Thinking
Lessons learned: progettare con i dati
Rendere un dato, o meglio un insieme di dati correttamente fruibili prevede la conoscenza di buone pratiche di usabilità e accessibilità, lo svolgimento di una serie di attività ben orchestrate e il coinvolgimento di più stakeholder. Abbiamo stilato un po’ di lessons learned ricavate da alcuni progetti svolti e dall’incontro-scontro con le difficoltà del caso.

Pulire, selezionare e clusterizzare i dati in base a obiettivi di business e degli utenti e al contesto d’uso
Lavorare coi dati ha qualcosa di prossimo al lavorare sull’impostazione di un racconto. Ogni elemento del discorso deve essere inserito per creare il giusto ritmo, dosato e miscelato con maestria.
Un dato da solo non crea un racconto e nemmeno una rappresentazione di valore, motivo per cui il momento di clusterizzazione dei dati diventa fondamentale per poter trasmettere all’utente il giusto messaggio.
Tuttavia, considerata la quantità di dati che potremmo ricevere dal cliente, pulire il dataset è la prima cosa da fare, tenendo ovviamente il focus sul contesto d’uso, gli obiettivi del business e degli utenti. Solo grazie a questa eliminazione del superfluo possiamo procedere nella selezione e categorizzazione più adeguata dei dati in nostro possesso, verso la creazione di un racconto di valore con le giuste informazioni visibili ai giusti utenti.
All’interno di uno stesso contesto d’uso infatti non tutti i dati sono utili a tutti i tipi di utente in gioco. Pensiamo, ad esempio, ad un ambiente in cui tecnici sviluppatori utilizzano una dashboard per gestire ticket relativi a richieste di supporto nell’eventualità di un attacco informatico.
In un caso di questo tipo i dati visibili ai tecnici potrebbero essere diversi da quelli per un manager responsabile di area che deve invece monitorare le performance del suo team e lo stato generale delle attività.
Risultato di una situazione simile: una dashboard con due view differenti, una per i tecnici e una per i manager, e alcune tabelle diversamente dettagliate per ciascuno dei due utenti.
Gestire non solo la complessità ma anche la comprensibilità del dato
Lavorare con il dato non significa solo trovare il modo giusto di raccoglierlo e classificarlo, ma anche rappresentarlo adeguatamente per trasformarlo in informazione comprensibile, oltre che di valore.
La progettazione di un grafico o di una tabella prevede la conoscenza di una serie di buone pratiche da mettere in campo per rendere le informazioni intelligibili a chi deve usufruirne, in situazione di normalità così come emergenziali.
Ecco alcune lessons learned:
- Quando si progetta una rappresentazione di dati si tende a pensare ai grafici e meno alle tabelle. Le forme possibili sono molteplici, è importante tenere bene in considerazione il tipo di dati, il contesto, l’uso e tutto quanto descritto in precedenza;
- L’utilizzo del grafico a torta, nonostante la sua basilarità, non sempre risulta essere la scelta migliore per ogni ambito, contesto e tipologia di utenza.
- La scelta della palette deve essere non solo coerente al contesto, al brand ma anche semanticamente corretta e accessibile per ogni utente;
- Astrarre la rappresentazione del dato per renderne la lettura più semplice, chiara e immediata può in alcuni casi avere l’effetto opposto e inficiare la comprensibilità dell’informazione. In questi casi i test con gli utenti finali risultano essere molto utili per validare le nostre scelte;
- Per poter selezionare la giusta rappresentazione visiva del dato, è importante conoscere il grado di abilità nella comprensione e lettura dei dati e dei grafici da parte degli utenti.
- Un insieme di grafici, siano essi inseriti in una presentazione o in una dashboard, raccontano una storia. Deve esserci quindi un corretto ordine di priorità di presentazione di questi ultimi.
- Non dimenticarsi mai del valore aggiunto apportato da attività di test con gli utenti, prima di procedere all’implementazione delle diverse rappresentazioni.
Dashboard o non dashboard, questo è il dilemma
Scremati e categorizzati i dati più adatti alle nostre esigenze di progetto, o meglio agli obiettivi e ai requisiti che abbiamo definito insieme al cliente, si dovrebbe studiare e capire quale possa essere il supporto visivo più adeguato per mostrarli.
Col termine supporto si intende una dashboard, una tabella, le slide di una presentazione o un grafico a sé stante e via discorrendo.
Partire in quarta affermando “creiamo una dashboard!” non sembra la cosa più giusta, o per lo meno non è sempre la decisione migliore.
Molte sono le variabili che possono influenzare questa scelta. Una delle domande da porsi, come detto in precedenza, riguarda il grado di abilità nella comprensione e lettura dei dati e dei grafici dei nostri utenti, un’altra potrebbe riguardare il budget di progetto, un’altra ancora la necessità di rendere i dati modificabili o meno.
Diciamo che le informazioni utili alla progettazione sono numerose. La nostra indicazione è di non prendere questa decisione con troppa fretta e superficialità, ma approfondire le necessità insite nell’utilizzo dei dati stessi.
Che parte svolge il cliente in tutto questo?
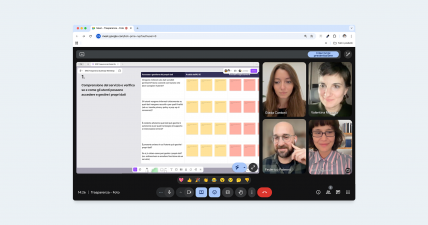
Neanche a dirlo, la collaborazione col cliente è fondamentale, dalle prime discussioni sul progetto, dalla accurata definizione di obiettivi e requisiti, fino alla validazione di quanto progettato.
Ogni progetto ha le proprie particolarità, così come ogni cliente, ma alcune veloci dritte possiamo stilarle:
- Raccogliere quanto prima i bisogni del business e degli utenti, così come di altri stakeholder implicati nel progetto. Conoscere gli obiettivi e il contesto d’uso è fondamentale.
- Definire e condividere gli obiettivi permette di perimetrare il progetto e rendere evidente sin da subito quale sia la portata della progettazione stessa.
- Confrontarsi spesso e con tutti i referenti di progetto.
- Spiegare nel modo più chiaro possibile di quali dati abbiamo bisogno.
- La chiarezza nella spiegazione di quali dati sono necessari permette di definire un perimetro e non essere sommersi da dati non utili alla progettazione.
Tenersi vicini i nemici ma ancor di più data analyst e sviluppatori
Commettere un passo falso nella progettazione col dato è semplicissimo, e quando ce ne si accorge solitamente è troppo tardi. E via a correre per recuperare con un effort sovrumano. Per questo motivo, come designer non dobbiamo mai procedere in solitaria.
Data Analyst, ossia chi ci supporta nella ricerca, comprensione ed elaborazione del dato, e Sviluppatori, chi si occuperà della loro implementazione, devono essere nostri compagni di viaggio, dall’inizio alla fine. Mai procedere senza una validazione da parte di tutto il team tecnico, è un grosso errore.
Facciamo un veloce esempio: immaginiamo che il team dei designer valuti una infografica animata come lo strumento di maggior valore per mostrare i dati. Il team di sviluppo, con il budget a disposizione, riuscirebbe ad implementare solamente una tabella. Se prima ancora di aver discusso la tecnologia con loro, si presenta l’idea infattibile al cliente, immaginate quale risultato catastrofico avrà questo sulle relazioni interne al progetto? Ecco.
Non finisce qui ovviamente. Se parliamo di grafici, la scelta o meno di una eventuale libreria per la progettazione deve essere condivisa tra i team così che ciascuno apporti il giusto valore al progetto, senza sbandare. Successivamente, sia durante che dopo l’implementazione stessa, è necessario programmare check di controllo sull’elaborato.
Ultimi ma non ultimi tips:
- Ricordarsi che fare un benchmark non è mai un’attività perditempo. Serve a trovare ispirazione, una volta chiarito l’obiettivo, a facilitare il cliente nella comprensione di quanto si vorrebbe progettare (un esempio vale più di mille parole) permettendoci di validare l’idea del formato e anche di discutere con il team tecnico delle possibili soluzioni per dare vita alla nostra stessa idea.
- Nel caso di una progettazione grafica, la scelta dello strumento, ossia Figma, Illustrator o altri, non deve essere sottovalutata. Ognuno di questi ha caratteristiche e funzionalità proprie che permettono di raggiungere un risultato differente rispetto anche ad uno stesso elemento progettato.
- Se si deve progettare una stessa dashboard per desktop e per mobile, non basta traslare lo stesso contenuto da un touchpoint all’altro. Una serie di attività di analisi e progettazione devono necessariamente essere messe in campo per rendere egualmente di valore l’esperienza di fruizione.
- Mai perdere di vista le buone pratiche relative all’accessibilità. Una progettazione che non tiene in considerazione la fruizione da parte di tutte le svariate tipologie di utenza non è una progettazione responsabile.