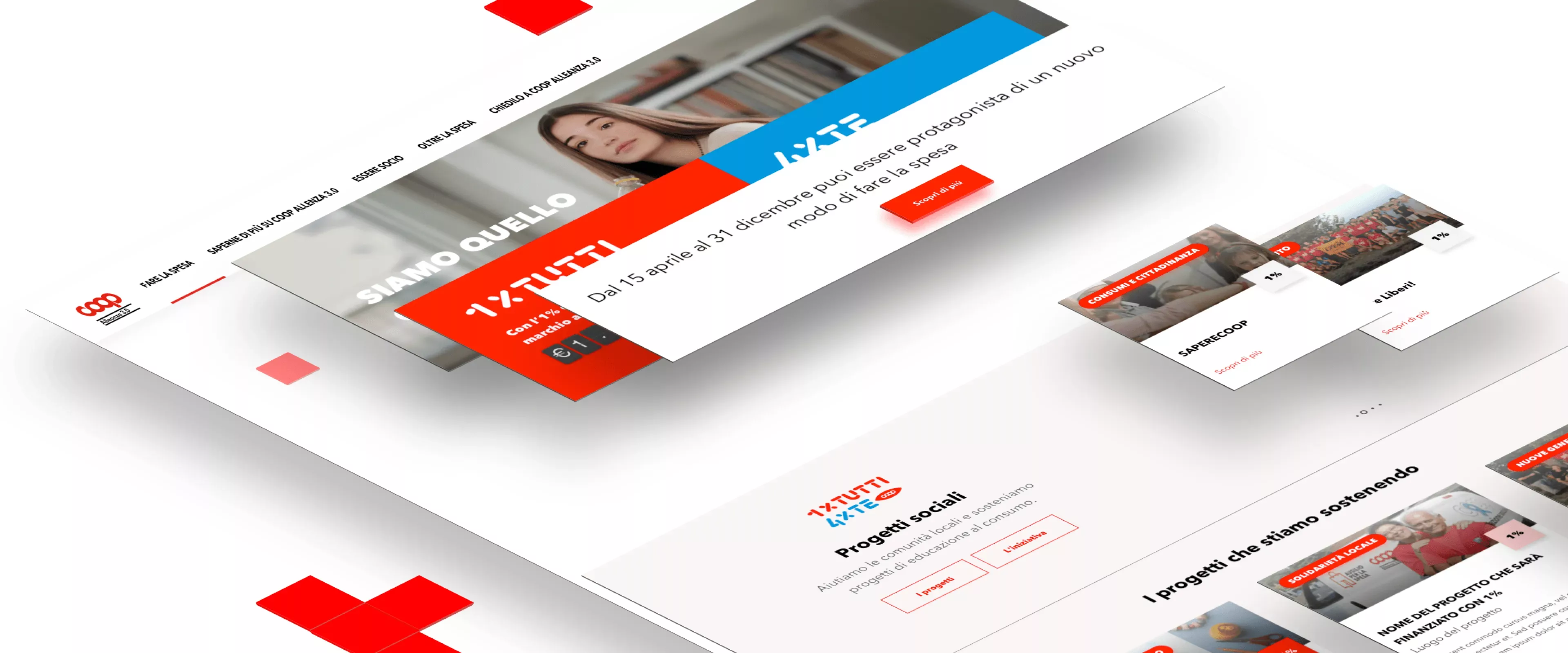
La granularità crescente dei nostri output ha mano a mano portato alla creazione di un impianto visivo modulare e scalabile che permette di razionalizzare i contenuti in un sistema di blocchi versatile e, al contempo, estremamente ordinato.Oltre a questi moduli, abbiamo progettato una serie di modelli di pagina nel quale questi potessero incastonarsi al meglio, garantendo buone performance ed ergonomicità, scalando per adeguarsi ai diversi viewport e, in particolare, al mobile.
Lavorare in maniera atomica, catalogare i diversi moduli, generare template coerenti ha risposto alla necessità del cliente di gestire in maniera autonoma – ma strutturata – la pubblicazione dei contenuti tramite CMS. Nel corso di 3 anni di lavoro abbiamo continuato ad arricchire una libreria di elementi, un vero e proprio design system, che è diventato un capitale al quale attingiamo ogni volta che progettiamo una nuova sezione del sito.

Design system: creazione del sistema visivo
Sito Coop, consistenza multi ambiente: concorsi, assemblee, volantini e prestito sociale.
Un approccio atomico e consistente in grado di essere completo e fruibile in più contesti, tante quante sono le aree di presenza di Coop Alleanza 3.0.
Un design system così progettato, ha permesso una solidità visiva persistente e spendibile nelle diverse circostanze di esperienza all’interno del sito garantendo continuità e consistenza di linguaggio visivo, non solo per la Cooperativa stessa, ma anche per designer e sviluppatori che si sono avvicendati nella vita del progetto. Un modo efficiente di costruire una presenza chiara e riconoscibile di Coop Alleanza 3.0 nel web.

Continuità e coerenza del Brand
Look and Feel
In una realtà grande e capillare come Coop Alleanza 3.0, dal brand conosciuto e riconoscibile, è stato fondamentale salvaguardare i messaggi e la storia veicolati dal marchio per far sì che la sua istanza digitale ereditasse la stessa forza ed autorevolezza.Il lavoro di costruzione del sistema visivo ha dovuto, inoltre, tenere conto della frammentazione esistente nella comunicazione web, costellata di decine di siti e domini generati nel tempo dalle diverse Cooperative ante fusione. Chiaramente, in assenza di un piano condiviso, gli stili, i toni, il linguaggio iconografico ed in generale l’aspetto di ogni presenza online era a sé stante. Il nuovo sito è stato fin da subito un’opportunità per cominciare a risolvere questo punto critico della comunicazione di Coop Alleanza 3.0.Grazie allo studio del brand manual ufficiale e lavorando in maniera sinergica con l’agenzia di riferimento per le comunicazioni promozionali e editoriali, sono state costruite le nuove linee guida visive del sito e l'ecosistema digitale.
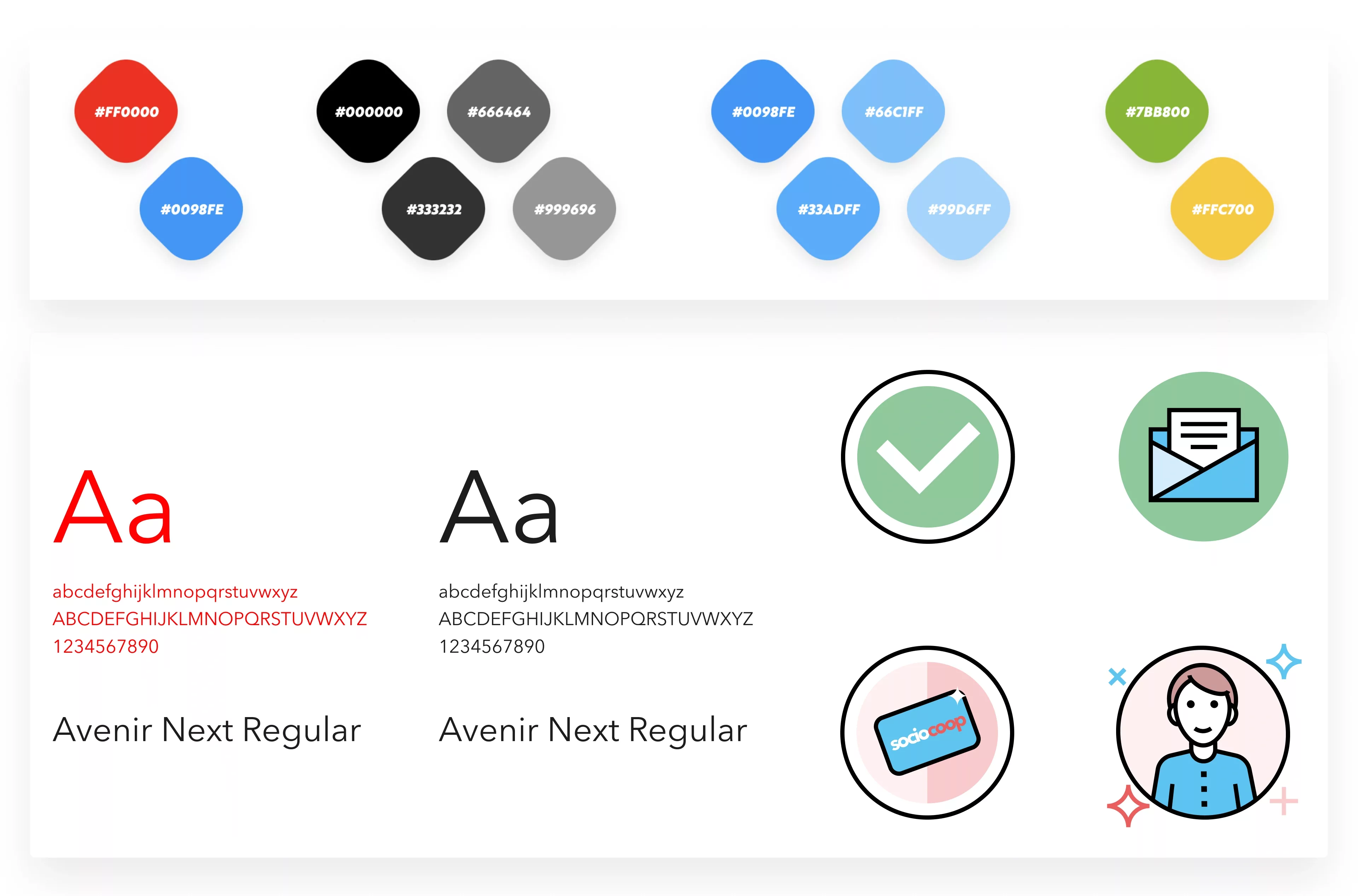
Il risultato è uno stile razionale, pulito, con ampio utilizzo del contrasto di contenuto e spazio neutro, una tipografia solida e senza grazie in linea con l’identità del marchio.La palette dei colori vede la prominenza del bianco, del nero e – ovviamente – del rosso Coop e del blu che, in ogni touchpoint, rappresenta i Soci.Ciascuno di questi elementi contribuisce a trasmettere, con un linguaggio non verbale, i valori di solidità, chiarezza e trasparenza cari alla Cooperativa.
Per un sito ricco di contenuti testuali, che necessitano di risalto, leggibilità e chiarezza gerarchica, sono stati studiati nel dettaglio la tipografia e il ritmo di pesi dei font in base al ruolo nella pagina che devono svolgere. La cura dei testi è particolarmente importante per l’ergonomia di utilizzo di un sito che deve poter veicolare informazioni a chiunque necessiti di fare la spesa, quindi anche a persone con limitazioni visive.
Color palette

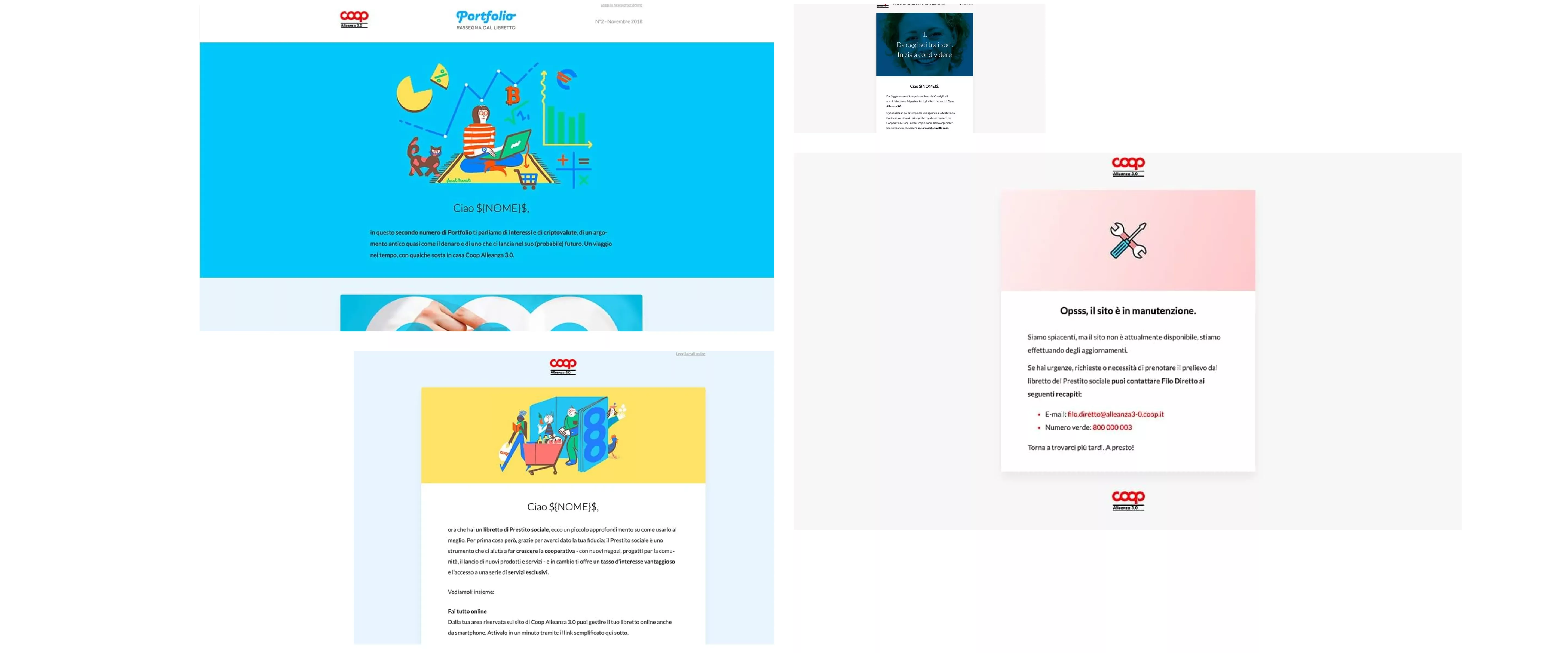
Newsletter

Dematerializzazione: digitalizzazione per una maggior trasparenza e praticità di uso
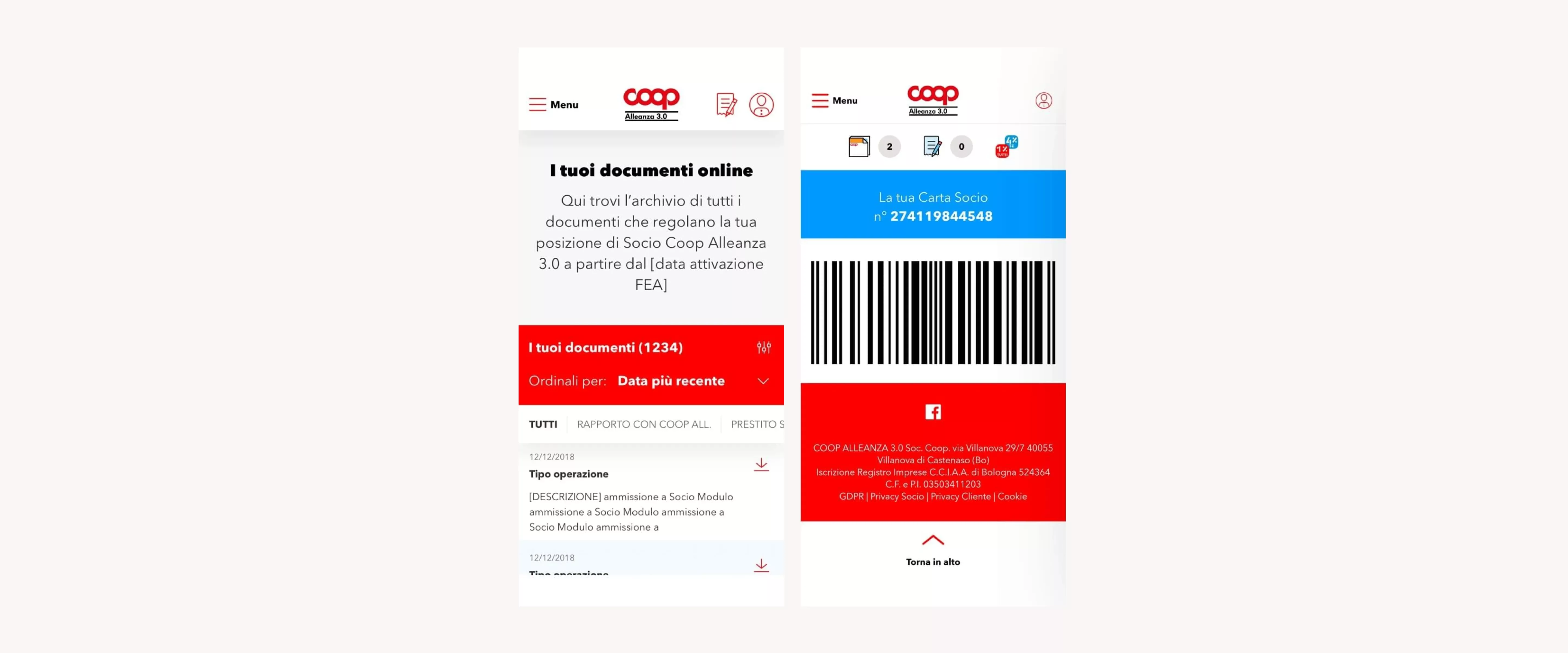
Due sono i progetti di dematerializzazione che, insieme al Cliente e ai fornitori coinvolti, siamo riusciti a realizzare compatibilmente con la realtà dell’ecosistema complesso della Cooperativa: la dematerializzazione della Carta Socio e la FEA.
Quante volte alla cassa ci capita di sollevare gli occhi al cielo quando, frugando in ogni dove, ci ricordiamo di aver lasciato la Carta Socio a casa? Mille volte.Va da sé che ci sia un’esigenza chiara degli utenti che abbiamo risolto mettendo a disposizione una versione digitalizzata del codice EAN, accessibile da area riservata e utilizzabile presso la quasi totalità delle casse dei punti vendita.
Per la FEA, Firma Elettronica Avanzata, abbiamo progettato la sezione del sito in cui i documenti vengono messi a disposizione del socio registrato. I file pdf sono ordinati in una tabella con la funzione di archivio che ha una versione più complessa per il socio Prestatore. Per lui, infatti, la mole di documenti da visionare è più elevata ed il bisogno di filtro e ricerca diviene più rilevante. In ottica di favorire la fruizione dell’archivio documentale FEA, abbiamo progettato per l’utente che attiva il servizio un flusso facilitato di registrazione al sito.

Service design per un'esperienza consistente
Opera tua e Io Sì: esperimenti di relazione dei mondi fisico e digitale
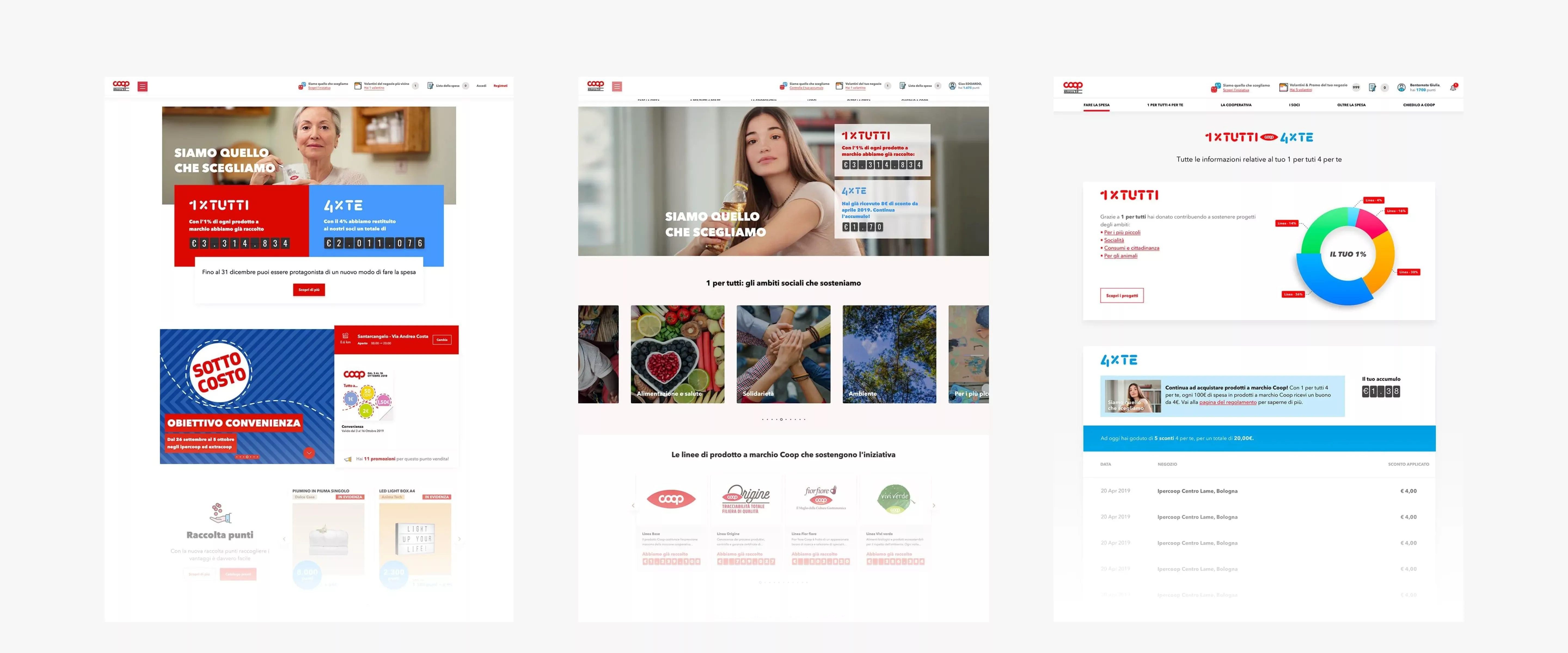
Due progetti appartenenti alla sfera dell’impegno sociale di coop: Opera Tua dedicato al sostegno dell’arte e IO Sì rivolto alla salvaguardia delle acque.Queste due iniziative hanno rappresentato per noi i primi casi di design in cui l’esperienza da progettare includeva anche il momento del pagamento, declinato in diverse modalità tra coupon, punti e metodi classici, e l’interazione tra operatore di cassa e cliente.
Opera tua è ora alla terza edizione e IO Sì alla seconda: per entrambi il format di partecipazione è cambiato ma la struttura delle pagine del sito dedicate hanno dimostrato, una volta di più, di sapersi adeguare alle necessità strategiche e commerciali grazie alla loro modularità.Oggi questi progetti rientrano sotto il cappello di 1 per tutti e 4 per te.

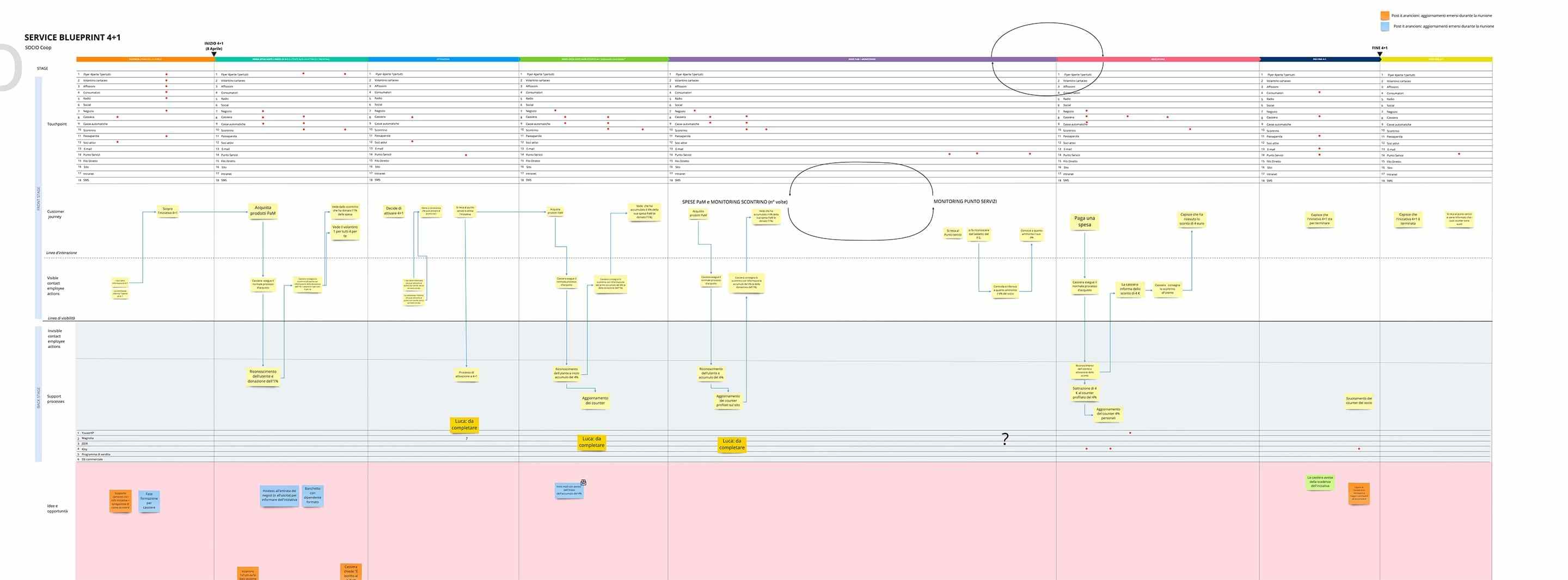
Dal mondo fisico al mondo digitale, un’esperienza coinvolgente e ambiziosa: far coesistere un ritorno personale, il 4% di quello che il cliente acquista in prodotti a marchio gli viene restituito in forma di sconto, con un più ampio ritorno per la comunità: l’1% viene accantonato e reinvestito in iniziative sociali, creando consapevolezza e modellando le abitudini di spesa delle persone. Un’iniziativa che ha coinvolto tutti i touchpoint della Cooperativa, dove il sito ha avuto il ruolo centrale sia da un lato comunicativo che operativo. Per questo l’abbiamo affrontata con processi e tecniche di service-design.
Orchestrare la complessità, per renderla semplice, quasi banale, ma percepita e apprezzata. Per far questo, abbiamo lavorato su mappature dell’intero servizio, supportato attività di formazione del Customer Care e del personale, individuato i momenti e i punti salienti e progettato al meglio quella che ad oggi risulta essere un’esperienza di valore.
Trasformazione digitale: arricchire invece che sostituire
Prestito Sociale:innesto del paradigma finanziario sul sito di una Cooperativa che opera nella grande distribuzione
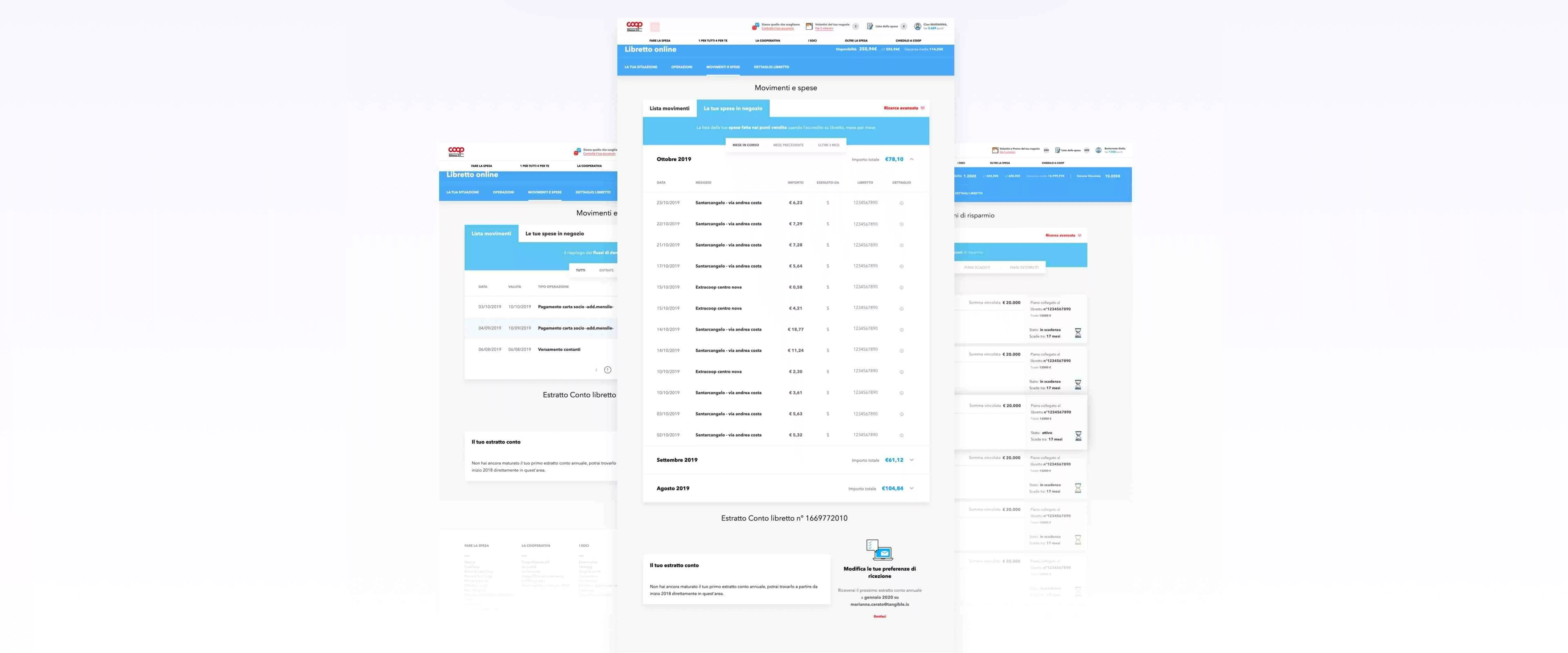
Il Prestito sociale è lo strumento di investimento di denaro riservato ai soci di una cooperativa e finalizzato a sostenerne le attività caratteristiche.Dalla sua nascita, ogni movimento ed ogni operazione fra il Socio prestatore e la Cooperativa è stato registrato su un unico supporto fisico: il libretto cartaceo.Da decadi, tutta l’esperienza del socio prestatore si è svolta attraverso l’intermediazione degli addetti a Sportello e la consultazione dei righi stampati sul libretto e, sebbene questa caratteristica sia molto rassicurante per i soci di età avanzata, rappresenta un forte limite all’acquisizione di Prestatori appartenenti alle nuove generazioni, abituati a servizi digitali evoluti in contesti paragonabili.
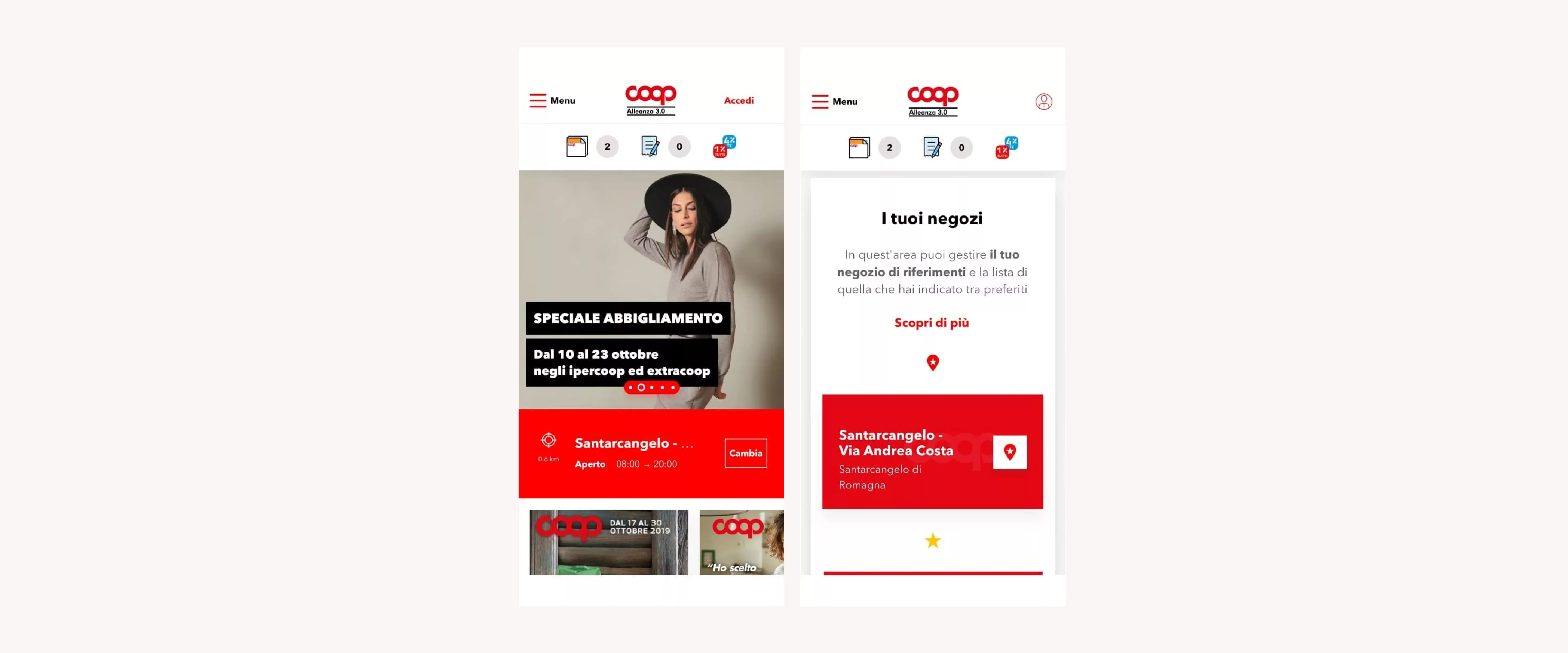
L’obiettivo, dunque, è portare il Prestito sociale ad essere un servizio fruibile dai soci con il proprio device in qualunque momento e arricchirlo di funzionalità che possano migliorare la vita di chi usa questo strumento per pagare le spese nei negozi Coop Alleanza e per chi lo sceglie come strumento di risparmio.Per comprendere momenti della Journey dei differenti tipi di socio prestatore, abbiamo applicato criteri di service design e generato personas ad hoc che ci hanno guidati a realizzare una sezione dedicata nell’area personale del sito: il Libretto Online.Questa sezione offre ai soci prestatori registrati la possibilità di avere tutti i movimenti sotto controllo: consultare il saldo del libretto diviene comodo e a portata di mano come leggere il saldo punti o verificare il proprio impegno nei progetti sociali o sfogliare i volantini.

Il percorso di innovazione digitale del Prestito sociale è composto da molti step: il primo, quello di abilitare alla consultazione dei movimenti è stato concluso e ha dato esiti di gradimento elevato tra i soci intervistati e chiamati a verificarne l’usabilità in test dedicati. Le operazioni di prenotazione e pianificazione dei prelievi sono state rese operative da inizio 2018 e si prevede un piano di rilasci di nuove operazioni dispositive volte a semplificare la vita del Prestatore riducendo sempre più la necessità di recarsi a Sportello.
Per abilitare la Cooperativa a decidere dove orientare questi investimenti per l’innovazione del Libretto, abbiamo svolto un’importante ricerca in due fasi: la prima, qualitativa, condotta da Tangible e la seconda, quantitativa, realizzata da Doxa con il nostro coordinamento. Le due fasi si sono rivelate complementari e a supporto l’una dell’altra: i numeri hanno dato solidità e rilevanza a quanto emerso dai racconti dei soci intervistati e le parole degli utenti hanno abilitato l’analista a leggere con più chiarezza e cognizione di causa i numeri.
Un grosso passo avanti è già stato compiuto in ottica di semplificazione, sicurezza crescente e ottimizzazione delle comunicazioni Cooperativa/Prestatore, ma molti altri abbiamo di fronte e si susseguiranno in un percorso, disegnato alla luce di un match tra dati verificati e strategia di business, che abiliterà una trasformazione volta ad arricchire – e non a sostituire – un prodotto da tempo esistente nel mondo fisico, dotandolo di una esperienza digitale consistente.

Il team di progetto

Edoardo Sportelli
Interface Designer

Paolo Valzania
Icon & Illustration Designer