Thinking
Evolvere l'esperienza utente in modo inclusivo
La progettazione di un design system accessibile può migliorare l'usabilità e l'esperienza utente, oltre ad essere un'opportunità per raggiungere un pubblico più ampio e diversificato.

Il design system è un insieme di elementi di design, linee guida e regole che un'organizzazione utilizza per creare prodotti coerenti e riconoscibili. L'accessibilità, d'altra parte, si riferisce alla pratica di creare prodotti digitali che possano essere utilizzati da quante più persone possibile, indipendentemente dalle loro abilità fisiche o cognitive.
Un design system è un prodotto per fare prodotti.
Un design system ben progettato e implementato può svolgere un ruolo fondamentale nell'assicurare l'accessibilità dei prodotti digitali. Ciò è possibile attraverso la creazione di componenti di design inclusivi che rispettino le norme e le linee guida sull'accessibilità, consentendo così a tutti di utilizzare i prodotti digitali con maggiore facilità e indipendenza.
L’uso consolidato e diffuso del design system ha anche una ricaduta in termini di:
- efficacia dell’esperienza: aumentando la consistenza, coerenza e riconoscibilità su tutti i canali e touchpoint;
- efficienza interna: ottimizzando tempi e costi nella produzione di nuovi prodotti o servizi;
- miglioramento della qualità del prodotto o servizio;
- scalabilità: i design system sono progettati per essere scalabili, in modo da poter gestire facilmente i cambiamenti e le evoluzioni dei prodotti.

Come si progetta un design system
l processo di progettazione di un design system può variare a seconda delle esigenze e del contesto specifico, ma ci sono alcune fasi generali che possono aiutare a guidare il processo.
Analisi e ricerca
La prima fase del processo di progettazione del design system consiste nell'analizzare il contesto in cui verrà utilizzato il sistema. Questa fase implica una valutazione approfondita delle esigenze degli utenti, dei requisiti tecnici e delle esigenze del business. In questa fase si dovrebbero anche esaminare gli attuali processi di design e sviluppo, per capire come il design system potrebbe integrarsi con essi.
Definizione dei principi di progettazione
Completata l'analisi, è possibile iniziare a definire i principi di progettazione che guideranno lo sviluppo del design system. Questi principi dovrebbero riflettere gli obiettivi di business, i valori e i principi di brand ed le esigenze degli utenti. Attraverso workshop specifici che interconnettono i vari attori del sistema e le necessità emerse, riusciamo a costruire:
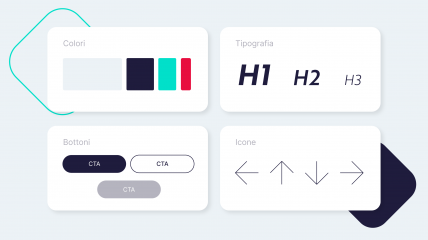
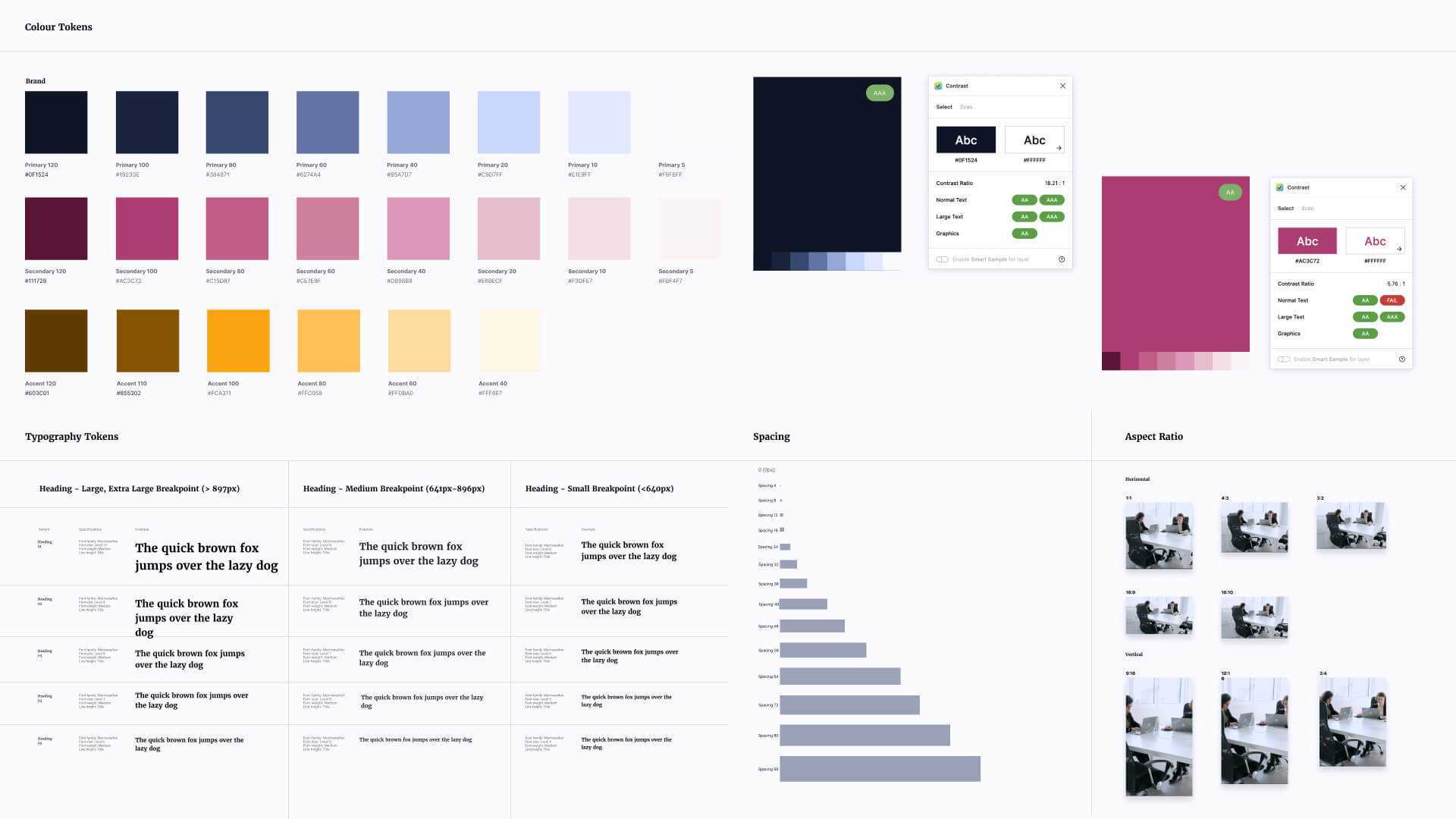
- foundation: sono gli elementi fondamentali che costituiscono la base del sistema di design e che servono da punto di partenza per la creazione di componenti e interfacce utente coerenti e coesi. Solitamente le foundation dei prodotti digitali includono elementi come tipografia, colori, griglie di layout, iconografia e spaziature;
- tono di voce: collezione di definizioni per la comunicazione verbale per trasmettere la personalità, lo stile e il carattere del brand o dell'azienda attraverso l'interfaccia utente. Il suo obiettivo principale è quello di creare un'esperienza utente coerente e piacevole.
Tutti questi elementi devono essere definiti in modo chiaro e coerente per garantire un'esperienza utente consistente in tutto il sistema.
Creazione di componenti, pattern e template
Attraverso l'utilizzo degli elementi più semplici, foundation, i designer creano una pattern-library, ovvero una libreria di componenti, come pulsanti, campi di input, modali e barre di navigazione, che possono essere riutilizzati in tutto il progetto. Vengono poi sviluppati pattern, soluzioni predefinite per problemi comuni di design, come la gestione dell'input utente o la disposizione di elementi sulla pagina. Una volta che i componenti e i pattern sono stati definiti, vengono creati i template, che forniscono una guida sulla struttura delle pagine e dei layout.
I template aiutano a garantire una coerenza visiva e funzionale tra le diverse sezioni del prodotto digitale.
Test e valutazione
La fase di testing del design system è un momento importante nel processo di sviluppo del design system. Durante questa fase, gli sviluppatori e designer testano il sistema per verificare che tutti i componenti e le interazioni siano correttamente implementati e funzionino come previsto. Il testing può includere la verifica della conformità, la valutazione dell'accessibilità del sistema, la valutazione della coerenza del design system su diverse piattaforme e dispositivi, e la valutazione della flessibilità e della scalabilità del sistema.
È importante che il testing sia condotto in modo sistematico e accurato per garantire che il design system sia completo, funzionale e affidabile. I feedback degli utenti e degli stakeholder devono essere considerati durante questa fase per garantire che il sistema soddisfi le esigenze dell'utente e abbia un impatto positivo sull'esperienza complessiva dell'utente.
La fase di testing va condotta in modo iterativo, con test ripetuti e miglioramenti continui per garantire che il sistema sia ottimizzato per le esigenze dell'utente e per le condizioni in cui verrà utilizzato.
Adozione
L'adozione significa integrare nell'organizzazione il sistema progettato affinché venga realmente utilizzato per creare prodotti. In questa fase si possono definire evoluzioni e personalizzazioni dei componenti del design system per soddisfare le esigenze specifiche dell'organizzazione; pianificare e coordinare la formazione dei team di progettazione e sviluppo, sui principi di progettazione, le varie risorse a disposizione e l'integrazione di strumenti di testing che permettano di monitorarne in modo costante l'efficacia.
Migliorare la qualità, definire la linea evolutiva e efficentare costi e tempi, sono tutti aspetti possibili solo se il design system viene adottato e gestito da chi deve produrre prodotti o servizi.

Evoluzione dei design system
I design system si evolvono in modo continuo, integrando nuovi bisogni derivati dai test e alle evoluzioni del prodotto o del servizio che rappresentano.
L'accessibilità, è la capacità di un prodotto o servizio di essere fruibile da parte di qualsiasi utente, indipendentemente dalle loro capacità fisiche, sensoriali o cognitive.
Gli elementi che definiscono il design system, come i componenti UI e le linee guida, possono essere progettati con una priorità alta sull'accessibilità. Ciò significa che il design system dovrà includere componenti e stili conformi agli standard di accessibilità (WCAG "Web Content Accessibility Guidelines") e che possono aiutare a migliorare l'esperienza utente per persone con disabilità. Per questo motivo durante le prime fasi di costruzione di un design system riteniamo importanti alcuni principi di progettazione accessibile:
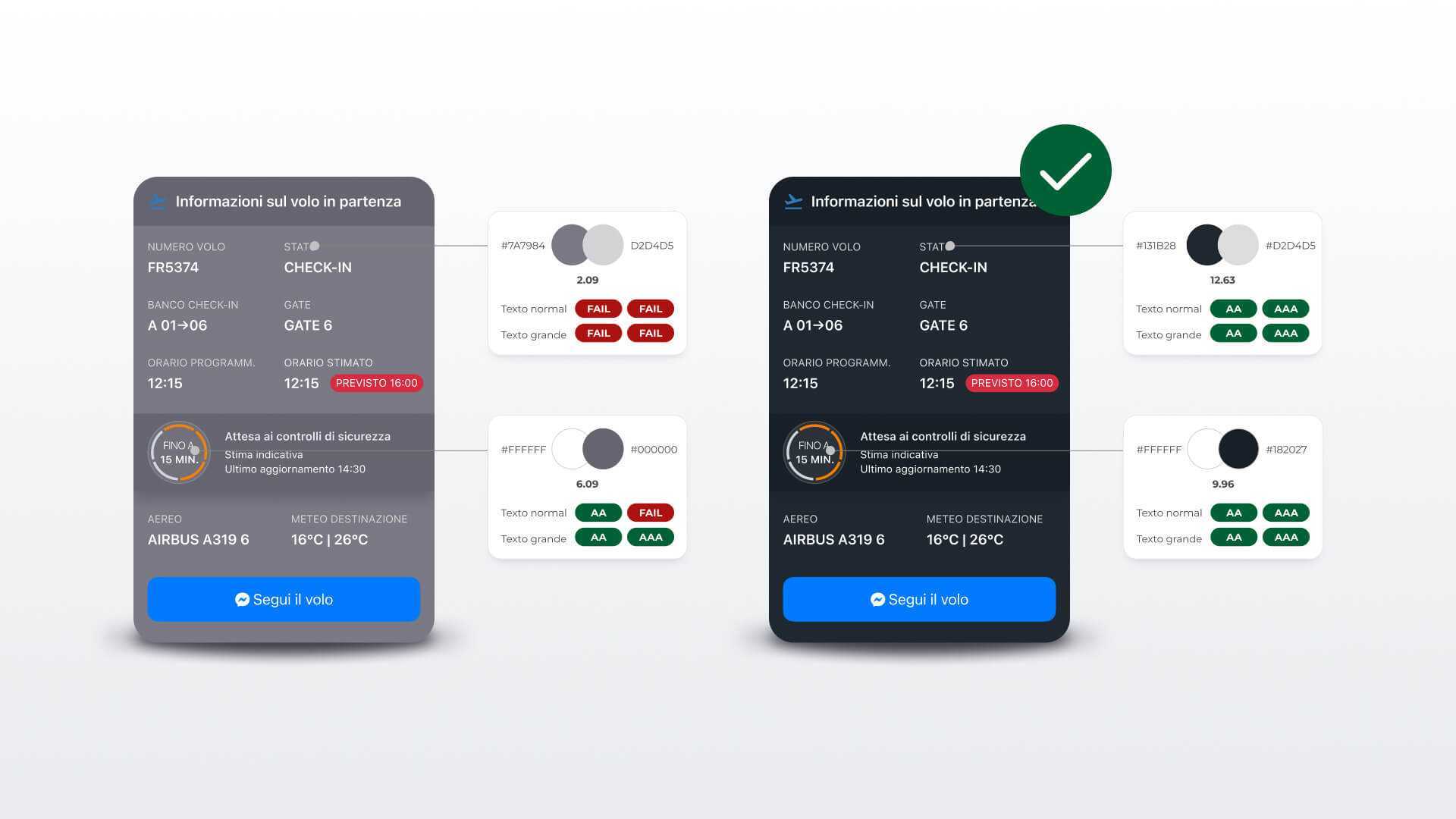
- aumentare la comprensione del contenuto: valutare l'utilizzo dei colori, in modo da garantire un contrasto elevato e non sia l'unico mezzo per indicare un'azione; definire la tipografia in modo che sia distinguibile una gerarchia e struttura del contenuto, per aumentare la facilità di lettura; evitare immagini con testo e fornire testi alternativi per la descrizione del contento;
- migliorare l'esperienza interattiva: verificare che i colori e aggregazione di elementi permettano un contrasto elevato del testo e sia facilmente distinguibile l'interazione sui vari elementi, attraverso una definizione di stato degli elementi; verificare che il testo sia reattivo anche ad una dimensione maggiore e non sia vincolato da un layout; assicurarsi che l'ordine di lettura e navigazione sia logico e intuitivo.
- considerare l'utilizzo di tecnologie assistive: progettare l'esperienza utenti in modo che siano testabili con tecnologie come lettori di schermo e navigazione solo da tastiera.
Un design system scalabile bottom-up, significa creare un sistema che permetta di costruire prodotti a partire da elementi “base” fino ad ottenere composizioni sempre più complesse. Se durante le fasi di progettazione e definizione degli elementi base del design system, inseriamo questi principi di progettazione costruiremo un design system accessibile per prodotti digitali accessibili, anticipando subito delle soluzioni a dei vincoli di domani.
Un design system accessibile non solo migliora l'esperienza utente per qualsiasi tipologia di utente, ma rappresenta anche un vantaggio competitivo per l'azienda o l'organizzazione, poiché consente di progettare prodotti di qualità e raggiungere un pubblico più ampio e diversificato.
Disegnamo il futuro
Disegnare il futuro significa immaginare e creare una visione del futuro che desideriamo o che crediamo sia possibile, utilizzando le nostre abilità, conoscenze ed esperienze. In altre parole, si tratta di immaginare il futuro come vorremmo che fosse e poi lavorare per realizzarlo. La capacità di comprendere i bisogni delle tutte le persone e la capacità di anticipare e adattarsi ai cambiamenti, sono aspetti importanti di un processo già in corso.




