Thinking
Anche questo è un Design System

Negli ultimi anni la cultura del Design System si è molto diffusa, non solo tra i designers ma anche nelle aziende e tra gli stakeholders.
Brad Frost ha decretato questi anni come la Post-PSD era ed è vero, è maturata di molto la consapevolezza di un approccio al design più strutturale, olistico e ingegneristico.
Soprattutto nelle aziende di prodotto, ma non solo, è richiesta una visione più completa e lungimirante di progettazione.
Nel pratico, questa metamorfosi non ha ancora un percorso del tutto lineare e nonostante la forte opera di evangelizzazione e di crescita, inserire oggi nelle nostre stime e nelle roadmap la parola Design System non è ancora naturale.
Questo post racconta di fatto la storia di un insuccesso, se inteso come il completamento – e soprattutto, l’utilizzo costante – di un Design System.
Eppure, si tratta di un incompiuto importante. Ha portato un forte valore, aprendo una conversazione sulla crescita del prodotto e sul bisogno di risolvere la complessità grazie alla costruzione di un impianto di regole solide e condivise. Nonostante quello che è apparso come un momento di interruzione dei lavori, si è riusciti a creare comunque un canale di comunicazione e di conoscenza, con un numero di convenzioni che nel tempo – e in autonomia – sono state arricchite, superate e migliorate.
La costruzione di un Design System non è mai un tentativo vano. L’esperienza e la filosofia di lavoro che si crea porta sempre benefici su vari livelli. Di fatto:
Design Systems is a growing field formed by vibrant, collaborative voices.
Nathan Curtis.
Confrontarsi con la complessità.
L’attore protagonista è un’azienda di grandi dimensioni che, tra i tanti prodotti, ha sviluppato un’applicazione sia per il web che per app, iOS e Android.
In tre anni di collaborazione abbiamo svolto numerose attività di progettazione, con sessioni di ricerca e interviste con gli utenti.
Come UI Designer in Tangible, era mio compito occuparmi della progettazione dell’applicazione Android.
Nel tempo, il bisogno di avere un Design System è stata una necessità nata spontaneamente da entrambe le parti e questo ha permesso un’immersione piena anche da parte nostra e un grande lavoro portato avanti insieme ai tanti protagonisti, dagli stakeholders e al team di sviluppo.
Alla fine della nostra collaborazione, l’attività non era purtroppo conclusa ma l’esperienza era intanto avviata, matura e con la volontà di portarla al termine.
Perchè serviva un Design System?
Un solo prodotto, tre sistemi operativi differenti, tre personalizzazioni. Due team separati, formati ciascuno da team interni di sviluppo, in coordinamento con 3 fornitori esterni con in carico il visual, l’esperienza utente e lo sviluppo front-end. Il tutto vincolato dall’infrastruttura informatica, un’unica grande area a sé. Questi ambienti procedevano sostanzialmente in modo autonomo.
iOS, inoltre, era tra i sistemi operativi mobile quello di riferimento su cui si era intervenuti di recente con un lavoro di restyling, mentre la app Android era rimasta con il vecchio stile e con la complicazione di dover rimanere ancorata al supporto di versioni molto vecchie (perciò per molto tempo senza la possibilità di adottare Material).
Questo aveva portato a uno sviluppo asimmetrico, che portava al rilascio di due app, una iOS e l’altra Android, inconsistenti tra loro. Il nostro ingresso e l’ampliarsi del tavolo di lavoro a nuove mani ha reso nel tempo ancora più evidente quanto coniugare una stessa progettazione su ambienti differenti fosse complesso, lento e spesso critico nell’accordare designers, sviluppatori, art director e sistemisti. La crescita in scala del prodotto ha sottolineato quanto fosse necessario un allineamento sulle intenzioni, le modalità di lavoro e l’opportunità di avere un’unica fonte di verità che garantisse consistenza, conoscenza condivisa e un importante strumento di comunicazione per il team.
Il primo passo: riordinare i materiali e costruire un vocabolario condiviso
Data la comune percezione di una grandissima quantità di materiale su cui fare ordine, abbiamo proposto di lavorare ad un primo Design System Workshop.
10 partecipanti
- 1 UI Designer iOS
- 1 UI Designer Web
- 1 UI Designer Android
- 2 Sviluppatori Front-end per la parte App
- 2 Sviluppatori Front-end per la parte Web
- 1 Sviluppatore Back-end
- 1 Senior UX Design
- 1 Stakeholder
Obiettivo: iniziare a strutturare le linee guida e la documentazione su cui avremmo lavorato per i mesi successivi
L’obiettivo del workshop era di iniziare a strutturare una documentazione completa, univoca e mantenibile che organizzasse e definisse gli stili e i componenti principali, le loro specifiche e le loro funzioni. Questa documentazione avrebbe avuto lo scopo di favorire la consistenza visiva e la conoscenza dei componenti dell’applicazione da parte dei designer, sviluppatori e ricercatori, favorendo l’autonomia nello sviluppo, il passaggio di informazioni e la velocità di onboarding di nuove persone nel team di design e sviluppo.
Il workshop prevedeva perciò una serie di attività finalizzate a creare convergenza e definizione degli elementi fondamentali (come ad esempio tipografia, colori, bottoni, form e griglie). Inoltre, aveva lo scopo di facilitare la generazione di azioni e di concordare un piano di rilascio basato sul rapporto tra impatto ed effort.
Tutto il processo di costruzione del Design System si sarebbe diviso principalmente in una introduttiva fase di strategia e successivamente in un’ampia fase di rilascio.
Il workshop stesso faceva parte della fase di strategia ed era suddiviso in due momenti distinti:
- Discovery, ovvero le attività di analisi e di inventario.
- Concept, ovvero il consolidamento e la documentazione delle linee guida emerse.
Discovery
Questa fase aveva come obiettivo la costruzione di uno starter kit (o Fundamentals) ossia l’insieme delle prime regole base che andranno a popolare il primo rilascio del Design System, attraverso una serie di sessioni.
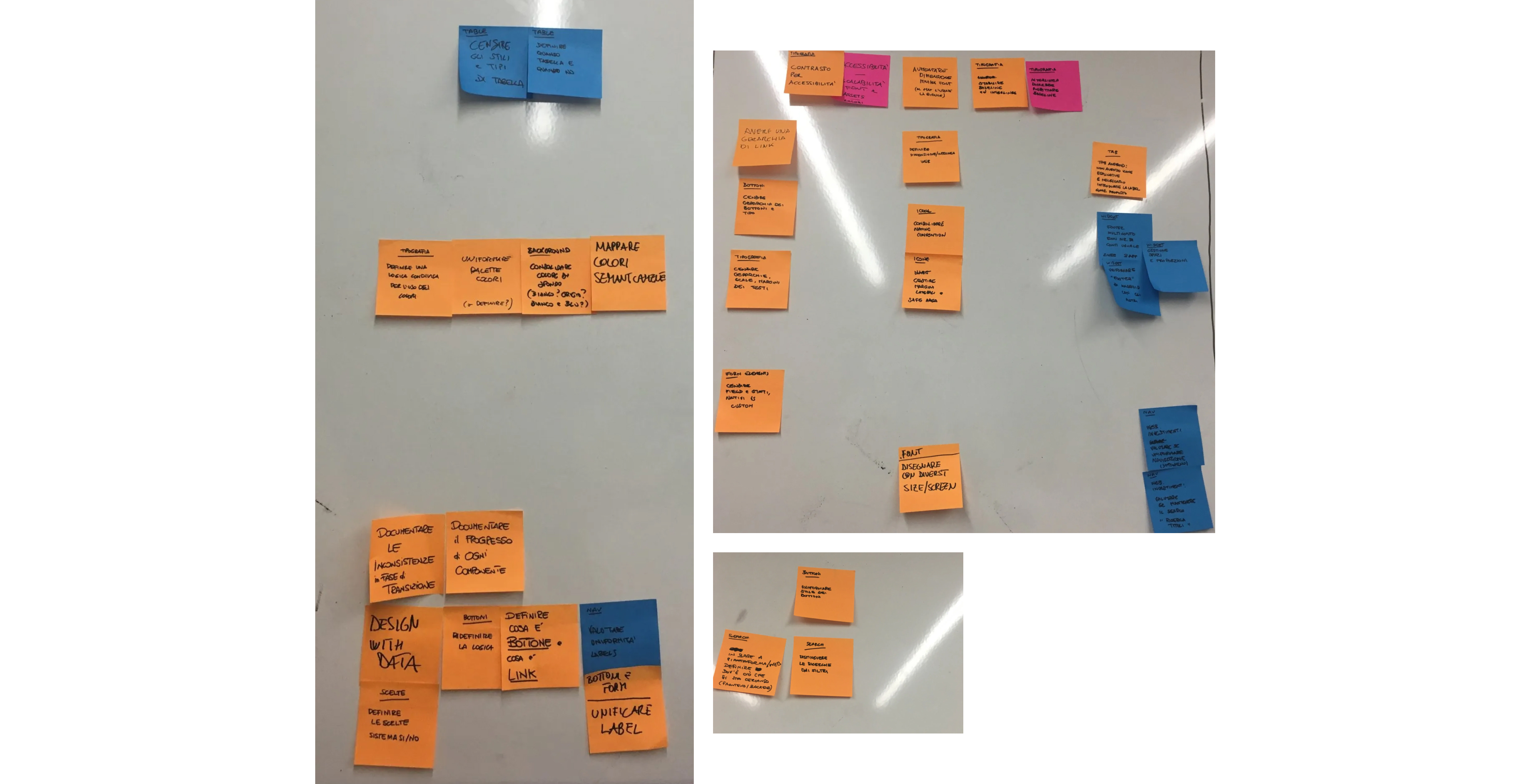
- Identificazione dei punti chiave e delle criticità: per ogni schermata era stato richiesto di aggiungere con dei post-it le azioni che si ritenessero necessarie (ad esempio: controllare come sono fatti i form, approfondire se un grafico a torta sia il più rappresentativo del valore di un dato, ecc). Questo momento aveva lo scopo di evidenziare la direzione sul tipo di intervento da applicare sui singoli componenti.
- Definizione dei pattern: ci siamo impegnati in un esercizio di identificazione dei pattern divisi per ambiente (web, iOS e Android) per favorire la comparazione e le scelte di utilizzo dei pattern nativi e dei pattern custom. Questa distinzione aveva lo scopo di percepire e far prendere confidenza con la natura dei diversi componenti a seconda del loro caso d’uso, cercando di capire se fossero indispensabili o no.
- Naming convention: é importante che ci sia un vocabolario comune e condiviso. Questa fase è servita a definire il nome dei componenti e delle varie voci che avrebbero composto la struttura della styleguide. Per la generazione dei nomi, è stato chiesto ai partecipanti di scrivere su un post-it il nome del componente in modo da convergere successivamente su una terminologia unica.
Alla fine di questa attività erano esplicite ed esposte le tante prospettive di priorità che il team percepiva per ciascuna delle schermate analizzate. È stato utile per avere un ordine di misura condivisa sia della quantità che della tipologia di temi su cui provare ad intervenire. Inoltre, la conversazione tra i diversi team – sviluppo e design, iOS e Android, web e app mobile – ha favorito lo scambio di punti di osservazione altrimenti sommerso, portando alla luce soluzioni che potevano essere integrate e propagate sugli altri ambienti.
Concept
È la fase di convergenza in cui abbiamo chiesto ai partecipanti una definizione comune sugli elementi individuati, una selezione delle azioni e degli interventi emersi, sempre ovviamente nel rispetto dei principi di miglioramento dell’esperienza utente e di sostenibilità dell’effort.
Durante il corso dei lavori, è stata così creata una tabella di comparazione degli elementi a seconda della loro presenza nelle diverse piattaforme, al fine di evidenziare i vari casi d’uso.
Infine si è discusso il formato della documentazione (ad esempio, gli elementi specificati per nome, scopo, specifiche, esempi visivi, varianti, versione e link o file collegati) e le future modalità di pubblicazione, manutenzione e aggiornamento del Design System, provando a trovare soluzioni che avessero aiutato la facilità d’uso e di consultazione (ad esempio, un wiki o una pagina web dedicata).
Questa fase ha dato un’inedita visibilità sulle attività considerate da tutti primarie, popolando un backlog di attività ordinato su cui basare la successiva costruzione di una roadmap concordata, chiara e visibile per ciascun team.
Un piano di rilascio costruito in base a fattibilità e priorità
All’interno del workshop, lo studio di un piano di rilasci è stato prodotto assegnando a ciascun cluster di elementi precedentemente individuato un indice di priorità (ad esempio: now, sooner, later, wait).
La stima dei tempi e di fattibilità degli interventi è stata quindi concordata insieme, attraverso un giro di ascolto per ogni proposta e attraverso l’assegnazione di uno o più owner in base al dominio di competenza.
Chiuse le due giornate eravamo così riusciti ad identificare i primi elementi del Design System su cui lavorare tutti insieme.

Design System Workflow – Un flusso di lavoro per innescare il processo
La risoluzione e la messa in sicurezza dello starter kit ha così innescato l’ampia fase di rilascio: un’attività che doveva però svolgersi in parallelo alla progettazione di altre funzionalità su cui ciascun team stava nel frattempo lavorando. L’obiettivo era quella di avere un cantiere sempre aperto sul Design System, nel rispetto di un calendario di rilasci prioritari.
Per provare ad avere chiarezza su questo difficile percorso, si è cercato di costruire un Design System workflow che aiutasse il team a concentrarsi su singole porzioni di intervento e di avere una declinazione condivisa di definition of done e stato per ogni step.
Questo flusso di produzione avrebbe previsto:
- Product Tour: Una fase costante di comparazione delle piattaforme dove tracciare le inconsistenze visive e di flusso e dove individuare pattern comuni, come flussi, template e componenti al fine di abilitare e circoscrivere i vari boost di intervento.
- Run: Una fase iterativa e operativa nella quale i vari reparti di progettazione si prendono in carico di lavorare sulle micro o macro porzioni di intervento.
- Implementazione: È la fase in cui le attività completate nelle diverse run vengono rilasciate sia nelle applicazioni mobile che nel web, seguendo i propri calendari di release.
Il suddetto ciclo iterativo delle run prevedeva poi nello specifico una precisa circolarità:
- Discovery: È la fase in cui vengono discusse le potenzialità e l’utilità di un numero prestabilito di elementi, di flussi o di comportamenti al fine di identificare gli stili e i componenti su cui lavorare e su quali no.
- Design: È la fase in cui il team di design finalizza lo stile visivo e la gamma di specifiche, di variazioni, di stati e di esempi dei componenti dell’interfaccia, creando la documentazione necessaria ad aiutare lo sviluppo.
- Sviluppo/Test: È la fase in cui il team di sviluppo produce e testa gli elementi finalizzati dal design in un ambiente di test.
- Documentazione: È una fase costante collegata alle fasi di design e sviluppo/test nella quale si tracciano le specifiche e le anteprime del lavoro in produzione su un documento condiviso e revisionabile.
- Pubblicazione: fase in cui vengono pubblicati sul Design System gli stili, i pattern o i componenti su cui si è converso e che sono state sviluppate in fase di design e/o sviluppo.



Bene, non benissimo. Cosa è successo?
Nonostante l’ottimo impegno di tutti i partecipanti, l’entusiasmo e il desiderio condiviso di portare a casa un buon risultato, non c’è stato purtroppo un immediato e tangibile seguito a questo primo grande momento fondativo.
Dopo alcuni primi passi, il cantiere si è fermato. Perchè?
- A dispetto di quanto ci fossimo prefissati, un tipo di percorso così proposto ha sottovalutato una premessa invece fondamentale: un’analisi introduttiva e propedeutica dei problemi e delle criticità. Partita la parte operativa, le stesse fragilità che avevano portato alla creazioni dei nodi che si volevano scogliere non erano state indagate in modo corretto e l’imposizione di un forse fin troppo strutturato modus operandi è stato poi inevitabilmente rigettato. Una preliminare raccolta di aspettative e dello storico del lavoro di ciascun gruppo di lavoro attraverso ad esempio interviste sarebbe stata fondamentale per rendere il tavolo di lavoro un tavolo costruito tutti insieme.
- Allineare due team separati e autonomi, ciascuno con proprie ritualità e con una propria indipendenza non era affatto banale. Al di là del sentimento comune di collaborazione, sarebbe stato necessario un forte cambiamento da un punto di vista di programmazione dei lavori e linee guide di operatività (che sia questo forse più un tema da DesignOps?).
- Assenza di una vera e propria ownership di tutta la gigantesca attività. Per quanto il raggiungimento degli obiettivi fosse condiviso, la mancanza di un ruolo dedicato non ha potuto far altro che creare una forte dispersione di tutte le energie.
Questa situazione di stallo è stata tuttavia alla base di un’ampia consapevolezza del lavoro di tutti e ha dato modo a ciascuno di popolare una conoscenza condivisa intorno al prodotto. A ben vedere, uno dei primi obiettivi di un Design System. Nel contempo sono inoltre emerse alcune buone pratiche e routine di lavoro che hanno permesso di mettere in agenda ulteriori attività di analisi più profonde che porteranno ad una completa UI Pattern Library per iOS e Android e ad un corollario denso e piuttosto completo di patterns di usabilità razionalizzati dallo studio dell’applicazione, sia di flussi che di singoli componenti. Ne riparleremo presto in un prossimo post dedicato.
Lessons learned
Pensare ad un Design System come un lavoro di solo inventario e lista di regole è errato. Il Design System è uno specchio della cultura aziendale, dei suoi valori e soprattutto delle persone che lavorano al prodotto. Oltre ad essere un asset strategico per l’ottimizzazione e la qualità del lavoro, è di per sé un artefatto frutto di una condivisione di intenti e di una comunicazione costante e propositiva. L’amplificazione del valore delle conversazioni e la creazione di un percorso comune: anche questo è Design System.




