Sparkasse - Cassa di Risparmio di Bolzano e CiviBank
Expert review e test con persone con disabilità visive per rendere accessibili i touchpoint e i servizi bancari di Sparkasse e CiviBank

Il Gruppo Sparkasse ha intrapreso un percorso ambizioso per rendere i propri touchpoint digitali e i servizi bancari accessibili a tutte le persone, con un’attenzione particolare verso chi vive con disabilità visive.
L’obiettivo era duplice: da un lato, adeguarsi agli standard di accessibilità WCAG previsti dalla normativa; dall’altro, migliorare concretamente l’esperienza d’uso per tutti i clienti, nessuno escluso.
Questa iniziativa nasce dalla consapevolezza che l'inclusione non è solo un dovere etico, ma anche un'opportunità per raggiungere un pubblico più ampio e rafforzare la reputazione della banca come istituzione attenta alle esigenze reali delle persone.
Per raggiungere questi obiettivi, abbiamo avviato uno studio approfondito per identificare le barriere e proporre soluzioni concrete. L'approccio scelto è stato quello di eseguire sia un’expert review sui touchpoint digitali, per individuare migliorie lato interfaccia e sviluppo, sia eseguire i test di accessibilità, coinvolgendo direttamente persone cieche e ipovedenti per testare i flussi più importanti ed utilizzati.
Risultati
Il progetto ha avuto come obiettivo quello di migliorare in modo strutturale l’accessibilità dei touchpoint Sparkasse e CiviBank, attraverso un intervento guidato da evidenze reali, con il coinvolgimento diretto delle persone e in pieno allineamento con la normativa vigente.
I principali benefici attesi:
- Conformità agli standard WCAG: Tutti i principali touchpoint e servizi bancari saranno adeguati ai livelli A e AA delle WCAG, come richiesto dalla normativa, così da renderli accessibili anche con tecnologie assistive.
- Esperienza utente semplificata: Il confronto diretto con le persone ha permesso di individuare le barriere più rilevanti e migliorare la fluidità d’uso per tutti, portando a un miglioramento diretto della navigabilità e dell’interazione.
- Impegno visibile verso l’inclusione: La banca rafforzerà il proprio posizionamento come istituzione attenta alle esigenze della clientela, promuovendo un’immagine solida di responsabilità sociale e innovazione.
- Autonomia nel monitoraggio: I materiali operativi forniti (remediation, linee guida, strumenti online) permetteranno al team Sparkasse e CiviBank di gestire in autonomia la valutazione dell’accessibilità anche in futuro.
Sfide e soluzioni
Una delle sfide principali del progetto è stata la definizione dei deliverable da condividere con il fornitore di sviluppo IT. Era fondamentale comunicare chiaramente le criticità emerse, sia sul fronte dell’interfaccia che del codice, insieme alle relative proposte correttive.
Per rendere più efficace questo passaggio, abbiamo scelto di sperimentare un approccio duplice, creando due tipologie di materiali complementari:
- Da un lato, un file Excel strutturato per consentire un recupero rapido delle informazioni chiave – come il tipo di problematica, la corrispondente WCAG di riferimento e la relativa correttiva.
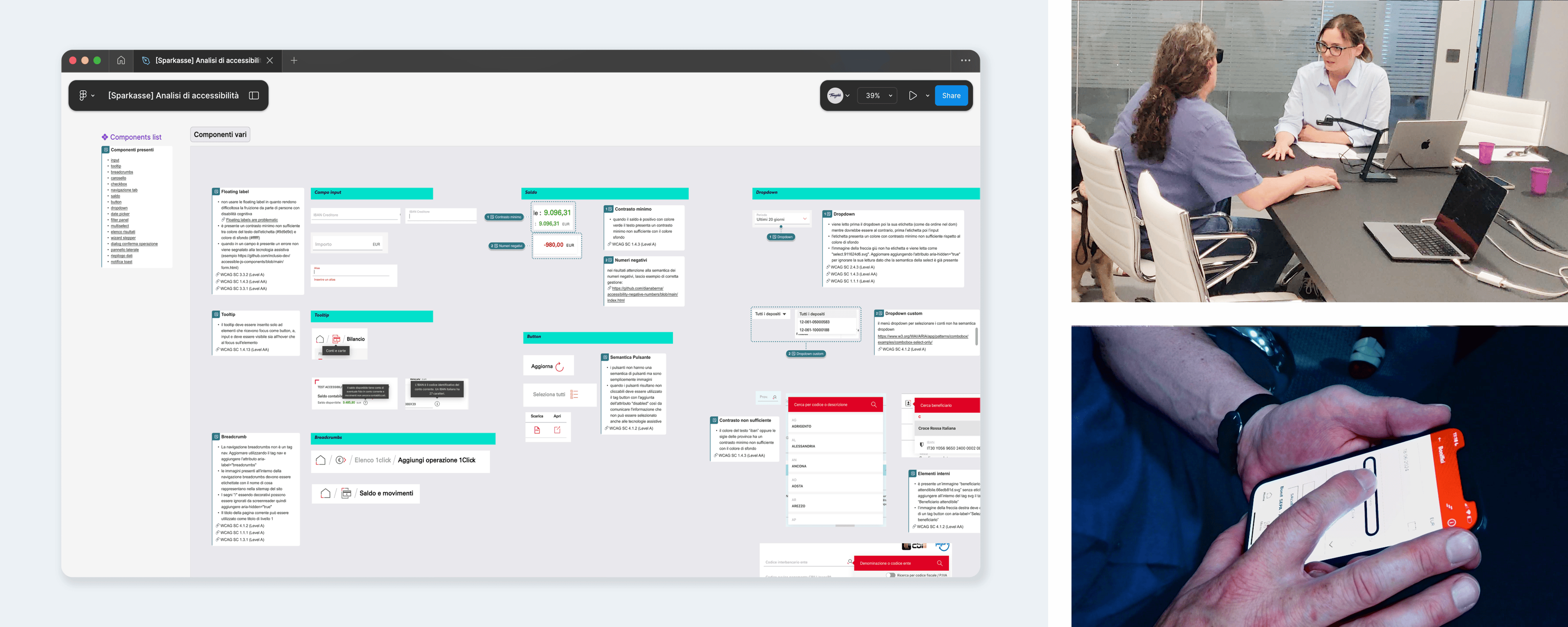
- Dall’altro, un file Figma in cui ogni flusso veniva mappato visivamente con annotazioni puntuali, utile per approfondire i contesti e comprendere meglio le criticità nel loro insieme.
Questo approccio è nato dall’ascolto reciproco e dalla volontà condivisa di trovare un equilibrio tra completezza tecnica e operatività.
Un’ulteriore complessità è stata quella di definire un criterio di priorità per le segnalazioni raccolte.
Per farlo, abbiamo incrociato quanto emerso dall’expert review con i risultati dei test di accessibilità condotti con utenti ipo e non vedenti. Questo confronto ha evidenziato le aree in cui l’esperienza utente era più critica.
In particolare, abbiamo dato precedenza agli interventi necessari per raggiungere la conformità ai livelli A e AA delle WCAG: requisiti minimi e intermedi che, nella maggior parte dei casi, coincidevano con i principali punti di frustrazione segnalati dagli utenti durante le sessioni di test.

Attività
Il progetto si è articolato in diverse fasi, ciascuna pensata per individuare, testare e risolvere in modo puntuale le principali criticità di accessibilità nei servizi digitali di Sparkasse e CiviBank.
Analisi preliminare dei flussi
Abbiamo iniziato con l’identificazione delle aree più strategiche su cui concentrare l’intervento. Insieme al team di Sparkasse, e grazie all’analisi dei dati di utilizzo dei touchpoint digitali, abbiamo selezionato i flussi più significativi per gli utenti: dal sito istituzionale ai servizi di home banking, tra cui operazioni come l’invio di un bonifico, la ricarica della carta prepagata e la consultazione dei movimenti.
Expert review tecnica e funzionale
Abbiamo poi condotto un’analisi approfondita delle interfacce, valutando sia l’accessibilità del codice frontend che la qualità dell’interazione. Il nostro assessment ha restituito 469 segnalazioni di criticità, tra cui:
- Dipendenza esclusiva dal mouse in passaggi chiave del flusso di onboarding, come il login o la ricerca, che impediva l’uso da tastiera.
- Struttura gerarchica non coerente nelle dashboard di home banking, con titoli duplicati, mancanti o mal organizzati, rendendo difficile la navigazione per chi utilizza screen reader.
Queste evidenze sono state raccolte in una documentazione chiara e strutturata, per facilitare il lavoro di revisione da parte dei team IT interni ed esterni.
Test di accessibilità con persone reali
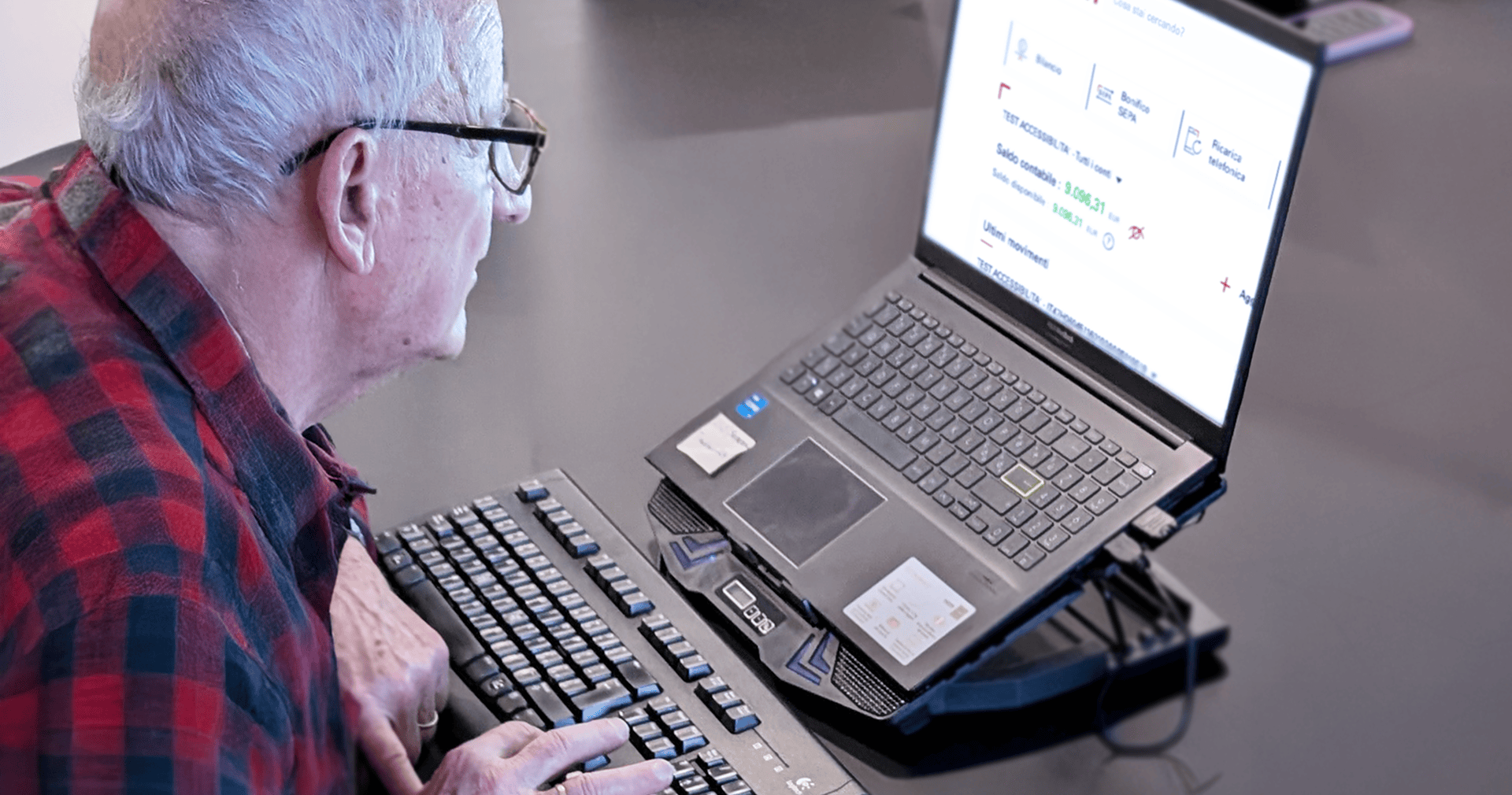
In parallelo all’analisi tecnica, abbiamo condotto sessioni di test con 7 persone cieche e ipovedenti, utilizzando le tecnologie assistive che usano ogni giorno: screen reader come VoiceOver, JAWS e NVDA, tastiera, ingranditori di schermo.
Le sessioni si sono svolte sia su desktop che su mobile e hanno permesso di raccogliere insight preziosi sui punti di frizione più ricorrenti.
Il valore di questi test è stato duplice: da un lato hanno confermato molte delle criticità rilevate nella review tecnica; dall’altro, hanno evidenziato problemi di comprensione, terminologia o fluidità d’uso, che solo il contatto diretto con le persone può far emergere.
Integrazione dei risultati
Abbiamo incrociato i risultati dei test e dell’expert review per creare una mappa completa delle criticità, con priorità assegnate in base all’impatto sugli utenti. Questo confronto ha permesso di fornire indicazioni concrete anche su aspetti non solo tecnici, ma legati a usabilità, contenuti e interfaccia visiva.
Mappatura delle correttive e creazione dei deliverable
Ogni segnalazione è stata associata a una proposta correttiva, in un sistema di documentazione strutturato (remediation) che include:
-
la descrizione del problema,
-
la WCAG di riferimento,
-
la soluzione proposta,
-
un esempio visivo o funzionale.
Per supportare il lavoro del team Sparkasse e dei fornitori IT, abbiamo incluso un mini design system accessibile in Figma e un file Excel riassuntivo: due strumenti complementari per gestire efficacemente l’implementazione delle modifiche.
Supporto al feedback e alla dichiarazione di accessibilità
Stiamo accompagnando il team nella definizione e nell’implementazione del meccanismo di feedback per l’accessibilità, che permetterà agli utenti di segnalare in autonomia eventuali problematiche direttamente dai touchpoint digitali di Sparkasse e CiviBank.
In parallelo, stiamo fornendo supporto operativo per la redazione e pubblicazione della dichiarazione di accessibilità, con tutti i riferimenti tecnici aggiornati, sia pre che post remediation.
Indicazioni per il monitoraggio continuo
Per rendere sostenibile il lavoro nel tempo, abbiamo fornito indicazioni pratiche per permettere al team Sparkasse di replicare i test con persone con disabilità visive in autonomia e una selezione di strumenti online per:
- analizzare il codice e la semantica HTML,
- verificare i contrasti cromatici,
- controllare la navigabilità tramite tastiera.

Il progetto con Sparkasse è stato un esempio concreto di come l’accessibilità non si risolva con un semplice controllo di conformità, ma richieda un cambio di prospettiva, incentrato sull’ascolto, sulla collaborazione e sulla volontà di progettare per tutte le persone.
Il confronto continuo con il team interno, la sensibilità del reparto Digital Transformation e il coinvolgimento diretto di persone cieche e ipovedenti hanno permesso di costruire un percorso che va oltre la normativa, abbracciando l’inclusione come leva di innovazione.
Questo intervento contribuisce anche agli obiettivi del piano strategico Horizon 2026, promuovendo un’evoluzione digitale più consapevole e accessibile, in linea con i valori della banca.
Affrontare il tema dell’accessibilità con Tangible ci ha dato l’occasione per migliorare l’esperienza utente nel suo insieme. L’unione tra l’expert review e i test con persone reali ha portato alla luce barriere che altrimenti sarebbero rimaste invisibili, e ci ha aiutato a trasformare i vincoli normativi in opportunità concrete di innovazione. È stato un progetto di collaborazione autentica, che ha fatto crescere anche la nostra consapevolezza interna.
Il team di progetto

Massimo Colasurdo
Account Manager

Diana Bernabei
Accessibility Engineer
Vuoi più informazioni su questo progetto o desideri discutere un progetto simile per il tuo business?





