Thinking
Design e futuro: humane

2020, 30 anni di world wide web.
Per parlare di futuro in senso progettuale, le retrospettive mi hanno insegnato che è di grande aiuto guardare al passato, rileggere gli eventi ed elaborarli per trarne lezioni utili. È così che mi sono ricordata che nel 2020 abbiamo celebrato 30 anni di World Wide Web. Sì, perché il primo sito web pubblicato al mondo è stato scritto dall’inglese Tim Berners Lee per il CERN: una data storica nata in seno all’Europa.
Nel 1990 avevo 15 anni, come tutti ballavo Vogue, ero stata da poco allo SMAU dove avevo capito che il mondo delle tecnologie digitali sarebbe stato quello in cui avrei voluto lavorare. All’epoca mi sembrava qualcosa di molto vicino alla magia.
Ora che sono passati 30 anni, a vederli nel loro insieme potrei dividerli in 3 decadi:
- 1990 - 2000, introduction: la decade degli early adopters, con strumenti di accesso rudimentali (il pc di casa e il modem a 28, 56 e poi 128k che occupavano la linea telefonica), contenuti e mezzi da immaginare, sperimentare e costruire;
- 2000 - 2010, scaleup: la decade in cui gli utenti diventano milioni (early majority) e finisce con il primo miliardo di utenti online, delle connessioni più stabili e veloci, che tenta di portare internet in tasca (wap, Blackberry, Motorola…) e alla fine ci riesce (iPhone);
- 2010 - 2020, growth: la decade dei miliardi di utenti (late majority), in cui le connessioni diventano stabili e a banda larga, in cui non sono più solo le persone a essere connesse ma anche gli oggetti. La decade in cui si inizia a parlare di intelligenza artificiale, machine learning e supercomputer.
Per oltre metà di questi 30 anni, come designer ho cercato prima di tutto di progettare le tecnologie, dialogando con chi le sviluppa e implementa. Col tempo, man mano che il numero di utenti aumentava, mi era chiaro che il mio contributo come designer doveva essere principalmente quello di ridurre la complessità della tecnologia per renderla fruibile e accessibile a un numero sempre maggiore di persone che non sanno come funziona, ma la usano.
I processi e gli strumenti che noi designer utilizziamo sono nati proprio per questo scopo. Nel ripercorrere questi 30 anni di www, ho dato un’occhiata alla data di nascita di uno dei nostri più noti e diffusi strumenti di progettazione, le personas, e mi ha colpito vedere che la prima volta che sono state usate è stato il 1983 dal suo inventore, Alan Cooper, e poi da lui diffuse a livello mondiale nel 1999.
Io ricordo di aver creato alcune personas in un progetto per la prima volta nel 2013. In Tangible le usiamo ancora. Anzi, siamo così abituati a progettare con le personas che un progetto impostato senza ci sembra instabile e privo di cardini.
Ancora troppe barriere.
Il 2020 è stato un anno che mi ha spronato finalmente a vivermi di più la vita cittadina e a partecipare attivamente ad alcune associazioni locali. Queste esperienze mi stanno aiutando a rinfrescare lo sguardo sulle tecnologie e mi sono accorta di essermi abituata a un livello di complessità che per molti è tutt’altro che scontato. Le persone che non vi ricorrono tanto quanto lo faccio io, per esempio, trovano difficile collegarsi anche solo a un Google Meet. Mi è capitato che mi chiedessero aiuto per fare un’operazione per me quotidiana di questo tipo e, mentre lo spiegavo, mi sono accorta che i passaggi da fare per arrivare a partecipare a una videocall non sono ovvi per nulla, contengono diverse barriere che, descrivendole, mi suonavano nuove, ciniche e del tutto evitabili. Non solo: mentre provavo a dare istruzioni su come partecipare, mi sono accorta di dover decostruire il pregiudizio che avevo verso il mio interlocutore, quel pregiudizio che mi vede posizionarlo come utente non in target, un caso limite che solo per quest’anno ha avuto bisogno di strumenti del genere ma che non ne è un reale utilizzatore.
In questi 30 anni di www, io sono stata utente per 24 e designer per 20.
Il primo sito web lo aprii da Belfast durante il mio Erasmus. Avevo 22 anni e lessi le notizie dall’Italia su Repubblica.it (se apri il link, vedi com'era su Web Archive e di che cosa si parlava in quegli anni).
“Forte.” pensai. “E poi?” chiesi.
Mi spiegarono che per trovare contenuti sul web potevo usare un motore di ricerca (non avevo idea di cosa fossero) e mi consigliarono Yahoo, che all’epoca era il più diffuso. Era tutto così nuovo che non avevo alcuna idea di che cosa avrei potuto cercare online. Tabula rasa.
A ripensarci, io a 22 anni assomiglio molto a quel signore di 75 che mi ha chiesto aiuto per partecipare a un Google Meet.

Una cosa brutta e una bella d’ispirazione per il futuro.
Come dicevo, le retrospettive ci suggeriscono che un buon modo per guardare al futuro è pensare a che cos’è andato bene e cos’è andato male nel passato. Tra le infinite cose che mi sono venute in mente, le due che ho scelto sono queste:

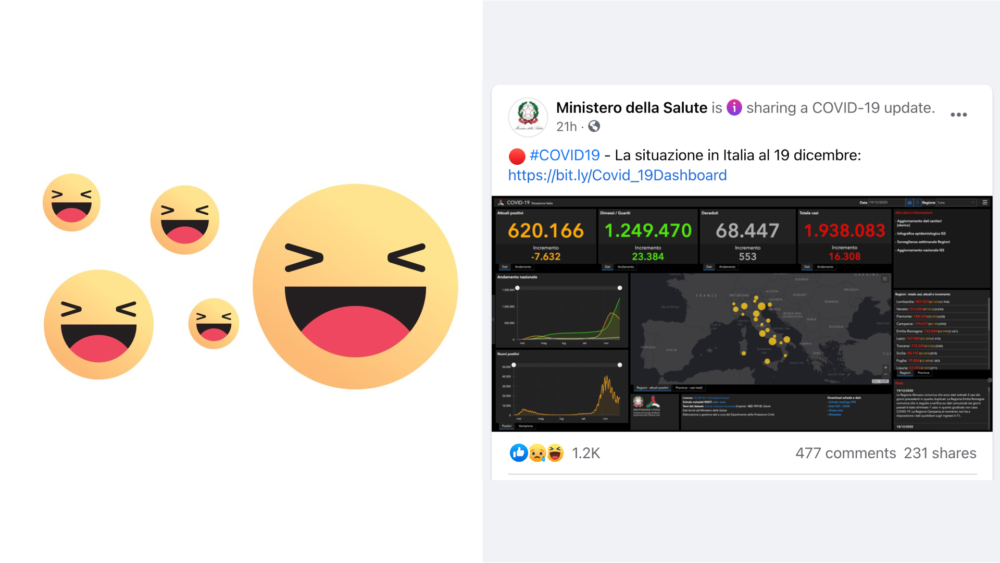
Male: le reactions.
Nate come evoluzione del like di Facebook, le reactions sono state lanciate nel 2015, dopo un buon anno di progettazione. Per me rappresentano un modello di business tossico e speculativo, che ha sdoganato la produzione di contenuti strumentali e comportamenti pubblici viscerali, irrispettosi o semplicistici. Come designer, trovo poco credibile che chi le ha progettate non abbia previsto le conseguenze del reale utilizzo di una reactions ambigua come la “laughing face”, per esempio.

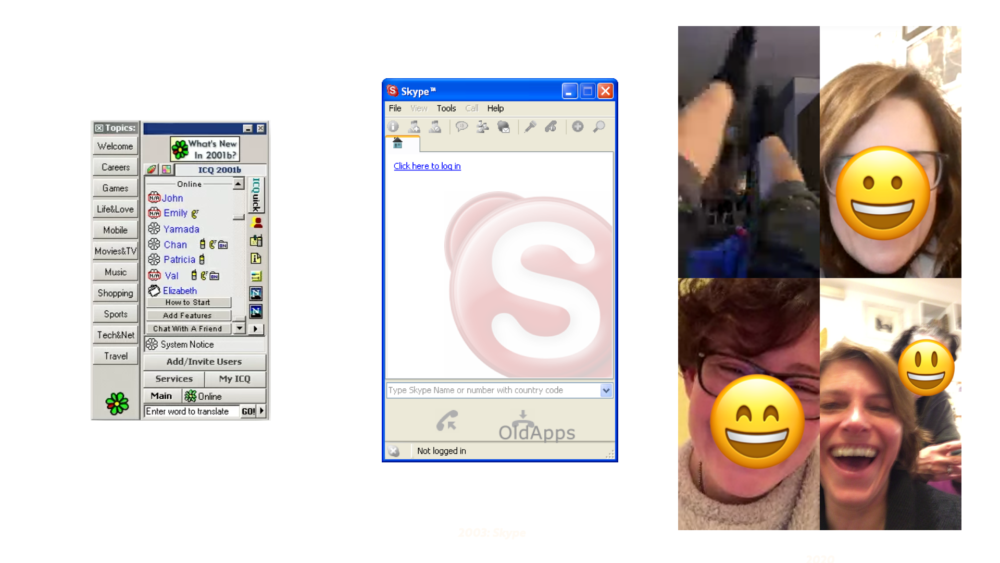
Bene: le videocall.
Il 2020 è stato l’anno in cui le videocall ci hanno permesso di rimanere vicini ai nostri cari nonostante il distanziamento fisico. Il numero di persone che ha iniziato a usarle è ovviamente esploso, abbiamo visto anche istituzioni locali e regionali, ma anche governi nazionali e internazionali sentirsi in videocall per prendere accordi che ci stanno portando fuori dalla pandemia. Oggi le videocall ci sembrano uno strumento scontato, ma mi ricordo le perplessità espresse all’interno della community di designer che seguivo nel 2003 (Dollydesign) in merito a Skype, prima piattaforma in cui era possibile telefonare via internet e poi videochiamare.

Da Human a Humane: progettare per le comunità, non solo per le persone.
Dopo aver ripercorso mentalmente queste tre decadi, mi è tornato in mente questo contributo del 2019 di Irene Au agli Invision Talks, in cui osserva che i contenuti online e gli strumenti connessi sono passati da un utilizzo individuale a un utilizzo di massa, interconnesso e quindi relazionale: sociale. In questo ultimo decennio, siamo passati dallo Human Centered Design allo Humane Centered Design, ovvero di una progettazione che tenga conto di fenomeni e comportamenti di massa e dinamiche di gruppo.
Noi designer ce ne siamo accorti, ne stiamo parlando… ma che cosa abbiamo iniziato a fare davvero?
Empatia? Ma de che.
Stiamo continuando a usare le personas e le journey, strumenti che descrivono singoli individui; e ad applicare un processo di ricerca (interviste, sondaggi, test…), progettazione e valutazione che io penso non bastino più. Non stiamo tenendo conto delle dinamiche di gruppo suggerite dalla Au, né di comportamenti individuali che il web ha abilitato e spesso purtroppo sdoganato. Continuando così, continuiamo a perdere un pezzo della progettazione e la cosa peggiore che ci illudiamo di stare facendo le cose per bene. Il risultato è che produciamo strumenti o servizi digitali che propongono interazioni pesanti, desuete, macchinose o forzose nelle mani di una varietà di utenti e per una varietà di comportamenti che non siamo stati in grado di servire o intercettare.
Ci attacchiamo agli strumenti che abbiamo come se, una volta “confezionati”, tutto fosse sotto controllo e ben progettato. Ma quante cose non conosciamo? Quante persone, quante notizie, quanti dibattiti ci stanno mostrando che la tecnologia e i contenuti online vengono usati in modo diverso da come li abbiamo progettati?

Incontro su bullismo e cyberbullismo con Associazione Contro il Bullismo Scolastico (ACBS), gennaio 2020. Queste sono le app più usate dagli under 16 per socializzare. Le prime 3 le uso quotidianamente, Snapchat e TikTok le conosco me non le uso. Omegle non la conoscevo e mi ha preoccupato.
Come ho avuto modo di osservare su me stessa, ho osservato anche in altri designer comportamenti troppo spesso snob. Stiamo smettendo di imparare dagli utenti e abbiamo invece preso il vizio di criticarli o, peggio, deriderli per come usano le tecnologie o come stanno su internet. Oltre a essere un comportamento opposto a quello empatico che tanto abbiamo sventolato negli scorsi anni, finisce anche con l’essere ottuso (letteralmente): convinti di sapere quale sia il modo giusto o sbagliato di stare sul web e usare le tecnologie, finiamo di progettare a senso unico, sbagliando i toni della comunicazione o progettando interazioni inadatte ad alcuni tipi di utenti. E alla fine rilasciamo prodotti o servizi digitali di cui crediamo di aver comprensione e controllo, ma che in realtà vengono percepiti come giurassici, criptici, legnosi, inefficaci. Oppure vengono usati per scopi diversi da quelli che credevamo.
Chi stiamo servendo? Chi vogliamo raggiungere?
Nello scenario attuale, in cui molti prodotti o servizi digitali vengono usati per abilitare relazioni e, quindi, comportamenti sociali, usare i nostri strumenti tradizionali per guidare la progettazione ci rassicura e ci sembra funzionare ma io penso che non ci stiano davvero aiutando a rappresentare le persone che li useranno. Sono sempre buonisti, descrivono troppo spesso il best case (o, peggio, uno standard). Non vedo traccia di haters, complottisti, negazionisti, di chat di calcetto, di criminali o violenti, di privacy e di intimità violate… Così come non vedo traccia di persone single, non binarie, divorziate o vedove, diversamente abili, famiglie arcobaleno, persone italiane di seconda generazione. O meglio, queste personas le vedo solo se sono il preciso target di una strategia digitale, portandoci a prodotti segmentati, chiusi nel perimetro che abbiamo delineato e di cui non sappiamo prevedere utilizzi diversi da quelli che abbiamo noi stessi progettato.
Tra i tanti risultati inattesi che questo approccio ci sta portando, il peggiore è che troppi luoghi online sono oggi pericolosi, inquinati, senza regole.
E pensiamo di non avere alcuna responsabilità di questo.
Dal 2017, alcuni governi, aziende, enti e associazioni hanno avviato un processo per la definizione di un piano di azione globale per impostare nuovi standard per il web del futuro, presentati nel 2019 come Contratto per il web. Le linee guida e i punti critici sono per me del tutto condivisibili, infatti l'ho sottoscritto e lo abbiamo sottoscritto come azienda, anche se rimaniamo perplessi leggendo la lista dei firmatari, dato che molti di quelli sono aziende che hanno senz'altro contribuito a creare le criticità che il Contratto si propone di contrastare e risolvere.
Attendere che dalle istituzioni o dai governi piovano indicazioni o leggi da rispettare (e la Commissione Europea ci sta lavorando bene, a nostro parere) ci sembra un comportamento poco maturo e non responsabile, specialmente in situazioni come questa, in cui ormai i problemi su cui intervenire e le opportunità da cogliere ci sembrano sufficientemente chiari per poter iniziare ad agire anche dal basso, come azienda e come singoli.
Rendere il web più ecologico, sicuro e accessibile: il futuro del design. Almeno per noi.
Per la prossima decade che sta iniziando, il mio auspicio, il mio invito e il nostro impegno è quello di smettere di attaccarci ai nostri strumenti per illuderci di aver fatto un buon lavoro. Abbiamo la possibilità, e per me anche il dovere, di gettare luce su ciò che stiamo davvero facendo e su chi avevamo davvero intenzione di raggiungere o servire. Abbiamo l’opportunità di stressare i pattern e i flussi, metterli alla prova di forza delle minacce e degli utilizzi malevoli o criminali. Possiamo contribuire a ridurre le polarizzazioni e le distanze tra chi ha accesso ai prodotti o servizi che stiamo progettando e chi non ce l’ha.

Io spero che sia anche la decade in cui noi designer torneremo ad avere più dubbi che certezze, vero rispetto per gli utenti e un po’ di umiltà.
Il momento del design è l’unico che abbiamo per mettere sul tavolo questi punti, fare luce sui rischi e sulle minacce, renderli visibili e discuterne con gli stakeholder. È l’unico in cui è possibile far emergere obiettivi, conseguenze e dark pattern, è l’unico in cui si può discutere su chi si vuole includere ed escludere e a chi vogliamo rivolgere la nostra attenzione.
Quello che possiamo fare, e che abbiamo iniziato a fare in Tangible, è di mettere in discussione il nostro processo di design e gli strumenti che usiamo, perché ci siano di maggiore aiuto quando nei progetti su cui lavoriamo vogliamo rendere visibili a noi stessi e agli stakeholder se sia possibile ridurre le barriere di accesso rendendo allo stesso tempo il prodotto o servizio inclusivo, rispettoso, sicuro ed ecologico.
La seconda parte del nostro intervento
Guarda le slide del talk su Slideshare.
Leggi il primo post di Nicolò in cui racconta la prima parte del nostro intervento al Beatcamp
Foto di copertina di Markus Spiske su Unsplash




