Thinking
Trasformare l'operatività: esempi concreti di Design Systems al lavoro
Dopo aver esplorato come i Design Systems migliorano l'efficienza operativa, vi raccontiamo, attraverso tre esempi concreti, il potere trasformativo dei Design Systems nelle attività quotidiane, non limitate solo all'UI, ma estese a tutta l'esperienza utente.

L'articolo precedente ha evidenziato come i Design Systems possano migliorare l'efficienza operativa attraverso la standardizzazione, l'automazione e la collaborazione.
In questo secondo blogpost, ci concentriamo su esempi pratici tratti dalla nostra esperienza, per mostrare come i Design Systems possano apportare benefici significativi in vari ambiti operativi. Attraverso testimonianze dirette dei Tangiblers, vedremo come questi sistemi abbiano migliorato il flusso di lavoro, facilitato la progettazione e velocizzato lo sviluppo.
Miglioramento del flusso di lavoro: Il caso di Coop Alleanza 3.0
Coop Alleanza 3.0 è un cliente che gestisce molti progetti in corso simultaneamente. Alcuni di questi sono cantieri aperti che richiedono costanti aggiornamenti e modifiche. In questo contesto, avere un Design System solido e ben strutturato è fondamentale per velocizzare i processi e garantire continuità visiva e funzionale.
Grazie al Design System sviluppato per Coop Alleanza 3.0, possiamo riutilizzare componenti già esistenti senza ridisegnarli ogni volta. Questo non solo garantisce una resa visiva coerente e vicina alla grafica finale del sito, ma facilita anche il cliente nel fornire feedback precisi e puntuali. Utilizzando componenti già testati e validati, possiamo progettare pagine che rispettano l'accessibilità e il tone of voice del cliente, riducendo il rischio di duplicati inutili e migliorando l'efficienza complessiva.
Un ulteriore vantaggio in fase di progettazione è la possibilità di prevedere con precisione gli spazi e gli ingombri nella pagina, assicurando che i contenuti importanti seguano la gerarchia ed il ritmo visivo.
Infine, il Design System funge da punto di riferimento centrale per tutto il team, inclusi i fornitori esterni che si occupano dello sviluppo software: ci permette di “parlare la stessa lingua”, basandoci sulle stesse regole e componenti, migliorando ulteriormente l'efficienza nelle fasi di rework o di nuove progettazioni.
Facilitazione del lavoro: L'impatto dello UI Kit
Un ulteriore esempio pratico di come la presenza di un Design System agevoli il lavoro nella realizzazione di un progetto ci viene da un'altra esperienza recente.
Il cliente per il quale abbiamo realizzato il progetto ne aveva uno precedentemente costruito. Durante la fase iniziale del kickoff, abbiamo esaminato le convenzioni stabilite in fase di creazione, al governo di tutti i progetti, sia passati che futuri.
Queste regole, note come Foundations, definiscono font family e scale tipografiche, palette, spaziature e griglie, ombre, sistemi iconografici ed altre linee guida. Queste indicazioni, che abbiamo inglobato ed ampliato, ci hanno fornito una guida chiara su come procedere e quali decisioni adottare nella creazione di nuovi componenti durante il progetto.
Oltre alle Foundations, il Design System era già ampiamente popolato da componenti preesistenti come header, cards, footer, campi di input, buttons e molti altri elementi utilizzati per la creazione dell’interfaccia di altri prodotti dello stesso brand. La presenza di componentistica pregressa è indice dell’esistenza di uno stile visivo ben definito, seguito nella creazione dei primi componenti e che detta una coerenza e consistenza visiva che abbiamo poi perseguito nella creazione dei nuovi progetti.
La possibilità di riutilizzare e adattare componenti esistenti ha reso il processo di progettazione più efficiente e collaborativo. I designer hanno potuto lavorare su diverse aree del progetto in tempi diversi, affidandosi alla guida univoca del Design System e riducendo la necessità di continue analisi stilistiche.
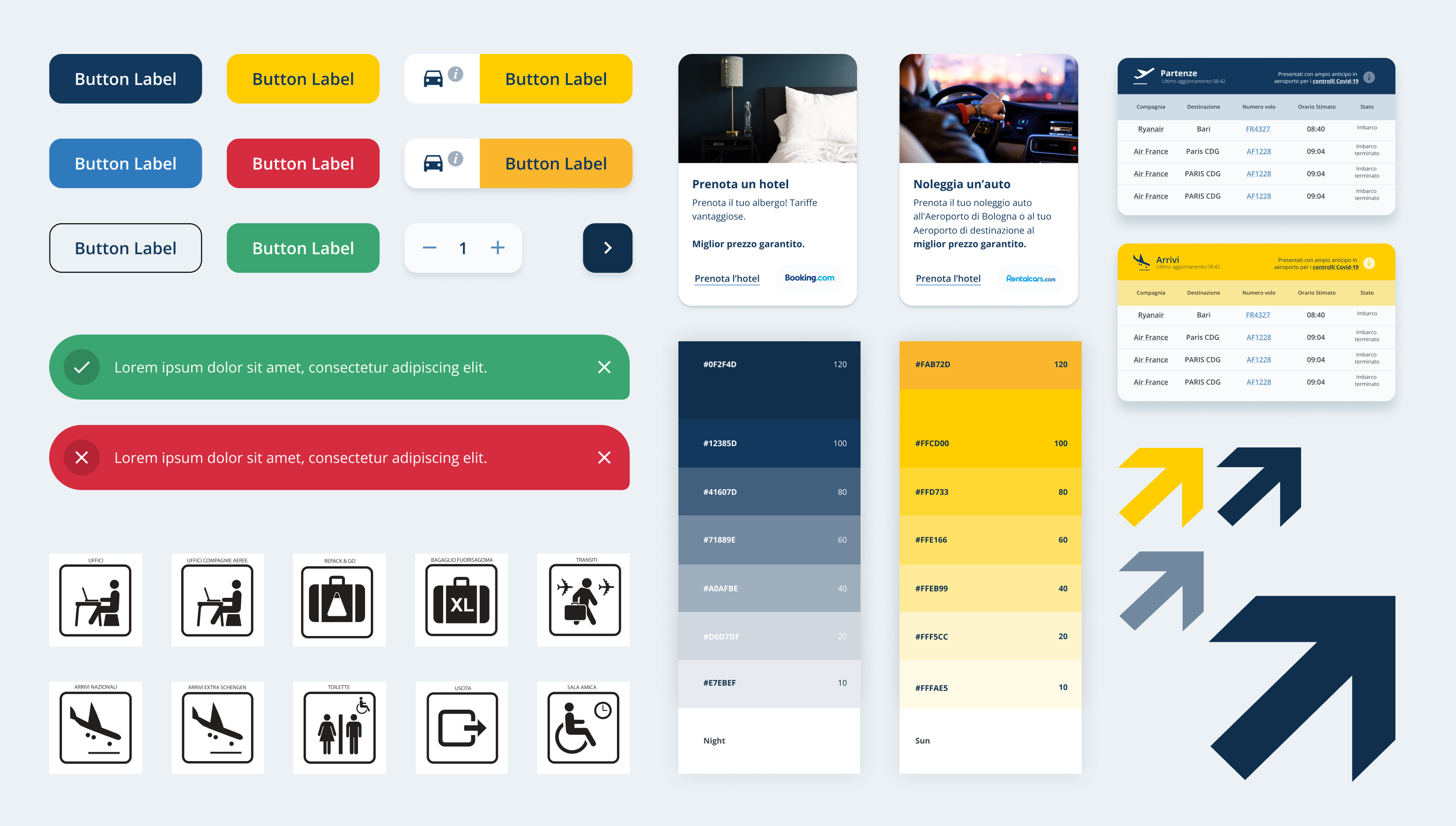
Velocizzazione dello sviluppo: L'esperienza con Aeroporto di Bologna
Il sito dell’Aeroporto di Bologna (AdB) è un organismo in costante evoluzione con una duplice anima: informativa e di vendita di servizi. La manutenzione del sito è gestita da un team composto da più aziende, rendendo fondamentale l'uso di un glossario comune e riferimenti strutturati, soprattutto perché gli stakeholder di AdB gestiscono direttamente il CMS per garantire contenuti aggiornati.
Ad ogni richiesta di variazione o integrazione, partiamo sempre dal Design System. Questo catalogo di componenti ci permette di costruire nuove porzioni di sito o aggiornare quelle esistenti utilizzando oggetti coerenti.
Il Design System non solo facilita la comunicazione interna, ma diventa anche uno strumento di lavoro condiviso che garantisce un buon livello di autonomia al Product Owner e ai suoi colleghi.
È gratificante quando riusciamo a soddisfare le richieste degli stakeholder interni di AdB semplicemente indicando loro quale componente usare per una specifica necessità, senza dover intervenire con sviluppi.
Marianna Cerato - Project Manager
Nei casi di nuove funzionalità o variazioni impattanti, utilizziamo il Design System per realizzare wireframe e valutare con attenzione l'introduzione di varianti ai componenti. Il Design System inoltre ci aiuta a testare gli impatti delle modifiche prima di rilasciarle, riducendo il rischio di regressioni e garantendo la coerenza funzionale e visiva.
L'aspetto della responsabilità nella scelta oculata dei componenti, della coerenza funzionale e visiva, del miglioramento continuo e della manutenzione degli asset è particolarmente importante per AdB. Inoltre, molto prima che l'accessibilità diventasse un tema mainstream, AdB, ed il relativo Design System, era già tenuta a rispettare le WCAG e una serie di regolamenti di ENAC per garantire il corretto supporto ai passeggeri a ridotta mobilità o con bisogni particolari che desiderano partire dall’aeroporto di Bologna.
Possiamo quindi realmente considerare il Design System del sito dell’Aeroporto di Bologna come una cassetta degli attrezzi imprescindibile. È il nostro filo rosso che ci aiuta a restare coerenti, è un vocabolario e un manuale che ha permesso anche passaggi di mano nella gestione del progetto. È un testimone storico delle evoluzioni, grazie a una sorta di archivio di oggetti dismessi che abbiamo sentito la necessità di affiancare alle funzioni standard di questo strumento. In sintesi, è fondamentale e imprescindibile.

Abbiamo visto come i Design Systems possano trasformare l'operatività quotidiana di organizzazioni diverse, migliorando il flusso di lavoro, facilitando la progettazione e velocizzando lo sviluppo. Le testimonianze dirette dei Tangiblers mostrano chiaramente come un Design System ben strutturato possa fare la differenza in termini di efficienza e qualità del prodotto finale.
Nei prossimi articoli di questa serie, continueremo a esplorare il mondo dei Design Systems, affrontando le sfide e le opportunità che presentano, e vedremo come l'intelligenza artificiale potrebbe ulteriormente trasformare questi strumenti essenziali.