è-coop
Un concept dirompente per i nuovi touchpoint digitali inseriti in un spazio dedicato all'interno del punto vendita.

Risultati ottenuti
4 mesi
dall'idea all'installazione nei negozi
Il cliente
Coop Adriatica è una delle nove grandi cooperative che fanno parte del sistema Coop, la più importante catena distributiva italiana e, insieme, una grande organizzazione di consumatori. A fine 2014 la proprietà è diffusa tra 1.330.477 Soci. Nel 2016 Coop Adriatica, Coop Estense e
Coop Nord-Est si sono fuse in Coop Alleanza 3.0, che conta 2 milioni e 700 mila Soci.
Visita il sito web: lucegas.coopalleanza3-0.it
Dare visibilità e creare lead per i servizi Coop
Estate 2014: “Possiamo vendere prodotti non inscatolabili e servizi come vendiamo i prodotti esposti negli scaffali del punto vendita? Come facciamo a dare visibilità ai tanti servizi che Coop Adriatica offre ai suoi Soci? Come possiamo semplificare la loro esperienza d’acquisto?”
Per rispondere a queste domande, Coop Adriatica affida ad INRES lo studio delle soluzioni architettoniche possibili adattando gli spazi nei punti vendita. Dopo qualche settimana di lavoro, la situazione evolve e il mercato Luce&Gas inizia a correre. Quello che fino ad allora sembrava essere solo un’ipotesi si concretizza in un’idea precisa con una milestone ben chiara: a partire da settembre 2015 (data di inizio del biennio di convivenza del mercato a maggior tutela con il neonato mercato libero), l’offerta Luce&Gas di Coop dovrà essere raccontata anche dal nuovo spazio ricavato nel punto vendita. Oltre a Luce&Gas, Coop Adriatica coglie l’occasione per mostrare un nuovo servizio (Noi Salute) e due servizi storici (Essere Socio e Prestito Sociale)
Nello spazio progettato da INRES, Clienti e Soci Coop possono entrare con il carrello, accomodarsi per ricaricare cellulari e tablet, informarsi sui servizi Coop consultando autonomamente i vari totem interattivi ed eventualmente informarsi o chiudere contratti con un’addetta. Per costruire lo spazio e realizzare i contenuti digitali, Coop Adriatica incarica Marisa Pecere e Paolo Fioravanti di coordinare un team in cui i responsabili interni alle aree Sistemi e Sviluppo (Andrea Furegon e Francesco Soda) e Comunicazione (Biljana Prijic e Lina Sini), insieme ad Andrea Gabrielli, Responsabile innovazione di prodotto e servizio, e Franco Pancino, Category Manager, possano lavorare insieme ad alcuni partner selezionati. A fine marzo 2015, i team allargati (cioè gli interni e i partner) sono costituiti e gli incarichi assegnati: noi ci occuperemo della progettazione delle interfacce utente fruibili dagli schermi touch inseriti nei totem, Reply dovrà seguire lo sviluppo dell’infrastruttura tecnologica, INRES dovrà costruirlo architettonicamente, Kitchen e Open Group dovranno renderlo riconoscibile definendone il brand e comunicandolo grazie ad una serie di spot trasmessi sui digital signage esterni. Gianluca Diegoli avrà il ruolo di mentore marketing.
Il primo punto vendita scelto per il go-live di inizio settembre 2015 è la nuova Ipercoop di Chioggia, il secondo è l’Ipercoop di Rimini. Per questo secondo rilascio verrà inserito anche uno Sportello Self automatico da cui sarà possibile fare alcune operazioni relative al Prestito sociale.
"Come responsabile della pianificazione sono abituata a ragionare sulle figure-chiave che possono portare valore a un progetto di comunicazione in partenza. Ho subito pensato che una puntuale analisi dell'esperienza utente sarebbe stata fondamentale per il nostro ecosistema di servizi, e l'occasione era buona per coinvolgere GNV & Partners che conoscevo di fama: ma lavorare assieme è stato superiore a qualsiasi aspettativa che potessi avere, in termini di valore generato per i Soci, per la cooperativa e di competenze acquisite da parte del team. Il migliore "fornitore" (o ─meglio─ chiamiamolo partner) è quello da cui puoi imparare qualcosa ogni giorno che si lavora assieme."
Il contesto e il momento
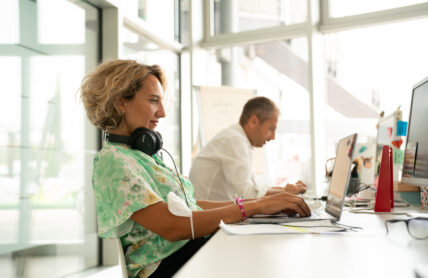
Progettare interfacce per uno schermo touch da 32” è già di per sé una sfida interessante dal punto di vista ergonomico. La sfida più grande sta però nel comprendere profondamente contesto e momento, perché sono questi due aspetti particolari che decidono l’architettura delle informazioni, i flussi e le interazioni, così come i contenuti e la loro leggibilità.Gli schermi touch di ècoop si trovano dentro un supermercato molto grande, in un luogo pubblico e si presume che vengano consultati occasionalmente, mentre si fa la spesa. Chi consulta questi particolari schermi touch, in questo contesto, ha quindi un tempo di apprendimento e un’attenzione molto bassi.Che implicazioni hanno i touchpoint e le call to action digitali e fisici ipotizzati? Cambiano qualche abitudine relativa al momento del “fare la spesa”?
Successivamente, abbiamo analizzato tutte le metriche esistenti: dalle analytics, ai funnel di conversione dell’e-commerce, ai device utilizzati, ai click e alle heatmaps.Raccogliere questi dati ci ha dato una chiara visione dello stato di Luminal Park e ci ha aiutato a definire i punti cruciali su cui intervenire.
Dal concetto, al prototipo, al prodotto
Il nostro processo di design aiuta a far emergere le opportunità e le criticità, le rende visibili e consente di discutere insieme sulle possibili soluzioni, che in questo caso avrebbero avuto ripercussioni sul servizio nella sua globalità. Per questo abbiamo condiviso la nostra roadmap e coinvolto tutto il team in tutte le fasi del processo.

Comprendere
Sopralluoghi nei punti vendita
Abbiamo effettuato 2 sopralluoghi in 2 punti vendita molto diversi tra loro (grande e medio) cogliendo l’occasione per parlare con i direttori e le addette (usiamo volutamente il femminile). Abbiamo scoperto alcune dinamiche e abitudini che per loro erano del tutto ovvie e fondamentali, mentre per i team di progetto erano sconosciute o marginali.
Interviste e test con Clienti e Soci
Abbiamo organizzato 2 giornate di interviste con Clienti e Soci intercettati nel punto vendita di Rimini Malatesta. Per l’occasione, abbiamo predisposto un modello del totem preparando alcuni sketch che mostravano alcune ipotesi di interfaccia. Soci e Clienti ci hanno raccontato il loro rapporto con il brand e le loro aspettative verso le iniziative Coop, così abbiamo potuto vedere e capire quali sono le loro abitudini e i loro bisogni (il risparmio, la sicurezza, la fretta, pagare alle casse, il saldo punti sullo scontrino, il Punto Soci, il Prestito Sociale…). I test sul prototipo di carta e polistirolo ci hanno permesso di dare una forma consistente alle domande fatte, così Soci, Soci Prestatori e Clienti ci hanno mostrato chiaramente che cosa si aspettano di trovare nel dispositivo, che cosa non desiderano fare da lì oppure che cosa avrebbe dato loro molto fastidio.
Interviste e test con i Soci Attivi
Abbiamo organizzato 3 focus group con 3 gruppi di Soci attivi. Per questa occasione abbiamo trasformato il prototipo di carta e polistirolo in un prototipo digitale proiettabile sul polistirolo. Anche in questa occasione i Soci attivi ci hanno raccontato il loro particolare punto di vista sul marchio Coop e sulle iniziative che promuovono, descrivendo un’aspettativa completamente diversa rispetto a tutti gli altri intervistati.


(Ri)definire
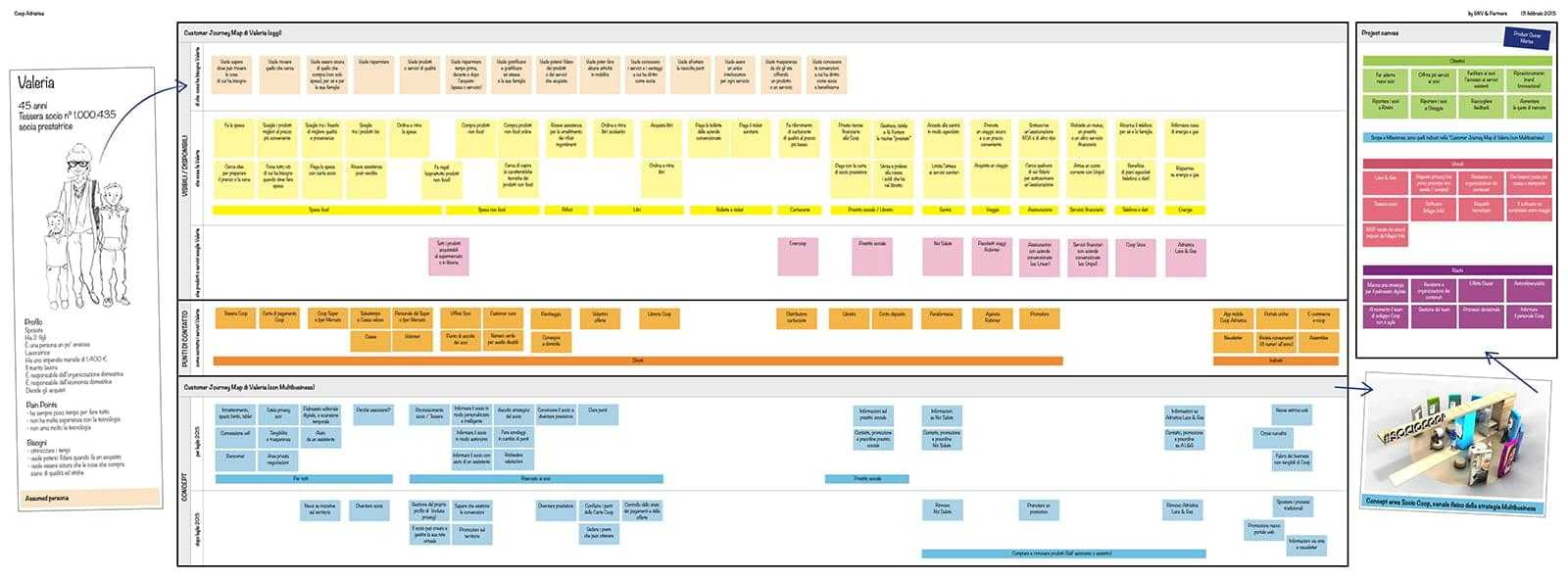
La fase di discovery ha messo in discussione un importante gruppo di funzionalità inizialmente previste e complesse, per cui gli intervistati hanno dimostrato poco o nessun interesse, se non addirittura fastidio; e ne hanno fatto emergere altre a cui nessuno aveva pensato fino ad allora.Abbiamo quindi ridiscusso la mappa del progetto insieme a tutto il team, ridefinendo funzionalità e priorità. Abbiamo disegnato una Journey Map per evidenziare i touchpoint e le call to action emergenti, che erano progettati nel punto vendita ma che gli intervistati ci hanno dimostrato preferire altrove e in altri momenti e contesti. Infine abbiamo generato un backlog di idee da valutare dopo il go-live del primo MVP.
Visual Design
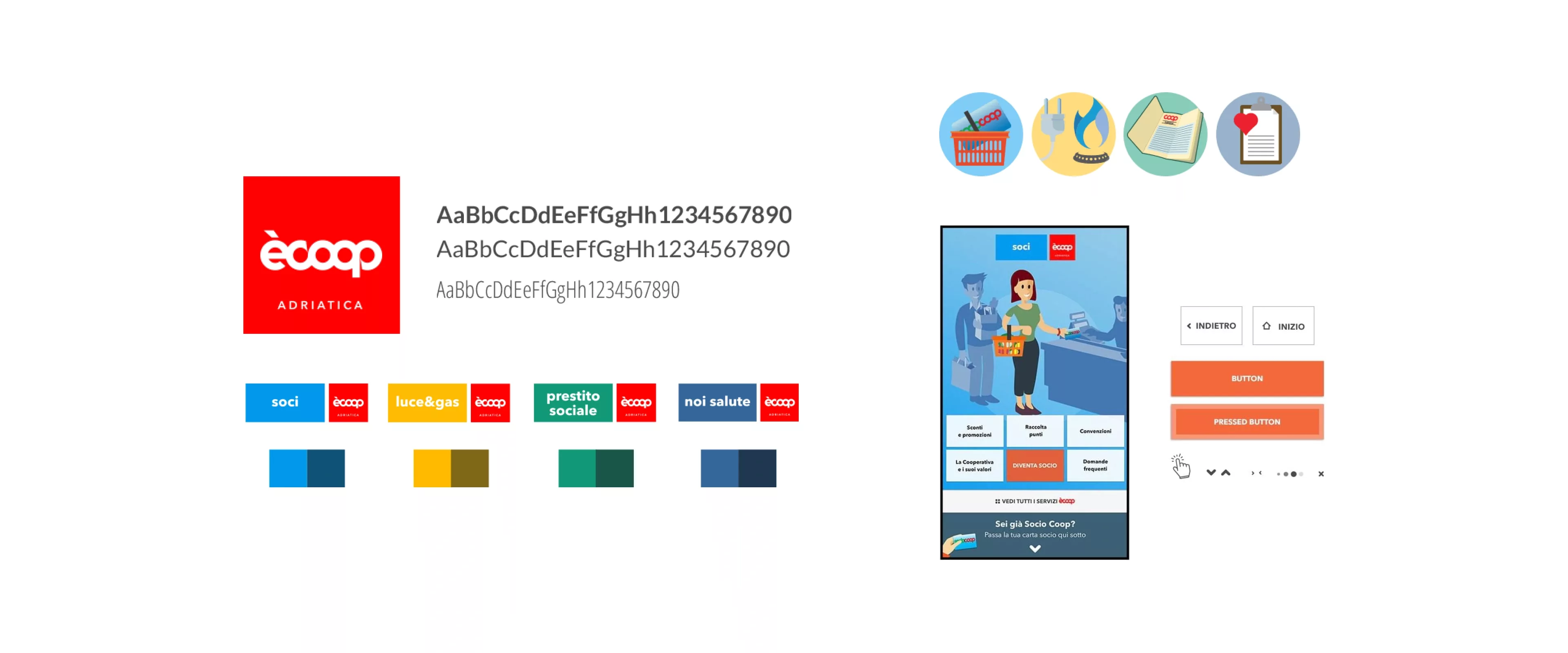
Per il progetto, totalmente nuovo per Coop Adriatica, e in generale per Coop, è stata scelta la strada di creare un’identità nuova e parallela al marchio Coop. Kitchen ha lavorato al naming e alla brand identity, ideando il nuovo marchio ècoop e quelli dei quattro servizi, definendo così anche lo schema di colori. Insieme a Kitchen abbiamo definito l’impianto tipografico di ècoop, affinché fosse coerente tra touchpoint offline e online. A partire da queste linee guida di brand, il nostro team ha sviluppato tutta l’identità visiva del prodotto digitale ècoop.

Personaggi
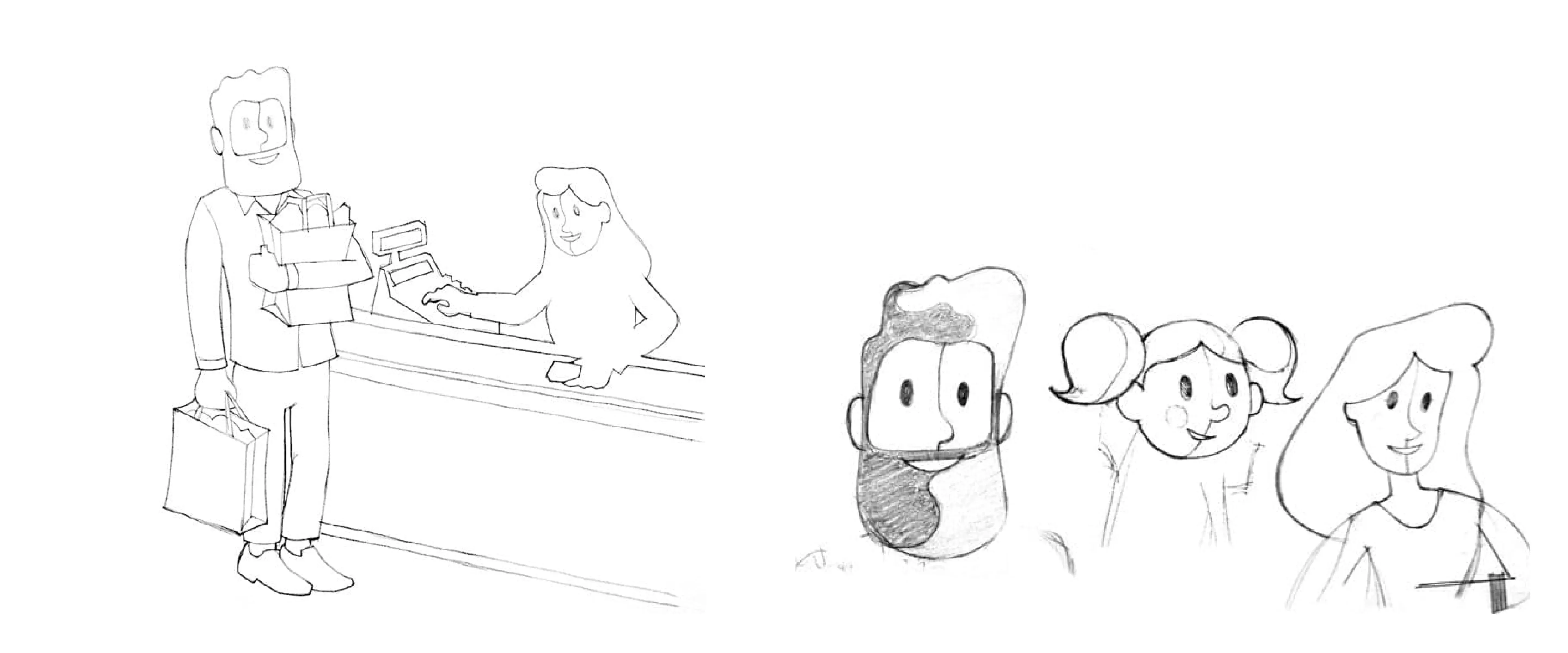
Dopo una prima di fase di studio, abbiamo deciso insieme a Kitchen e Coop Adriatica di creare dei personaggi per illustrare i diversi servizi ècoop: da un lato, la rappresentazione fotografica era già utilizzata ampiamente nei prodotti, nell’advertising e nelle pubblicazioni cartacee e serviva qualcosa di diverso; dall’altro, la foto avrebbe rappresentato in maniera troppo netta e riconoscibile un target demografico preciso, mentre il bacino di utenza dei servizi ècoop è estremamente ampio. Per questo abbiamo creato e disegnato una serie di personaggi, i nostri Soci Coop, e di ambientazioni da zero, per tutti i servizi.

Icone e simboli
Dai personaggi e dalle scene disegnate abbiamo identificato ed estrapolato gli elementi visivi distintivi di ciascun servizio ècoop e ne abbiamo fatto delle icone, da poter utilizzare sia nell’interfaccia che nei materiali a stampa. Infatti, sia i personaggi che le icone sviluppati per il prodotto digitale sono diventati iconici e sono stati utilizzati sia per montare i filmati animati del digital signage, sia per i materiali a stampa di ècoop.
Coerenza e riconoscibilità
Questo lavoro di squadra e questo loop tra digitale e fisico ha portato ad un’ottima coerenza visiva di ècoop, i cui colori, tipografia e segni partono dal progetto architettonico dello spazio fisico, passano per la brand identity e l’interfaccia digitale e arrivano alle brochure a stampa, rimanendo riconoscibili e creando un’identità nuova e forte, eppure coordinata allo storico marchio Coop. Non una rottura, bensì un’evoluzione.
Interface Design
Il nostro lavoro non si è fermato alla definizione dell’identità visiva, ma l’abbiamo declinata in una styleguide di componenti di interfaccia, progettati per i monitor da 32”, e abbiamo disegnato tutti i flussi e tutte le interfacce dell’applicazione touch di ècoop.Nel secondo rilascio, a novembre 2015, abbiamo inoltre progettato e disegnato le interfacce dello sportello del Prestito self riservato ai Soci Prestatori Coop, che ha richiesto lo studio e lo sviluppo di un nuovo sistema di interfacce che uniscono lo schermo touch (da 14”) alla tastiera fisica ed ereditano tutte le visual guidelines di ècoop.

Test
Il primo prototipo ècoop è stato inaugurato il 7 settembre 2015, nel nuovo ipercoop di Chioggia. Da questo momento abbiamo raccolto feedback quantitativo, verificando i dati analitici raccolti dagli schermi touch, e qualitativo, svolgendo una nuova sessione di test con i clienti e con l‘addetta allo spazio ècoop. Sulla base delle informazioni raccolte, abbiamo concordato alcune modifiche al CMS e semplificato ulteriormente la struttura dei contenuti.
Ripeti
Il 21 novembre 2015, presso l’ipercoop di Rimini Malatesta, la seconda versione dello spazio ècoop era pronta per il go-live, completa di un nuovo touchpoint: lo Sportello Prestito self automatico per le operazioni di Prestito Sociale. Durante il mese di dicembre abbiamo svolto un’ulteriore sessione di interviste e test con Clienti e Soci, per avere un feedback qualitativo diretto raccolto direttamente da un punto vendita molto radicato sul territorio. Questo feedback informerà il team Coop assegnato alla gestione della prossima revisione dei contenuti, prevista per fine gennaio 2016.

Dei tanti insights che abbiamo raccolto e condiviso con tutti i team del progetto, questo è forse quello che meglio risponde alla domanda da cui è partito tutto: “I servizi si possono vendere come prodotti sugli scaffali?” È possibile dare una bella visibilità ai servizi, ma occorre dare tempo alle persone: tempo per capire, per valutare le offerte e per confrontarsi con le persone che contribuiscono alla decisione (mariti, mogli, padri, figli, partner, datori di lavoro ecc..). Questa asincronia tra il momento in cui le persone si accorgono di un servizio al momento in cui decidono di acquistarlo è una fase che va gestita e che può creare interessanti opportunità di comunicazione e costruzione della fiducia.
Risultato: lavorare sulle cose giuste, insieme
Capire quali contenuti presentare per Luce&Gas, Noi Salute, Prestito Sociale e Essere Soci da un punto di contatto così contestuale a un particolare momento della giornata è stata una delle fasi più importanti e critiche del progetto.La ricerca fatta nel mese di aprile e la roadmap di comunicazione, design e sviluppo condivisa hanno consentito a tutti i team di “ripulire” il backlog di funzionalità. In questo modo sono emerse quelle davvero attese nel punto vendita, mentre altre sono state riposizionate in altri touchpoint emergenti, nel rispetto delle stringenti milestone di progetto.Grazie a questo progetto, Coop Adriatica ha iniziato un nuovo percorso verso l’innovazione digitale, esperienza di cui farà tesoro durante la delicata fusione con Coop Estense e Coop Nord-Est in Coop Alleanza 3.0.
"Il team di GNV & Partners ci ha dato un supporto di altissimo livello sia dal punto di vista professionale che umano, per mettere in campo un progetto totalmente nuovo per noi e per il retail, almeno in Italia. La competenza e la passione che hanno messo nel lavoro sono risorse rarissime da trovare altrove."
Il team di progetto

Paolo Valzania
Icon design & Illustration