Muse
L’app per iPad che ripensa l’esperienza di visita di un museo a partire dal MUSE di Trento.

Risultati ottenuti
4 mesi
dall'idea al prodotto in funzione nel museo
La piattaforma
EXplora MUseum è una piattaforma modulare realizzata da GRAFFITI & MobFarm in collaborazione con Giorgio Zanoni. EXMU è una guida interattiva per dispositivi touch pensata per le strutture museali che intendano fornire ai propri visitatori una modalità di esplorazione arricchita da contenuti multimediali.
Visita il sito web: explora-museum.com
Il concetto
EXplora MUseum nasce da un’idea del direttore del MUSE Michele Lanzinger e mette in atto “Smart spaces”, uno degli obiettivi triennali di TrentoRISE e della Provincia di Trento. Finanziata in parte con soldi pubblici, l’idea è stata concepita da TrentoRISE come un prodotto e sarà riutilizzabile dalla Provincia di Trento nei musei trentini (con licenza d'uso gratuita), mentre fuori dalla Provincia potrà essere commercializzata, generando un ritorno d’investimento da parte della Regione.
Il progetto-pilota, curato da Sergio Cagol e Daniele Dalledonne, parte dal MUSE e prevede la creazione di una piattaforma digitale per la fruizione del museo da parte dei suoi visitatori. L’app per tablet è uno dei componenti della piattaforma ed è una speciale guida multimediale per iPad.
Il contesto
Il progetto del nuovo MUSE è iniziato nel 2002-2003. Tradotto in un progetto architettonico firmato da Renzo Piano, il nuovo museo è inserito all’interno dell’area di riqualificazione urbana del Quartiere Le Albere. L’opera ha richiesto 10 anni di gestazione.
Il direttore del Museo ha spiegato in molte occasioni la filosofia che ha guidato la concezione del nuovo Muse:
"Siamo assolutamente persuasi che l’apprendimento è nella mente e negli occhi delle persone, negli occhi e nelle mani. Quindi noi lavoriamo su tutti i sensi dei nostri visitatori, sapendo che sono loro gli attori della visita. Noi non somministriamo, non divulghiamo. Creiamo un contesto di apprendimento."

Il nostro ruolo
EXplora MUseum è stata realizzata come un prodotto da Graffiti e Mobfarm in collaborazione Giorgio Zanoni. Il progetto-pilota è stato definitivamente approvato a inizio marzo 2013 e nel giro di una settimana il team al completo si è incontrato nei locali quasi dismessi del vecchio Museo per avviare i lavori.
TrentoRISE ci ha incaricato di affiancare il team nella realizzazione della prima release dell’app, per impostare il cuore della user experience e della user interface dell’app, e arrivare a una prima release dell’app funzionante e testabile fin dal giorno dell’inaugurazione, prevista per il 27 luglio 2013.
Analisi, planning e iterazioni
L’approccio al progetto è stato per iterazioni: un meeting con il team allargato (product owner incluso) ogni due settimane, dal vivo per il primo mese e mezzo a da remoto per i successivi. Durante le prime due iterazioni abbiamo visitato il vecchio Museo in fase di svuotamento, il nuovo Museo (un cantiere in costruzione) e il Mart di Rovereto, per renderci conto delle possibili applicazioni future della piattaforma. Abbiamo fatto un’analisi delle statistiche di visita al vecchio museo, ragionato su utenti, scenari e touchpoints, concordato con il team il set minimo di epic stories su cui lavorare in vista della prima release del 27 luglio: l’esplorazione e la ricerca delle opere, la condivisione, la visita guidata secondo percorsi di vario tipo e la logistica del ritiro e della riconsegna. Infine abbiamo messo in priorità le attività per stabilire una roadmap di rilasci.

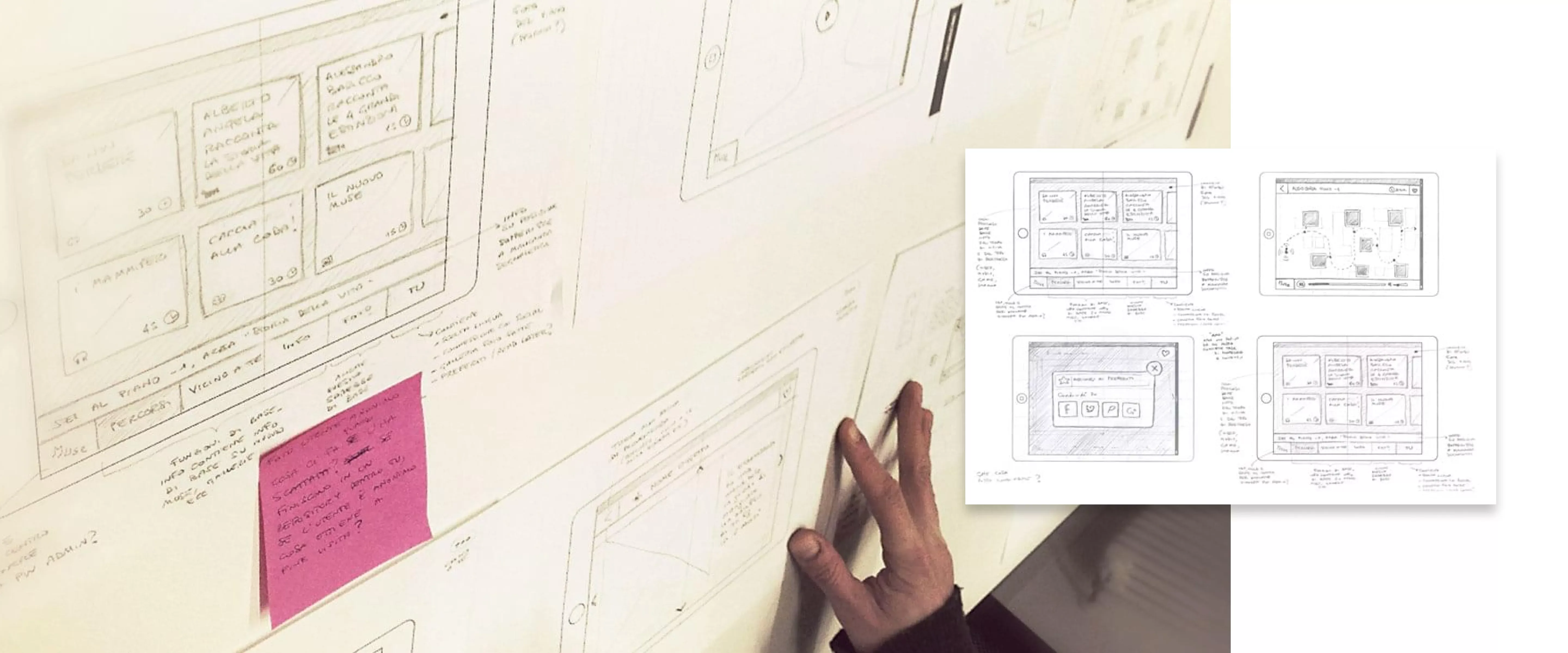
Prototipare l’interazione
Siamo convinti che il modo migliore per lavorare e mettere a punto un’idea con un team sia quello di ragionare su un deliverable visivo, più che discutere idee per ore e ore o scrivere lunghissimi documenti. Fin dalle primissime iterazioni abbiamo lavorato in pair visualizzando le principali user stories con schizzi e prototipi in keynote. Questo ha facilitato la discussione nel team, consentendoci di fare brainstorming sulle storie cardine del progetto.Abbiamo alzato la fedeltà del deliverable passando a un prototipo interattivo, al quale abbiamo aggiunto, iterazione dopo iterazione, nuove storie. Grazie a questo prototipo interattivo, realizzato con Proto.io e quindi condiviso da remoto, abbiamo disambiguato le complessità che via via incontravamo, segnandoci i punti più problematici che avremmo dovuto risolvere o verificare sul campo.

Definire il linguaggio visivo
Parallelamente alla progettazione ed alla realizzazione di prototipi da poter testare, abbiamo cominciato a definire il linguaggio visivo dell’app, partendo dal brand MUSE e dalle linee guida messe a disposizione dall’agenzia responsabile della comunicazione e dell’identità del museo.
In questa fase i nostri obiettivi obiettivi sono stati:
creare un forte collegamento con il brand MUSE, con l’edificio e con il resto della comunicazione, per avere un’identità riconoscibile;
creare un linguaggio visivo semplice, sobrio ma non istituzionale, adatto anche al pubblico prevalente del museo (bambini in età scolare);incorporare gli elementi visivi prenseti all’interno degli spazi fisici del museo (cartellini, stampati, totem...) in modo da avere coerenza e consistenza di linguaggio;
creare un sistema di riferimento visivo, da utilizzare anche per guidare tutti gli elementi multimediali del museo (touchscreen, video, ecc.).

#OpenMuse... e poi?
In un torrido 27 luglio 2013, il MUSE è stato inaugurato con una splendida festa lunga 24 ore non stop. In questa occasione, l’app è stata presentata alle autorità e abbiamo potuto iniziare a fare i nostri piccoli test sul campo, individuando i primi macroproblemi. Come sempre succede, alcuni erano noti e attesi, altri ci hanno sorpreso. Abbiamo effettuato il passaggio di consegne a Graffiti2000 e Mobfarm, annotando una serie di attività cruciali da svolgere per i prossimi mesi, durante i quali dovranno partire le altre attività previste per la realizzazione della piattaforma.




