Thinking
Lesson learned: progettare per persone senior
Abbiamo avuto l'opportunità di progettare un’esperienza digitale che potesse consentire ad utenti over 65 di semplificare la loro vita quotidiana e che fosse in grado di fornire l'accesso ad una vasta gamma di servizi e funzionalità dedicate

L'applicazione è stata sviluppata seguendo un approccio user-centered design, che mette al centro delle scelte progettuali le effettive esigenze degli utenti finali, promuovendo il concetto di invecchiamento attivo.
In questo contesto, la nostra sfida è stata quindi quella di progettare un’esperienza capace di assicurare una porta di accesso semplice a servizi e attività dedicate a salute, benessere e intrattenimento, rimanendo in linea con bisogni e aspettative di persone autosufficienti e con competenze tecnologiche di vario livello, considerando al contempo i naturali processi di invecchiamento fisico e cognitivo.
Affinché la fase di progettazione tenesse conto delle possibili necessità del target di riferimento, ci siamo avvalsi della consulenza di Fondazione ASPHI Onlus, un’organizzazione che avevamo già avuto modo di conoscere e coinvolgere anche in altre occasioni di eventi e formazione interna e che si occupa di promuovere una cultura digitale attenta ai bisogni delle persone con disabilità e degli anziani in contesti scolastici, lavorativi e sociali.
L’occasione è stata preziosa per comprendere alcuni princìpi utili per guidare poi la fase di progettazione.
Tenere conto dei naturali processi di invecchiamento
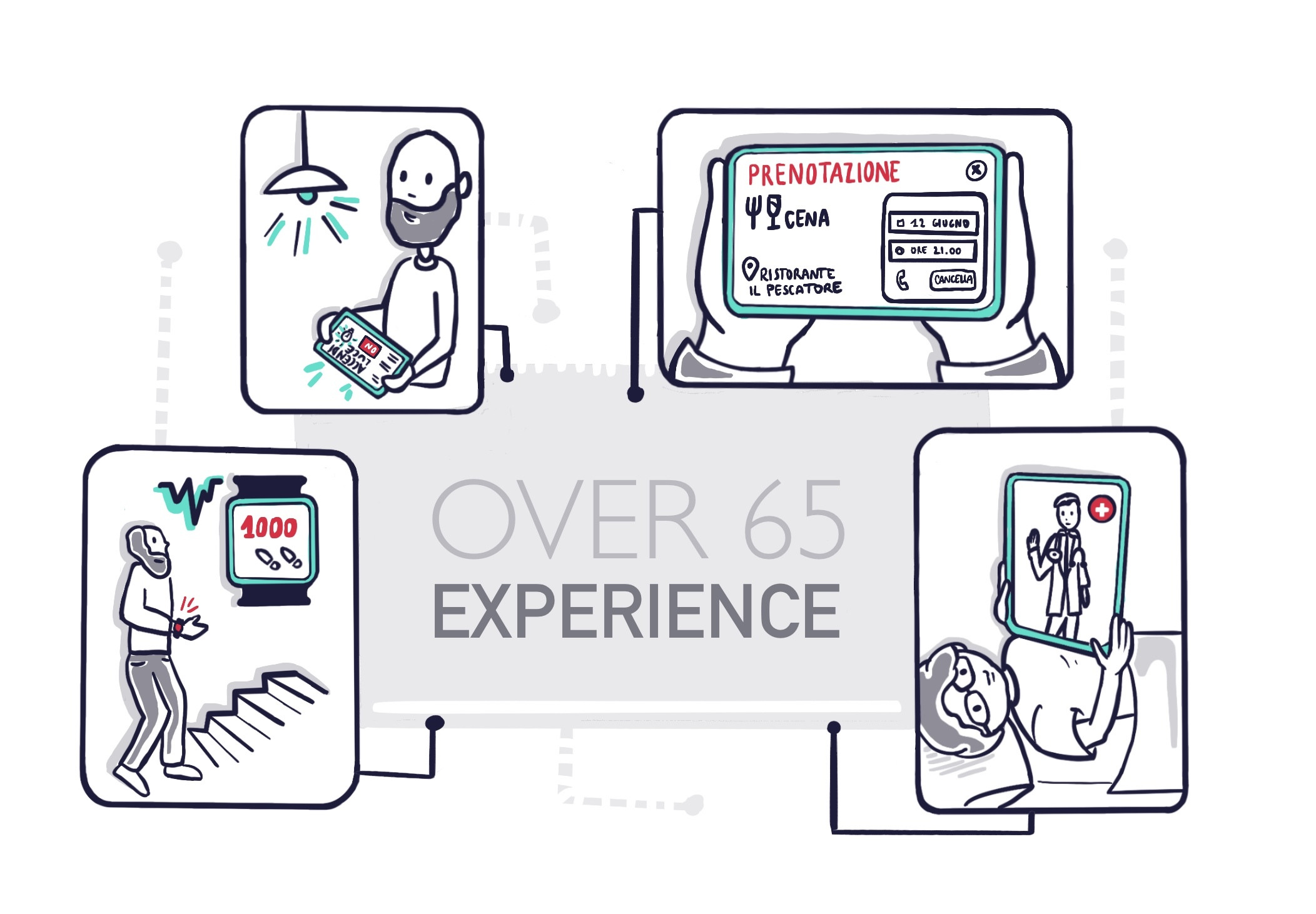
In un contesto in cui un prodotto o un servizio digitale viene usufruito da un target ben definito come gli over 65, è bene tenere a mente i processi naturali di invecchiamento, che possono includere decadimenti a livello fisico e cognitivo. In questo senso bisogna considerare queste variabili nel corso della progettazione, specie quando si sta definendo un’esperienza diversificata e necessaria per poter accedere a servizi dedicati.
Si possono identificare tre stadi del processo di invecchiamento:
- La persona è autosufficiente: dunque in grado di interagire con lo spazio e con i dispositivi in maniera autonoma.
- La persona è fragile: intervengono fattori di decadimento fisico o cognitivo che possono influenzare l’interazione con gli spazi e con i dispositivi
- La persone non è autosufficiente: è necessario un intervento di assistenza di un familiare o di un caregiver
Su queste informazioni abbiamo ragionato su un’esperienza che potesse quindi risultare accessibile quantomeno alle tipologie di utenti riconducibili alle condizioni di autosufficienza e fragilità.

Definire le basi per una progettazione consapevole
Come facciamo a rendere accessibile a chiunque ciò che stiamo progettando? e
Le persone per cui stiamo progettando sono effettivamente abituate ad utilizzare dispositivi digitali?
Queste due domande sono state alla base della nostra progettazione e, grazie anche agli insegnamenti di ASPHI, sono stati uno spunto fondamentale in questo ambito, dal quale abbiamo tratto alcuni princìpi e lessons learned da tenere a mente nella progettazione di servizi con target simile.
Il filo conduttore che ci ha guidato nella progettazione è stato il "rendere l’esperienza digitale il più possibile simile a quella reale”, introducendo delle logiche che potessero aiutare le persone a ritrovare le proprie abitudini nell’utilizzo dell’applicazione, al fine di mantenere coinvolte anche le persone meno avvezze all’utilizzo dei dispositivi digitali ed evitare l’abbandono dell’applicativo.
É il caso ad esempio della funzione “calendario” le cui funzionalità sono state semplificate il più possibile, per rendere l’esperienza simile a quella che si avrebbe con l’utilizzo di un’agenda cartacea: gli appuntamenti possono essere visualizzati nella dashboard principale ed è possibile aggiungere manualmente tutti i vari appuntamenti settimanali, come compleanni o cene. Gli unici automatismi che abbiamo previsto sono quelli legati alle prenotazioni di alcuni servizi integrabili.
Sempre con lo stesso fine abbiamo semplificato i flussi eliminando cancellazioni automatiche, ridotto i campi di input di dati e abilitato il rapporto umano, inserendo rimandi che portassero al contatto diretto con gli eventuali referenti dei vari servizi.
É il caso ad esempio della progettazione del flusso di cancellazione o modifica di prenotazione di servizi come il ristorante, nella quale abbiamo preferito prediligere il contatto telefonico tra oste e cliente anziché inserire un flusso di “botta e risposta automatizzato”, che avrebbe potuto risultare più macchinoso e portare l'utente a desistere dall’utilizzo dell’applicativo.
Per fare ciò abbiamo ritenuto di grande importanza fare uno studio approfondito del linguaggio da utilizzare, così come fare uso di immagini, dashboard, colori per semplificare e rendere riconoscibile ciò che si sta progettando.
Un’altra accortezza che abbiamo deciso di attuare è stata quella di predisporre l'applicazione ad una strutturazione graduale ed incrementale; l’applicazione infatti è stata progettata per essere il più semplice possibile fin da subito, in modo da risultare accessibile per tutte le persone, anche quelle con una conoscenza digitale bassa.

IoT (Wearable e domotica): cosa dobbiamo considerare quando progettiamo per i senior?
All’interno dell’applicativo, una parte importante dell’esperienza è legata alla lettura e alla restituzione visiva delle informazioni derivate dall’interazione con wearable e dispositivi di smart home.
La parte di interfaccia legata al wearable è stata progettata con lo scopo di monitorare facilmente la propria salute, tenendo traccia delle attività giornaliere, delle ore di riposo, e della propria condizione psico-fisica.
Particolare attenzione nella fase di progettazione è stata posta nel facilitare l'utente nella lettura del dato, focalizzando l’attenzione sullo stesso, senza porre l’accento sui possibili peggioramenti dei risultati che potrebbero verificarsi nel tempo a causa di eventuali processi degenerativi. Questa attenzione si è rivelata necessaria per far sì che il dato non venisse letto in chiave diagnostica o valutativa di eventuali condizioni dell'utente.
Durante la progettazione è stata posta molta attenzione anche sul copy, sul modo di comunicare i dati e sui consigli ad essi associati, ogni informazione legata ad essi infatti è stata inserita come un suggerimento da cui la persona può trarre informazioni, ma senza che venga percepito uno stato di allarme o un’imposizione su come dovrebbe o non dovrebbero essere fatte le attività.
Il wearable e l’applicativo devono infatti risultare agli occhi dell'utente come uno strumento di supporto e di monitoraggio e non come una barriera.
Per fare questo i principali accorgimenti messi in pratica sono stati:
- Fornire informazioni semplici da leggere ma dettagliate, capaci di dare a chi utilizza l’applicativo una panoramica completa del proprio stato psico-fisico, evitando una lettura del dato che richieda una curva d’apprendimento elevata;
- Utilizzare i colori per fornire una prima parte delle informazioni a colpo d’occhio, che poi possano essere approfondite in autonomia o con l’ausilio di personale competente (bianco, verde, giallo, rosso per monitoraggio dello stato di salute o per visualizzare lo stato di carica del Device).
Anche per quanto riguarda la progettazione dell’interfaccia di gestione della domotica si è fatto fede ad alcuni dei principi sopra descritti, ricorrendo all’utilizzo di una dashboard principale per dare un’anteprima della situazione, al fine di non sovraccaricare di informazioni chi si approccia all’utilizzo del dispositivo.
Inoltre, altri punti che hanno avuto grande rilievo nella progettazione sono stati:
- Creazione di scenari: dare la possibilità di cambiare le impostazioni della propria abitazione accedendo contemporaneamente a più dispositivi (luci in diverse stanze, tapparelle, tende) e di associare questi cambiamenti a diversi momenti o situazioni della giornata. Lo scopo di questo intervento è quello di dare un effettivo vantaggio nell’utilizzo della domotica e consentire a chi utilizza l’applicativo di avere un’esperienza che permetta di risparmiare tempo nella gestione delle incombenze domestiche
- Utilizzo di immagini, animazioni e icone: studiato e pensato per fornire un’esperienza più diretta di ciò che si sta apprestando a fare, ad esempio mostrando il grado di apertura di tende o finestre, per riprodurre un’esperienza il più possibile simile a quella dell’oggetto fisico.
Conferme oltre le lessons learned
Oltre ad aver abilitato la raccolta di alcune fondamentali basi di progettazione tarate sul target della popolazione senior, la collaborazione con ASPHI ci ha permesso di confermare quanto sia importante l’apertura verso le comunità esterne, specie quando si progetta per categorie di persone di cui si conoscono poco i modelli mentali e di interazione.
Nel libro “The Field Study Handbook”, Jan Chipchase racconta di come nei processi della ricerca qualitativa, in particolar modo nei contesti di cui si ha poca conoscenza, è necessaria una figura come quella del fixer.
Il termine fixer (in italiano: risolutore) viene dal contesto del giornalismo (in particolare quello di guerra) e rappresenta una persona originaria del luogo che ha il compito di affiancare i giornalisti aiutandoli a muoversi e ad entrare nel contesto che devono raccontare. Il loro ruolo è importantissimo perché hanno conoscenza di persone chiave, della lingua e delle usanze.
Allo stesso modo anche noi designers dobbiamo essere in grado di costruire le nostre reti di fixer, ossia persone, entità e comunità capaci di farci entrare a contatto con i contesti meno conosciuti ed esplorati, in modo tale da poter avere delle basi e dei princìpi di progettazione che non si basano su assunzioni o ipotesi sommarie.
Un concetto che aveva espresso anche il nostro Antonio, quando ha raccontato del processo di coinvolgimento dell’Unione Italiana Ciechi nell’ambito della progettazione accessibile per il sito dell’Aeroporto di Bologna.