Sparkasse - Cassa di Risparmio di Bolzano and CiviBank
Expert review and user testing with people with visual disabilities to improve the accessibility of Sparkasse and CiviBank digital touchpoints and banking services

The Sparkasse Group embarked on an ambitious journey to make its digital touchpoints and banking services accessible to everyone, with a particular focus on people with visual impairments.
The project had two main goals: to comply with WCAG accessibility standards, as required by law, and to meaningfully improve the user experience for all customers, without exception.
This initiative was driven by the understanding that inclusion is not only an ethical duty but also an opportunity to reach a wider audience and reinforce the Bank's reputation as a people-focused institution.
To achieve these goals, we launched an in-depth study to identify barriers and propose concrete solutions. Our approach included both an expert review of digital touchpoints to identify interface and development improvements, and accessibility testing directly involving blind and partially sighted users to evaluate the most important and frequently used processes.
Results
The project aimed to structurally improve the accessibility of the Savings Bank and CiviBank touchpoints through evidence-based work, direct user involvement and alignment with current regulations.
Key expected outcomes:
- WCAG Compliance: All key touchpoints and banking services will be WCAG Level A and AA compliant, ensuring accessibility through assistive technologies.
- Simplified User Experience: Direct engagement with users helped identify critical barriers, resulting in improved navigation and smoother interactions for all.
- Visible Commitment to Inclusion: The bank strengthens its position as a socially responsible and innovative institution that is responsive to the needs of its customers.
- Autonomous Monitoring Capability: Operational materials (remediation files, guidelines, online tools) allow the savings bank and CiviBank teams to independently assess accessibility in the future.
Challenges and Solutions
One of the main challenges of the project was to define the deliverables to be shared with the IT development vendor. It was essential to communicate the issues found, both at the interface and code level, along with appropriate remediation suggestions.
To streamline this process, we adopted a dual-format strategy:
- A structured Excel file for quick access to key information, including issue type, corresponding WCAG guideline and proposed fix.
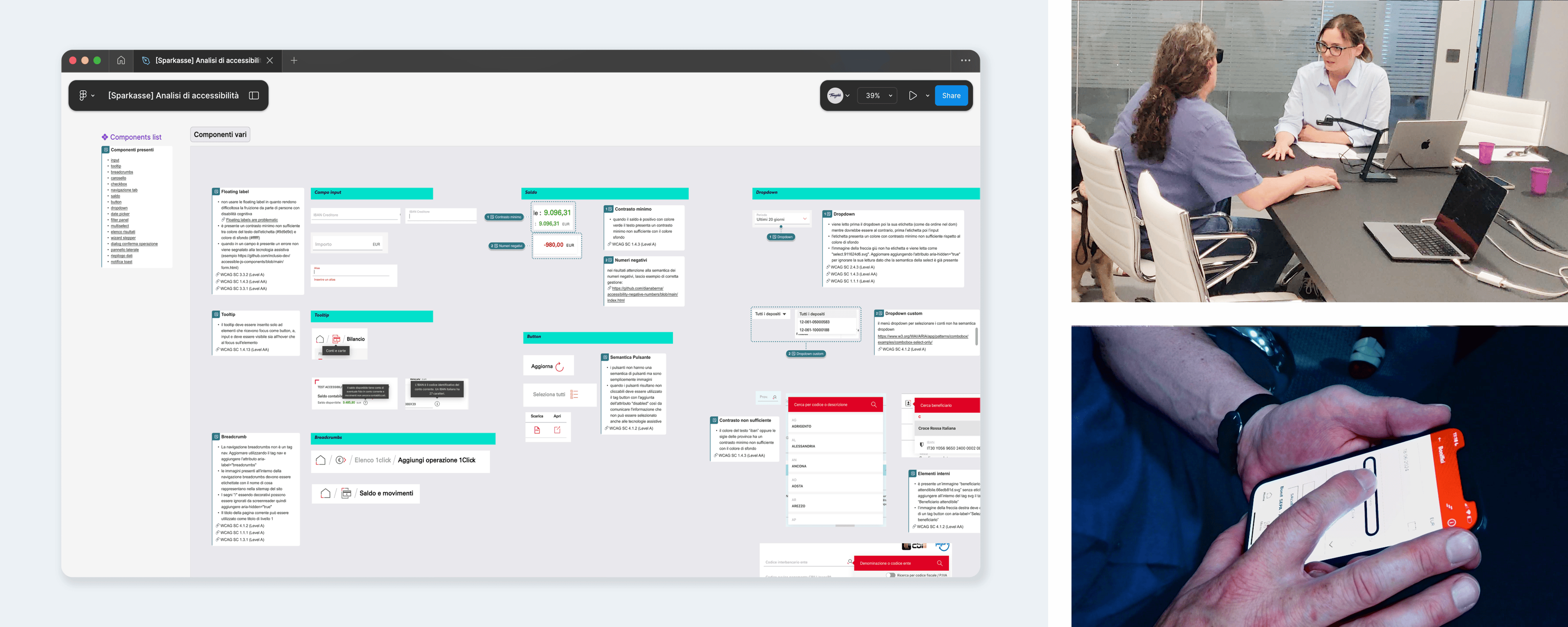
- A Figma file mapping each flow visually with detailed annotations to contextualize and better understand each issue.
This approach grew out of mutual listening and a shared desire to balance technical depth with operational usability.
Another complexity was to establish prioritisation criteria for the issues raised. To address this, we compared the results of the expert review with the results of accessibility testing with blind and partially sighted users. This comparison highlighted the areas where the user experience was most compromized.
Priority was given to changes required to achieve WCAG A and AA levels, which often corresponded to key user pain points identified during testing.

Activities
The project unfolded in several phases, each designed to identify, test and resolve key accessibility issues in the Savings Bank and CiviBank's digital services.
Preliminary flow analysis
We began by identifying the most strategic areas for intervention. Working with the Sparkasse team and using usage data from digital touchpoints, we selected key user flows such as the institutional website and the home banking services, including transfers, prepaid card top-ups and viewing account movements
Technical and functional Expert Review
We conducted a thorough analysis of the interfaces, assessing both the accessibility of the front-end code and the quality of the interaction. Our assessment uncovered 469 issues, such as:
- Exclusive reliance on mouse input in key onboarding steps like login and search, preventing keyboard-only navigation
- Inconsistent hierarchical structures in home banking dashboards, with duplicated, missing, or poorly organized headings, making screen reader navigation difficult
These findings were presented in a clear, structured format to assist internal and external IT teams in the remediation process.
Accessibility testing with real users
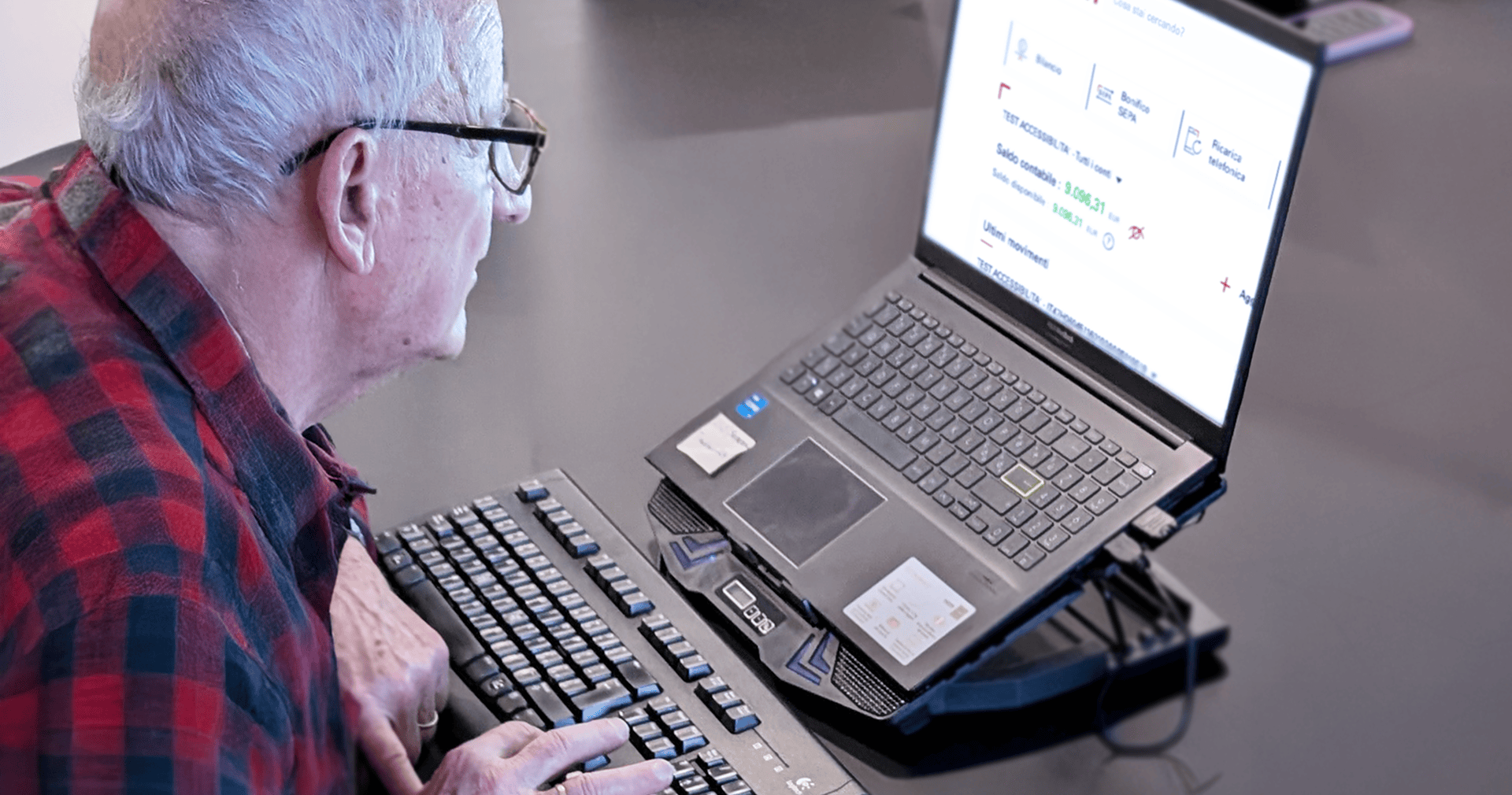
In parallel with the technical review, we conducted testing sessions with 7 blind and partially sighted people using their everyday assistive technologies: screen readers (VoiceOver, JAWS, NVDA), keyboard navigation and screen magnifiers.
Testing was conducted on both desktop and mobile platforms, providing valuable insights into recurring friction points.
The testing added value in two ways: it confirmed many of the findings of the expert review and identified additional usability, terminology and interaction issues that only emerge through direct user involvement.
Integration of results
We combined the results of expert reviews and user testing to create a complete map of critical issues, prioritising them based on user impact. This synthesis led to concrete recommendations not only for technical aspects but also for usability, content and visual interface.
Mapping fixes and creating deliverables
Each issue was paired with a recommended fix in a structured documentation system (remediation), which included:
- Problem description
- WCAG reference
- Proposed solution
- Visual or functional example
To support the Sparkasse team and IT providers, we provided a mini accessible design system in Figma and a summary Excel file - two complementary tools to streamline implementation.
Support for feedback mechanism and accessibility statement
We support the team in setting up an accessibility feedback mechanism that allows users to report issues directly through the Sparkasse and CiviBank digital touchpoints.
In parallel, we provide operational support for drafting and publishing the accessibility statement with all necessary technical references before and after the remediation
Guidance for ongoing monitoring
To ensure long-term sustainability, we provided practical guidance for the Sparkasse team to independently replicate tests with visually impaired users. We also provided a range of online tools for:
- Analyzing HTML code and semantics
- Verifying color contrasts
- Checking keyboard navigability

The Sparkasse project is a concrete example of how accessibility isn't just a box to tick for compliance, but a mindset shift rooted in listening, collaboration and designing for everyone.
Ongoing dialogue with internal teams, the sensitivity of the Digital Transformation department, and the involvement of blind and low-vision users helped shape a path that goes beyond regulatory requirements and embraces inclusion as a driver of innovation.
This initiative also contributes to the Horizon 2026 strategic plan, promoting a more mindful and accessible digital evolution in line with the bank's values.
Addressing accessibility with Tangible gave us the opportunity to improve the overall user experience. The combination of expert review and testing with real users uncovered barriers that would otherwise have remained hidden, helping us to turn regulatory constraints into real opportunities for innovation. It was a truly collaborative project that also raised our internal awareness.

Massimo Colasurdo
Account Manager

Diana Bernabei
Accessibility Engineer



