Monnalisa
Curare elementi di Customer Experience dall’e-commerce al negozio

Risultati ottenuti
2
Touch-point progettati
+25%
Fatturato e-commerce
Il cliente
Monnalisa è un prestigioso brand di abbigliamento per bambini fondato ad Arezzo nel 1968 da Piero Iacomoni e da Barbara Bertocci, rispettivamente presidente e direttore creativo dell'azienda. L'offerta di Monnalisa si divide in 7 linee di prodotto, che si differenziano per lo stile e la fascia d’età.Il brand toscano è presente in 64 paesi. La vendita dei suoi prodotti avviene sia tramite i numerosi flagship store e boutique distribuiti in tutto il mondo che attraverso l’e-commerce.
Visita il sito web: monnalisa.eu
Il redesign dell’e-commerce
La relazione con Monnalisa è cominciata nella primavera del 2015, con la richiesta di curare il redesign del loro sito e-commerce, ormai datato.Al momento della prima riunione con il Retail e Digital Manager di Monnalisa, Andrea Mattesini, l’azienda aveva numerosi siti web, dall’e-commerce ai siti di brand, per ognuna delle linee di prodotto.
La nostra proposta di progetto era di far convergere tutti i siti di brand in un unico sito, che allo stesso tempo presentasse le linee di prodotto e ne promuovesse l’acquisto, integrando l’e-commerce. Questo per migliorare da un lato l’esperienza dei clienti, al tempo piuttosto disgregata, e dall’altra per rendere più solida e coerente la presenza online di Monnalisa e facilitare enormemente il lavoro di aggiornamento e manutenzione dei contenuti da parte del team digital, passando da 8 siti a 1.
L’intervento sull’e-commerce doveva soprattutto sbloccare ed incrementare le conversioni da device diversi dal desktop attraverso la progettazione di un sito responsive (nessuno dei precedenti siti Monnalisa lo era). L’obiettivo di questa particolare azione era l’aumento del fatturato del 50% in due anni.
Dal punto di vista tecnico, la piattaforma sarebbe rimasta la medesima, Magento, e tutto lo sviluppo sia front-end e back-end sarebbe stato gestito dal partner storico di Monnalisa, Sintra Consulting.
Mappare l’ecosistema
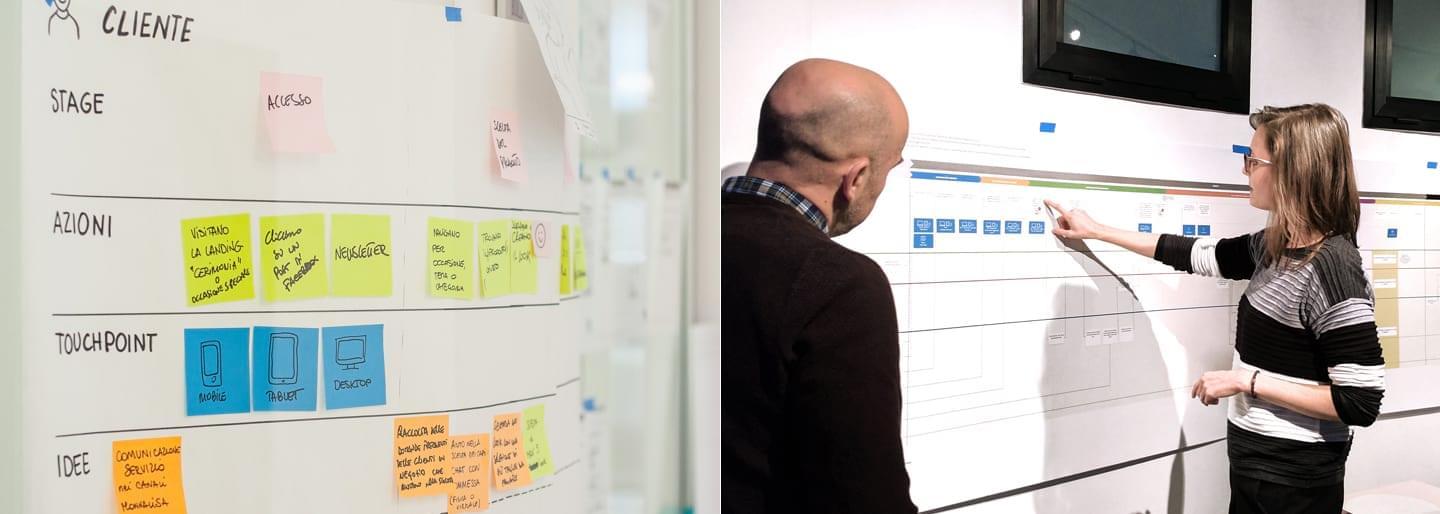
L’obiettivo della primissima fase di progetto, iniziata con una giornata di workshop nella sede di Arezzo di Monnalisa, era mappare l’ecosistema digitale (e non): sapevamo che c’erano 8 siti da portare a sistema ma, oltre a questi, quali altri touch-point erano attivi? Quali altri attori erano rilevanti o influenti rispetto all’esperienza del cliente? Quali i competitor da tenere nel radar?
Per questa attività abbiamo utilizzato la Territory Map, introdotta da Anna e Marianna dopo la loro esperienza alla UX Intensive Copenhagen. Questo strumento consente di visualizzare su una mappa grafica l’intero ecosistema di un servizio o di un prodotto: persone, luoghi, artefatti, tecnologie e competitors e le relazioni che esistono tra loro. Il beneficio della Territory Map è stato quello di rendere concreta e visibile ai diversi stakeholder la complessità del progetto e tutti gli attori coinvolti, creando una visione condivisa ed esplorando la possibilità di nuove strategie nella riorganizzazione delle diverse entità e delle relazioni esistenti tra loro.

Capire l’offline per migliorare l’online
Al momento dell’inizio del progetto, Monnalisa produceva online una percentuale piuttosto residuale del proprio fatturato.
Il touch-point primario della Customer Experience del cliente Monnalisa era, ed è ancora, la boutique, in particolare la boutique a marchio (flagship store), dove le assistenti alla vendita sono formate per offrire un’esperienza fortemente personalizzata ai clienti.
Dalla prima sessione di ricerca sul campo, parlando con le store manager, è emerso subito il livello di servizio altissimo offerto ai clienti Monnalisa: dal rituale di vendita in negozio, ai followup telefonici e via Whatsapp con i clienti, alla gestione di prenotazioni e prove abito gestita autonomamente dalle commesse.Tutto questo era ovviamente molto apprezzato dai clienti, che nel tempo avevamo stretto relazioni di fiducia molto solide con le commesse e quindi con il brand stesso.
Se questo era il livello di servizio offerto nelle boutique, quale avrebbe dovuto essere l’esperienza offerta dall’e-commerce?
Dopo la fase di ricerca ed insieme al team digital di Monnalisa, abbiamo mappato la Customer Journey del cliente Monnalisa e abbiamo individuato i punti da migliorare: per lo più si trattava di creare coerenza tra l’esperienza offline in negozio e quella online, per mantenere le aspettative del cliente.
Le integrazioni da fare, anche tecnicamente, non erano poche: dall’uniformare il linguaggio di brand e l’identità visiva, alla possibilità di utilizzare Fidelity e Gift Card in entrambi i canali, alla consegna in negozio di un ordine fatto online.
Fin dal principio del progetto, questa stretta relazione tra e-commerce e negozio ha iniziato a generare degli input per il futuro e per ulteriori esplorazioni della Customer Experience, fuori dal perimetro dell’online.
Riprogettare l’identità digitale
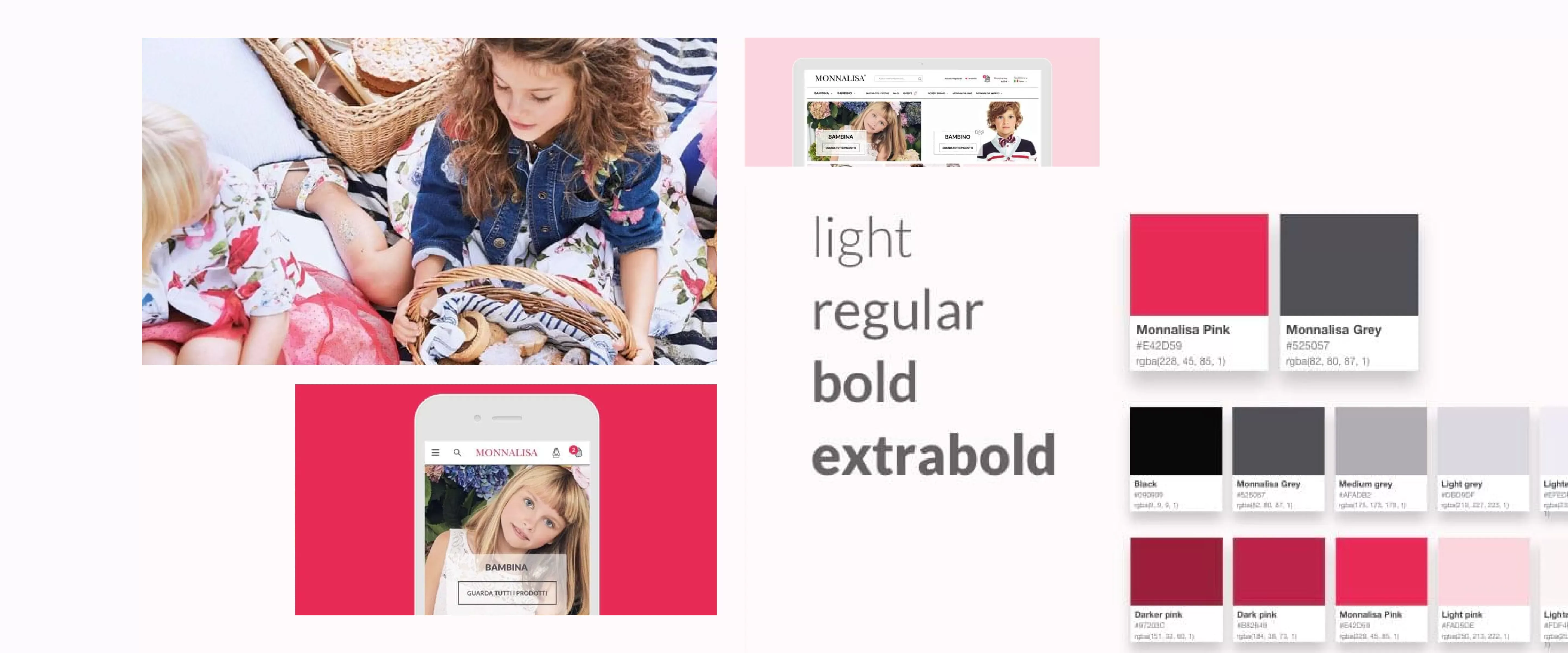
Monnalisa è un brand fortemente riconoscibile: dallo stile dei capi e la cura dei dettagli sartoriali, all’arredo delle boutique, alle sfilate, ai cataloghi e perfino ai materiali di comunicazione corporate.Anche i siti precedenti erano stati pensati per essere visivamente riconoscibili e in linea con la comunicazione dei rispettivi brand. Con un unico, grande problema: come ogni brand nel fashion, Monnalisa scandisce la propria vita in stagioni e tutta la comunicazione deve seguire questo ritmo, rimanendo coerente con la stagione corrente di prodotti, con il nuovo shooting fotografico e con il mood deciso dall’ufficio stile per quella stagione. Pertanto, soluzioni visive fortemente caratterizzate diventano obsolete rispetto ai materiali offline nell’arco di una stagione.
Per questo abbiamo deciso di intraprendere una strada ben precisa nella progettazione del linguaggio visivo: sviluppare un sistema visivo solido, coerente con il brand e visivamente riconoscibile per la “scatola”, lasciandola tuttavia neutrale rispetto ai contenuti, in modo da lasciare alle immagini fotografiche e soprattutto ai prodotti stessi il compito di rappresentare la stagione corrente.
Abbiamo così creato una styleguide per l’e-commerce Monnalisa, progettata per essere leggera non solo in termini visivi, ma anche di performance, utilizzando poche immagini e semplici, senza dimenticarci che il progetto aveva un’anima responsive.

Osservare ed intercettare i comportamenti
Il progetto e-commerce ha visto la luce a inizio 2016, e nell’anno successivo ha portato ad un aumento del fatturato del 25%.
A qualche mese dal rilascio del nuovo sito Monnalisa, il team di progetto ed il team digital di Monnalisa si sono incontrati di nuovo per capire gli step successivi.Nelle boutique, lo staff Monnalisa aveva iniziato ad osservare dei comportamenti emergenti, come l’utilizzo del sito per mostrare ai clienti dei capi non presenti in negozio (facendone poi l’ordine manualmente e facendo arrivare il capo in negozio), alla prenotazione di prove abito per gli abiti più costosi per le cerimonie.
Ne sono nati due nuovi progetti: un’app destinata alle commesse, per intercettare questi comportamenti spontanei e offrire gli strumenti necessari per renderli più efficaci e sistematici; e un’estensione dell’e-commerce, collegata all’app, per abilitare le prenotazioni degli abiti da cerimonia.
Pensare all’ecosistema e non solo al prodotto
Questo nuovo progetto metteva in connessione il mondo digitale e quello fisico, abbracciando diversi touch-point dell’esperienza del cliente Monnalisa. Per questo abbiamo scelto di trattarlo ed esplorarlo come un progetto di Service Design, mappando l’intero percorso del cliente e coordinando i diversi touch-point in modo coerente e sistemico, senza lavorare ai singoli prodotti come atomi separati, ma come parte dello stesso organismo.
Sprint e validazione
A fine estate 2016 abbiamo iniziato a lavorare al progetto, partendo da una fase di ricerca nei negozi Monnalisa in tutta Italia, e aggiungendo una fase di interviste remote con gli store di Hong Kong e Pechino, essendo la Cina il mercato in maggiore crescita ed il secondo paese designato a ricevere l’app dopo l’Italia.
Nelle sessioni di interviste con le commesse e le store manager abbiamo anche validato le idee alla base del progetto e le assunzioni create insieme al team Monnalisa, attraverso un prototipo a bassa fedeltà, ma completamente funzionante dell’app, creato in una sprint di due settimane.
In questo modo, oltre a comprendere il servizio attualmente offerto ai clienti abbiamo potuto avere un feedback fondamentale rispetto alla visione di prodotto di Monnalisa e all’integrazione dello stesso nel contesto negozio e nella abituale relazione con i clienti.

Mappare l’oggi per progettare il servizio di domani
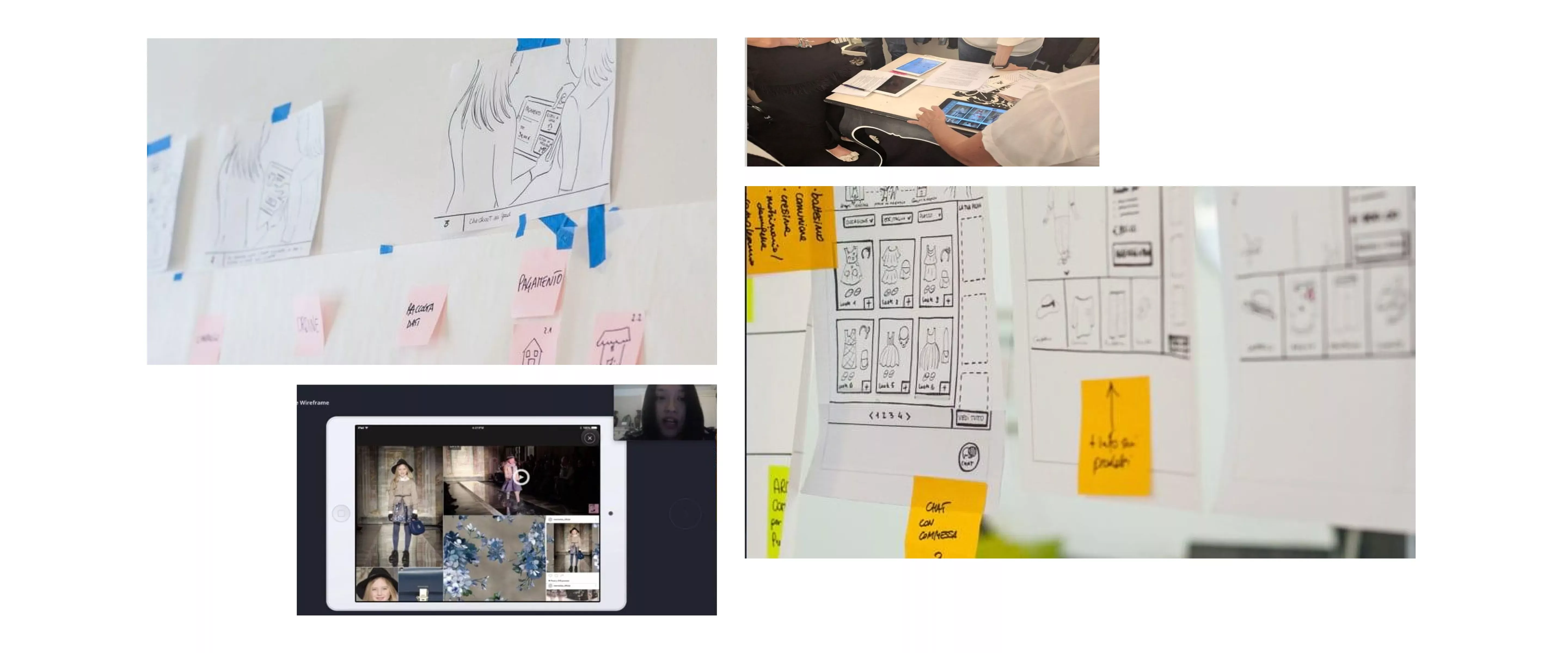
Alla luce dei risultati emersi dalla ricerca e tenendo presente gli attori che fanno parte dell’ecosistema Monnalisa, abbiamo iniziato a ideare il servizio di prenotazione degli abiti da cerimonia. Per farlo, abbiamo utilizzato alcuni strumenti che ci hanno aiutato a descrivere le varie fasi del servizio: lo scenario ed il Service Blueprint.
Scenario
Consiste in una serie di immagini, nel nostro caso disegnate a mano, che raffigurano gli step fondamentali del servizio. Lo scenario del servizio di prenotazione degli abiti Monnalisa, descritto durante una fase di brainstorming, ci ha aiutato ad immedesimarci negli attori coinvolti, capendone meglio bisogni e desideri, utili nella fase di progettazione più dettagliata del servizio. In questa seconda fase, infatti, abbiamo progettato tutti gli elementi (touchpoint) che devono entrare in relazione tra loro, garantendo così il corretto funzionamento del servizio.
Service Blueprint
Per capire come rispondere ai bisogni e come coordinare i vari touch-point descritti nello scenario, abbiamo utilizzato il Service Blueprint, uno strumento che permette avere una visione d’insieme del servizio, mappando sia l’esperienza dell’utente sia i processi interni a Monnalisa, ovvero tutte le attività necessarie a renderlo operativo.Questo strumento ci ha aiutato a discutere con il cliente e validare di volta in volta le scelte di progettazione in modo da capirne la fattibilità e iniziare a pensare all’implementazione del servizio.

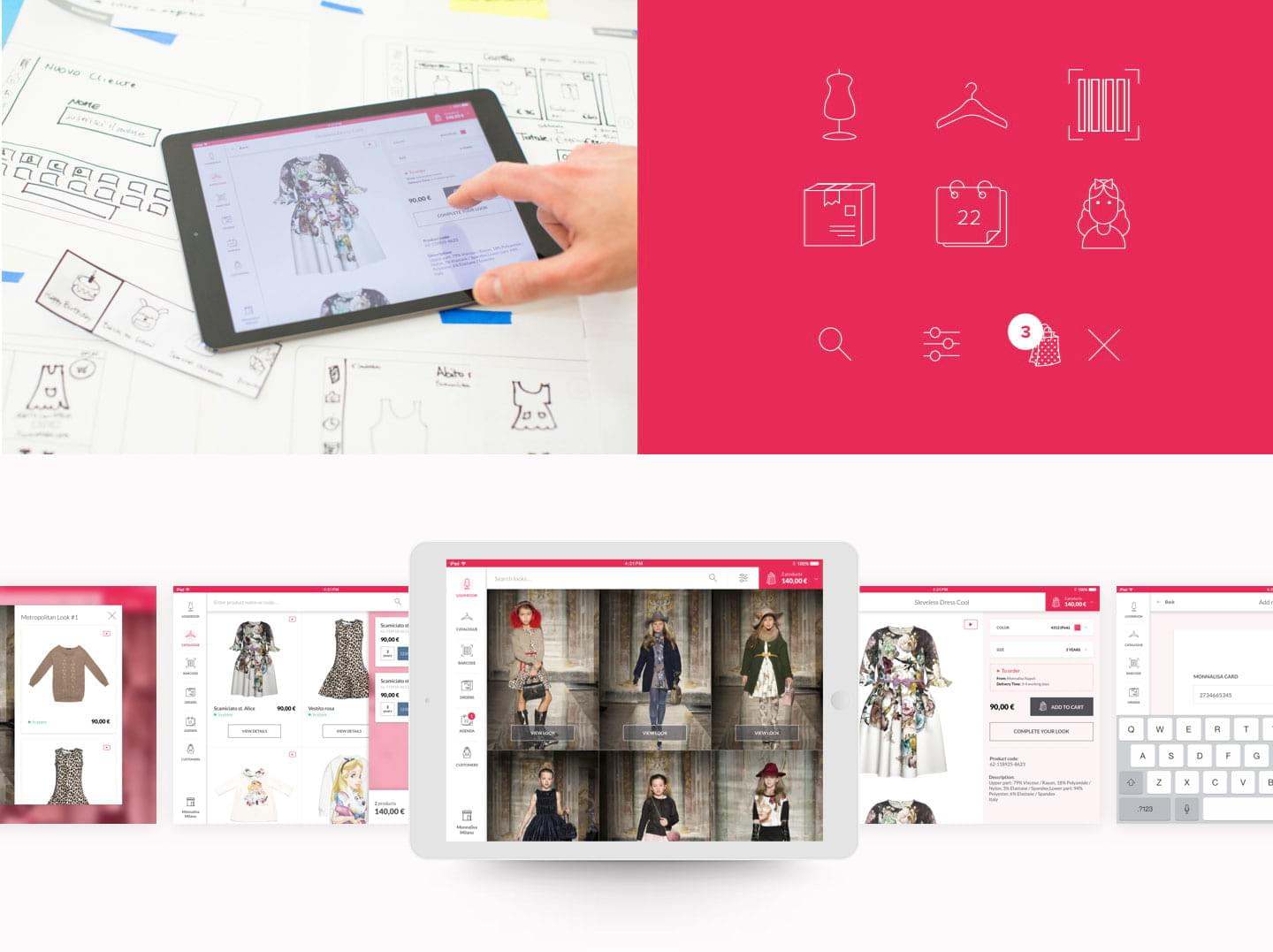
Progettare il prodotto
Compreso e progettato il servizio, abbiamo progettato e disegnato l’app per iPad per le commesse. Siamo partiti dal prototipo validato durante la fase di ricerca e dalla styleguide definita per l’e-commerce Monnalisa, estendendola con i componenti necessari.Abbiamo esplorato nel dettaglio le funzionalità, lavorando insieme ai team di sviluppo mobile (affidato a Var Group) e backend (affidato sempre a Sintra Consulting) per comprendere le possibilità di integrazione con le sorgenti dati, il POS per i pagamenti, il lettore di barcode e la stampante del negozio e progettare un’esperienza integrata.Abbiamo infine disegnato nel dettaglio i micro-comportamenti e l’interazione.

Un cantiere in corso
A inizio 2017 il team di Var Group ha iniziato a lavorare allo sviluppo dell’app commesse e in parallelo, insieme a Sintra Consulting, è partito un progetto di refactoring del front-end dell’e-commerce, volto a migliorare l’interazione e le performance da dispositivi mobili.
Il team di progetto

Luca Salvini
Front-end advisor

Paolo Valzania
Icon design







