Comet
Razionalizzazione dell’informazione dalla homepage alla navigazione puntando sulla conversion rate

Abbiamo ridisegnato l’interfaccia, la navigazione e l’integrazione dell’e-commerce Comet con i marketing tools propri del settore retail, rendendole sempre più orientate ad un target nazionale e mobile friendly, senza perdere di vista le abitudini di un pubblico locale e affezionato.
Devi leggere questo case se ti interessa:
- ridisegnare il tuo servizio integrandolo con sistemi pre-esistenti;
- rendere mobile friendly il tuo prodotto/servizio;
- razionalizzare navigazione e flussi del tuo prodotto analizzando i dati quantitativi;
- aumentare l’efficacia di sistemi di ricerca e pagine di listing;
- espandere le possibilità del tuo servizio verso un nuovo target;
- avere un processo di lavoro che tenga in considerazione avanzamenti il cui impatto è misurabile;
- coordinare i diversi attori che contribuiscono alla messa a terra del tuo servizio.
Contesto
Da oltre cinquant’anni il Gruppo Comet opera nella distribuzione di elettrodomestici, apparecchi per illuminazione e materiale elettrico. Con oltre 110 punti vendita distribuiti principalmente nel centro/nord Italia, a Comet viene riconosciuta una certa qualità, competenza e disponibilità dei collaboratori di punto vendita. Questa competenza, in un mercato ultra competitivo, è la chiave della fedeltà del cliente a livello locale.
In questo scenario, la sfida era rinnovare l'immagine e l'interazione del sito senza perdere contatto con le persone del territorio che premiano Comet con la loro fiducia ogni giorno, e allo stesso tempo aprire l'orizzonte verso chi vive lontano dai punti vendita ed è abituato ad interagire in maniera digitale, in particolare in quelle fasi del processo di acquisto in cui la ricerca e la fruizione delle informazioni è mobile-first. Inoltre era necessario comunicare una ritrovata freschezza dell'immagine dell'e-commerce senza dare l'impressione di staccarsi da quel punto di riferimento familiare, abitudinario e conosciuto.

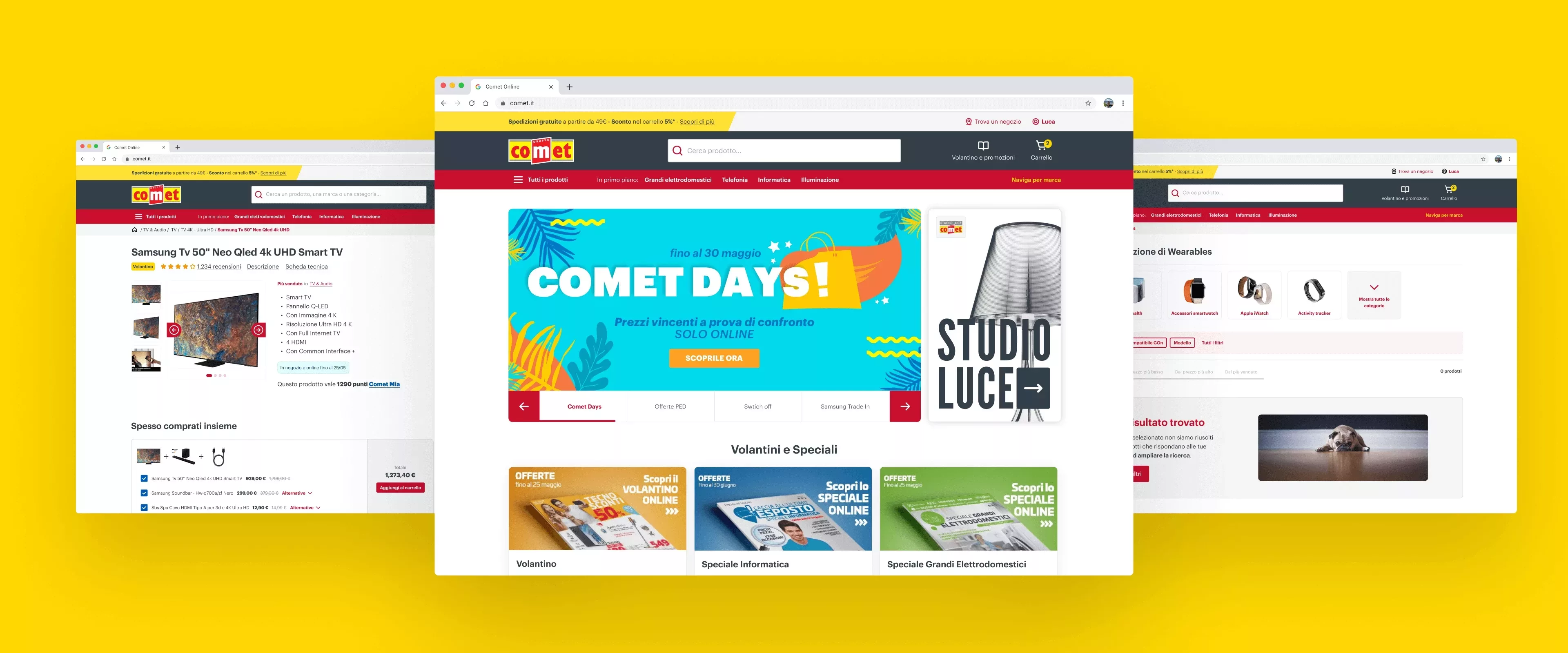
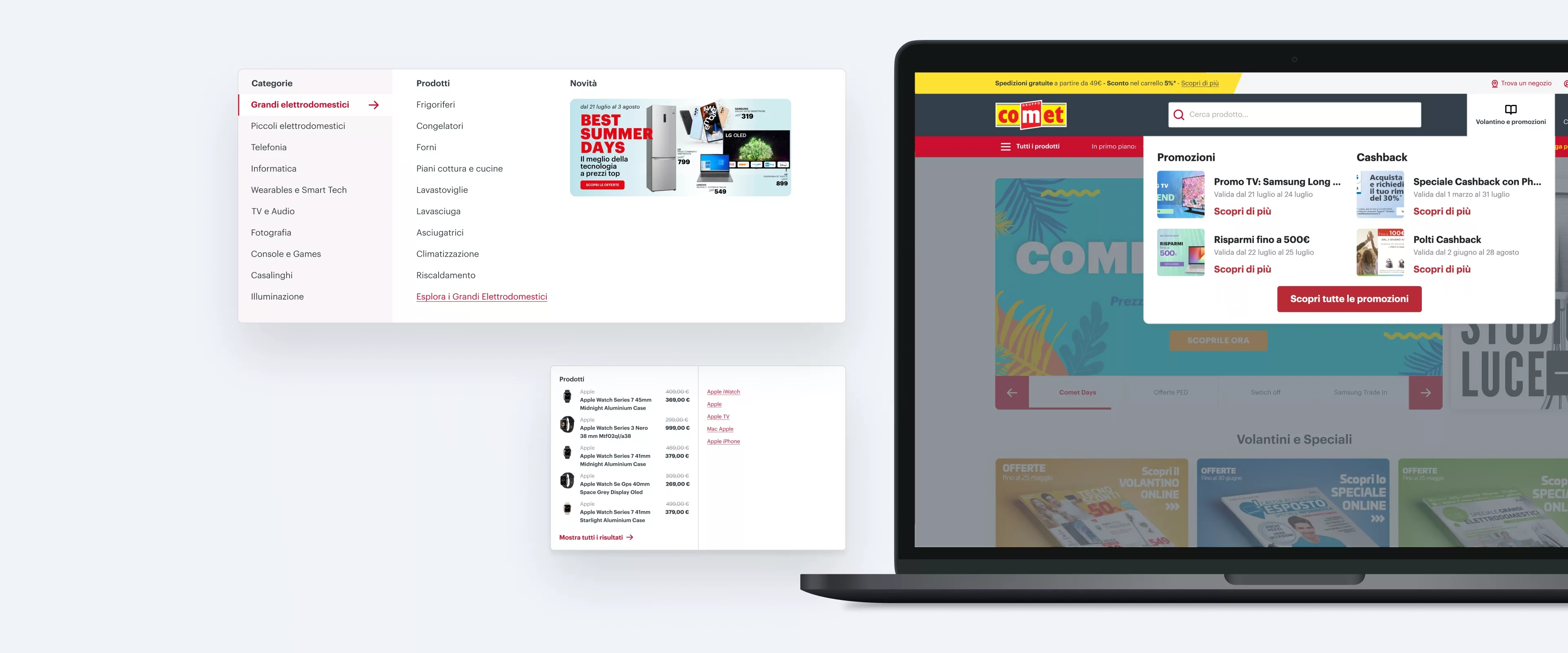
Razionalizzazione dell’informazione dalla homepage alla navigazione
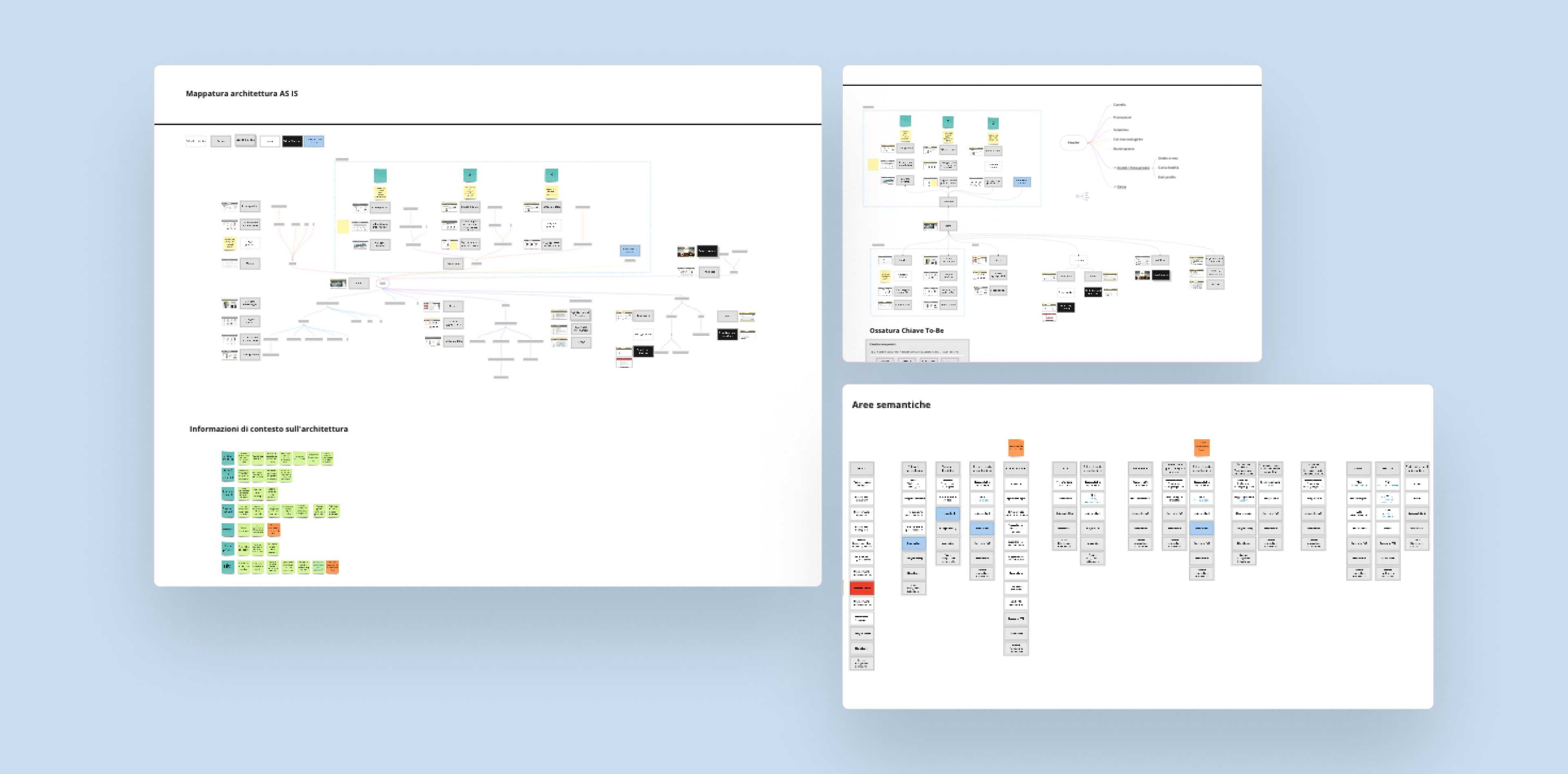
Una completa e approfondita analisi, basata sull’esame dei dati, dei comportamenti di navigazione e acquisto degli utenti abituali ci ha aiutato a definire gli scenari d’uso chiave da cui partire per razionalizzare l’insieme frammentato di offerte, promozioni e contenuti che il sito offriva arrivando così a stabilire uno scheletro di aree semantiche entro il quale operare. Questo ci ha consentito di ottenere immediatamente maggiore chiarezza delle informazioni e maggiore orientamento nella navigazione. Questa stessa schematizzazione è poi stata la base per definire le linee guida nel restyling di tutto il sito.

In sistemi così complessi e costruiti in momenti diversi nel tempo, la navigazione articolata diventa un elemento di ostacolo alla fruibilità del sito stesso. Il nostro lavoro ha avuto come obiettivo principale la semplificazione della navigazione eliminando ad esempio, lunghe liste e alcuni step superflui dell’intero percorso fino ad arrivare ad un’ottimizzazione della scheda prodotto, fulcro di un e-commerce performante. Grazie alla collaborazione anche con l’agenzia SEO& Performance Marketing, abbiamo adottato soluzioni che non compromettessero quanto necessario ai motori di ricerca per il posizionamento ma che nello stesso tempo, cosa più importante, non perdessero di vista la facilità di navigazione per l’utente finale. Soluzioni sintetizzabili in una riduzione di passaggi da parte dell’utente e in un sistema di navigazione semanticamente più idoneo e modulare attraverso anche la ristrutturazione del sistema di filtri e della rivisitazione delle pagine di listing.

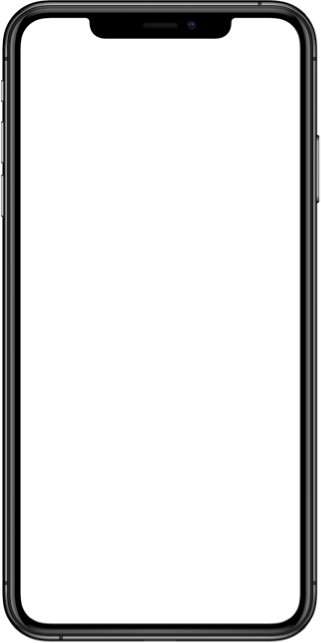
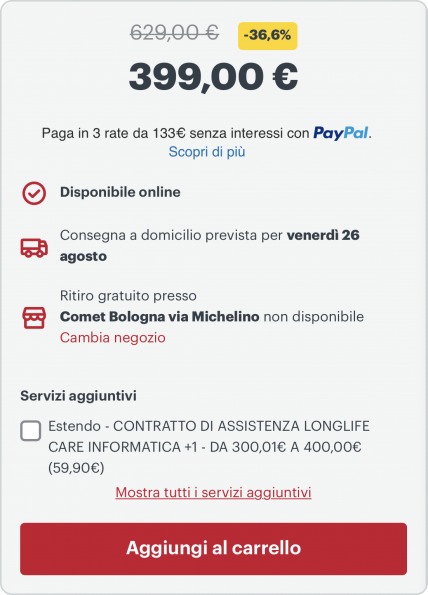
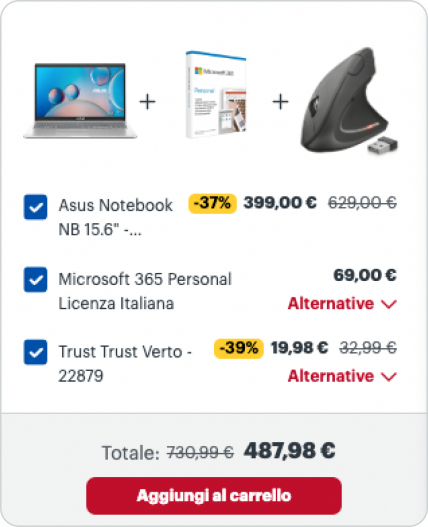
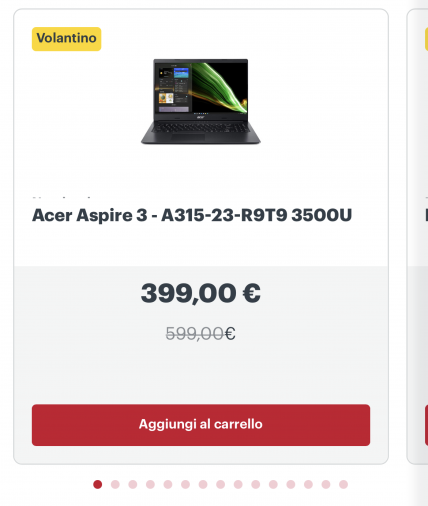
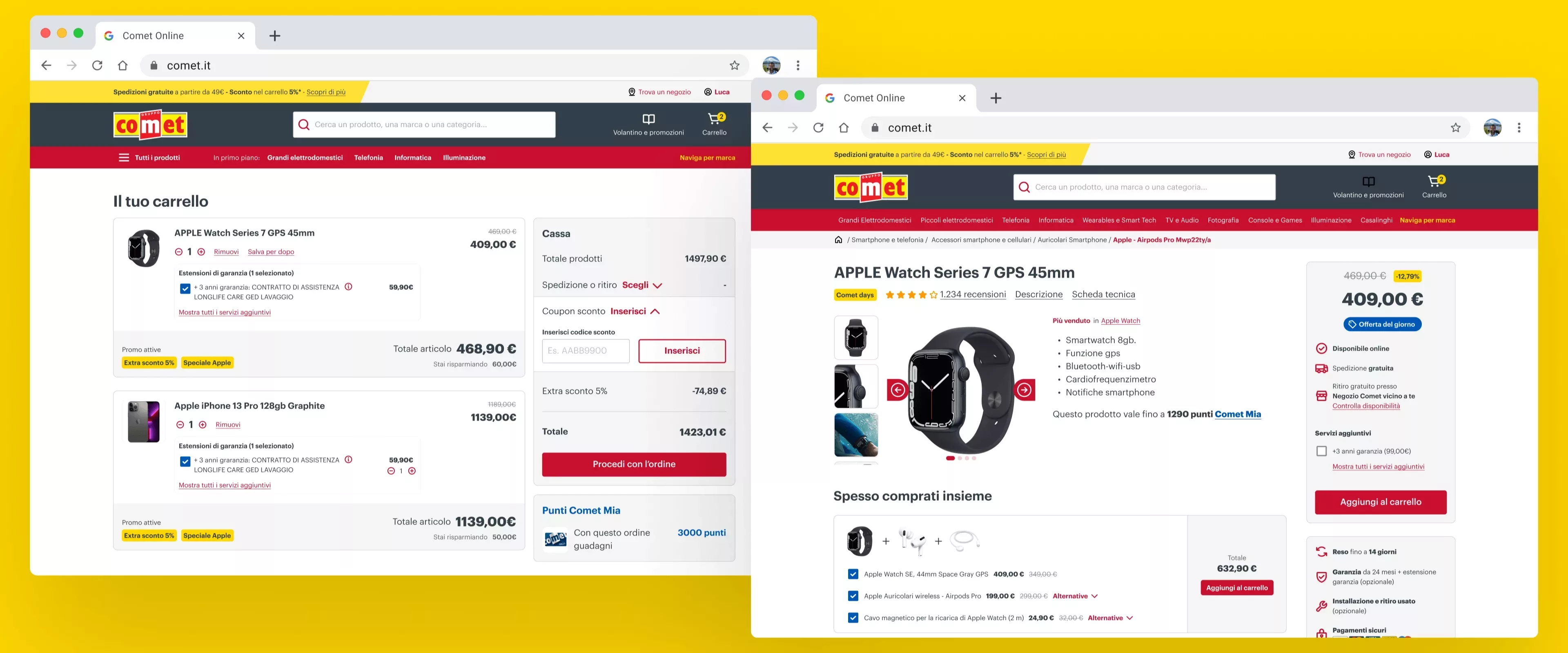
Immediatezza e chiarezza: la scheda prodotto
Per un e-commerce la scheda prodotto è il momento chiave di tutta l’esperienza d’acquisto: qui si costruisce la fiducia, si risponde ai dubbi, si guida l’utente verso l’allestimento del carrello migliore per il suo acquisto e infine lo si porta per mano verso la chiusura dell’acquisto.
In collaborazione con il reparto IT e con la logistica, abbiamo lavorato per fare in modo che il processo d’acquisto tenesse conto di tutti i vincoli tecnici e di processo e che si integrasse con il sistema di check-out pre-esistente. In particolare abbiamo operato su tre aspetti:
1. Definire una serie di interazione che valorizzasse i servizi aggiuntivi altrimenti visibili solo in fase di check out
2. Razionalizzare le informazioni in aree semantiche per facilitarne la lettura
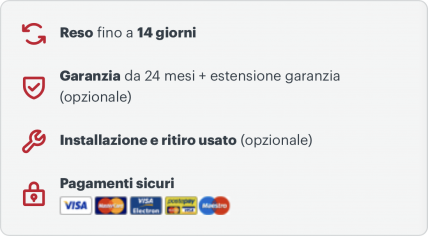
3. Anticipare le informazioni sul servizio come, ad esempio, le informazioni sul ritiro, costi di spedizione, etc.
Tutto questo ha contribuito ad aumentare il livello di fiducia dei clienti, anche di quelli che non conoscevano il Brand Comet perché non presente con propri negozi sul territorio, che si è tradotto in un incremento del fatturato e in particolare in un incremento dello scontrino medio.










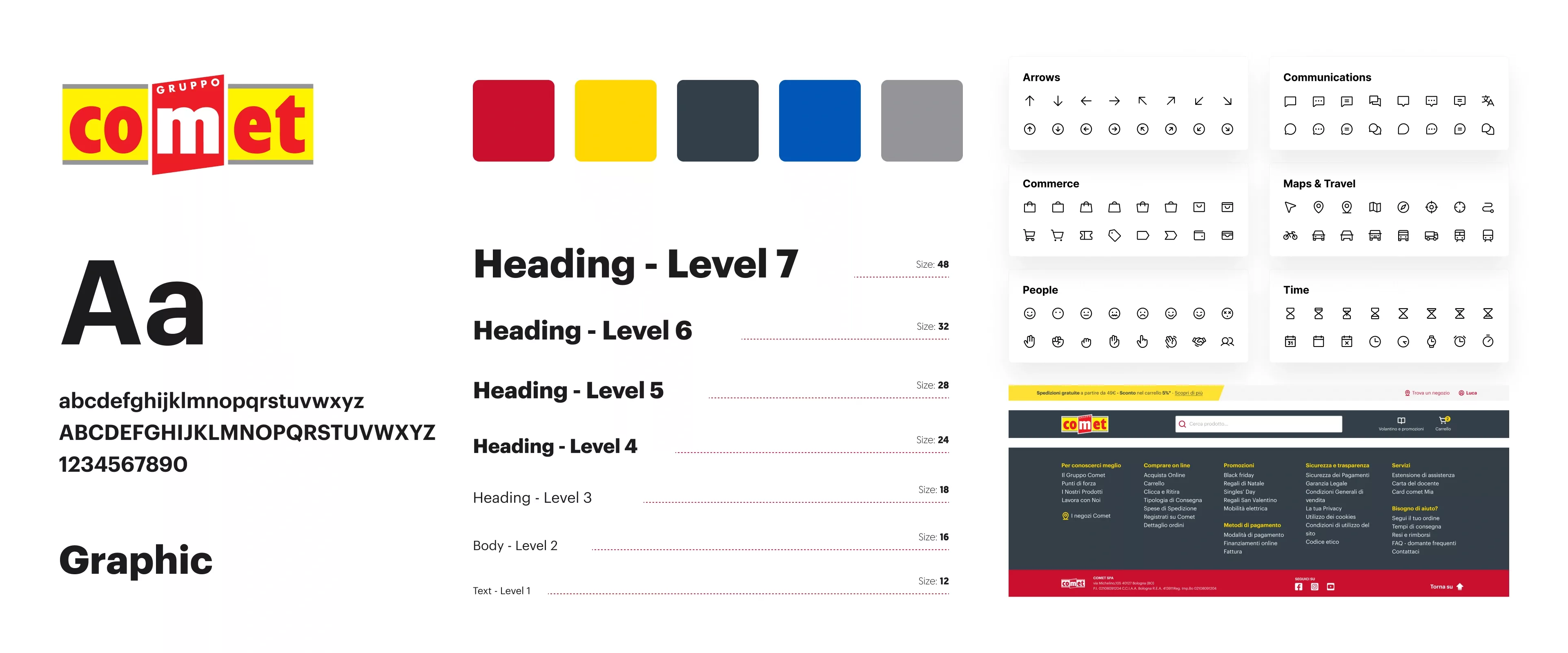
Design system e scelte di UI
Il design system è una collezione condivisa di componenti, pattern, regole d’uso e buone pratiche che permette al team, inteso in senso largo, di progettare in modo efficace, consistente e soprattutto con alti standard di qualità.
Per un prodotto della scala dell’e-commerce di Comet è conditio sine qua non avere un design system. Aiuta a rimanere efficienti nello scambio di informazioni, in entrambe le direzioni, tra team di design e team di sviluppo; permette di garantire consistenza su tutto il perimetro sconfinando anche nei touchpoint limitrofi; aumenta la qualità del design e del codice; supporta il soddisfacimento dei requisiti di accessibilità.
Il design system che abbiamo costruito, e il linguaggio visivo che ne è derivato, si fonda su l'aver ascoltato, preso in carico e messo al centro la storicità del brand, le visioni degli stakeholders, gli obiettivi di business. Il confronto costante con il cliente e le iterazioni basate sui feedback ci hanno permesso di valorizzare il brand dal punto di vista digitale mantenendo continuità con il mondo fisico e l'esperienza in-store.

Progettare con e per i dati
Abbiamo potuto analizzare diverse fonti di dati in fase di analisi, in fase di progettazione e in fase di post lancio dell’e-commerce; grazie alle informazioni raccolte abbiamo definito un quadro chiaro di riferimento e di confronto. La definizione di indicatori ci ha aiutato ad effettuare esperimenti in fase di delivery supportati da a/b test e misurazioni costanti, rendendo agevole modificare e adattare alcune soluzioni direttamente in corso d’opera.

Conclusione
“La nostra progettazione è orientata a creare impatto” e questo è particolarmente più importante in un progetto come quello di un e-commerce, dove anche una piccola variazione genera cambiamenti considerevoli nei risultati.
Anche in questo caso, come in altri progetti, la chiave è stata la rapidità di apprendimento sia del contesto, sia dell’efficacia delle soluzioni, resa possibile dal nostro processo agile di design per prodotti digitali.
Il team di progetto
Vuoi più informazioni su questo progetto o desideri discutere un progetto simile per il tuo business?