Luminal Park
A customer experience which stands out for its atmosphere, technology and comfort.

Achievements
+42%
conversion rate
+92%
e-commerce revenue
+215%
new customers conversion
The client
It is a handicraft company for production and installation of street lights for Christmas and summer parties, which since 2006 operates the first online shop in Italy for the sale of professional Christmas lights with a wide range of Christmas decorations for installers or public bodies.
Visit website: luminalpark.it
Enter the domain
We call this preliminary phase of the project discovery. It allows us to understand the context and the business strategy in which the project is located.What is the return of a better experience? How do we measure the success of the activities done? What are the roles and expectations of the various team members?Answering these questions allows us to work with objectivity, guiding the team to results rather than subjective evaluation factors. For this we consider this activity from the start of each new project, with all our customers.
Context
Intending to increase the efficiency of e-commerce, the conversion rate and overall the customer experience of its clients, Luminal Park involved B2Commerce, for SEO activities and for monitoring metrics and then GNV & Partners, for design activities.
Luminal Park team took-over development of the e-commerce platform, marketing activities and content production, in addition to the customer care service.
The project team thus formed had about 10 people, under Marco Brenzan as leading figure, product owner and Luminal Park administrator.
"We chose GNV & Partners because from the first day of project analysis their approach to problems has proved different from all those with whom we had worked in the past."
Design driven by results: business goal and metrics
Creating a shared vision of the project was the point from which we started, gathering information on the strategy, objectives, KPI, goals, users, needs, constraints, risks and milestones of the project.
Next, we analyzed all the existing metrics: from analytics, e-commerce funnel conversion, devices used, to click- and heat-maps.Collect these data gave us a clear view of the state of Luminal Park and helped us define the key issues where we should work.
Catalog and product sheet, cart and checkout: the heart of the experience
The online shopping experience of one or more products usually takes place in these macro-phases:
For each of these phases we have studied and simplified the steps that users need to go through in order to finalize the purchase and we added those of business needed by Luminal Park to give a better service and to build user loyalty.
Filters and searches in the catalog, unique or combined purchases, essential accessories, tips in case of sold-out products, transactional email, use of discounts and coupons, registration process and checkout: for each of these tasks we studied detailed solutions in order to make clearer, reassuring and easy the shopping experience for both the user and Luminal Park, that during the peak season had to fulfil a huge number of orders.
During the planning and execution months, Marco’s team has worked in sync with ours to improve the presentation of content, both in photographs and texts. It also launched a series of marketing activities aimed at improving communication and engagement of users (newsletter, coupons, black fridays, cyber mondays...).
Understanding how and why users purchase
We were able to identify the macro-steps described in this illustration thanks to a quantitative analysis on the data collected by Analytics and CrazyEgg and thanks to the qualititative tests made with the final users.Moreover, thanks to a collaboration with the customer service and an online survey, we had more accurate information about Luminal Park customers (age , tastes , job... ), which can now be used to make some strategic assessments of positioning, processes and services.
Do you need to understand your users? Contact us!
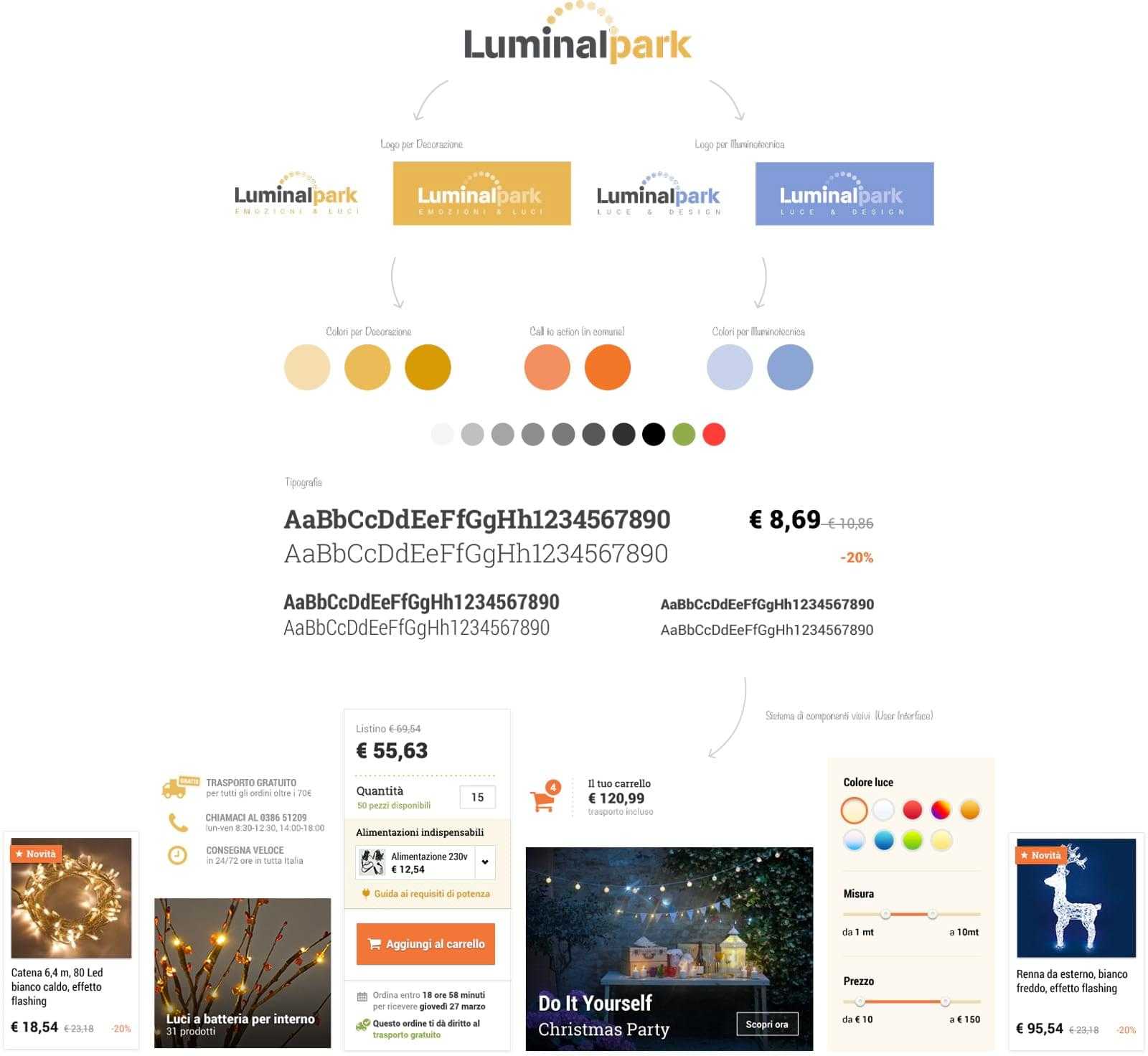
Brand identity and visual language
One of the goals of Luminal Park was to define their brands and position themselves as e-commerce, offering two separate online stores ( decoration and illuminating engineering ), present in several European markets.
To reach it, with the help of Barbara Bonci for the activity of brand identity, we rethought the identity from scratch, redesigning the new brand in more colors and with more taglines. In collaboration with Barbara, we have defined a color palette, a typography and secondary brands, creating a new visual dictionary for offline and online identity of Luminal Park.
This visual language has guided all subsequent stages of the project, allowing us to work iteratively and incrementally on interface design and frontend development, while maintaining consistency and integrity thanks to the overview defined at this stage.

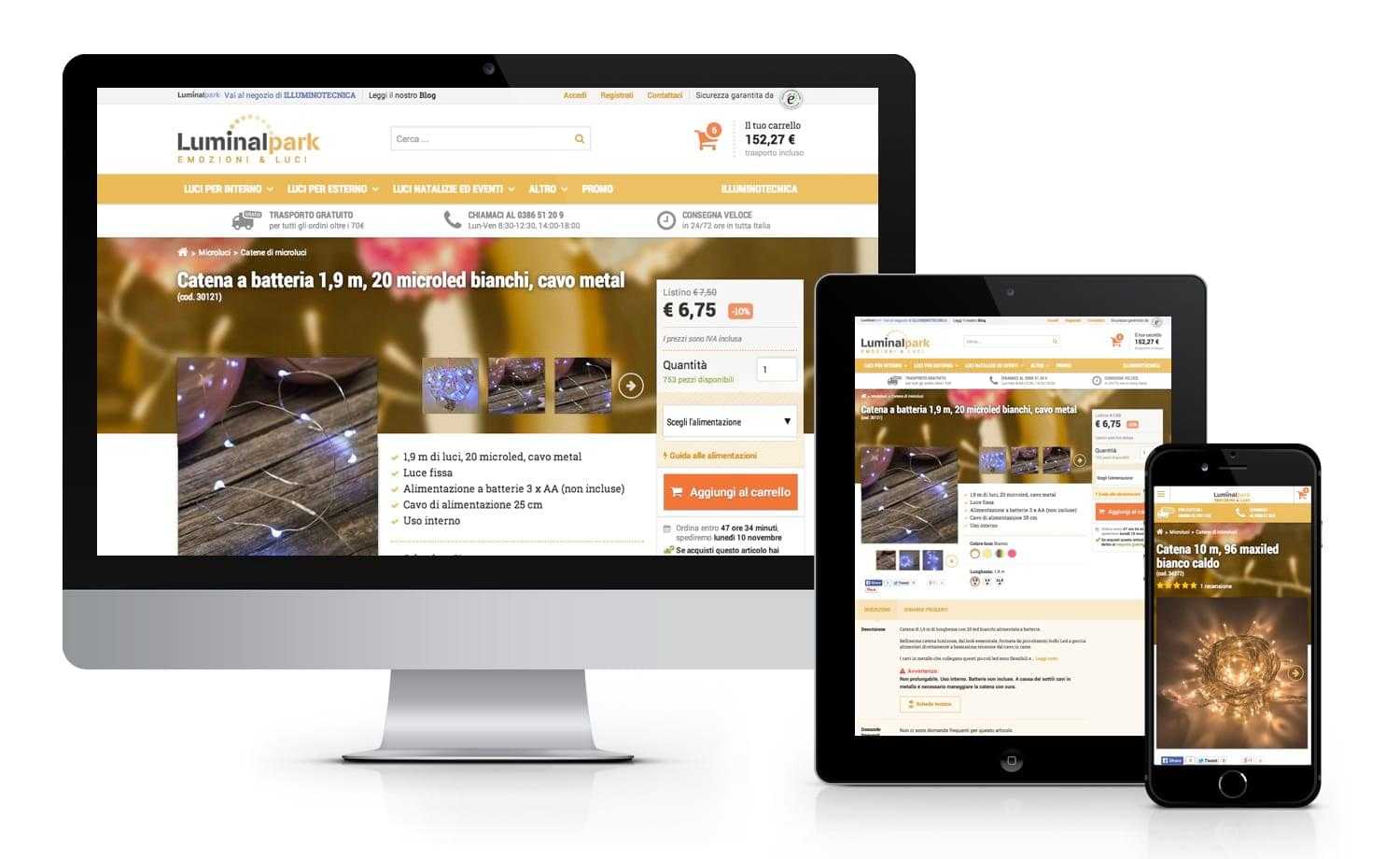
Consistent and durable design and frontend, thanks to styleguides
In practice, for Luminal Park this objective was achieved by sharing and communicating to the expanded team the choices of design, designing flows and entire pages and modeling individual components to be used in multiple contexts, to compose different views.These components have been translated into a frontend styleguide, providing the Luminal Park development team an extensive library of HTML elements and CSS to integrate, in addition of course to page templates composed by these elements.In this way, we were able to parallelize the work, allowing the development team to build additional pages in complete autonomy.
Awareness and autonomy of internal teams are two goals that we consider implicit in all the projects in which we work: that is why our process of design and frontend development is iterative and collaborative.

Monitored and measured results
In the months following the release we have monitored the A/B tests and metrics defined in the discovery phase, to verify the effectiveness of the design and collected data on which to base the further development of the project.
Thanks to the work done by the whole team, visible results 4 months after the release (compared to the same period of 2013).