Thinking
L’accessibilità è una questione di pazienza

In un’uggiosa giornata di Novembre io e Manuele ci siamo ritrovati a fare un’esperienza unica, sia individualmente che come rappresentanti di Tangible: abbiamo condotto una sessione di user test per il progetto di Aeroporto di Bologna presso l’Unione Italiana Ciechi e Ipovedenti Onlus di Brescia.
Ad accoglierci c’è stato Roberto Burceni (non vedente), uno dei soci del centro, che ci ha guidati all’interno della sede e dato tutte le indicazioni necessarie per affrontare la giornata. Già dal momento dell’accensione dei due computer (un Mac e un PC Windows) ci siamo resi conto di che tipo di esperienza avremmo affrontato. Azioni semplici come accendere il computer o fare login vengono svolte da un non vedente in modo sensibilmente diverso. Anzi, per la precisione, non è tanto il modo che cambia quanto l'approccio generale.
Inclusive Design
Ma cosa ci facevamo lì? Essersi aggiudicati l’appalto per la riprogettazione del sito di Aeroporto di Bologna ci ha dato l'opportunità di approfondire un argomento che finora avevamo affrontato soltanto dal punto di vista dei principi e dei deliverable fondamentali, ovvero l'accessibilità di un sito web. Integrare l’accessibilità sin dall’inizio è più facile e meno costoso che fare dei miglioramenti in corso d’opera e quindi trattarlo come un progetto separato. È per questo che abbiamo voluto fare questa attività sin da subito durante la fase di Design Vision. Abbiamo condotto le interviste con utenti ipo- e non-vedenti per comprendere le loro necessità, le loro abitudini, e il modo in cui si approcciano alla navigazione di contenuti web.
Le domande che avevamo in testa erano tante:
- Come possiamo integrare l’accessibilità nel sito web in modo che fosse una componente del sistema e non un derivato finale di scelte UX destinate a un pubblico di persone normovedenti?
- Quali device, browser, tecnologie assistive dovremmo usare per testare il sito?
- Qual è l’esperienza che il sito deve fornire per consentire all’utente di completare un’azione?
- Quali sono i loro bisogni, limiti e preferenze tecnologiche?
Con queste domande in testa abbiamo iniziato la sessione.
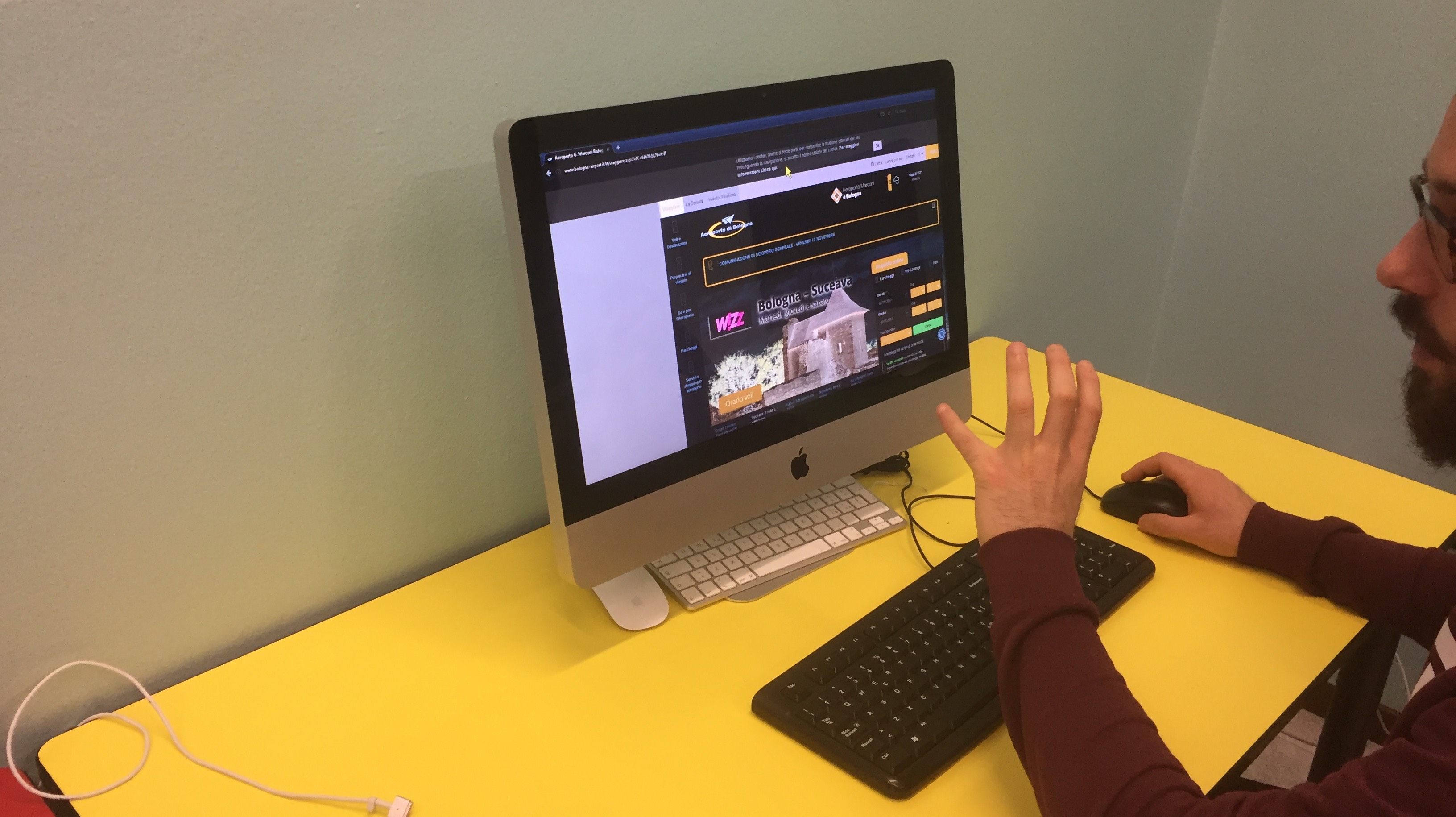
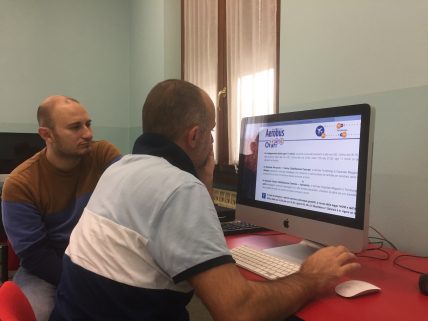
Abbiamo svolto un'attività di intervista e di osservazione con 3 ipo-vedenti e 3 non vedenti che avessero esperienze pregresse di viaggi in aereo (soli e accompagnati) sull’attuale versione del sito dell’Aeroporto, ognuno con un proprio modo di usare il computer. Gli utenti ipo-vedenti si sono avvalsi di tool appositi come Zoomtext, che permette di ingrandire la visuale, cambiare i contrasti dello schermo, invertire i colori tra sfondo e testo, oppure usare lo zoom nativo del computer comandato tramite mouse, mentre gli utenti non vedenti usavano prettamente lo screen-reader di sistema oppure il Rotore di Apple.
Abituàti a barriere mangia-tempo
La prima cosa che abbiamo subito notato è come la percezione del tempo era completamente diversa tra noi e loro. La pazienza e la dedizione nel ricercare una pagina, un link o un documento all’interno del sito web ci hanno fatto sicuramente riflettere. Ci è servito a riconsiderare il tempo che dedichiamo quando svolgiamo un’attività sul web, che sia la programmazione delle nostre vacanze, la prenotazione di un volo o consultare una guida online, specialmente nella società attuale in cui viviamo, dove il tempo non è mai abbastanza e facciamo tutto di fretta senza voler perdere un minuto. Se per un normovedente stare davanti al computer per fare una sola delle attività sopra citate deve essere una questione di qualche minuto, per un utente ipo- e non-vedente è un momento della giornata che va pianificato, consapevoli del fatto che probabilmente ci impiegheranno dalle 2 alle 3 ore a seconda se un sito è accessibile o meno. Già solo questo aspetto ci ha profondamente colpiti.
In qualità di Frontend developer ho voluto fortemente partecipare a questo tipo di attività per comprendere quali erano le limitazioni tecniche attuali del sito di Aeroporto di Bologna e da queste prendere spunto per rendere accessibile il sito che verrà. In questo Roberto mi è stato di grande aiuto dal momento che si occupa di sviluppo backend e frontend da anni ed è un grande esperto di accessibilità web.
“Non confondere l’accessibilità degli strumenti con l’incapacità di una persona che non sa gestire uno strumento accessibile. Occorre formazione per questo tipo di cose.”
Roberto
La formazione e l’avvicinamento degli ipo- e non-vedenti all’uso del PC è proprio una delle principali attività che Roberto insieme ad altri suoi colleghi svolge all’interno del centro di Brescia, fornendo corsi basilari dell’uso di un computer, conseguimento della patente europea ECDL, passando per corsi di programmazione HTML e CSS.
Nuovi spunti per il nostro processo di design
Alla fine della giornata siamo tornati a casa con un bagaglio di informazioni notevole e con un’idea chiara di quelli che sono i principali problemi di un sito non accessibile e di quali sono le necessità delle persone ipo- e non-vedenti.
L’accessibilità web è responsabilità di chiunque sia coinvolto nella progettazione di un sito, ogni componente del team è responsabile dell’impatto del proprio lavoro sull’accessibilità e sul lavoro dei propri colleghi.
Il prossimo step per noi sarà quello di espandere la nostra conoscenza all’interno di tutto il team Tangible in modo da poter condividere quello che abbiamo imparato e poter istituire l’accessibilità come pratica a livello aziendale, perché quando tutti comprendono l’importanza che essa ha e il suo ruolo nel progetto, allora possiamo realizzare progetti web che rispondono ai bisogni della maggioranza delle persone, ma anche alle minoranze, tenendo conto anche delle loro peculiarità e necessità particolari.
Letture consigliate
Inclusive design - Heydon Pickering
Advocating for Accessible UI Design