lol.travel
Posizionare un nuovo brand nel mondo del travel, migliorando identità, conversione e retention

Risultati ottenuti
+27%
Conversion rate
+74%
Upsell di servizi aggiuntivi
-21%
Chiamate al customer care
-12%
Bounce rate
Il cliente
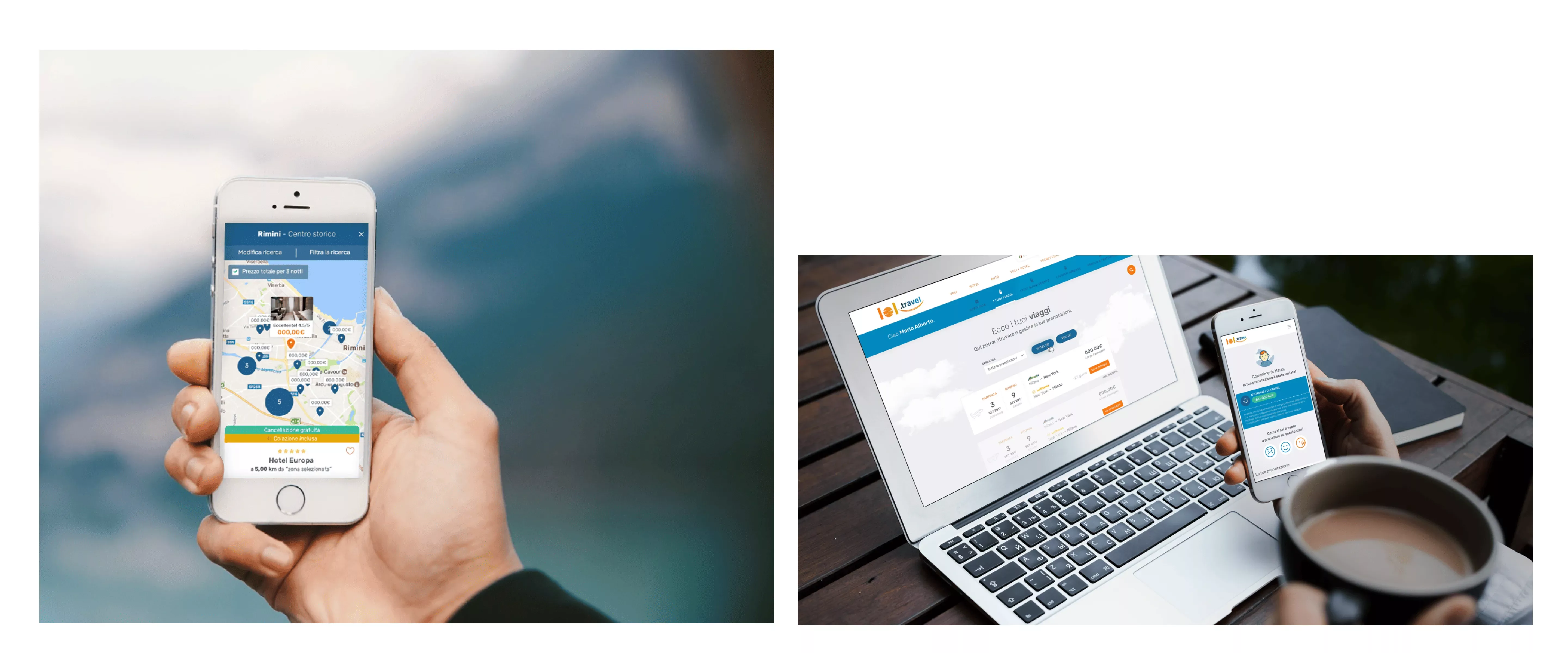
lol.travel è tra i principali portali italiani per la comparazione e la prenotazione di viaggi online: voli, hotel, vacanze e noleggi auto. Il marchio lol.travel è parte di Hotelbeds Group. Nonostante sia un marchio nato da poco, lol.travel conta un’esperienza ventennale tale da far registrare numeri importanti sul fatturato annuale e conta più di 230.000 hotel, oltre 4000 compagnie di linea e low cost, pacchetti vacanza esclusivi di oltre 60 Tour Operator e un’assistenza clienti dedicata multilingua.
Visita il sito web: lol.travel
Contesto
Le intenzioni di lol.travel erano chiare e precise fin da subito. Aumentare il rendimento del portale attraverso una forte riprogettazione della User Experience e del tone of voice identitario per favorire una migliore memorabilità del brand e una maggiore fidelizzazione del cliente. Obiettivo: divenire in breve tempo il punto di riferimento, italiano e non solo, per la prenotazione di viaggi online.
Sin dal primo momento lol.travel si è affidata totalmente alla nostra esperienza dandoci la massima fiducia, fondamentale per permetterci di lavorare in maniera del tutto incondizionata, ma con la consapevolezza di avere a che fare con una realtà che genera grandi numeri, dove scelte e strategie hanno un impatto su larga scala.
Un progetto di respiro internazionale e orientato dai numeri verso una progettazione mobile-first senza ledere l’esperienza desktop, sono alcune delle sfide che come team abbiamo dovuto affrontare e superare.
"Ho da subito intuito che con il team Tangible e il loro metodo di lavoro che mette al centro le esigenze dell’utente saremmo riusciti a rimodellare i paradigmi e punti di vista di addetti al settore. Il risultato finale è davvero soddisfacente, ora il nostro sito ha un’esperienza utente davvero semplice e fluida soprattutto da dispositivi mobile."
Trasformazione e fiducia
Trasformazione
Lol.travel ha intrapreso, insieme a noi, un percorso diforte rinnovamento sia d’immagine che di strategia sul prodotto. Progettare un’esperienza significativa per l’utente che trasformi la riconoscibilità di lol.travel all’interno del mercato del booking online ha permesso di costruire le basi identitarie fondamentali nelle future strategie marketing del brand.
Fiducia
Fin dai primi incontri di esplorazione del dominio, è stato chiaro il tipo di legame che ci avrebbe accompagnato da lì ai futuri 9 mesi. Un rapporto fatto di partecipazione, complementarietà e confronto spontaneo, di feedback tecnico-strategici fondamentali per una buona co-progettazione con il business. La presenza di due team strutturati ha dato vita a una preziosa pluridisciplinarietà di figure quali Product Owner, Ufficio customer care, Ufficio Marketing e Reparto IT da parte del team cliente, Researcher, Experience designer, Visual designer e Frontend Web Developer da parte del nostro team di progetto. Questa unione pluridisciplinare ha reso possibile incontri, workshop e sessioni di co-design ad alto valore progettuale.

Semplificare la complessità in 9 mesi di iterazioni
lol.travel presentava un vasto e complesso ecosistema di prenotazioni online tra voli, hotel, noleggio auto, secret deals e pacchetti vacanze volo+hotel. Era quindi fondamentale capire quale sarebbe stato il prodotto pilota per avviare la ri-progettazione dell’intero ambiente di booking online. Dopo alcuni incontri con il Product Owner, il reparto IT e il reparto Marketing, abbiamo mappato insieme le 3 milestone sulle quali pianificare in dettaglio una roadmap di attività più estese.
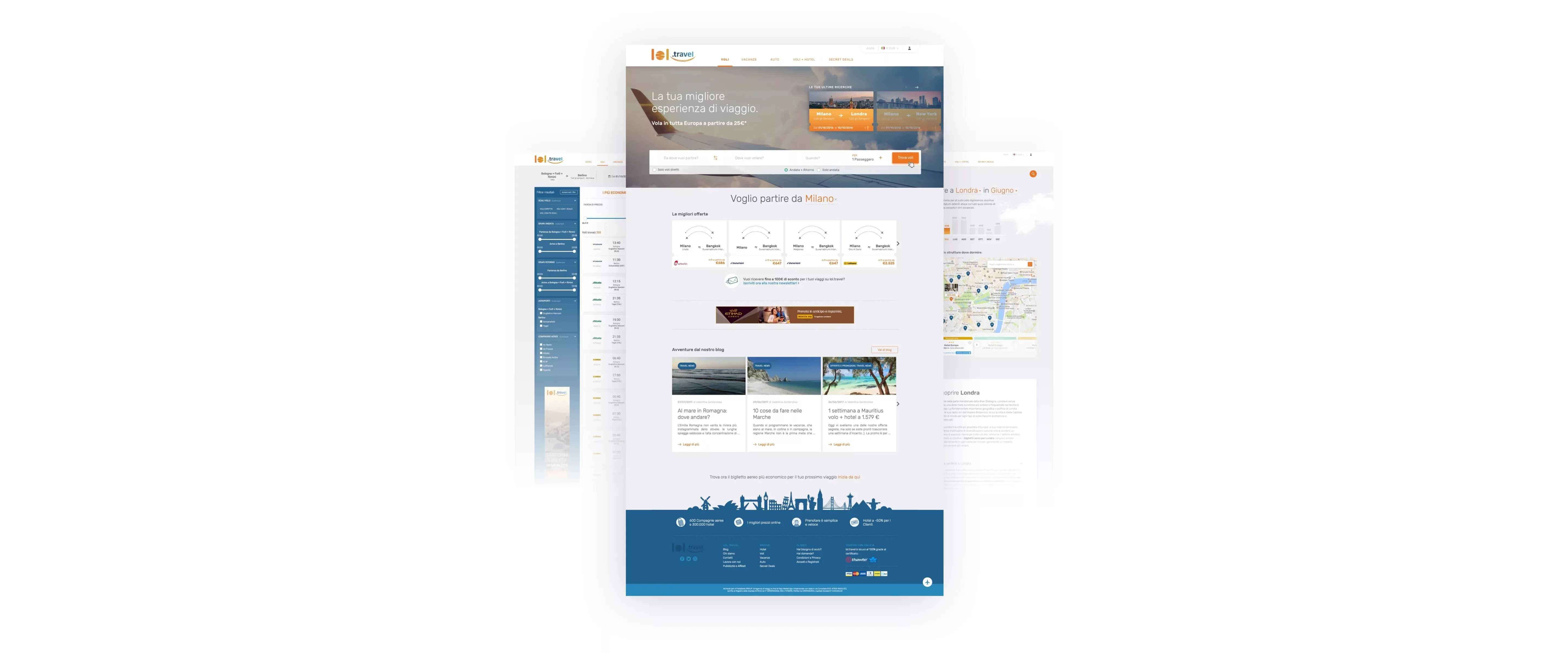
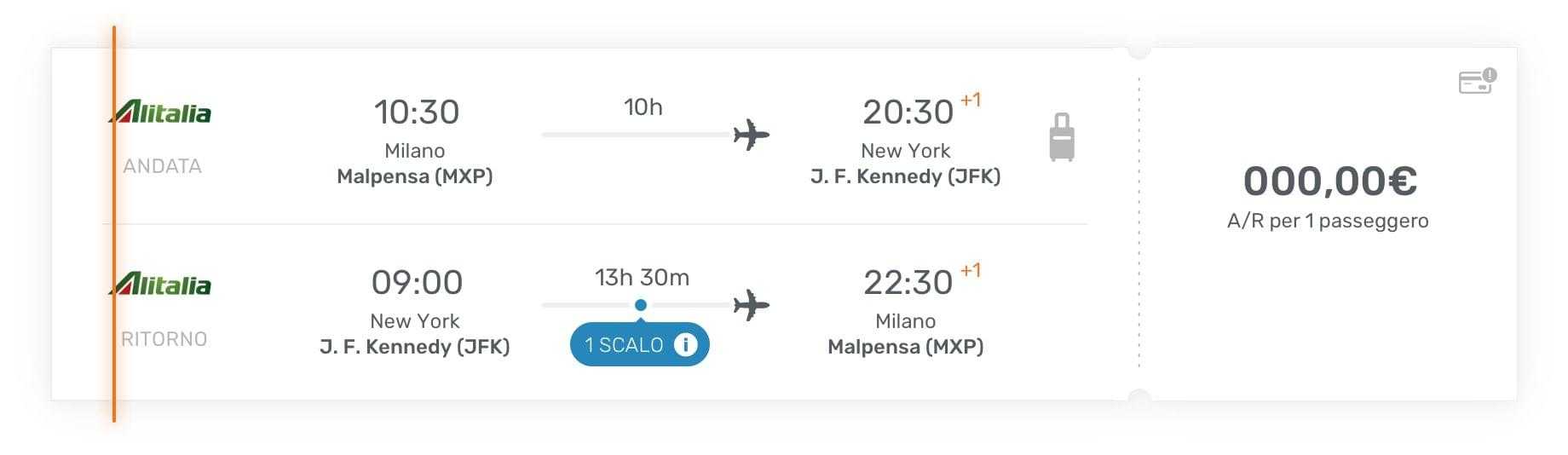
I bisogni dichiarati dal business esprimevano la necessità di mettere in discussione e riprogettare l’esperienza di acquisto dell’intero flusso di prenotazione dei biglietti aerei in un periodo di 3 mesi. L’obiettivo era quello di portare gli utenti a vedere in lol.travel un partner fidato per la prenotazione delle proprie vacanze. Il nostro piano di progetto su questa milestone prevedeva il miglioramento del flusso di acquisto del biglietto aereo offrendo all’utente un’esperienza esplorativa, comparativa e di scelta del proprio volo che corrispondesse ai propri desideri e necessità di acquisto. L’ascolto attento dei bisogni sia del business che degli utenti (attuali e potenziali) ha portato alla progettazione di un nuovo funnel d’acquisto, secondo il modello di Acquisition-Activation-Retention-Revenue-Referral, che ha avuto come risultato un aumento significativo del conversion rate.


Grazie al completamento di questa prima milestone, i due team hanno avuto modo di conoscersi, tarare i processi e gli strumenti di lavoro tenendo il focus sulla scadenza. Fase conoscitiva che ci ha permesso di indagare a fondo il dominio delle prenotazioni online e di comprendere le dinamiche di monetizzazione del business model di lol.travel, acquisendo consapevolezza attorno ad un ambiente tecnico altamente articolato e sfidante.
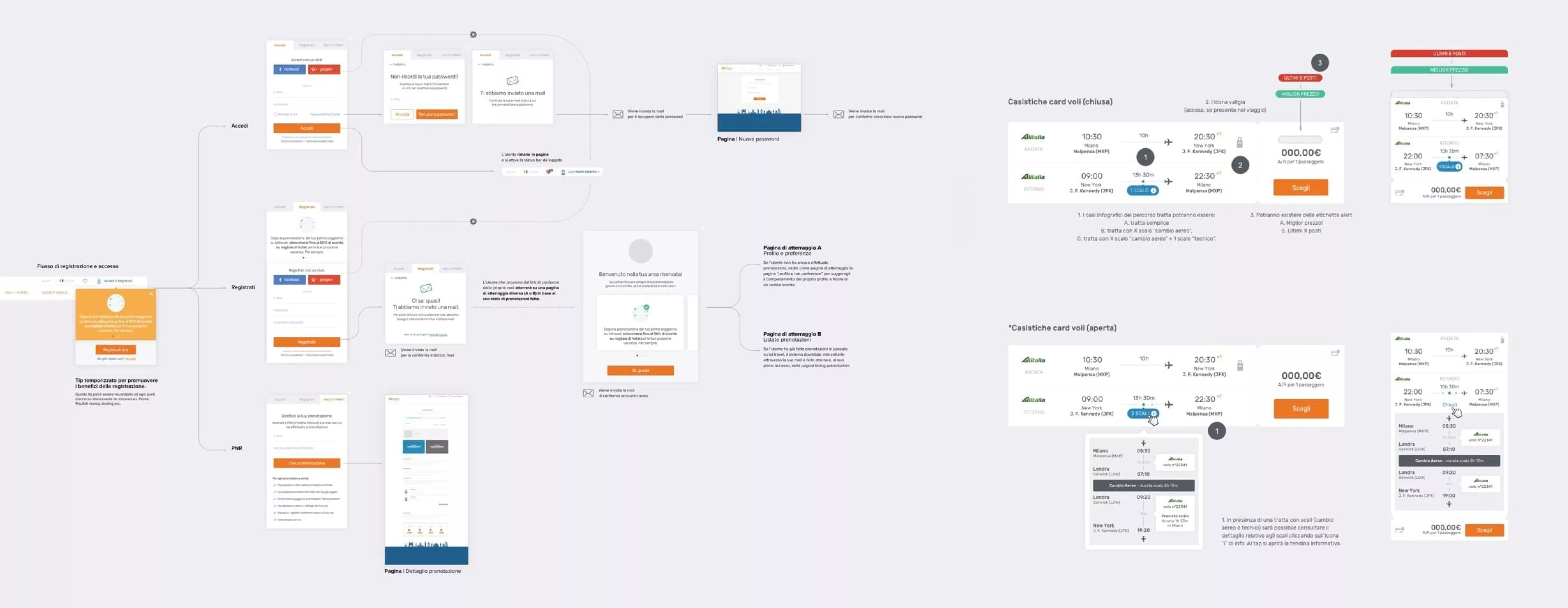
Una volta conclusa la riprogettazione dell'intera esperienza d'acquisto dei biglietti aerei abbiamo iniziato ad affrontare le altre milestone pianificate. Queste prevedevano la riprogettazione del funnel di prenotazione del soggiorno in hotel (focalizzando l'attenzione sulle email transazionali di conferma o cancellazione) e della nuova area riservata. All'interno di quest'ultima, l'utente potrà ritrovare le prenotazioni fatte in precedenza e avere accesso a scontistiche e servizi personalizzati.
In soli 9 mesi di lavoro, pianificando rilasci rilevanti ogni due settimane, abbiamo riprogettato e rilasciato l’esperienza di ispirazione, comparazione, acquisto e gestione delle proprie prenotazioni di biglietti aerei e pernottamenti in hotel, punti di contatto per lol.travel importanti per stabilire fiducia con il proprio target cliente. La vicinanza temporale e l’iteratività tra fase di ricerca, progettazione e sviluppo ha portato ad avere una continua validazione delle scelte di design, sia dal lato business ma anche da quello tecnologico e dell’esperienza utente.
Conoscere per progettare soluzioni significative
Progettare senza sapere chi è la persona che utilizza o che potrà utilizzare il servizio (utente attuale e potenziale), può portare ad ottenere come risultato una progettazione che non tiene conto dei bisogni, dei desideri e delle abitudini degli utenti. Le conseguenze? Clienti non fidelizzati, basse performance e mancate conversioni.

Durante il corso delle iterazioni abbiamo svolto tre sessioni di ricerca volte ad indagare aspetti di usabilità dei processi d’acquisto di biglietti aerei e soggiorni in hotel, come anche a raccogliere informazioni sulle abitudini, i bisogni e i desideri degli utenti durante le loro esperienze di prenotazione viaggi dai siti competitor. Abbiamo scelto di effettuare una ricerca di tipo qualitativo per analizzare a fondo gli aspetti di usabilità dei funnel d’acquisto (volo e hotel) e dell’area riservata, capendone i momenti wow e i pain point. Durante le interviste in laboratorio abbiamo utilizzato diverse metodologie di ricerca tra cui test di usabilità, esercizi di card sorting e di prioritizzazione dei bisogni, interviste esplorative.
Durante le sessioni di user test, abbiamo usato prototipi interattivi molto dettagliati che hanno consentito di simulare scenari e task realistici e conversare in modo diretto e concreto con le persone intervistate, consentendoci di mappare gli eventuali ostacoli rilevati in fase di test e, una volta tornati in ufficio, andare a progettare possibili soluzioni migliorative.
Un linguaggio di design identitario
La sfida era quella di partire dall’esplorazione dell’identità di lol.travel finora presentata online, individuare gli aspetti più importanti per la sua riconoscibilità e infine costruire una base più solida di linguaggio identitario per il futuro. L’efficacia dell’esperienza d’acquisto è fortemente dipende dalla presentazione di informazioni complesse attraverso un design chiaro che guida l’utente alla ricerca, alla comparazione e alla scelta.
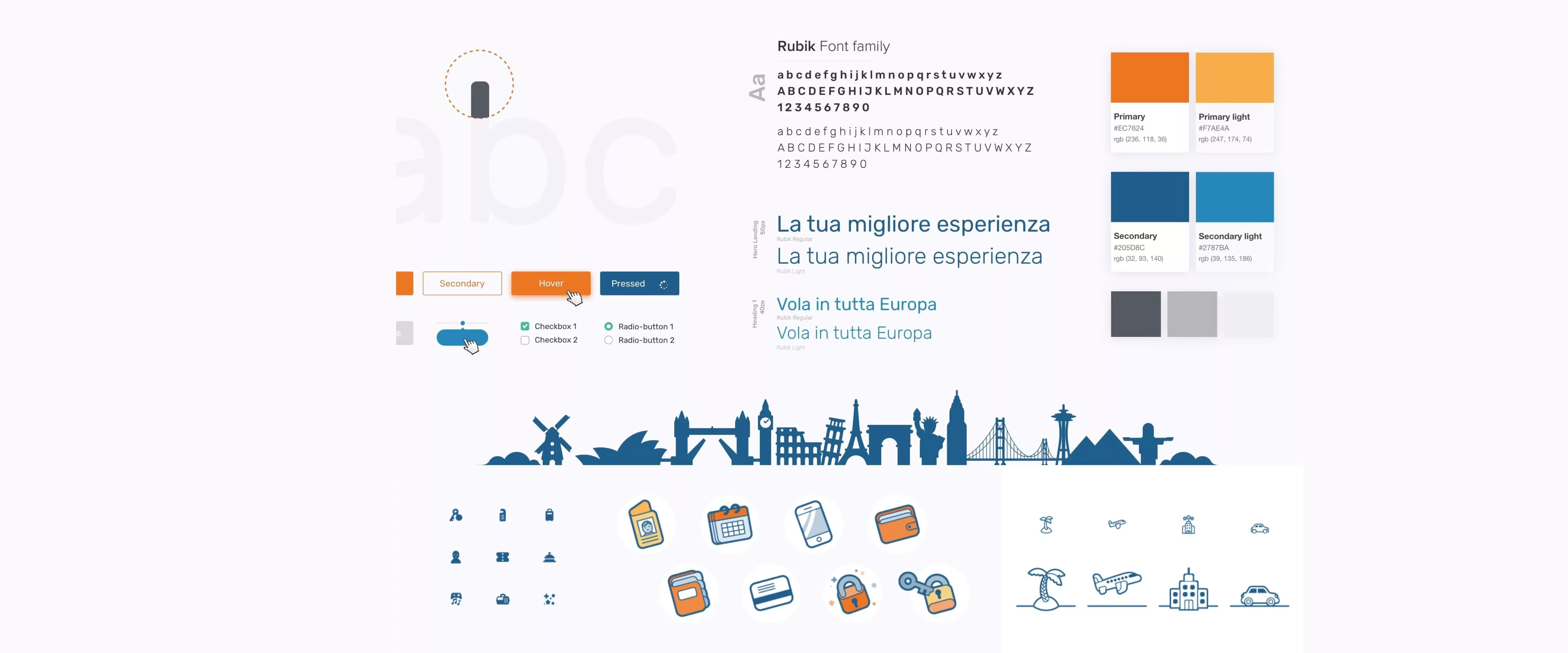
Abbiamo così costruito una serie di nuove linee guida visive maggiormente consistenti rispetto all’identità fino ad ora comunicata, ridefinendo ed estendendo la brand identity di lol.travel
Riguardo alla tipografia, abbiamo scelto un solo carattere, il Rubik, i cui lineamenti morbidi rendono l’impronta identitaria forte. Questo carattere è stato scelto non solo per i suoi lineamenti e ritmi costruttivi ma anche per la sua estesa libreria di caratteri speciali che ci ha permesso di mantenere la riconoscibilità identitaria anche verso un pubblico di visitatori esteso in tutto il mondo. Un dettaglio importante da non sottovalutare.

Abbiamo studiato ogni dettaglio dell’interfaccia, ogni momento di utilizzo, ogni segmento di prodotto scelto, per favorire una consistenza visiva e un’impronta distintiva del brand in ogni fase dell’acquisto, dalla semplice ispirazione per la prossima meta vacanze fino alla conferma della prenotazione conclusa.
Ogni buona esperienza è costruita sulle emozioni che l’utente prova durante l’interazione con il prodotto/servizio. Così abbiamo deciso che ogni momento cruciale dovesse essere accuratamente rappresentato in un’illustrazione che facesse sentire l’utente accompagnato, passo dopo passo, nella sua esplorazione e scelta d’acquisto. È stata fatta una scelta stilistica che, in sintonia con il sistema visivo di lol.travel, ha portato lungo i 9 mesi di progettazione a costruire un set di oltre 150 icone e illustrazioni ad hoc fortemente riconoscibili e identitarie.

Le linee guida di progettazione hanno consentito al reparto marketing di continuare un lavoro parallelo ed autonomo di implementazione coordinata di nuove attività di promozione del brand permettendo così, durante tutte le iterazioni, di mantenere coerenza e riconoscibilità dentro e fuori dal sito.
Modularità oggi, flessibilità domani
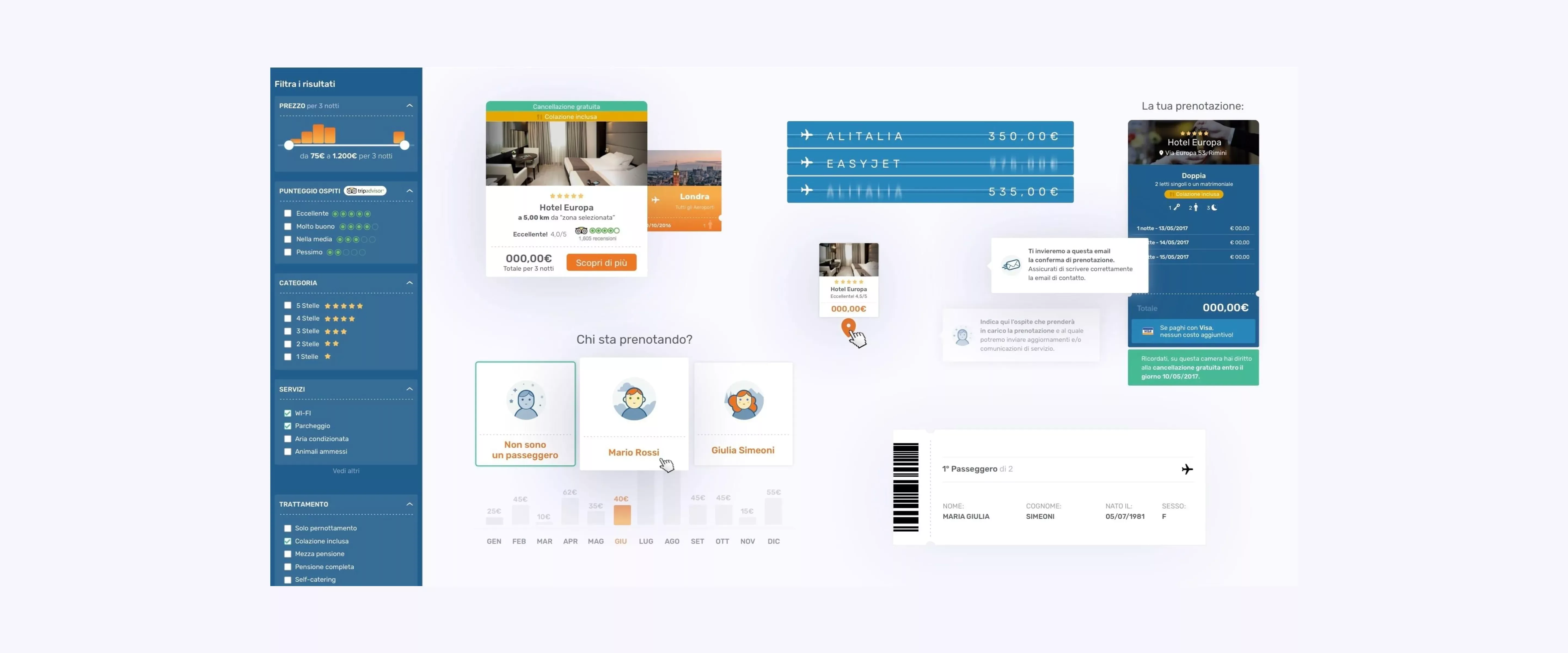
Definite le linee guida, iterazione per iterazione abbiamo progettato, disegnato e sviluppato una libreria incrementale di componenti e pagine, andando a costruire una styleguide di lol.travel estesa e coerente.
Al momento del nostro coinvolgimento nel progetto, il sito lol.travel presentava due flussi di prenotazione tra voli e hotel con componenti dell’interfaccia e pattern d’acquisto differenti tra loro. Questa diversità minava sia la reciproca riconoscibilità ed esperienza d’uso sia la loro reciproca modularità e flessibilità per implementazioni future di prodotto.
Per pianificare, costruire e mantenere una libreria di componenti aggiornata, che faciliti tutte le attività di progettazione e di implementazione, è essenziale monitorare la crescita basandosi sul principio di modularità degli elementi e sul contesto di utilizzo di ciascuno di essi. Ogni elemento, per essere considerato modulare oggi e flessibile domani, deve poter avere un collocamento di utilizzo molteplice consentendo così il consolidamento dei componenti dell’interfaccia e pattern d’acquisto che l’utente potrà incontrare e riconoscere durante la sua permanenza sul sito.

"Realtà competente e concreta. Metodologie che possiamo definire lo stato dell'arte del project management. Sicuramente uno dei migliori partner che abbia incontrato nella mia esperienza professionale."
Progetta, osserva, reitera
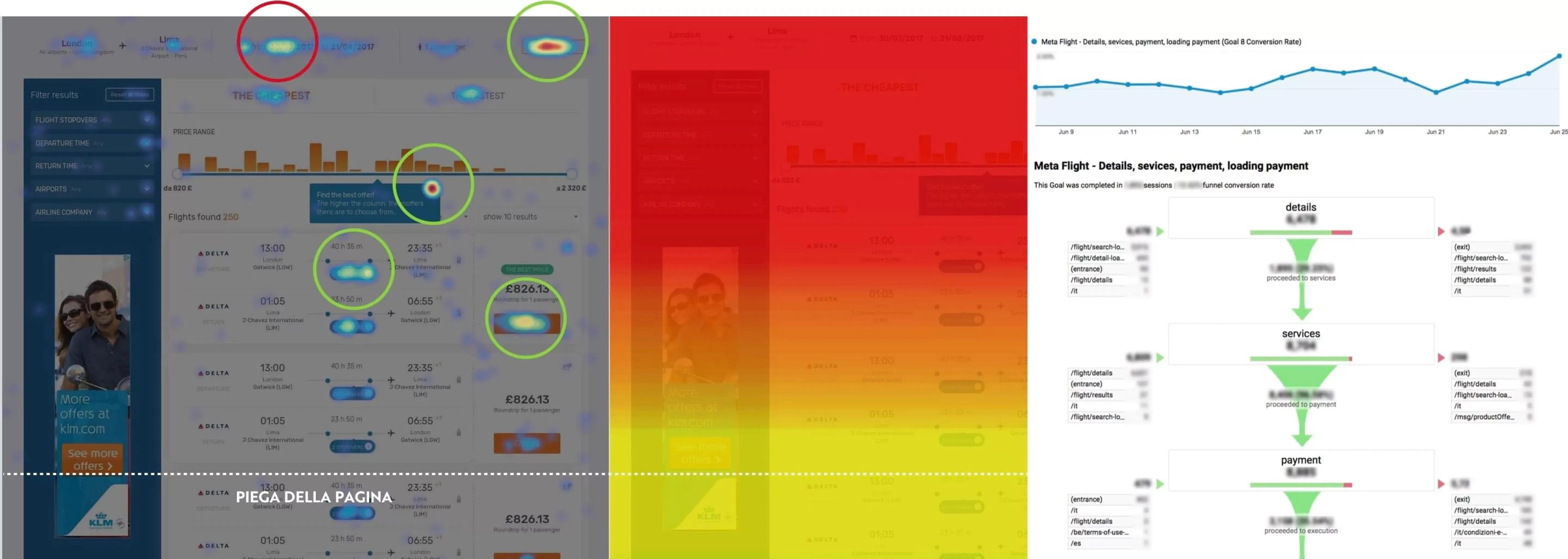
Monitorare con gli strumenti opportuni un progetto dopo il suo rilascio può portare enormi benefici di validazione e perfezionamento del lavoro fatto. Il lavoro di monitoraggio del progetto lol.travel è stato fatto a sei mani con il reparto Marketing e IT per permettere un efficace tracciamento degli obiettivi di conversione. Grazie al setup di strumenti quali Google Analytics e Hotjar è stato possibile inizializzare una fase di monitoraggio accurato dei flussi di acquisto che gli utenti percorrono ogni giorno per acquistare il proprio biglietto aereo o prenotare il proprio soggiorno hotel. Analizzando i numeri, le mappe di calore di interazione e le registrazioni di navigazione degli utenti raccolti nei mesi successivi alla messa online, è stato possibile pianificare degli interventi mirati al miglioramento delle performance di conversioni. Questo tassello di validazione è per noi significativo per poter raccogliere in modo continuo dati quantitativi di enorme valore, osservando e analizzando le nuove necessità, punti di frizione, bisogni ed opportunità espressi dagli utenti, garantendo rilevanza nel tempo grazie ad una manutenzione evolutiva del progetto.

Il team di progetto

Martina Ferro
Experience designer

Luca Salvini
Front-end advisor

Paolo Valzania
Icon designer & illustrator