Thinking
Lessons Learned: Elevating Collaboration Toward Responsible Innovation
We want to share how, through knowledge sharing, a focus on accessibility, and stakeholder engagement, we collaborated to create a product that's not just functional and user-friendly, but also socially responsible and inclusive.

A few weeks ago, during one of our Academy’s training sessions called "Agile from scratch," among other things discussed, we revisited the principles of the Agile manifesto—a cornerstone of our collective thinking and collaboration. This served as a refresher to an approach deeply ingrained in our DNA.
From these principles, we wish to share our design journey in an emerging area brimming with social, environmental, and ethical implications: web3.
Two Companies. One Unified Team
Approaching a new domain can sometimes be as jolting as a splash of cold water. Many topics require deep and specific knowledge to confidently produce quality results, a scenario we faced when venturing into the creation of a block explorer.
While we were introduced to the blockchain realm, our stakeholders began acquainting themselves with our workflow. It was a mutual exchange of insights, layered on multiple levels.
A best practice we adopt early in a project is to let the client always feel involved, whether in decision-making, design discussions, or, as was the case in this project, during user tests. The work process thus gains depth and value. On-the-ground training on blockchain topics benefitted from the ever-ready individuals providing vital information, ensuring the project's success.
Keeping a client engaged during the design phase also means keeping them constantly updated. We usually schedule bi-weekly iteration meetings—a concise yet structured opportunity to review what has been achieved in the previous iteration and plan the next one. Even during our block explorer project, everyone was attentive and present. Such sessions, besides fortifying our relationship, punctuate the various work phases, ensuring the client is always informed.
To foster collaboration and sharing, tools play a pivotal role. But, as obvious as it might sound, one shouldn't assume clients are familiar with design tools.
For the block explorer's design, the creation of wireframes, UI, and diverse work boards, we utilized Figma and Figjam, granting the entire project team access.
While the operative part was internally handled by us using Figma files, shared files were crafted on dedicated Figjam boards. This documented wireflows, showcased script advancements for user tests, or canvases for specific meetings. Invited to contribute, the client could thus directly comment on files asynchronously or navigate boards during calls.
This sense of collaborating as a unified team allowed us to be swift, effective, and always in sync.
Responsible Innovation in Design Processes
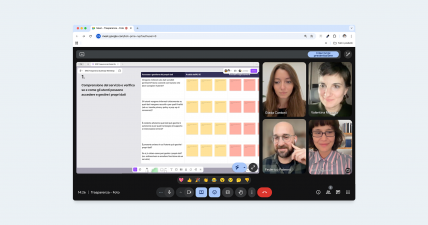
To validate our ideas, we involved the PO (Product Owner) in another crucial phase: user testing.
The PO was able to comment, participate, and essentially be an integral part of the team. In such a complex domain, having extra seasoned ears during interviews allowed us to grasp crucial details.
Post-testing, we collaborated intensively, using colored post-its to help distill insights on a Figjam board. We clustered and organized those corrections that refined and enriched our design templates, catering to the specific needs of a unique target audience.
At the project's end, we analyzed our team's performance through a retrospective. It's essential for everyone to understand what learnings we gleaned, what can be improved, and what shouldn't be repeated. Lastly, but crucially, we took a moment to appreciate our collective effort.
Involving the client's team felt naturally right. Although such moments aren't always easy to organize, thanks to the best practices employed and the client's openness to our project management and design approach, the meeting became informative, constructive, and humanly enriching.
Toward an Accessible Block Explorer
Making a product accessible to everyone is a foundational aspect of Tangible's design mindset.
"Design and development accessibility is undoubtedly guaranteed for projects that contractually mandate it. Still, our sensitivity and focus on this topic drive us to design with accessibility in mind at every phase, simply because a good product or service isn't truly 'good' if it isn't accessible.
Accessibility enlightens us on how people with disabilities navigate the web, the frustrations they face when they can't, and what we can do to make our sites and projects more inclusive."
from our playbook.
Roberto Burceni, an accessibility expert and programmer at the Italian Blind Union in Brescia, aided us in identifying and rectifying design oversights that impacted some of the most used block explorers' user experience. This guidance enabled us from the onset to gravitate toward design solutions accommodating users with visual impairments.
Choosing the right color palettes, font sizes, and working closely with the development team to incorporate features like tailored alt text for Voice Over are just a few of the invaluable directions shared with the client.
Raising client awareness on accessibility is not just a significant challenge but, we'd argue, a necessity.
"Web accessibility is everyone's responsibility involved in a website's design. Each team member must be aware of how their work affects accessibility and their peers."

Collaboration without Boundaries
Throughout this project, our team was spread across different geographic locations—from Uruguay to Vietnam, Portugal to Italy.
Yet, distances never felt real. English as a shared language bridged any potential communication gaps, and the sense of cooperation established from the get-go made us feel like one cohesive team, single-mindedly working toward designing an accessible block explorer.
Now, after several handoff sessions and providing support, it's all in the hands of the developers.
The next step? A quality control phase to validate the implemented work, concluding this project, for now, readying us for the next adventure.
In conclusion, our experience designing a block explorer in the web3 domain highlighted the importance of collaboration and best practices in developing products and services for a perpetually evolving digital world.
Through knowledge sharing, accessibility focus, and active stakeholder engagement, we've crafted a product that not only meets client expectations but does so through the lens of responsible innovation.