TeiaCare App Manager
Migliorare l’esperienza d’uso dell’app Manager di Ancelia, al fine di aumentare il valore percepito dal cliente e l’ingaggio degli utenti

TeiaCare
TeiaCare è una startup che lavora nell’ambito della long-term care creando sistemi di Intelligenza Artificiale per generare soluzioni tecnologiche innovative capaci di combinare necessità assistenziali ed esigenze gestionali.
Una soluzione di raccolta dati per l'RSA
Ancelia è la soluzione basata su sofisticati algoritmi di intelligenza artificiale ideata da TeiaCare per il mondo delle RSA, pensata per monitorare lo stato dei residenti e fornire dati al personale sanitario (infermieri, OSS, coordinatore infermieristico e d’area), in grado di aiutare le strutture clienti a migliorare la qualità delle cure e allo stesso tempo ottimizzare le risorse di gestione.
L’obiettivo della collaborazione con Tangible è stato studiare e semplificare l’accesso al dato all’utente attraverso una migliore esperienza d’uso dell'App Manager, ovvero un sistema grazie al quale i manager delle RSA possono, tra le altre cose, monitorare carichi assistenziali di OSS e infermieri e la qualità del servizio sanitario offerto ai propri ospiti.
In particolare il redesign si è focalizzato su visualizzazioni e funzionalità in base al ruolo dell’utente e sul miglioramento della comprensione dei dati visualizzati dalle viste e dai report generati dal sistema.
La dashboard di amministrazione manageriale per l'elaborazione dei dati
Tramite un sensore ottico posizionato sopra al letto di ciascun residente dell’RSA vengono rilevati in tempo reale i dati utili ad assicurare un’assistenza rapida, puntuale e a misura di residente.
L’analisi di questo flusso continuo di dati assicura un innalzamento della qualità dell’assistenza erogata e permette ad Ancelia di fornire informazioni essenziali per assicurare sostenibilità, efficienza e competitività a ogni struttura.
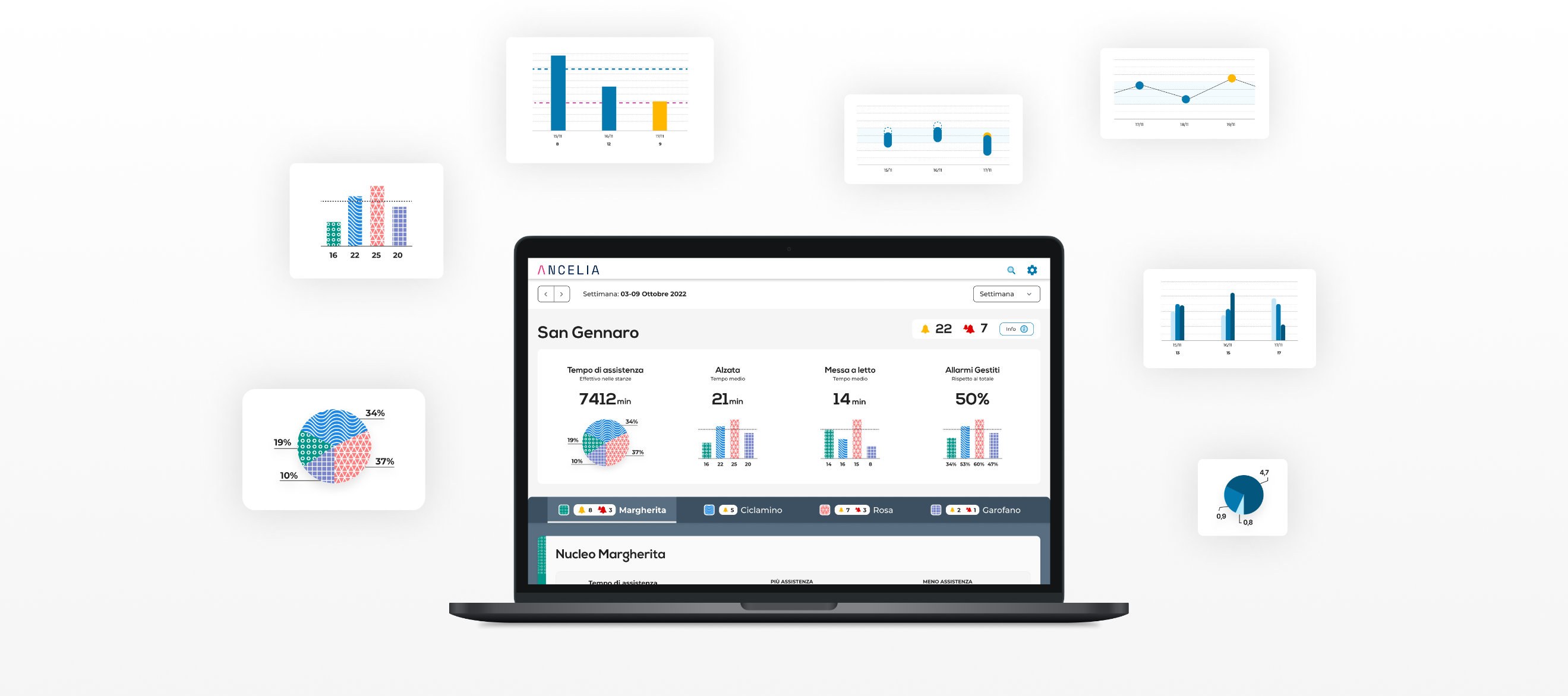
Uno dei punti nodali del sistema è l'App Manager, la quale permette di raccogliere, visualizzare ed elaborare report di una grande quantità di dati rilevati dal sistema, che mostrano l’andamento dell’RSA, abilitando i responsabili alla gestione di camere, nuclei e residenti, ponendo il focus sulle camere più a rischio o a maggior carico assistenziale, e facilitando così la riorganizzazione e la gestione socio-sanitaria.

La soluzione per il business
L'App Manager dà valore allo strato direttivo delle strutture. I dati che il sistema raccoglie ed elabora sono utili a prendere decisioni organizzative, e quindi a migliorare le performance.
Questo Applicativo ha due obiettivi:
- dare evidenza ai Manager dei punti deboli nella gestione e nell’efficienza operativa del personale
- tenere sempre monitorati gli aspetti più critici rispetto al benessere dei propri ospiti, agevolando la risoluzione di situazioni di allarme che si generano in caso di posture scorrette, assenze dal letto o altre condizioni pericolose per residenti anziani affetti da demenze senili come Alzheimer.
In questo senso l’App Manager acquisisce potenziale di mercato perché si configura come una soluzione chiave per le RSA, che fornisce ai livelli manageriali delle strutture uno strumento operativo e di monitoraggio. Lo sviluppo di una dashboard di monitoraggio dedicata ai manager delle residenze rende la piattaforma Ancelia, oltre che un tool per la gestione, anche un sistema di ottimizzazione dei processi.
In fase di progettazione la nostra maggiore sfida è stata quella di trovare una logica con la quale poter determinare un peggioramento delle condizioni di salute del residente, a partire ad esempio dallo stato di agitazione. In particolare, la difficoltà era quella di definire soglie e medie specifiche oltre le quali è necessario allertare il personale sanitario.
Perché è stato un problema? In generale, per fornire valutazioni rispetto a dati specifici, è necessario standardizzare il dato. In questo caso però, avendo a che fare con esigenze assistenziali molto diverse tra gli ospiti delle strutture (perché si va dal residente completamente autosufficiente a quello immobilizzato a letto), non è stato possibile definire dei parametri di riferimento che potessero inquadrare la situazione come “nella media”.
Quindi l’idea è stata quella di basare le valutazioni dell’efficienza della struttura, non tanto su dati puntuali, quanto sugli andamenti temporali settimanali/mensili. In pratica il sistema mostra la comparazione tra “la condizione abituale”, cioè una media dei valori ricavati da periodi di riferimento precedenti a quello odierno, confrontata con i valori attuali. Su questa comparazione si gioca la valutazione qualitativa.
Una raccolta dati per i manager
Un altro aspetto delicato che abbiamo dovuto tenere in considerazione è stato il linguaggio visivo.
La maggior parte dei manager che ha a che fare con i dati che l’app espone, da un lato, non è una tipologia di utenti avvezzi ad analisi statistiche ed elaborazioni di dati numerici, e dall’altro lato, sono utenti che hanno pochissimo tempo a disposizione da dedicare al monitoraggio di queste statistiche.
La soluzione è stata quella quindi di creare una dashboard con una gerarchia delle informazioni ben precisa, divisa su tre livelli di approfondimento: il primo livello di informazioni ha a che fare con la segnalazione dei problemi più gravi, volendo approfondire si raggiunge il secondo livello che mostra una panoramica di informazioni aggregate per tema, che a sua volta può essere espanso aprendo il terzo livello, che mostra grafici e dati specifici sull’andamento dei dati di monitoraggio per ogni singolo tema.
Questo garantisce quindi l’ottenimento delle informazioni volte a soddisfare le esigenze dell’utente rispettando sia la sua disponibilità di tempo che le sue competenze in materia di dati.
Il processo che abbiamo seguito

Tra ricerca e interviste sul campo
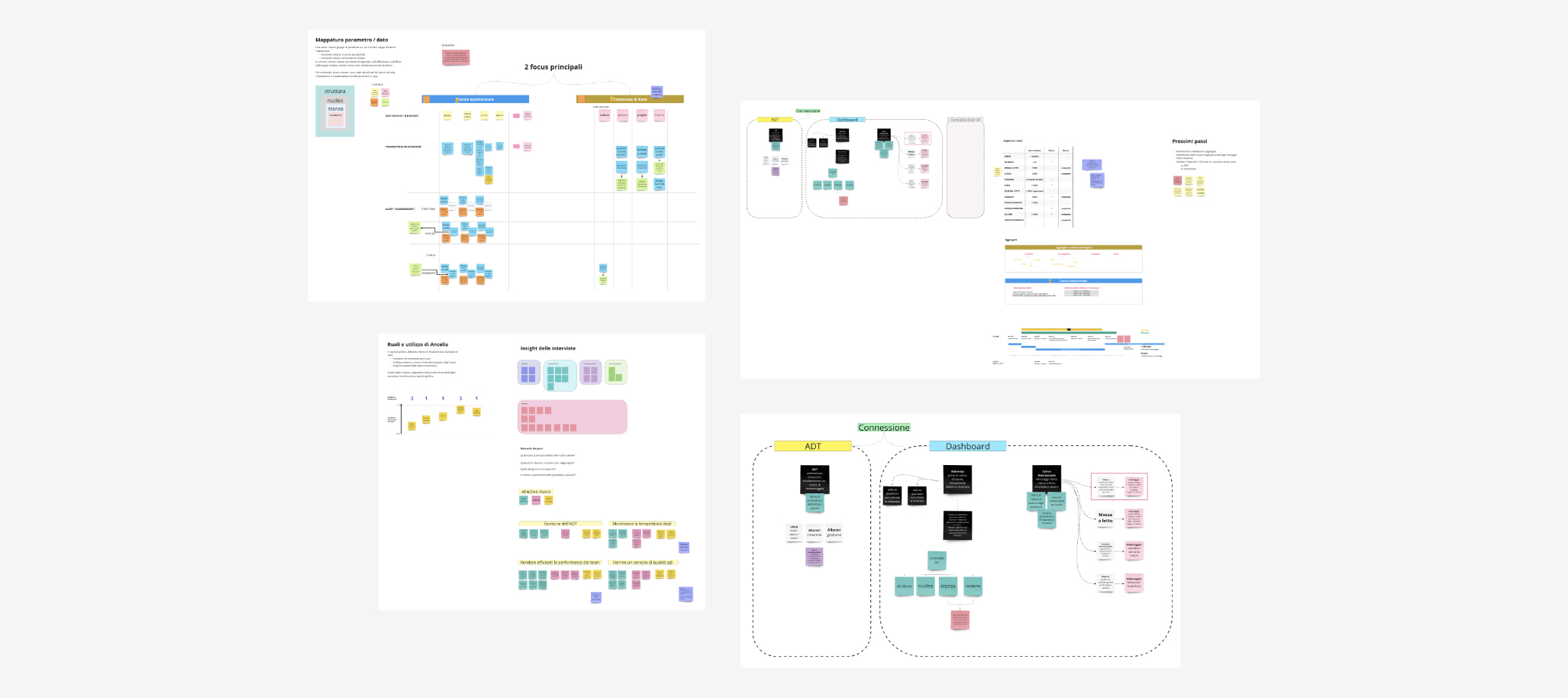
Il processo di design è iniziato per noi con la fase di ricerca. In particolare abbiamo deciso insieme al cliente di eseguire un'osservazione sul campo per capire quali fossero le abitudini e i comportamenti dei nostri utenti e durante l’osservazione in presenza abbiamo approfittato per intervistare alcuni ruoli manageriali in modo da raccogliere informazioni sui loro bisogni, le loro criticità e perplessità relative proprio all’utilizzo di certi dati.
Abbiamo capito meglio di cosa avesse bisogno un manager di una RSA e quali sarebbero stati i punti di forza e di debolezza della nostra app.
La creazione del Design system
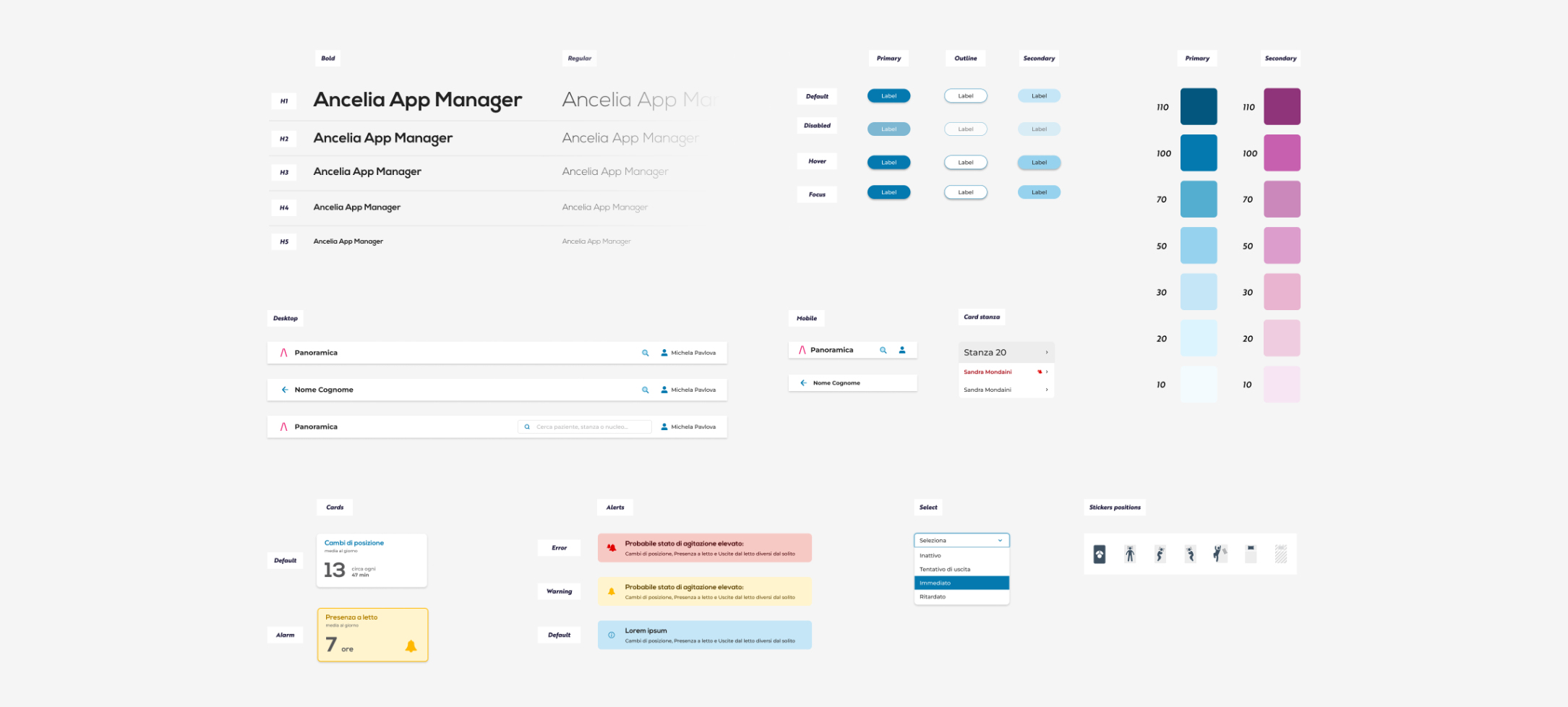
Lavorando su un’identità visiva pre-esistente e che andava mantenuta, il nostro lavoro è stato quello di creare un Design System partendo dalla realizzazione di componenti basati sullo stato attuale e di definirne una rotta per l’evoluzione.
Il Design System è un insieme di regole, principi e strumenti utilizzato per creare in modo coerente e scalabile l'interfaccia grafica di un prodotto digitale.
Per saperne di più: https://tangible.is/thinking/2023/03/evolvere-lesperienza-utente-in-modo-inclusivo
Nella realizzazione del Design System abbiamo quindi definito le Foundations parametrizzando colori, tipografia, griglie e tutti quegli elementi che definiscono le regole base della struttura di un design system.
In seguito abbiamo individuato tutti gli elementi utilizzati nel visual che potevano essere organizzati come componenti.
Dai pulsanti agli header, dalle card ai grafici tutto il visual design è stato ordinato, organizzato e componentizzato, pronto per essere utilizzato modularmente sulle diverse viste.
Il Design System rappresenta per TeiaCare un nuovo strumento di lavoro.
Il reparto di sviluppo, in particolare il front end, ha in questo modo una guida chiara di tutte le regole e i componenti utilizzati sulle diverse viste che possono essere usati per gestire facilmente i cambiamenti e le evoluzioni del prodotto Ancelia nelle sue versioni desktop, tablet, monitor da parete e mobile.
In questo modo TeiaCare può così realizzare in autonomia nuove viste, pagine o funzionalità, sfruttando un sistema modulare progettato appositamente per questo scopo, mantenendo coerenza formale e stilistica sui vari canali e touchpoint.
Con l’implementazione del Design System gli sviluppatori di TeiaCare hanno a disposizione un set di strumenti che permette loro di costruire nuove interfacce e funzionalità ottimizzando tempi e costi di sviluppo.

Test con gli utenti per validare l'interfaccia
Definiti i parametri di miglioramento dell’esperienza dell’App Manager abbiamo progettato le nuove viste e prodotto dei wireframe navigabili. I wireframe rappresentano uno scheletro dell'interfaccia che ha il doppio vantaggio di essere una base per il processo di design e uno strumento utile alla validazione attraverso la ricerca con gli utenti.
In questo caso abbiamo prodotto dei prototipi, a partire dai wireframe, a fedeltà medio alta, in grado di simulare le interazioni finali del prodotto senza che il prodotto venisse effettivamente realizzato.
I test che sono seguiti ci hanno permesso di validare le assunzioni su prodotto e interfaccia che ci avevano portato a quelle soluzioni.
In questa fase abbiamo coinvolto il CTO in modo da renderlo partecipe delle informazioni e delle evidenze emerse, evidenze che sono diventate opportunità di miglioramento su cui iterare.

Accessibilità nella data visualizations
Quando si parla di salute e sanità, siamo portati a pensare maggiormente all’accessibilità.
Questo tema, che per noi è indispensabile nella progettazione di un servizio, è stato molto sentito anche dal cliente che si è mostrato interessato e disponibile nell’analisi e nell’applicazione di buone pratiche di accessibilità sul progetto.
La nostra attenzione sul tema è partita fin dalle prime fasi di progettazione, portando poi la reale applicazione con la UI, nella quale abbiamo posto grande attenzione non solo sulla dimensione della tipografia o sull’uso delle icone, ma in particolar modo sull’accessibilità di grafici e colori.
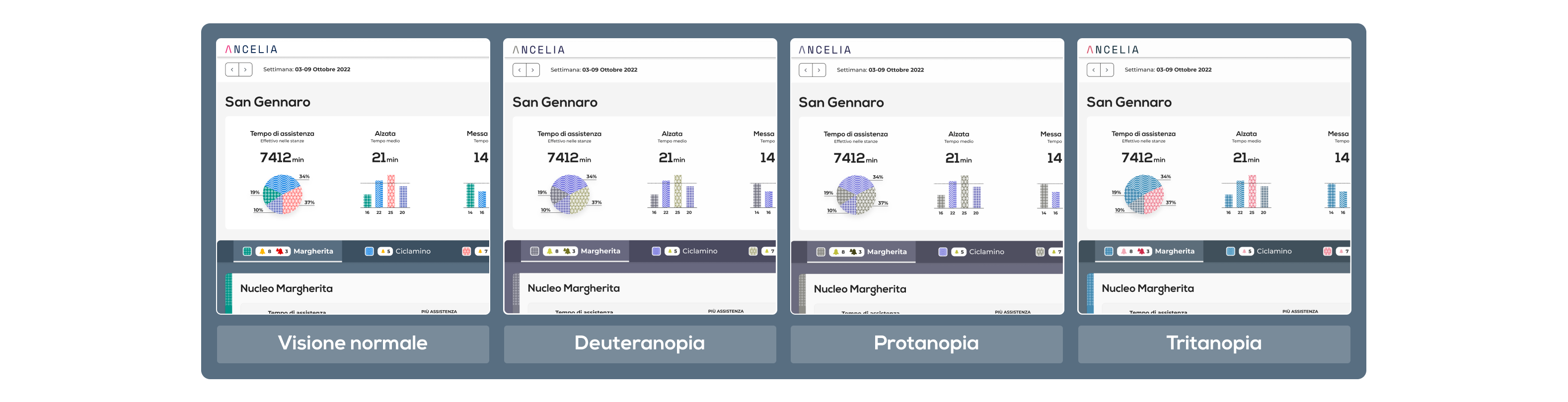
L’attenzione alla fruibilità dei dati nei grafici correlati alle diverse voci di riferimento è stato un punto altamente considerato che ha portato a iterare più volte sulla sezione dei grafici, fino al raggiungimento di una soluzione finale adeguata e accessibile anche da chi può avere problemi di daltonismo o ipovisione.
Associare una texture al colore del grafico è stata una delle soluzioni adottate per aiutare la comprensione e l’individuazione dei diversi dati.
Inoltre, sfruttare l’uso delle icone abbinandolo al testo e ai colori ha permesso di poter comunicare delle informazioni anche quando lo spazio presente era limitato.

Collaborazione come base di dialogo
Per noi il dialogo con gli sviluppatori è un tema importante che parte fin dall’inizio del progetto: il team di sviluppo rimane sempre allineato con le decisioni prese durante la progettazione e viene consultato costantemente per consigli e punti di vista.
La comunicazione fra le diverse figure è fondamentale per arrivare allineati alla fine del percorso e per portare coerenza e uniformità nel progetto.
A UI completata viene sempre eseguito un passaggio di informazioni tra UI designer e sviluppatori chiamato Handoff.
Questa è una fase molto importante e tutte le decisioni e informazioni che sono state documentate durante il progetto vengono passate ai developers per fornire un'idea precisa di come andranno implementate.
A conclusione del progetto App Manager, i due team hanno deciso di proseguire le attività di riprogettazione su ulteriori aree del prodotto Ancelia, indagando, ottimizzando e valorizzando nuove ed esistenti funzionalità.
Il team di progetto

Moreno Giorgini
Project Manager & Experience Designer
Vuoi più informazioni su questo progetto o desideri discutere un progetto simile per il tuo business?